本文主要是介绍tauri中从前端ts调用rust函数,并异步收到响应结果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

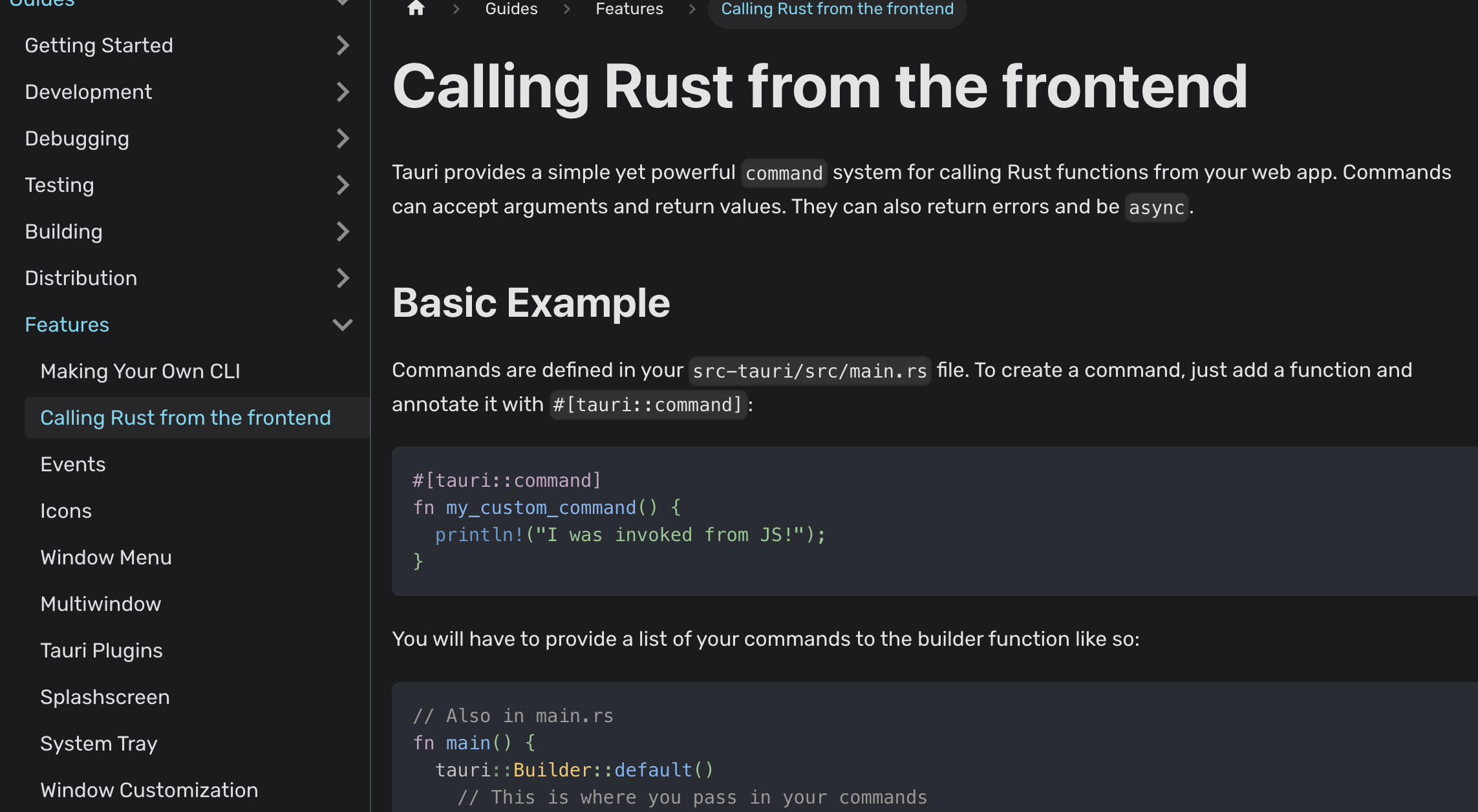
在前端是可以异步调用rust代码的,而且还是挺简单的逻辑,一共就三步:定义rust函数,注入到invoke_handler中,在前端调用。有英文能力的可以看官方文档:Calling Rust from the frontend | Tauri Apps
没有英文阅读能力可以看中文文档:Tauri Rust基本示例_w3cschool
定义Rust命令
命令是在 src-tauri/src/main.rs 文件中定义的。 要创建一个命令,只需添加一个函数,并使用 #[tauri::command] 注释:
#[tauri::command]
fn my_custom_command() {println!("I was invoked from JS!");
}必须向构建器函数提供一个命令列表,如下所示:
// Also in main.rs
fn main() {tauri::Builder::default()// This is where you pass in your commands.invoke_handler(tauri::generate_handler![my_custom_command]).run(tauri::generate_context!()).expect("failed to run app");
}现在,可以从 JS 代码中调用这个命令:
// When using the Tauri API npm package:
import { invoke } from '@tauri-apps/api/tauri'
// When using the Tauri global script (if not using the npm package)
// Be sure to set `build.withGlobalTauri` in `tauri.conf.json` to true
const invoke = window.__TAURI__.invoke// Invoke the command
invoke('my_custom_command')
创建多个命令
tauri::generate_handler!宏接受一个命令数组。要注册多个命令,不能多次调用 invoke_handler。仅使用最后一次调用。必须将每个命令传递给 单个调用。tauri::generate_handler!
#[tauri::command]
fn cmd_a() -> String {"Command a"
}
#[tauri::command]
fn cmd_b() -> String {"Command b"
}fn main() {tauri::Builder::default().invoke_handler(tauri::generate_handler![cmd_a, cmd_b]).run(tauri::generate_context!()).expect("error while running tauri application");
}优化命令统一管理
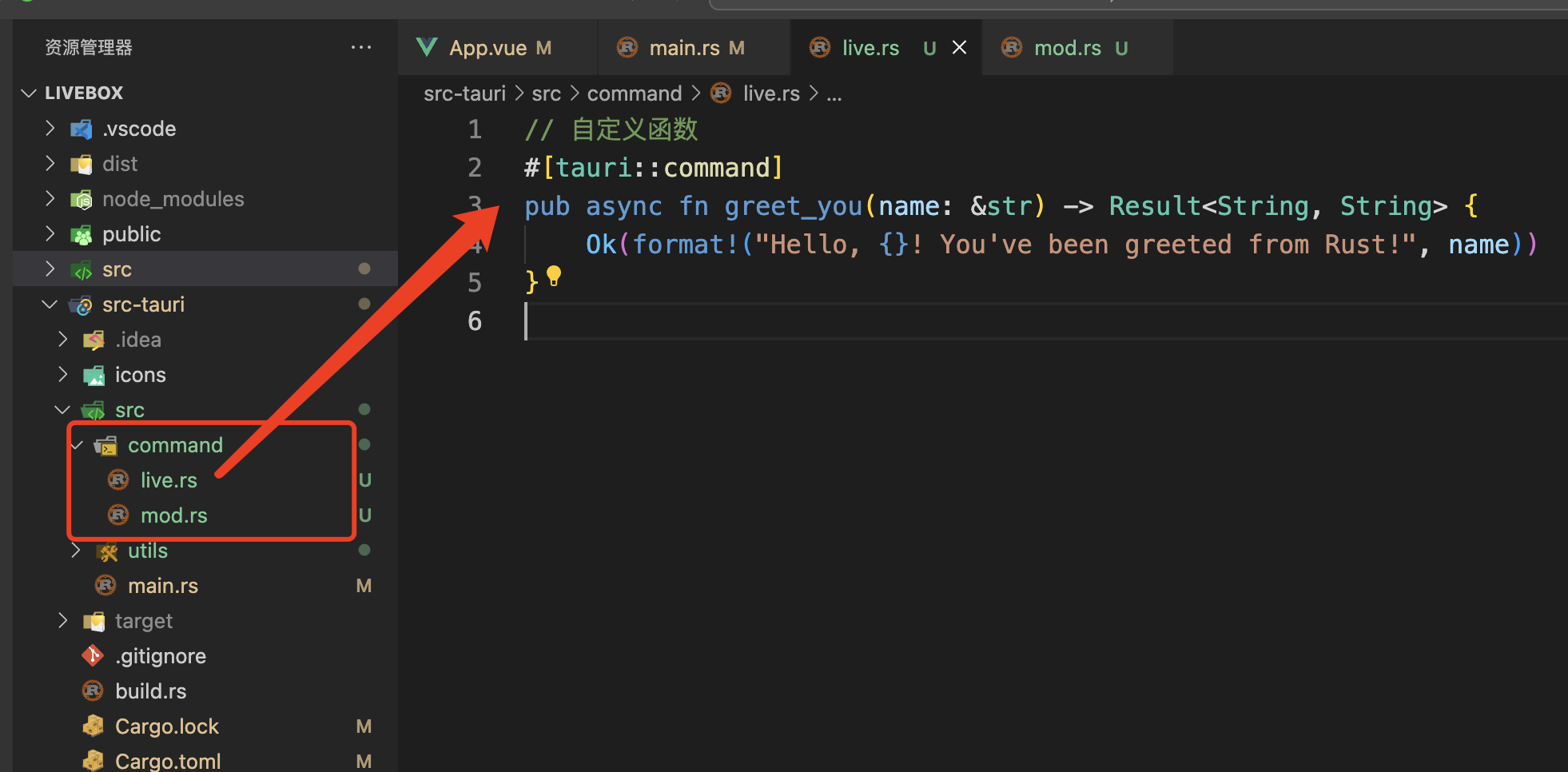
可以将这些命令进行统一管理,比如单独报道一个mod里面,然后再从mod里面引入这些命令,这个代码结构更清晰。比如我定义了一个command的mod,然后对外设置为pub:

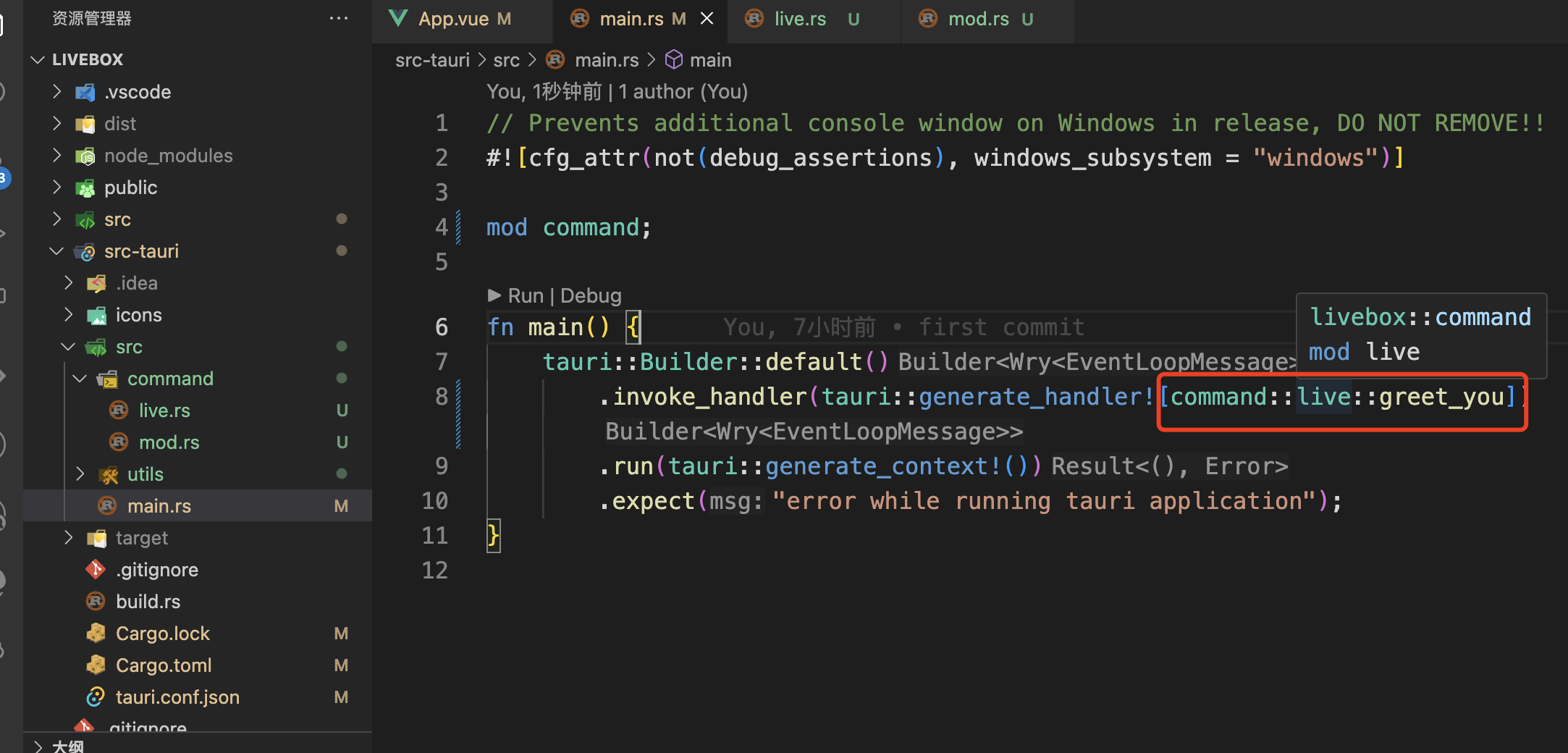
这样就可以在main.rs里面引入这个mod,并将这个mod里面的函数注册到invoke_handler里面:

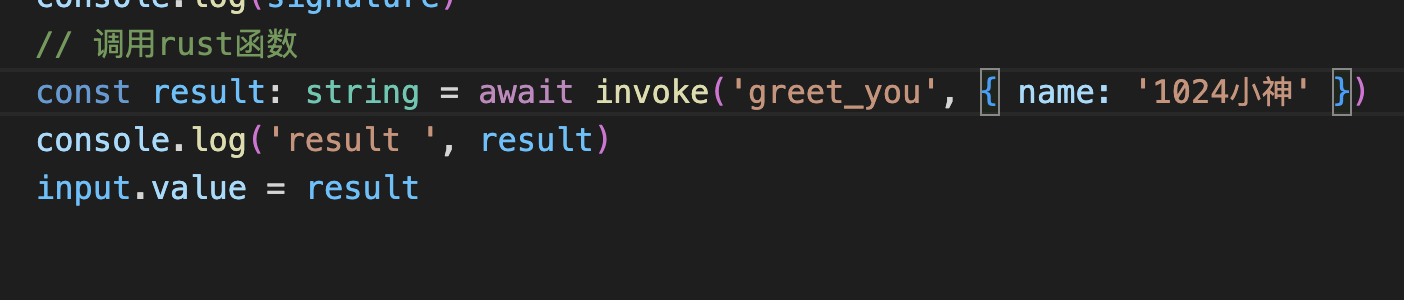
在js中调用的时候,依然是调用函数名称即可:

这篇关于tauri中从前端ts调用rust函数,并异步收到响应结果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






