本文主要是介绍利用CSS样式干掉Shiny 一些讨厌的空隙,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
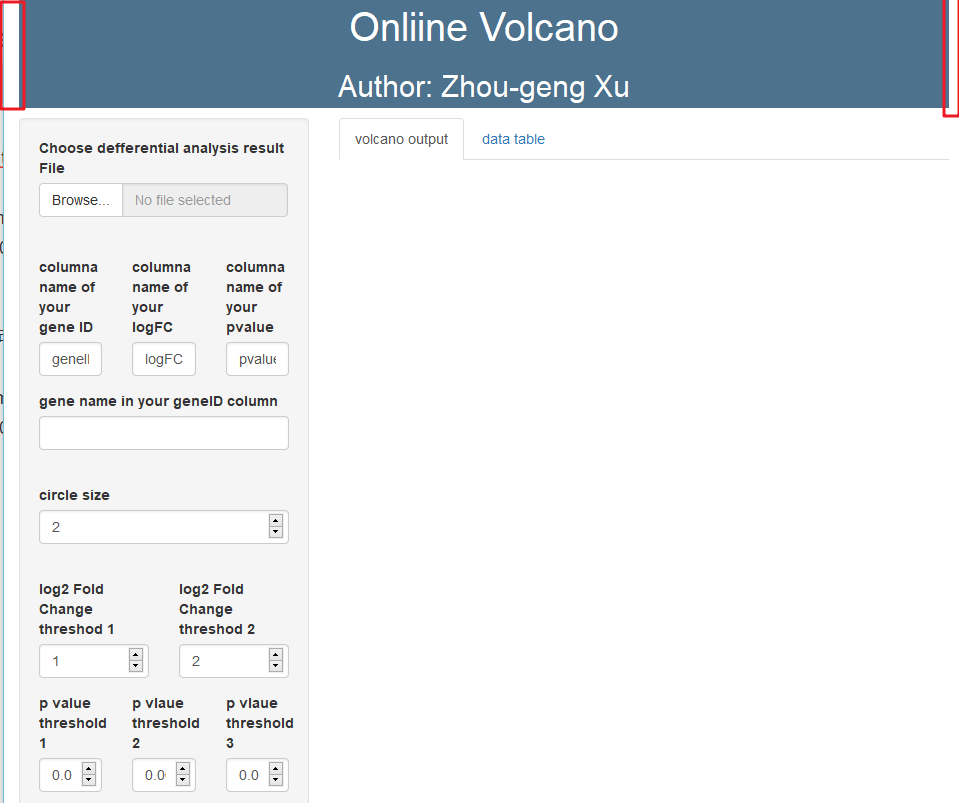
在我的「R shiny练习」一个在线火山图的Shiny应用中,我在ui部分一开始用的是fluidePage()结果页面中就有一个比较难看的空隙

为了解决这个问题,当时我用了fillPage(), 虽然空隙没了,但是对于一些屏幕比较小的电脑,只能通过缩小页面才能看到所有内容。
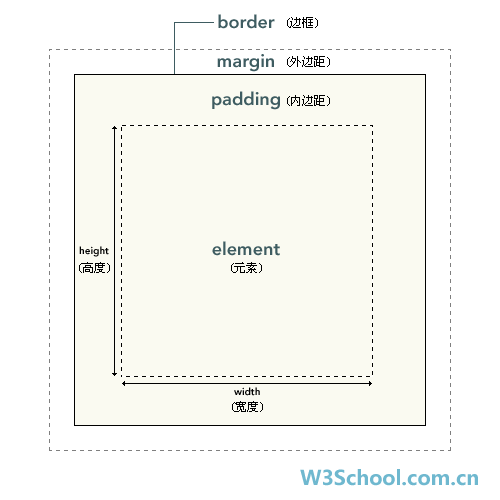
为了解决这个问题,我就去学习了一点CSS样式的知识。CSS处理每个网页元素时,都会认为它们包裹在一个不可见的盒子中,这就是盒模型,如下图所示

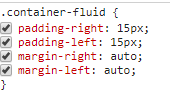
于是当我对页面元素进行检查的时候,就发现默认的内边距(padding)的确不为0

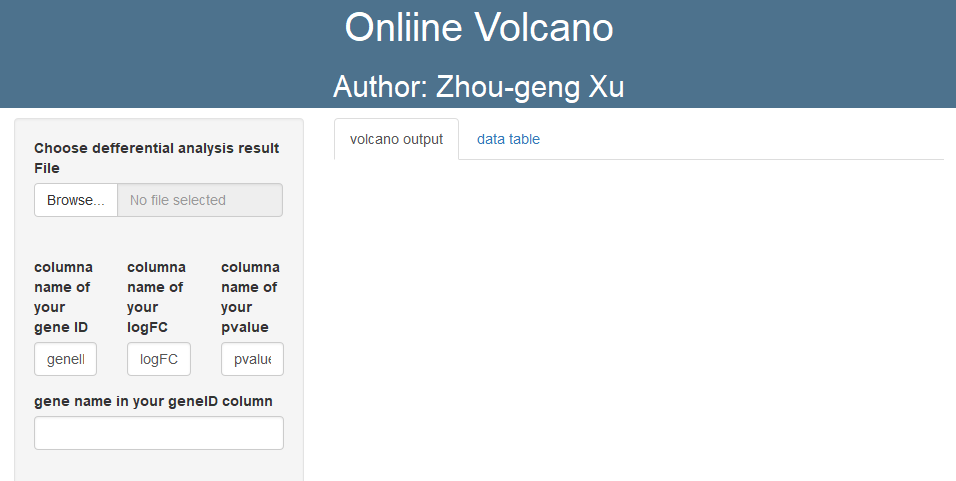
解决方法就是,用style更改下CSS样式
ui <- fluidPage(style = "padding:0",...
)

这篇关于利用CSS样式干掉Shiny 一些讨厌的空隙的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





