本文主要是介绍vue项目开启Gzip压缩配置方法及性能优化建议,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原文地址:https://jingyan.baidu.com/album/454316ab29d0c0f7a7c03a1f.html?picindex=1
vue 项目开启gzip压缩和部署 nginx 开启gzip优化性能
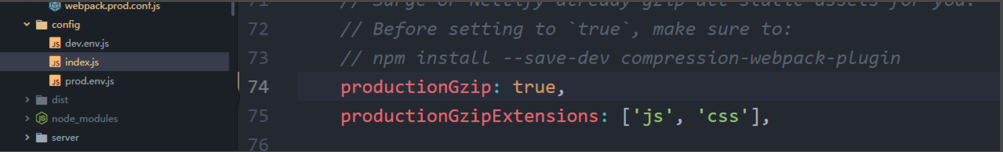
第一步,在vue项目中安装依赖并将productionGzip改为true,开启Gzip压缩:
npm install --save-dev compression-webpack-plugin

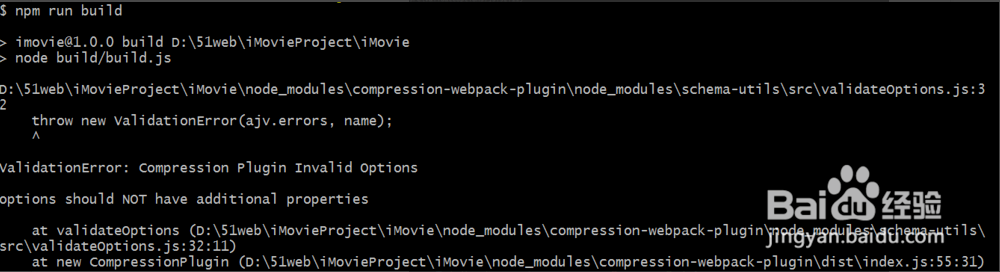
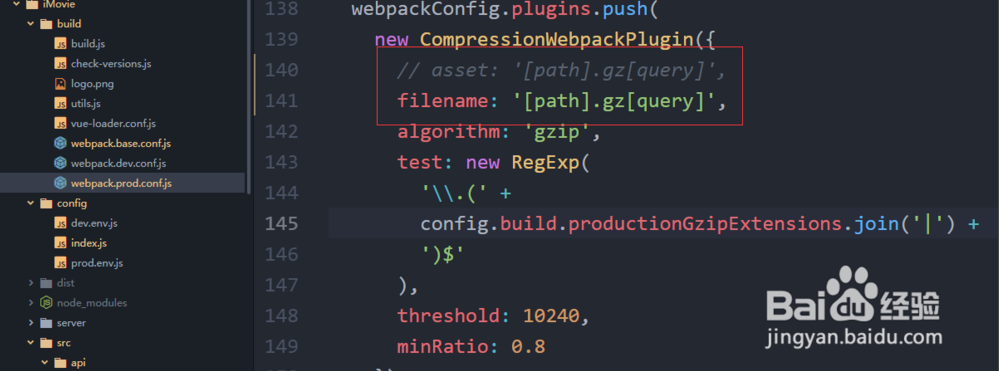
第二步,运行 npm run build打包项目,这时可能会报错,提示ValidationError: Compression Plugin Invalid Options。根据官网提示,需要将CompressionWebpackPlugin的设置由asset改为filename。


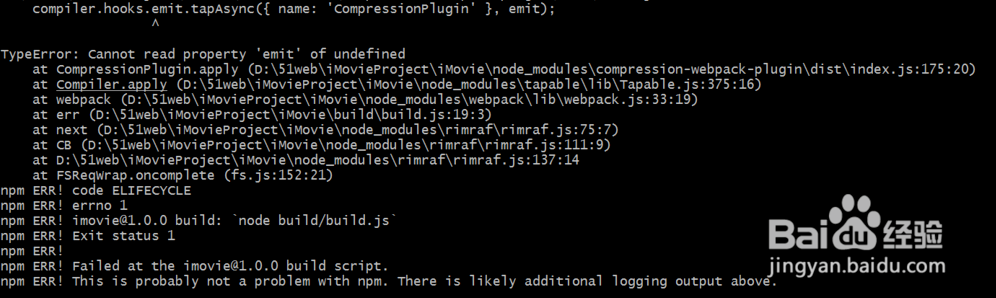
第三步,再次运行 npm run build打包项目,这时可能会继续报错,提示TypeError: Cannot read property 'emit' of undefined。据我查证,是安装的compression-webpack-plugin依赖有问题,需要卸载compression-webpack-plugin更改安装低版本 v1.12。

第四步,卸载当前安装的compression-webpack-plugin:npm uninstall --save-dev compression-webpack-plugin

第五步,安装低版本compression-webpack-plugin:npm install --save-dev compression-webpack-plugin@1.1.2

第六步,再次运行 npm run build打包项目,这时将正常包vue项目,愉(ku)快(bi)的将vue开发上线了。

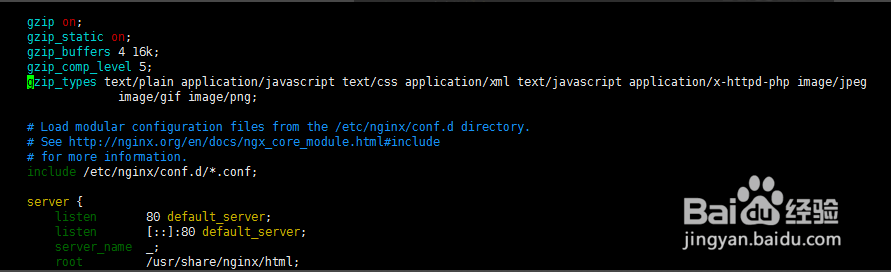
第七步,开启 nginx 服务端 gzip性能优化。找到nginx配置文件在 http 配置里面添加如下代码,然后重启nginx服务即可。
http:{
gzip on;
gzip_static on;
gzip_buffers 4 16k;
gzip_comp_level 5;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg
image/gif image/png;
}

总结一下,vue开启gzip性能优化主要分为两部分,成功开启后将大大优化vue首页加载时长。
如果大家有不明白的地方可以关注【H5前端开发社区】微信公众号,给我留言就可以啦!还可以领取淘宝优惠券哦!

这篇关于vue项目开启Gzip压缩配置方法及性能优化建议的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





