本文主要是介绍【Day01】0基础微信小程序入门-学习笔记,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 今日学习目标
- 小程序简介
- 1. 小程序和普通网页开发的区别
- 2. 体验小程序
- 第一个小程序
- 1.第一个小程序-注册
- 2.第一个小程序-安装开发者工具
- 3.第一个小程序-创建小程序项目
- 小程序代码构成
- 1.小程序代码构成-项目结构
- 2. 小程序代码构成-JSON文件
- 3. 小程序代码构成-WXML模板
- 4. 小程序代码的构成 - JS逻辑交互
- 小程序的宿主环境
- 1. 简介
- 2. 通信模型
- 3.运行机制
- 4. 组件
- 5. API
- 协调工作和发布
- 1. 协同工作
- 2.成员管理
- 3.小程序版本
- 4. 发布上线
- 总结
走过路过不要错过
今日学习目标
-
如何创建小程序项目
-
清楚小程序的基本结构、
-
小程序页面组成
-
小程序常见组件的使用、
-
小程序如何协同开发和发布。
小程序简介
1. 小程序和普通网页开发的区别
-
运行环境不同:小程序运行在微信环境,网页运行在浏览器环境中。
-
开发模式不同:网页开发模式:浏览器+代码编辑器。小程序的标准开发模式:申请小程序开发账号、安装小程序开发者工具、创建和配置小程序项目。
-
API不同:小程序无法调用DOM和BOM的API,但是可以使用微信环境提供的各种API,例如地理定位、扫码、支付。
2. 体验小程序
手机扫码,是一个官方提供的示例
微信小程序为我们提供了四种能力,分别是:组件、扩展能力、接口、云开发。

第一个小程序
1.第一个小程序-注册
https://mp.weixin.qq.com/
点击网址 -> 右上角的 立即注册 -> 小程序 ->前往注册
填写账号信息,激活邮箱,登记信息。
注意:主体类型选择个人,填写个人主体信息,下面的二维码使用可作为管理员的微信账号扫码,然后点击继续即可。就注册完成了,跳转到这个页面即小程序管理后台

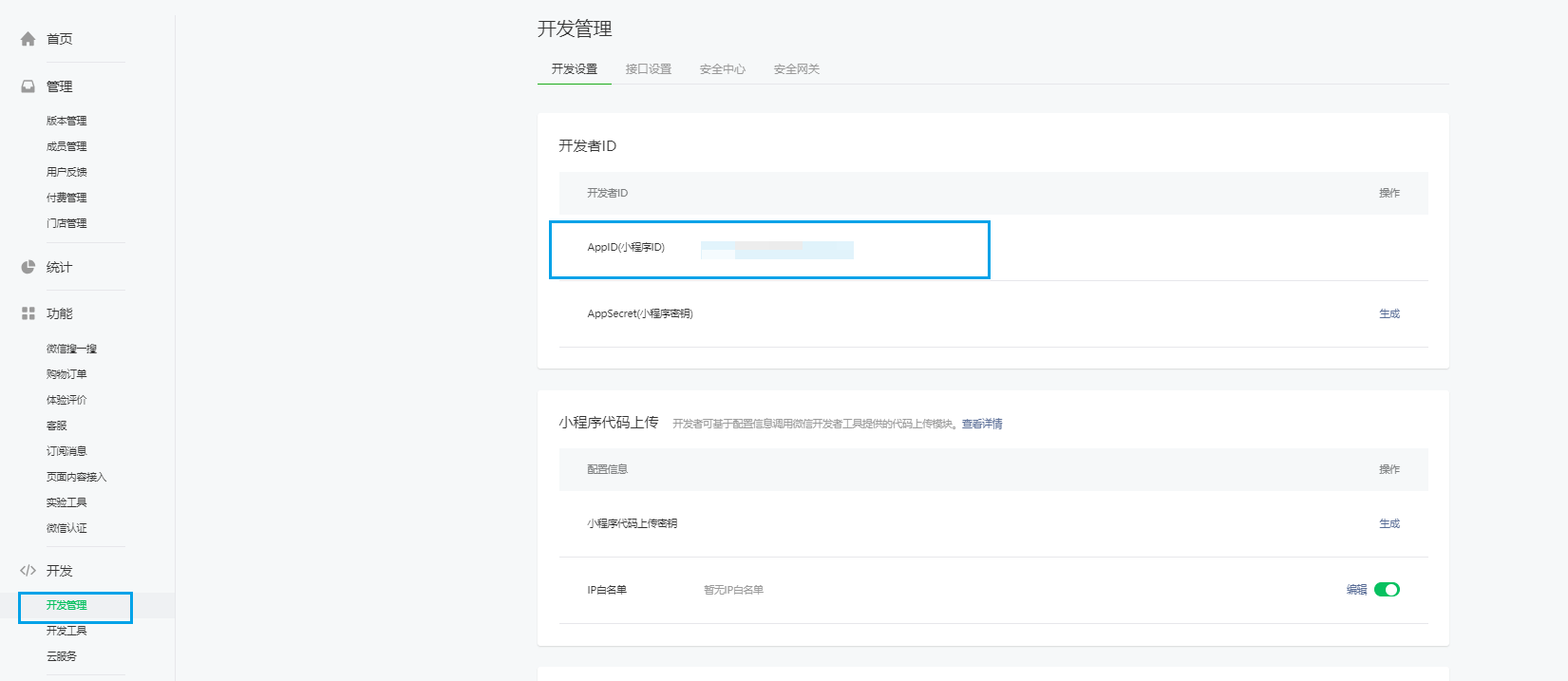
获取小程序AppID:
之后开发会用到

2.第一个小程序-安装开发者工具
官方推荐的小程序开发工具,主要功能是:
- 快速创建小程序项目
- 代码的查看和编辑
- 对小程序功能进行调试
- 小程序的预览和发布
不推荐使用VSCode
推荐下载稳定版本的,下载网址:https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html


下载完成后我们开始安装,全部 下一步,等待安装完成即可。可能需要手动配置环境变量,很简单。

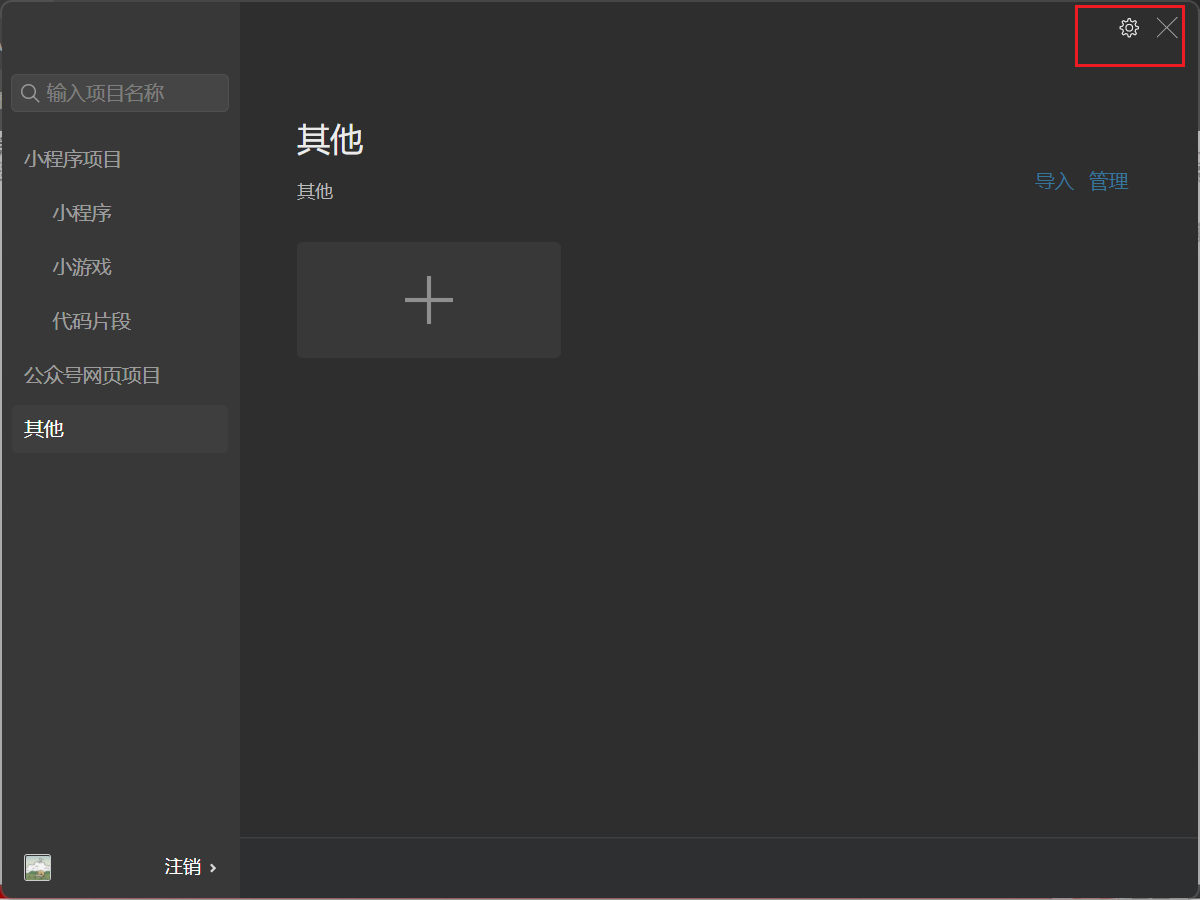
打开开发者工具,页面是这样的,说明安装成功了喔。
微信扫上面的码就可以登录了。扫码成功如下:

下面我们就可以进行开发了
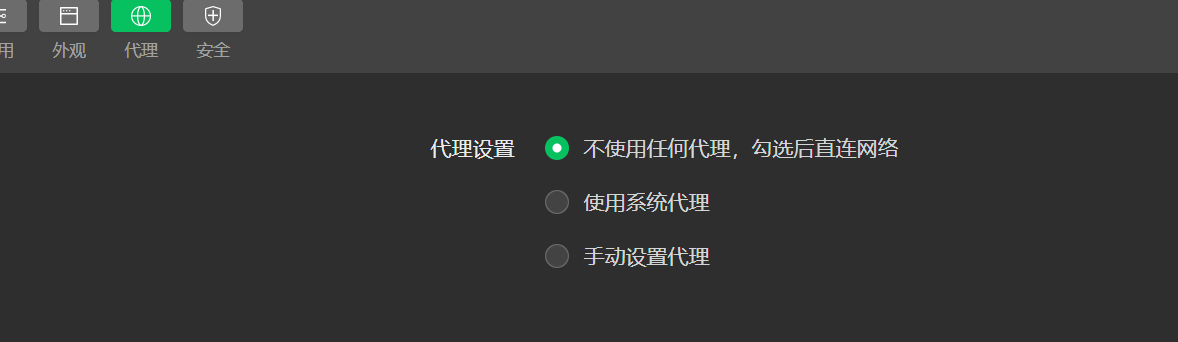
另,外观和代理设置:



3.第一个小程序-创建小程序项目
小程序 -> 新建项目

完成之后点击新建
这样就创建了一个新的项目了
查看效果方式:1.点击编译器的头部的 编译 按钮,看编译器左侧的效果 2.点击编译旁的预览,手机微信扫码看效果

主界面的五个组成部分:

帮助 - 开发者文档 之间定位
设置 - 通用设置 代理快捷键都可以设置
工具 - 构建npm之后可能会使用到
详情 - 项目的一些基本信息
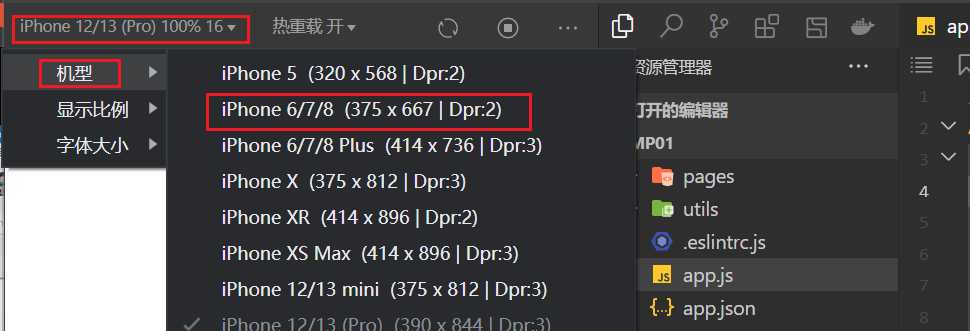
机型建议使用 iphone 6/7/8,比例改为85%
小程序代码构成
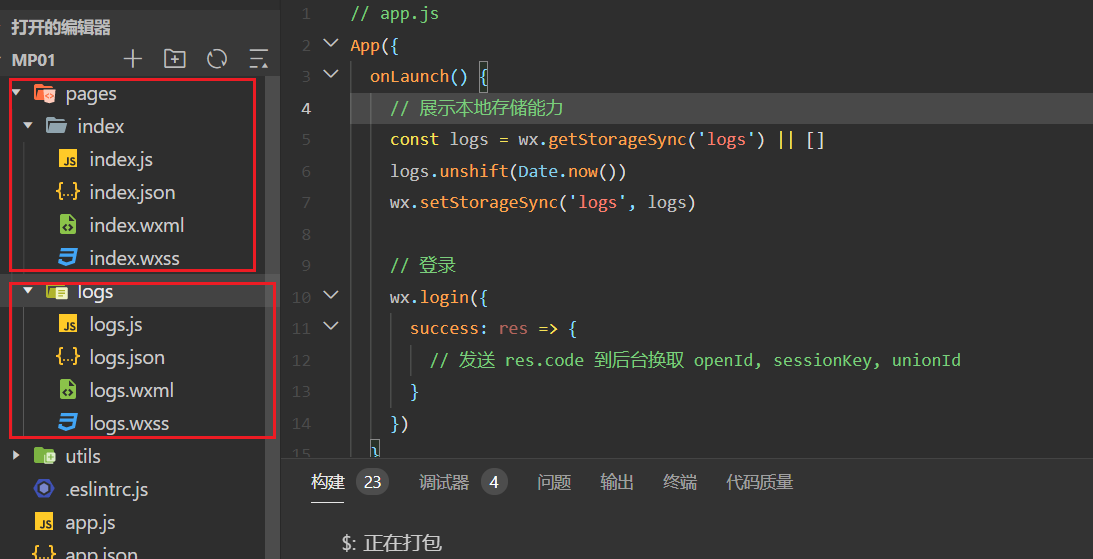
1.小程序代码构成-项目结构
基本组成结构:
pages文件夹 : 存放所有小程序页面
utils文件夹 : 存放工具性质的模块(例如格式化时间的自定义模块)
app.js : 小程序项目的入口文件
app.json : 小程序项目的全局配置文件
app.wxss : 小程序项目的全局样式文件
project.config.json : 项目的配置文件
sitemap.json : 用来配置小澄夕及其页面是否允许被微信索引。
小程序页面组成部分:

所有的小程序页面,都存放在page目录中,以单独的文件夹存在。
每个页面都由四个基本文件组成,分别是:
-.js文件 :脚本文件,存放页面的数据,事件处理函数
-.json文件:当前页面配置文件,配置窗口外观、表现等
-.wxml文件:页面的模板结构文件
-.wxss文件:当前页面的样式表文件
json是一种数据格式,在实际开发中,json总是以配置文件的形式出现。小程序项目中也不例外;通过不同的.json配置文件,可以对小程序项目进行不同级别的配置。
2. 小程序代码构成-JSON文件
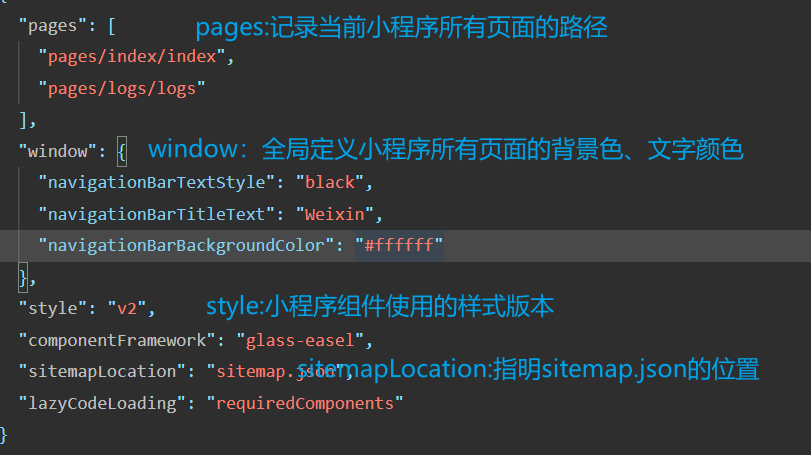
app.json是当前小程序的全局配置,包括小程序的所有页面路径、窗口外观、界面表现、底部tab等
Demo当前的app.json配置内容如下:

在project.config.json文件中,个性化配置会在这里设置,详情本地设置中选项的修改值会在这个文件中体现。
记住,拿到别人的项目,需要将appid修改,不然会报很多错误。

在sitemap.json文件,配置小程序页面是否允许微信索引。微信现在开放了小程序内搜索,效果类似于PC网页的SEO。

控制台默认打开微信索引提示关闭:project.config.json下的setting的checkSiteMap改为false即可。没有该选项可以手动补全。
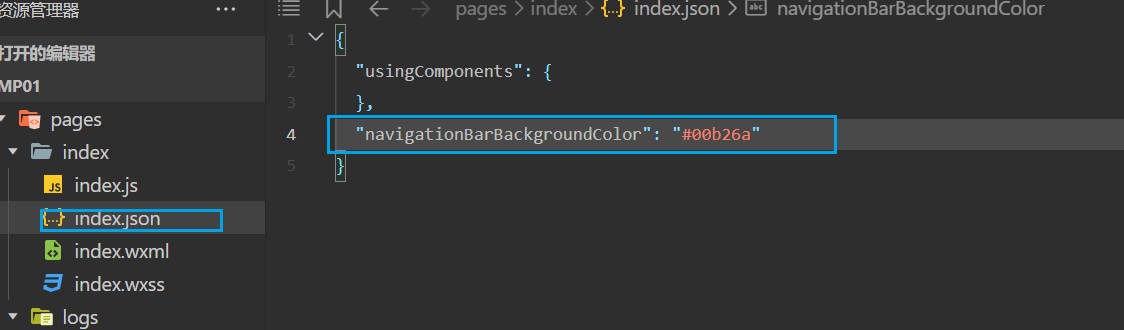
.json文件存在于每一个单独文件夹中,可对本页的窗口外观进行配置,页面中的配置项会覆盖app.json的window中相同的配置项。
将背景色修改成绿色

新建小程序页面:只需要在app.json -> pages中新增页面的存放路径然后保存,小程序开发者工具即可帮我们自动创建对应的页面文件。

修改项目首页:只需要调整app.json -> pages数字中页面的前后顺序,即可修改项目首页。小程序会把排在第一位的页面,当作项目的首页进行渲染。
"pages": ["pages/list/list","pages/index/index","pages/logs/logs" ],

3. 小程序代码构成-WXML模板
什么是WXML?是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。

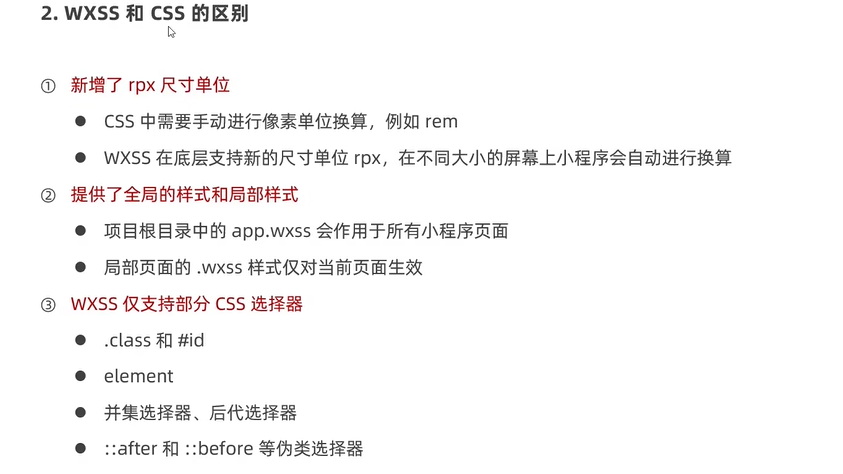
什么是WXSS?一套样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS。

4. 小程序代码的构成 - JS逻辑交互
小程序中的 JS 文件分为三大类,分别是:
-
app.js
是整个小程序项目的入口文件,通过调用 **App()**函数来启动整个小程序 -
页面的 .js 文件
是页面的入口文件,通过调用 **Page()**函数来创建并运行页面 -
普通的 .js 文件
封装公共的函数或属性供页面使用。
小程序的宿主环境
1. 简介
宿主环境指的是程序运行所必须的依赖环境。
手机微信是小程序的宿主环境。

小程序宿主环境包含的内容:通信模型、运行机制、组件、API
2. 通信模型
小程序通信的主体是渲染层和逻辑层。WXML和WXSS在渲染层,JS在逻辑层。
小程序的通信模型分为两部分:逻辑层和渲染层之间通信,逻辑层和第三方服务器通信。均由微信客户端进行转发。
3.运行机制
小程序启动过程:
-
代码包下载到本地
-
解析
app.json全局配置文件 -
执行
app.js小程序入口文件,调用App()创建小程序实例。 -
渲染小程序首页
-
小程序启动完成
页面渲染过程:
- 加载解析页面的
.json配置文件 - 加载页面的
.wxml模板和.wxss样式 - 执行页面的
.js文件,调用Page()创建页面实例 - 页面渲染完成
4. 组件
由宿主环境提供的
分类(9类):视图容器、基础内容、表单组件、导航组件、媒体组件、map地图组件、canvas画布组件、开放能力、无障碍访问
常见的 视图容器 类组件:
-
view
类似于
div元素,是一个块级元素,常用来实现页面的布局效果 -
scroll-view
可滚动的视图区域,常用来实现滚动列表效果。
-
swiper和swiper-item
轮播图组件和轮播图
item组件
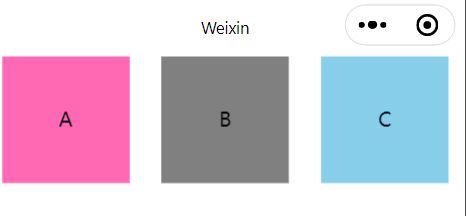
一个小栗子了解view的基本使用:
<!--pages/list/list.wxml-->
<view class="container1"><view>A</view><view>B</view><view>C</view>
</view>
/* pages/list/list.wxss */
.container1 view{height: 100px;width: 100px;text-align: center;line-height: 100px;
}
.container1 view:nth-child(1){
background-color:hotpink;
}
.container1 view:nth-child(2){background-color: gray;}
.container1 view:nth-child(3){background-color: skyblue;
}
.container1{display: flex;justify-content: space-around;
}

一个小栗子了解scroll-view的基本使用:
内容超出一定范围就会发生滚动
纵向滚动scroll-y、横向滚动scroll-x
<!--pages/list/list.wxml-->
<scroll-view class="container1" scroll-y="true"><view>A</view><view>B</view><view>C</view>
</scroll-view>
/* pages/list/list.wxss */
.container1 view{height: 100px;width: 100px;text-align: center;line-height: 100px;
}
.container1 view:nth-child(1){
background-color:hotpink;
}
.container1 view:nth-child(2){background-color: gray;}
.container1 view:nth-child(3){background-color: skyblue;}
.container1{width: 100px;height: 120px;
}
可以实现滚动了

一个小栗子了解swiper和swiper-item的基本使用
<!--pages/list/list.wxml-->
<swiper><swiper-item class="swiper-container"><view class="item">A</view></swiper-item><swiper-item><view class="item">B</view></swiper-item><swiper-item><view class="item">C</view></swiper-item>
</swiper>
/* pages/list/list.wxss */
.container1 view{height: 100px;width: 100px;text-align: center;line-height: 100px;
}
.container1 view:nth-child(1){
background-color:hotpink;
}
.container1 view:nth-child(2){background-color: gray;}
.container1 view:nth-child(3){background-color: skyblue;}
.container1{width: 100px;height: 120px;
}
.swiper-container{height: 150px;
}
.item{height: 100%;line-height: 150px;text-align: center;
}
swiper-item:nth-child(1) .item{background-color: lightblue;
}
swiper-item:nth-child(2) .item{background-color: rgb(8, 0, 85);
}
swiper-item:nth-child(3) .item{background-color: lightyellow;
}


常用 基础内容 组件
-
text
文本组件,类似于span,行内元素
-
rich-text
富文本组件,支持把
HTML字符串渲染为WXML结构
一个小栗子了解text的基本使用
text组件的selectable属性,实现长按选中文本内容效果(真机看效果喔)
<view>
手机号支持长按选中效果<text selectable>12121212</text>
</view>
一个小栗子了解rich-text的基本使用
通过nodes属性节点,把HTML字符串渲染为对应的UI结构。
<rich-text nodes="<h1 style='color:red'>标题</h1>"></rich-text>

其他常用组件
-
button
按钮组件,通过
open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息) -
image
图片组件,默认宽300px长240px
-
navigator(后面会学习到,此处省略)
页面导航组件,类似于a链接
一个小栗子了解button组件的基本使用
<!--pages/list/list.wxml-->
<!-- type指定按钮类型,size="mini"按钮大小,plain按钮是否镂空这三个可以配合使用-->
<button type="primary">主色调</button>
<button type="warn">警告</button>
<button size="mini">主色调</button>
<button type="primary" plain>主色调</button>

一个小栗子了解image组件的基本使用
通过mode属性指定图片的裁剪和缩放模式,常用的mode属性值如下:
| mode 值 | 说明 |
|---|---|
| scaleToFill | (默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image 元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |
默认mode为scaleToFill
<image src=".." mode="aspectFit"></image>
5. API
由宿主环境提供,通过API,开发者可以方便的调用微信提供的能力,例如获取用户信息、本地存储、支付功能等。
分类(3类)
-
事件监听API
on开头,监听某些事件的触发,例如wx.onWindowResize(function callback)监听窗口尺寸变化的事件。 -
同步API
Sync结尾,执行结果可通过函数返回值直接获取,执行出错会抛出异常。例如wx.setStorageSync('key','value')向本地存储写入内容。 -
异步API
类似于
jQuery的$.ajax(options)函数,需要通过success、fall、complete接收调用的结果。比如wx.request()
协调工作和发布
1. 协同工作
一个项目,不同岗位不同角色的员工同时参与设计与开发。
此时出于管理需要,我们需要对不同岗位不同角色的员工的权限进行边界的划分,使得他们可以高效的协同工作。
项目成员的组织结构

小程序的开发流程

2.成员管理
成员管理的两个方面

小程序成员管理体现在管理员对小程序项目成员及体验成员的管理:
-
项目成员:表示参与小程序开发、运营的成员
可登录小程序管理后台
管理员可以添加、删除项目成员,并设置项目成员的角色 -
体验成员:表示参与小程序内测体验的成员路
可使用体验版小程序,但不属于项目成员管理员及项目成员均可添加、删除体验成员
不同项目成员对应的权限:

开发者的权限说明:
- 开发者权限:可使用小程序开发者工具及对小程序的功能进行代码开发
- 体验者权限:可使用体验版小程序
- 登录权限:可登录小程序管理后台,无需管理员确认
- 开发设置:设置小程序服务器域名、消息推送及扫描普通链接二维码打开小程序
- 腾讯云管理权限:云开发设置
如何添加项目成员和体验成员?

3.小程序版本
开发 -> 测试 -> 正式版
| 版本阶段 | 说明 |
|---|---|
| 开发版本 | 使用开发者工具,可将代码上传到开发版本中。开发版本只保留每人最新的一份上传的代码。点击提交审核,可将代码提交审核。开发版本可删除,不影响线上版本和审核中版本的代码。 |
| 体验版本 | 可以选择某个开发版本作为体验版,并且选取一份体验版。 |
| 审核中的版本 | 只能有一份代码处于审核中。有审核结果后可以发布到线上,也可直接重新提交审核,覆盖原审核版本。 |
| 线上版本 | 线上所有用户使用的代码版本,该版本代码在新版本代码发布后被覆盖更新。 |
4. 发布上线
步骤:
-
上传代码
工具栏上传按钮,填写版本号及项目备注
登录到小程序管理后台 - 管理 - 版本管理 - 开发版本查看刚刚上传的版本。
-
提交审核
开发版本的列表,点击提交审核的按钮,填写相关信息即可提交给腾讯官方进行审核。
-
发布
收到小程序通过审核的通知,此时在审核版本的列表中,点击“发布”按钮之后,即可把“审核通过”的版本发布为“线上版本”。
基于小程序码进行推广
优点:样式上更具辨识度和视觉冲击力,更清晰树立品牌形象、更好推广小程序
获取小程序码的 5 个步骤:
登录小程序管理后台 ->设置 ->基本设置 ->基本信息 ->小程序码及线下物料下载
查看运营数据的两种方式:
- 在 “小程序后台查看”:管理后台侧边栏的统计。
- 使用"小程序数据助手"查看:微信之间搜索这个关键词即可
总结
学完之后,你需要:
能够知道如何创建小程序项目
能够清楚小程序项目的基本组成结构
能够知道小程序页面由几部分组成
能够知道小程序中常见的组件如何使用
能够知道小程序如何进行协同开发和发布
持续更新~

这篇关于【Day01】0基础微信小程序入门-学习笔记的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!