本文主要是介绍Flyway自学之路-03(几个可用命令行操作Flyway),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.命令行: migrate
将架构迁移到最新版本。如果Flyway不存在,它将自动创建架构历史记录表。
Usage
> flyway [options] migrate

2.命令行: clean
删除已配置模式中的所有对象(表,视图,过程,触发器等)。
架构将按照schemas属性指定的顺序进行清理。
Usage
> flyway [options] clean

3.命令行:info
打印有关所有迁移的详细信息和状态信息。
用法
> flyway [options] info
4.命令行:validate
针对已解决的迁移(在文件系统或类路径上)验证已应用的迁移,以检测可能会导致无法准确创建模式的意外更改。
如果验证失败
- 发现迁移名称,类型或校验和方面的差异
- 已应用不再在本地解析的版本
- 已解决尚未应用的版本
用法
> flyway [options] validate

5.命令行:baseline
为现有数据库提供基准,不包括直到包括的所有迁移baselineVersion。
用法
> flyway [options] baseline
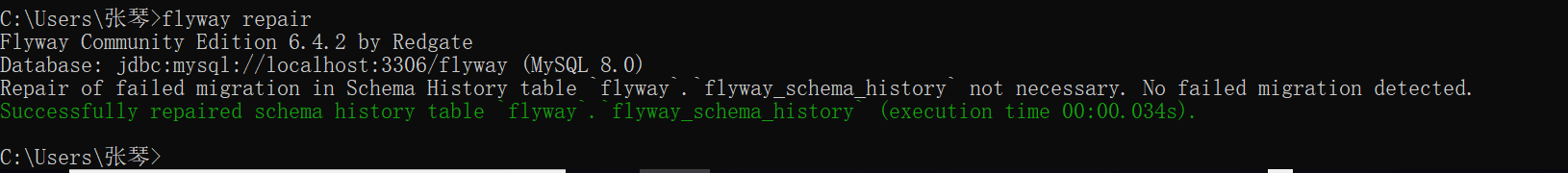
6.命令行:repair
修复Flyway模式历史记录表。这将执行以下操作:
- 在没有DDL事务的数据库上删除所有失败的迁移
(仍然必须手动清理留下的用户对象) - 将可用迁移的校验和,描述和类型与可用迁移重新对齐
用法
> flyway [options] repair
这篇关于Flyway自学之路-03(几个可用命令行操作Flyway)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




