本文主要是介绍Android camera预览参数以及实际图像大小设置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
参考一下两篇博文:
http://www.cnblogs.com/skyseraph/archive/2012/03/26/2418665.html
http://blog.csdn.net/yanzi1225627/article/details/7738736
###########################################################333
PreviewSize是预览的大小,也就是拍照前看到的图片大小
PictureSize是指最终拍摄到的图片的大小,也就是图片的质量
新建一个工程PictureDemo,默认空活动
完成后,在MainActivity上添加代码:
package com.administrator.picturedemo;import android.app.Activity;
import android.hardware.Camera;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;import java.util.List;public class MainActivity extends Activity {private final String TAG = "test";@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);Camera camera = Camera.open();List<Camera.Size> pictureSizes = camera.getParameters().getSupportedPictureSizes();List<Camera.Size> previewSizes = camera.getParameters().getSupportedPreviewSizes();for (int i=0; i<pictureSizes.size(); i++) {Camera.Size pSize = pictureSizes.get(i);Log.i(TAG+"-------initCamera", "---------------------PictureSize.width = "+pSize.width+"-----------------PictureSize.height = "+pSize.height);}for (int i=0; i<previewSizes.size(); i++) {Camera.Size pSize = previewSizes.get(i);Log.i(TAG+"--------initCamera", "--------------------previewSize.width = "+pSize.width+"-----------------previewSize.height = "+pSize.height);}}@Overridepublic boolean onCreateOptionsMenu(Menu menu) {// Inflate the menu; this adds items to the action bar if it is present.getMenuInflater().inflate(R.menu.menu_main, menu);return true;}@Overridepublic boolean onOptionsItemSelected(MenuItem item) {// Handle action bar item clicks here. The action bar will// automatically handle clicks on the Home/Up button, so long// as you specify a parent activity in AndroidManifest.xml.int id = item.getItemId();//noinspection SimplifiableIfStatementif (id == R.id.action_settings) {return true;}return super.onOptionsItemSelected(item);}
}
在AndroidManifest.xml中添加权限:
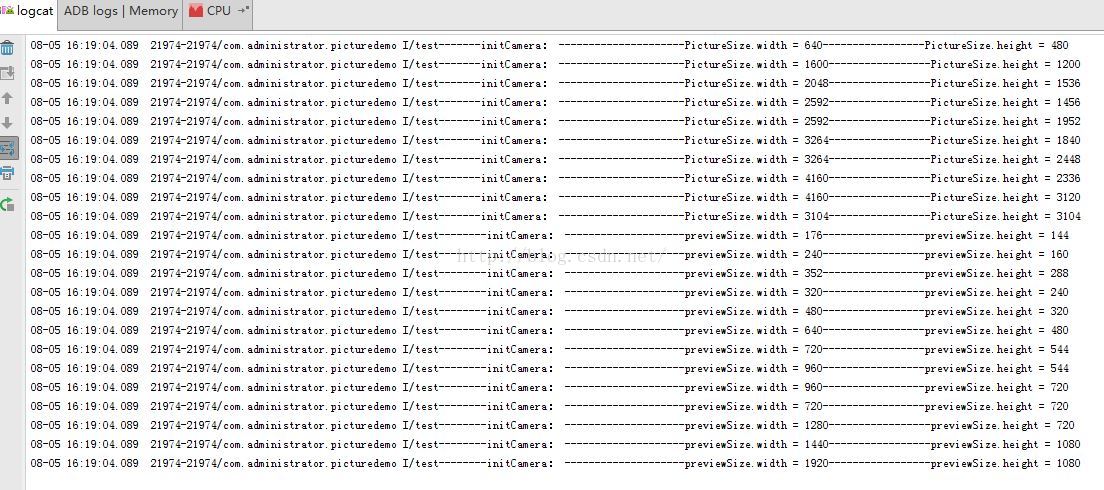
<uses-permission android:name="android.permission.CAMERA" />运行,在LogCat上自定义过滤器test,查看该过滤器得到
上图中的这些参数就是可以设置的previewSize和pictureSize大小
##################################3
获得了最终的图像,但是大小却不是我们希望的,所以想要去修改大小
实例程序,获得bitmap图像myBitmap,改为600x800大小的图像
String readPath = "/sdcard/desktop.jpg";String writePah = "/sdcard/picSize.jpg";Bitmap myBitmap = BitmapFactory.decodeFile(readPath);File img = new File(writePah);try {img.createNewFile();FileOutputStream fos = new FileOutputStream(img);Bitmap endBit = Bitmap.createScaledBitmap(myBitmap, 600, 800, true); //创建新的图像大小endBit.compress(Bitmap.CompressFormat.PNG, 100, fos);fos.close();} catch (FileNotFoundException e) {e.printStackTrace();} catch (IOException e) {e.printStackTrace();}
如果不想修改结果大小,则将
Bitmap endBit = Bitmap.createScaledBitmap(myBitmap, 600, 800, true); //创建新的图像大小endBit.compress(Bitmap.CompressFormat.PNG, 100, fos);改为
myBitmap.compress(Bitmap.CompressFormat.PNG, 100, fos);即可
添加权限
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />这篇关于Android camera预览参数以及实际图像大小设置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!