sapphire专题
Sapphire开发日志 (十) 关于页面
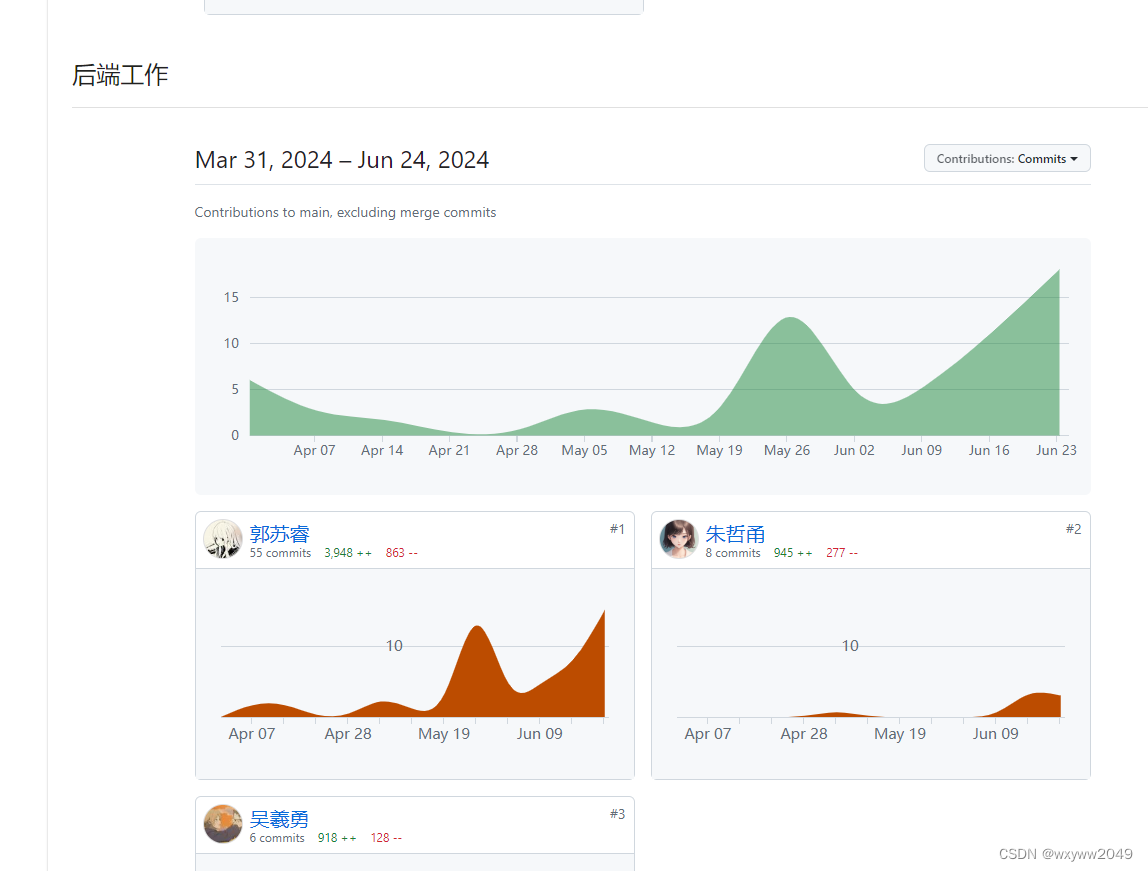
关于页面 任务介绍 关于页面用户对我组工作量的展示。 实现效果 代码解释 首先封装一个子组件用于展示用户头像和名称。 const UserGrid = ({src,name,size,link,}: {src: any;name: any;size?: any;link?: any;}) => (<Box sx={{ display: "flex", flexDirecti
gitgud.io+Sapphire注册账号教程
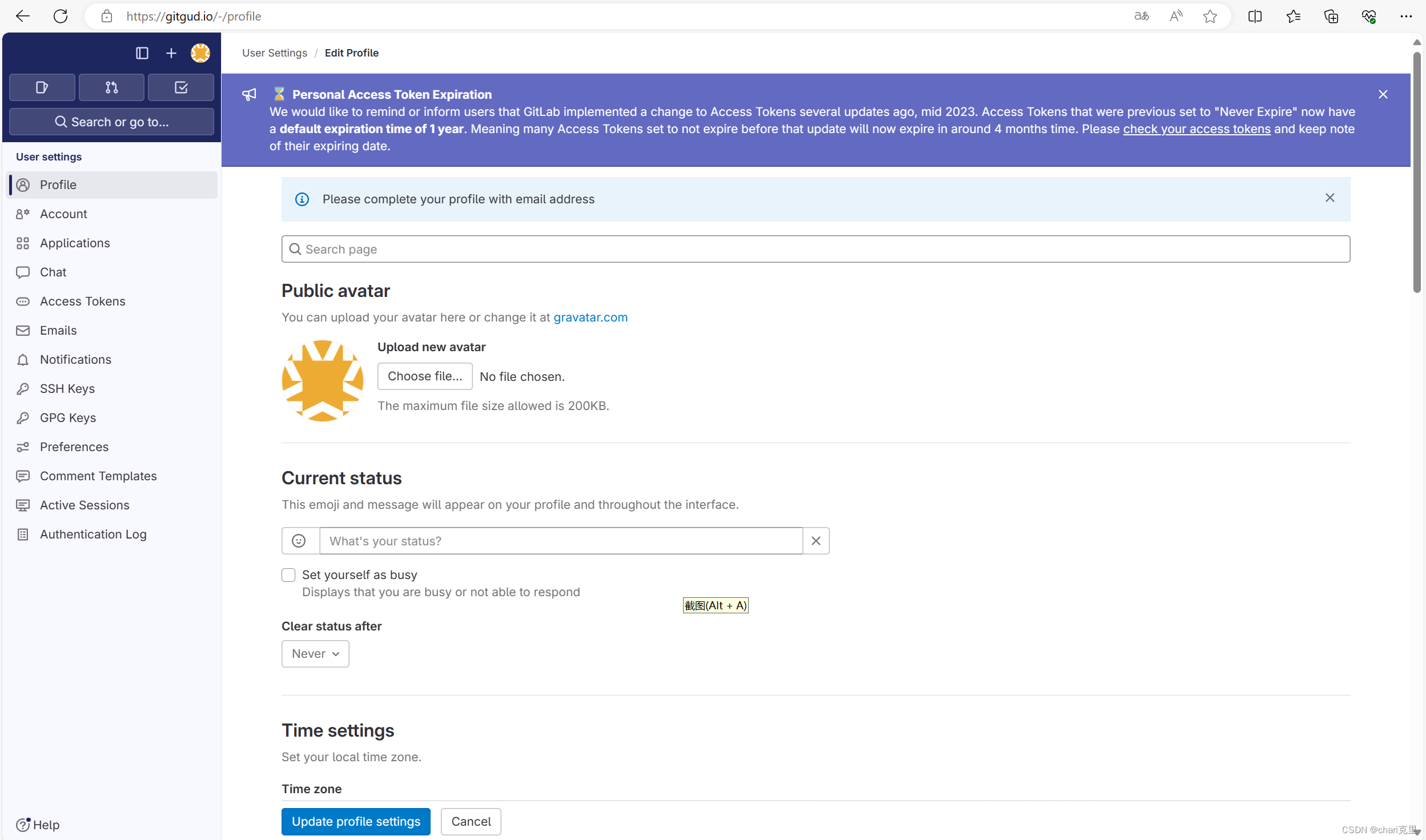
gitgud.io是一个仓库,地址 https://gitgud.io/,点进去之后会看到注册页面。 意思是需要通过注册这个Sapphire账户来登录。点击右边的Sapphire,就跳转到Sapphire的登陆页面,点击创建新账号,就进入注册页面。(Sapphire的网址是https://accounts.sapphire.moe/) 这里面要填邮箱,handel,密码,验证码。主要是这个
VELO3D宣布推出大幅面3D金属打印机Sapphire(R) XC,将生产率提高5倍,同时将成本降低75%
已收到13个新增材制造系统的预订单 加州坎贝尔--(美国商业资讯)--数字制造领域的创新企业VELO3D宣布扩大其系统组合,将涵盖“超大容量”大幅面打印机Sapphire XC,与现有的Sapphire系统相比,这款打印机将使生产量增加5倍,同时将单件成本降低多达75%。 该公司还宣布计划推出Sapphire Gen 2,这将是当前系统的软硬件升级版。与当前的Sapphire系统相
易灵思的Riscv-Sapphire软核搭建及开发流程
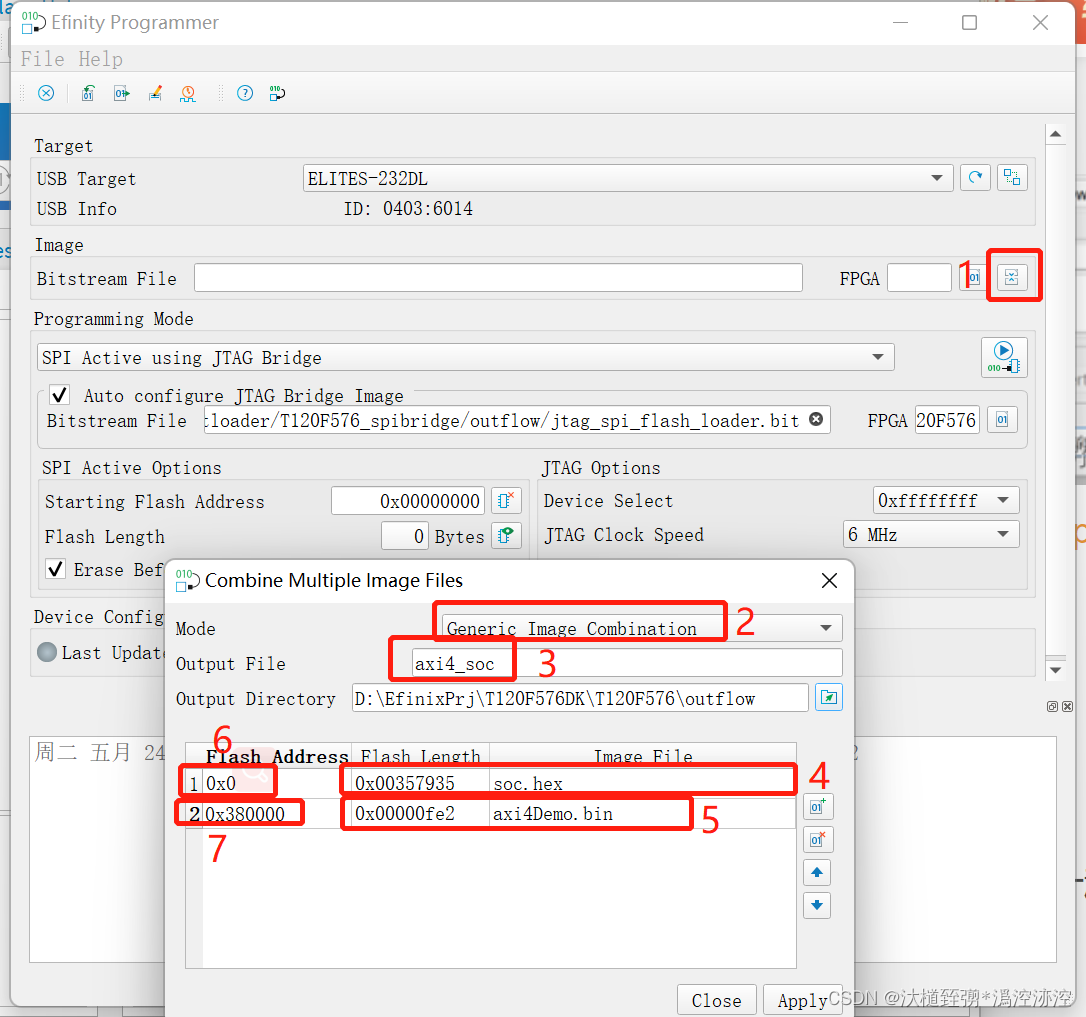
目录 一、首先生成Sapphire软核ip 二、创建Eclipse工程 三、配置Eclipse的编译环境 四、合并逻辑的hex和软核的bin的文件 一、首先生成Sapphire软核ip 通过软件Efinity的IP-Catalog功能生成Sapphire-riscv的IP核,我这里保持默认参数,如下图: 找到相应的目录,目录里的IP文件夹下会有生成的sapphire的目录