本文主要是介绍el-upload 组件上传文件(查询,上传,删除,下载功能),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

1.html
el-upload中的属性:
<el-upload
ref="upload"
class="upload-demo" // element-ui自带的样式
:headers="headerOdj" // 文件上传的头,带token(重要,不然传输大文件会断掉)
:action="adminUrl" // 上传的服务器地址
:before-upload="beforeFileUpload" // 文件上传前(判断文件类型,大小)
:on-success="successFileUpload" // 文件上传成功(上传接口写这,回显的数据处理)
:on-remove="handleRemove" // 文件移除时候(删除文件接口写这)
:on-preview="handleFile" // 点击文件时候(文件点击下载)
:file-list="fileList" // 页面文件回显的list
drag // 支持拖拽上传
>
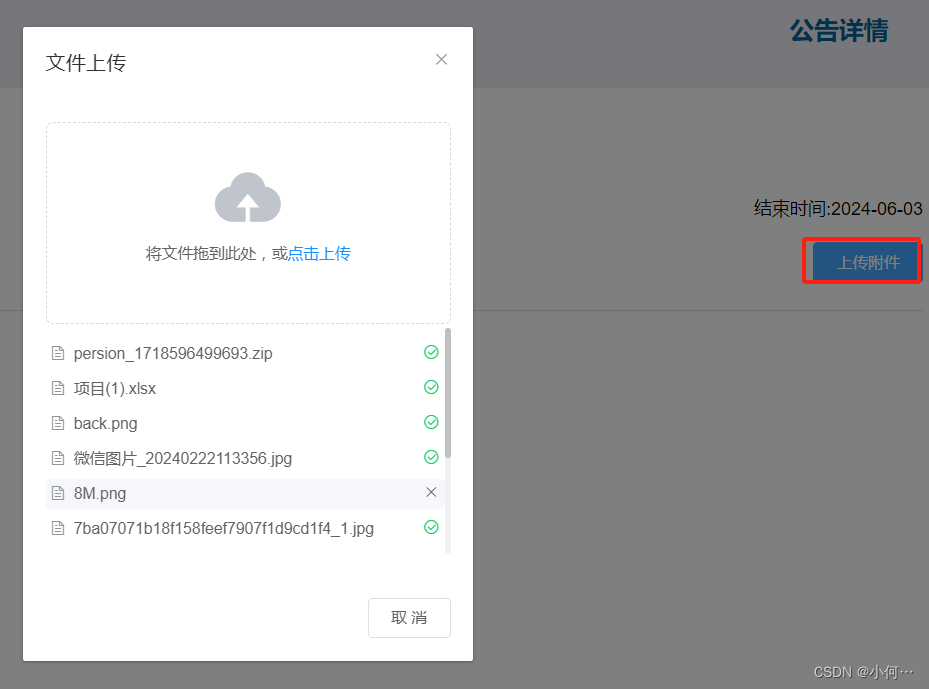
<!-- pc文件上传对话框 --><el-dialogtitle="文件上传":visible.sync="pcUpload"width="400px"append-to-body:before-close="pcUploadClose"><el-uploadref="upload" class="upload-demo":headers="headerOdj":action="adminUrl":before-upload="beforeFileUpload":on-success="successFileUpload":on-remove="handleRemove":on-preview="handleFile":file-list="fileList"drag><i class="el-icon-upload"></i><div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div></el-upload><div slot="footer" class="dialog-footer"><el-button @click="pcUploadClose">取 消</el-button></div></el-dialog>2.接口引入
import {getNoticeinfo, // 获取公告详情UploadFile, // 上传文件QueryUploadFile, // 查询文件
} from "@/api/system/noticeinfo";
import { delNoticeinfofile } from "@/api/system/noticeinfofile"; // 删除文件接口
import { getToken } from "@/utils/auth"; // ruoyi中获取token封装好的3.data中的数据
adminUrl: this.$global.fileUrl, // this.$global.fileUrl是自己定义的全局服务器地址,直接写服务器地址也行
headerOdj 中的Authorization:token值 ruoyi有封装好的,一般在created中自己先获取
data() {return {pcUpload: false, // pc端上传框弹窗显示// 页面回显的文件列表,需要有以下格式数据类型fileList: [// {// name: "food.jpeg",// url: "https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100",// },// {// name: "food2.jpeg",// url: "https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100",// },],adminUrl: this.$global.fileUrl, //图片上传后台地址headerOdj: { Authorization: getToken() }, // 文件上传带的头,需要token,不然大文件上传会断};},4.methods
/* pc端文件上传时候------------------------------------- */// 上传文件前beforeFileUpload(file) {// console.log("上传前file====>", file);const fileName = file.name;for (let i = 0; i < this.fileList.length; i++) {// 如果上传文件名称 已上传的文件名存在提示if (fileName == this.fileList[i].name) {this.$message.error("文件名已存在,请改名或删除已有文件");return false;}}const isLt50M = file.size / 1024 / 1024 < 50;if (!isLt50M) {this.$message.error("上传头像图片大小不能超过 50MB!");}return isLt50M;},// 文件上传成功时候successFileUpload(response, file, fileList) {if (file != null) {// 接口上传 需要formData 文件类型let formData = new FormData();formData.append("file", file.raw);formData.append("noticeId", this.id);formData.append("userId", 1);UploadFile(formData).then((res) => {// console.log("####", res);if (res.code == 200) {// 把上传返回的信息添加到fileList文件const obj = {};obj.id = res.data.id;obj.name = res.data.zbFileName;obj.url = this.$global.fileUrl + res.data.zbFileUrl;this.fileList.push(obj);console.log("上传成功后的fileList", this.fileList);this.$modal.msgSuccess("上传成功");}});}},// 文件上传--移除handleRemove(file, fileList) {// console.log("删除file===>", file);const name = file.name;const id = file.id;delNoticeinfofile(id).then((res) => {// console.log(res);if (res.code == 200) {this.$modal.msgSuccess("删除成功");}});},// (下载文件)点击文件列表中已上传的文件时的钩子handleFile(file) {// console.log("点击文件=>", file);const url = file.url;const link = document.createElement("a");link.href = url;link.download = file.name; // 可选:设置下载文件的名称link.target = "_blank"; // 可选:设置下载文件的名称document.body.appendChild(link);link.click();document.body.removeChild(link);},/* pc端文件上传处理------------------------------------- *//* pc端上传按钮 */pcUploadbtn() {// 查询文件const formData = new FormData();formData.append("noticeId", this.id);formData.append("userId", 1);QueryUploadFile(formData).then((res) => {// console.log("查询的文件===>", res);if (res.code == 200) {if (res.data.length == 0) {// 文件为空的情况} else {// 文件不为空的的时候处理for (let i = 0; i < res.data.length; i++) {const obj = {};obj.id = res.data[i].id;obj.name = res.data[i].zbFileName;obj.url = this.$global.fileUrl + res.data[i].zbFileUrl;this.fileList.push(obj);}console.log("###处理后的文件", this.fileList);}}});this.pcUpload = true;},/* 上传窗口关闭 */pcUploadClose() {this.pcUpload = false;this.fileList = []; // 弹窗关闭时,文件置空,不然显示已有文件的时候会动画会跳动},css样式
/* 控制整个上传文件列表的高度和滚动条 */
::v-deep .el-upload-list {height: 200px; /* 设置你想要的高度 */overflow-y: auto; /* 添加垂直滚动条 */
}
/* 去掉文件跳动动画 */
::v-deep .el-upload-list__item {transition: none !important;
}这篇关于el-upload 组件上传文件(查询,上传,删除,下载功能)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





