本文主要是介绍学习Vue 3中的浅拷贝与数组操作,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
学习Vue 3中的浅拷贝与数组操作
- 一、前言
- 1.什么是浅拷贝?
- 2.为什么需要浅拷贝?
- 3.在Vue 3中使用浅拷贝进行数组操作
- 3.1使用展开运算符进行浅拷贝
- 3.2使用push方法添加新内容
- 4.注意事项
- 5.结语
一、前言
在Vue 3应用程序开发中,我们经常需要对数据进行操作,其中涉及到了浅拷贝。本文将介绍什么是浅拷贝,为什么需要使用浅拷贝,以及如何在Vue 3中使用浅拷贝来进行数组操作。
1.什么是浅拷贝?
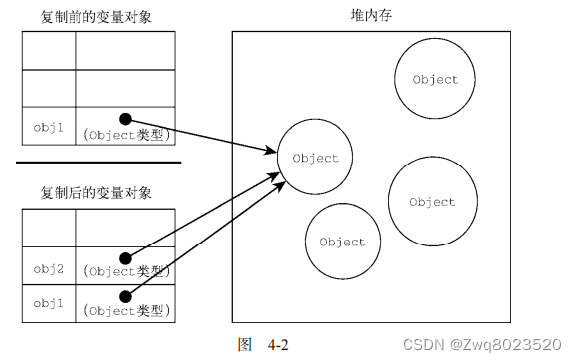
在编程中,浅拷贝指的是创建一个新的对象或数组,并复制原始对象或数组的值。这意味着新对象和原始对象共享相同的内部值,而不是创建它们的深层副本。在Vue 3中,对数组进行浅拷贝是一种常见的操作。
2.为什么需要浅拷贝?
浅拷贝有几个重要的用途和优点:
- 数据安全性:通过浅拷贝,可以避免在处理数据时意外修改原始数据,确保数据的安全性和一致性。
- 数组操作:在Vue 3中,通常需要对数组进行操作,包括添加、删除、更新等,浅拷贝可以帮助我们更好地管理数组数据。
3.在Vue 3中使用浅拷贝进行数组操作
3.1使用展开运算符进行浅拷贝
在Vue 3中,我们可以使用对象展开运算符来进行浅拷贝操作,例如:
const originalArray = [{ id: 1, name: 'Apple' }, { id: 2, name: 'Banana' }];
const newArray = [...originalArray];
这将创建originalArray的浅拷贝并赋值给newArray,使得newArray与originalArray共享相同的对象引用。
3.2使用push方法添加新内容
在Vue 3中,如果我们想要向数组中添加新内容,可以结合对象展开运算符和push方法进行操作,例如:
const originalArray = [{ id: 1, name: 'Apple' }, { id: 2, name: 'Banana' }];
const newObject = { id: 3, name: 'Orange' };
originalArray.push({ ...newObject });
这将创建newObject的浅拷贝并添加到originalArray中,确保了原始数据的安全性。
4.注意事项
需要注意的是,在处理嵌套对象或数组时,浅拷贝可能无法满足需求,此时可能需要考虑使用深拷贝来创建完全独立的副本。另外,要特别注意在处理引用类型数据时,浅拷贝只会复制引用而不是值,可能导致意外的数据修改。
5.结语
通过本文的学习,相信你对Vue 3中的浅拷贝有了更深入的理解,并能够灵活运用在实际开发中。在Vue 3应用程序开发中,合理地使用浅拷贝可以帮助我们更好地管理和操作数据,提高开发效率。希望你能在实际项目中运用这些知识,进一步提升自己的Vue 3开发技能!
这篇关于学习Vue 3中的浅拷贝与数组操作的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


![[word] word设置上标快捷键 #学习方法#其他#媒体](https://img-blog.csdnimg.cn/img_convert/7a1ef11f92414f74d152e768c38640bf.gif)