本文主要是介绍如何用Vue3打造一个引人注目的3D雷达图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

本文由ScriptEcho平台提供技术支持
项目地址:传送门
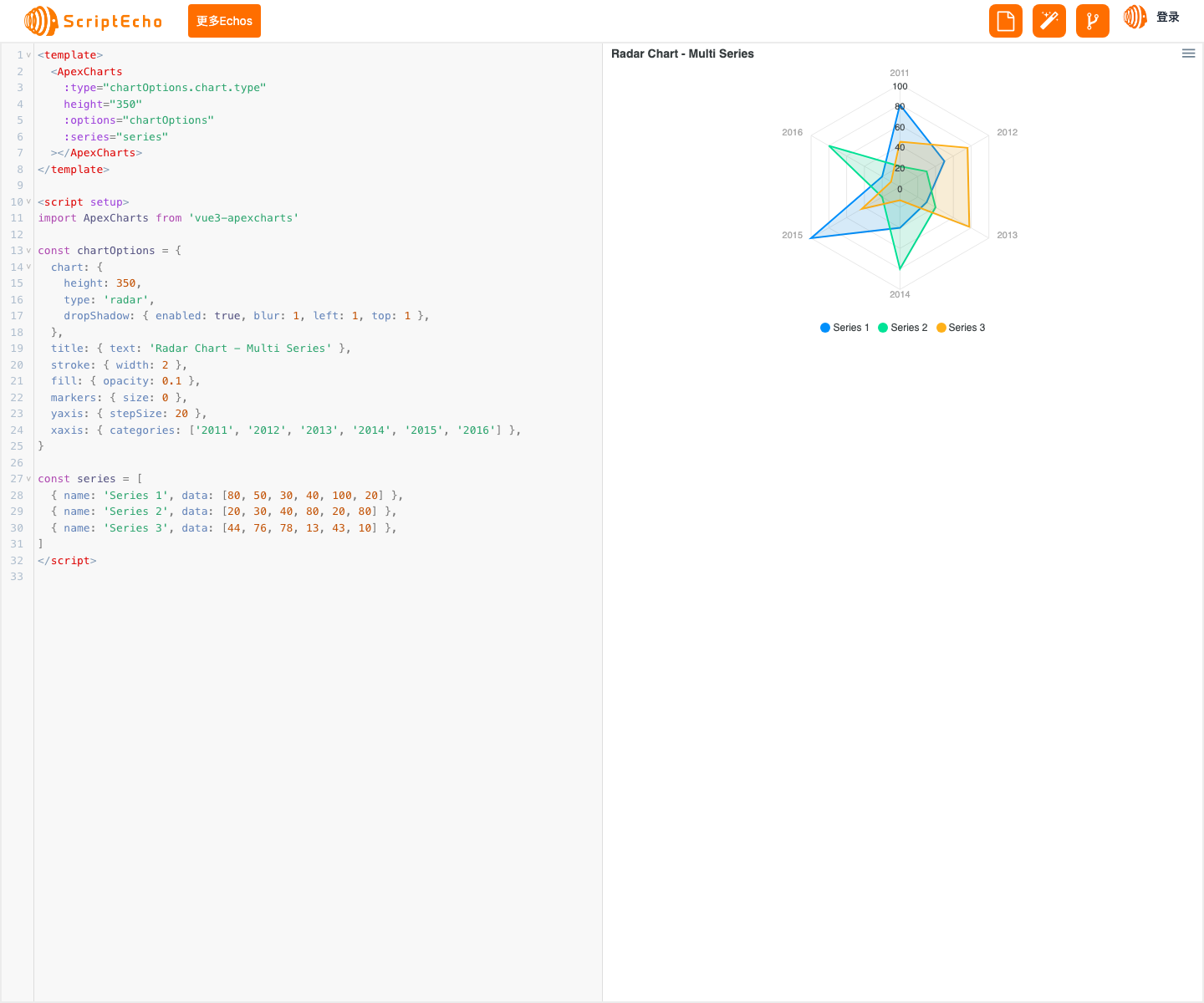
ApexCharts 雷达图:可视化多系列数据
应用场景介绍
雷达图是一种可视化多变量数据的多边形图表,每个变量表示雷达图上的一条射线,射线的长度表示变量的值。雷达图广泛用于展示不同指标之间的关系和变化趋势,例如产品特性对比、客户满意度调查等。
代码基本功能介绍
本代码片段使用 Vue.js 和 ApexCharts 库,创建了一个雷达图,展示了三个系列的数据。它包含以下基本功能:
- 自定义图表类型为雷达图
- 设置图表高度、标题和样式
- 定义 X 轴和 Y 轴的刻度和标签
- 设置系列名称和数据
功能实现步骤及关键代码分析说明
1. 安装依赖项
首先,使用 npm 或 yarn 安装 ApexCharts 库:
npm install vue3-apexcharts
2. 引入 ApexCharts 组件
在 Vue.js 组件中,引入 ApexCharts 组件:
import ApexCharts from 'vue3-apexcharts'
3. 定义图表配置项
chartOptions 对象定义了图表的基本配置,包括图表类型、标题、样式和轴设置:
const chartOptions = {chart: {height: 350,type: 'radar',dropShadow: { enabled: true, blur: 1, left: 1, top: 1 },},title: { text: 'Radar Chart - Multi Series' },stroke: { width: 2 },fill: { opacity: 0.1 },markers: { size: 0 },yaxis: { stepSize: 20 },xaxis: { categories: ['2011', '2012', '2013', '2014', '2015', '2016'] },
}
type设置图表类型为雷达图dropShadow添加阴影效果stroke和fill设置线条和填充样式markers隐藏数据点标记yaxis和xaxis定义轴的刻度和标签
4. 定义数据系列
series 数组包含三个数据系列,每个系列由名称和数据组成:
const series = [{ name: 'Series 1', data: [80, 50, 30, 40, 100, 20] },{ name: 'Series 2', data: [20, 30, 40, 80, 20, 80] },{ name: 'Series 3', data: [44, 76, 78, 13, 43, 10] },
]
5. 渲染图表
在 Vue.js 模板中,使用 ApexCharts 组件渲染图表,并传入图表配置项和数据系列:
<template><ApexCharts:type="chartOptions.chart.type"height="350":options="chartOptions":series="series"></ApexCharts>
</template>
总结与展望
开发这段代码的过程让我熟悉了 ApexCharts 库的使用,并加深了对雷达图的可视化原理的理解。
未来,可以对该图表功能进行以下拓展和优化:
-
添加交互功能,例如数据点悬停显示详细信息
-
允许用户自定义图表配置项,例如颜色、标签和轴范围
-
集成其他数据源,例如后端 API 或数据库
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:

这篇关于如何用Vue3打造一个引人注目的3D雷达图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





