空隙专题
利用CSS样式干掉Shiny 一些讨厌的空隙
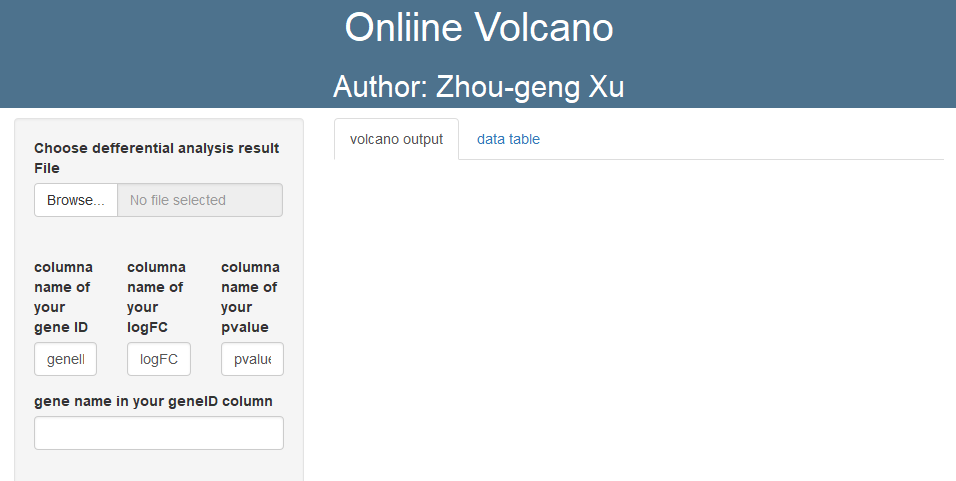
在我的「R shiny练习」一个在线火山图的Shiny应用中,我在ui部分一开始用的是fluidePage()结果页面中就有一个比较难看的空隙 间隙 为了解决这个问题,当时我用了fillPage(), 虽然空隙没了,但是对于一些屏幕比较小的电脑,只能通过缩小页面才能看到所有内容。 为了解决这个问题,我就去学习了一点CSS样式的知识。CSS处理每个网页元素时,都会认为它们包
TextView 解决drawableRight图片总是空隙很大
最右侧的价格排序的图片不能紧挨着 <TextViewandroid:id="@+id/tv_price"android:layout_width="0dp"android:layout_height="39dp"android:layout_weight="1"android:drawablePadding="-15dp"android:drawableRight="@drawable/pai
img标签底部总是留有一条白色空隙
问题描述: img标签底部总是留有白色空隙,仔细查了,不是多余的标签,也不是margin造成的,问题如下图: 造成此现象的原因: img标签为行内元素,默认对其方式为vertical-align: baseline(基线对齐) 。图片默认的垂直对齐方式是基线,基线的位置与字体相关,所以在某些时候,图片底部的空隙可能是 2px,而有时可能是 4px 或更多。不同的 font-size 会造
HTML th或td之间如何消除空隙?
HTML th或td之间如何消除空隙? <table> <tr id='showycxx'> <th style='background-color:red;' height='10px' title='异常("+rowObject.ycs+")' width='"+(wid1)+"'></th> <th style='back
DIV+CSS clear:both清除产生浮动后,会在div上方产生空隙的问题
时间:2019年6月26日16:12:53 我们知道有时使用了css float浮动会产生css浮动,这个时候就需要清理清除浮动,我们就用clear样式属性即可实现。 但是在使用了clear:both清除产生的浮动后,往往会在这个应用了clear:both的div的上方出现一个白色空隙。 解决办法是在这个div的上方的div加上overflow:hidden;
eclipse输入代码字符之前出现很大的空隙
像上面的图片显示的情况,一般都是输入法的半角和全角出现了问题。 我的电脑装有搜个输入法(正常半角): 如果不小心快捷键shift+空格变成了全角
微信小程序多张image图片排列有空隙解决方案
.det-pics-w image {width: 100%;min-height: 630rpx;}.det-pics-w {position: relative;} 第一种解决方案:flex .det-pics-w image {width: 100%;min-height: 630rpx;}.det-pics-w {position: relative;display: fl