本文主要是介绍关于DevExpress GridView行头显示行号且根据行号宽度动态自适应显示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
GridView的行头号默认没有显示,需要在事件CustomDrawRowIndicator中绘制行头号,行号显示代码如下
void CustomDrawRowIndicator (object sender, RowIndicatorCustomDrawEventArgs e){if (e.RowHandle >= 0){e.Info.DisplayText = (e.RowHandle + 1).ToString();}}GridView默认的行头宽度较小,往往都需要设置GridView.IndicatorWidth属性来设置宽度,但是这个宽度是固定的,如果列表数据较大,设置小了后面的数据行号就会显示不全,如果设置较大,比如有1w行,那么在浏览前面的数据的时候会觉得显示太宽,不符合设计美观,着实让人别扭,如果可以动态的根据当前的行号大小来决定其行头 的宽度的话,那就perfect了。接下来让我来介绍实现步骤:
GridView提供TopRowChanged事件,当数据滚动的时候,就会触发到这个事件,那么我们就可以利用这个事件在滚动数据的时候来计算此时的显示的最大行号,进而来计算出该最大行号的宽度,计算宽度如下:
/// <summary>/// 计算行头宽度/// </summary>/// <param name="sender"></param>/// <returns></returns>int CalcIndicatorBestWidth(DevExpress.XtraGrid.Views.Grid.GridView view){Graphics graphics = new Control().CreateGraphics();SizeF sizeF = new SizeF();int count = view.TopRowIndex + ((DevExpress.XtraGrid.Views.Grid.ViewInfo.GridViewInfo)view.GetViewInfo()).RowsInfo.Count;if (count == 0){count = 30;}sizeF = graphics.MeasureString(count.ToString(), view.Appearance.Row.Font);return Convert.ToInt32(sizeF.Width) + 20;}那么TopRowChanged事件可以这么写:
private void OnTopRowChanged(object sender, EventArgs e){GridView view = sender as GridView;if (view == null)return;int width = CalcIndicatorBestWidth(view);if ((view.IndicatorWidth - 4 < width || view.IndicatorWidth + 4 > width) && view.IndicatorWidth != width){view.IndicatorWidth = width;}}为了方便大家复制黏贴,请查看以下代码复制黏贴到你的项目内,在构造函数内调用,传个gridview的参数即可:
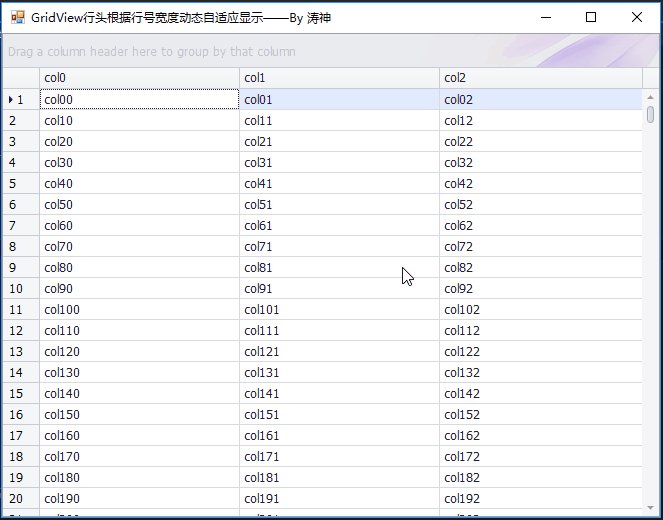
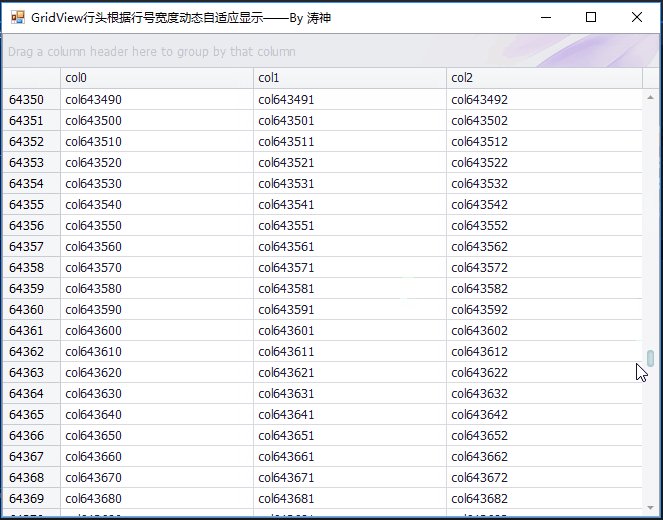
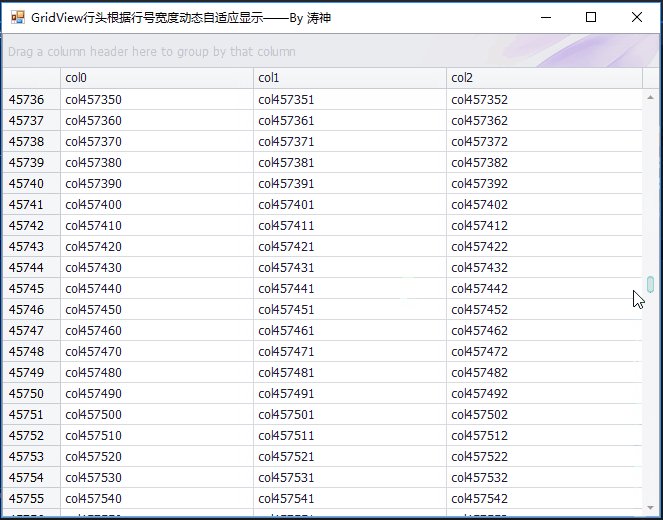
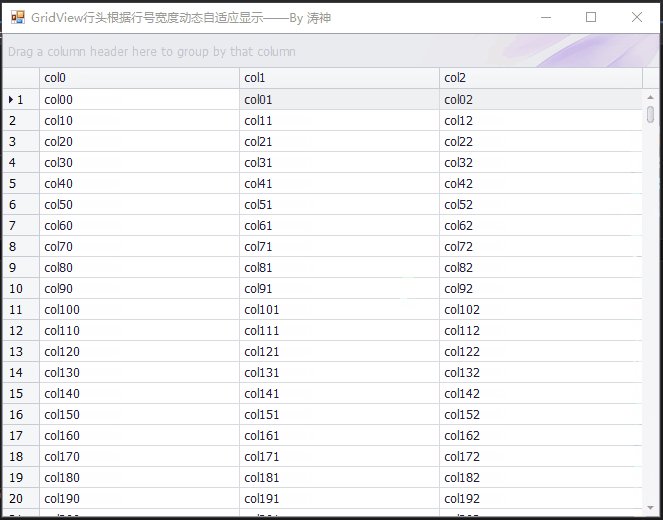
public static void BindCustomDrawRowIndicator(DevExpress.XtraGrid.Views.Grid.GridView view){view.IndicatorWidth = CalcIndicatorDefaultWidth(view);view.CustomDrawRowIndicator += (s, e) =>{if (e.RowHandle >= 0){e.Info.DisplayText = (e.RowHandle + 1).ToString();}};view.TopRowChanged += (s, e) =>{int width = CalcIndicatorBestWidth(view);if ((view.IndicatorWidth - 4 < width || view.IndicatorWidth + 4 > width) && view.IndicatorWidth != width){view.IndicatorWidth = width;}};}/// <summary>/// 计算行头宽度/// </summary>/// <param name="sender"></param>/// <returns></returns>static int CalcIndicatorBestWidth(DevExpress.XtraGrid.Views.Grid.GridView view){Graphics graphics = new Control().CreateGraphics();SizeF sizeF = new SizeF();int count = view.TopRowIndex + ((DevExpress.XtraGrid.Views.Grid.ViewInfo.GridViewInfo)view.GetViewInfo()).RowsInfo.Count;if (count == 0){count = 30;}sizeF = graphics.MeasureString(count.ToString(), view.Appearance.Row.Font);return Convert.ToInt32(sizeF.Width) + 20;}/// <summary>/// 计算默认的宽度/// </summary>/// <param name="view"></param>/// <returns></returns>static int CalcIndicatorDefaultWidth(DevExpress.XtraGrid.Views.Grid.GridView view){var grid = view.GridControl;Graphics graphics = new Control().CreateGraphics();SizeF sizeF = new SizeF();int rowHeight= 22;//22是Row的估计高度if (view.RowHeight > 0){rowHeight = view.RowHeight;}int count = grid != null ? grid.Height / rowHeight : 30;sizeF = graphics.MeasureString(count.ToString(), view.Appearance.Row.Font);return Convert.ToInt32(sizeF.Width) + 20;}效果图:

源码下载 (源码多余,土豪请随意)
求打赏:


这篇关于关于DevExpress GridView行头显示行号且根据行号宽度动态自适应显示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





