本文主要是介绍EF三种编程方式详细图文教程(C#+EF)之Model First,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Model First
Model First我们称之为“模型优先”,这里的模型指的是“ADO.NET Entity Framework Data Model”,此时你的应用并没有设计相关数据库,在Visual Studio中我们通过设计对于的数据模型来生成数据库和数据类。
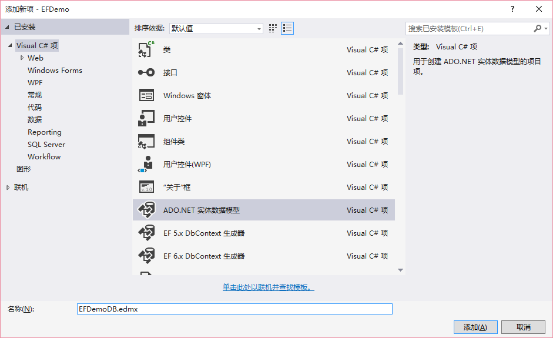
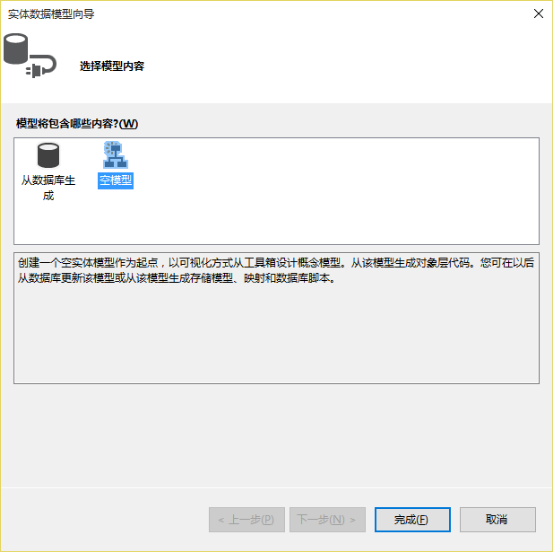
首先创建一个控制台应用程序,右键添加新建项,选择“ADO.NET Entity Data Model”,名称输入EFDemoDB(此名称跟上一个没有任何联系,只是重名而已):


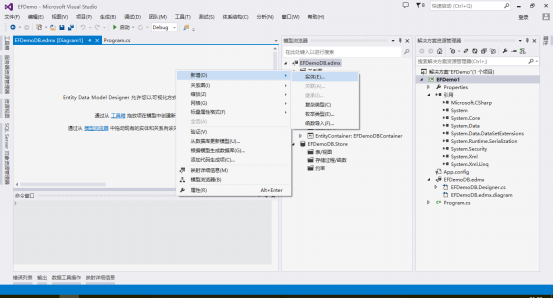
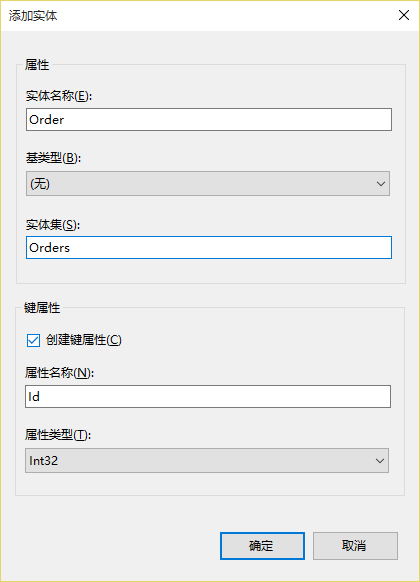
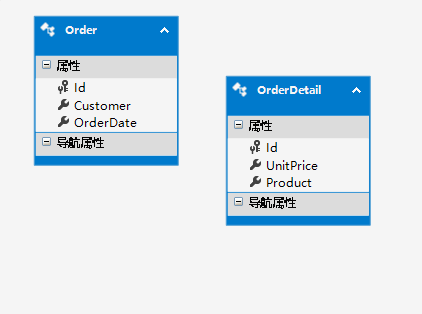
在模型设计视图中,添加新实体:(空白处右键)


添加,两个Scalar属性:“Customer”和“OrderDate(为datetime类型,可选中它在属性中修改)”;同样的方式添加第二个实体“OrderDetail”,并添加“Product”和“UnitPrice”属性:

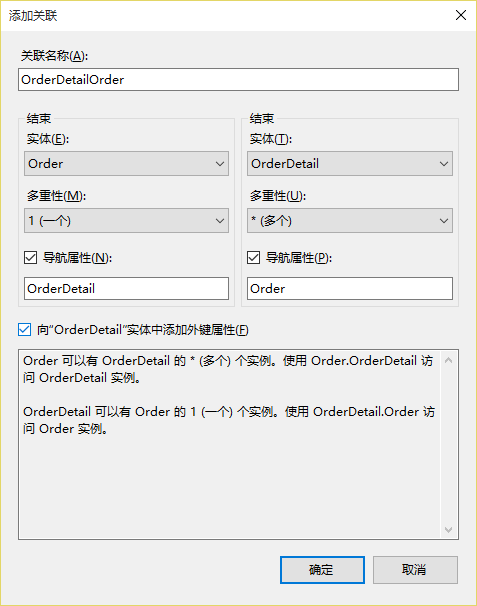
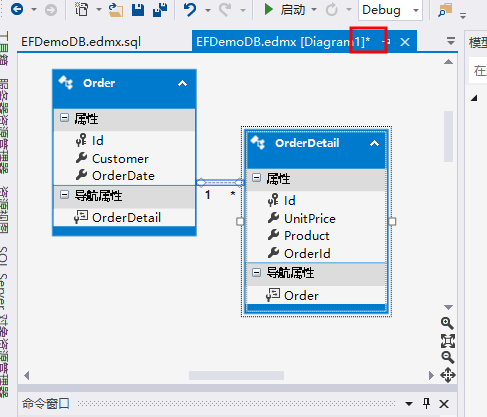
接下来我们添加二者之间的关系,“Order”和“OrderDetail”是一对多的关系,“Order”可以通过“OrderDetails”属性访问“OrderDetail”实体,“OrderDetail”可以通过“Order”属性访问“Order”实体,并且添加了一个外键约束到“OrderDetail”中:

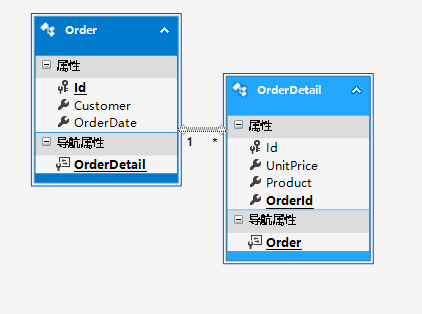
添加过关系后:

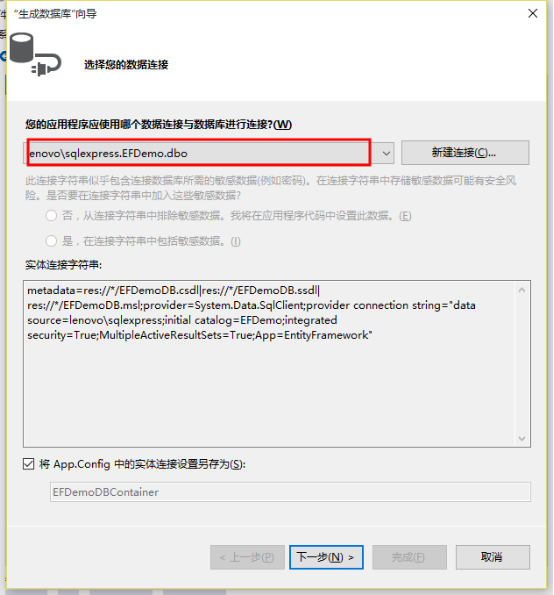
到目前为止Model First中的Model已经创建结束,下面就需要生成到数据库了,在模型设计视图空白处选择“从模型生成到数据库…”:(这里还是用的上面那个EFDemo数据库,可根据自己需求更改,新建连接更换数据库)

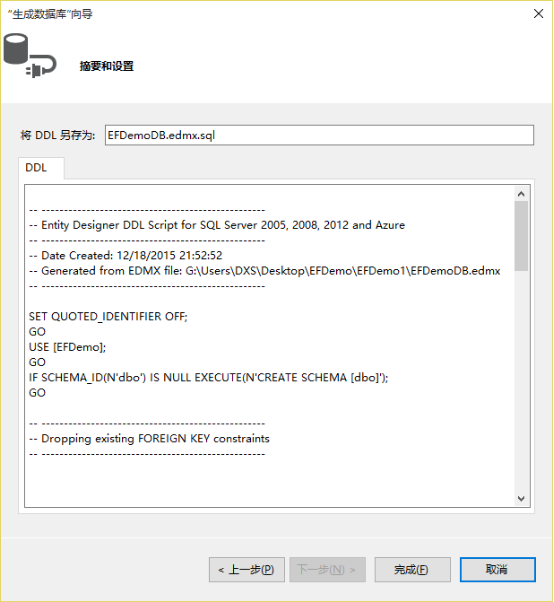
选择数据库连接,点击下一步,你将会看到生成的sql语句:


点击完成,不出意外的话将打开生成的脚本,当然你也可能会出现如下错误,请下载最新的SQL Server Data Tool(本地VS2012,数据库SQLServer2008R2出现了下面的提示,下载更新即可,建议直接下载镜像文件):

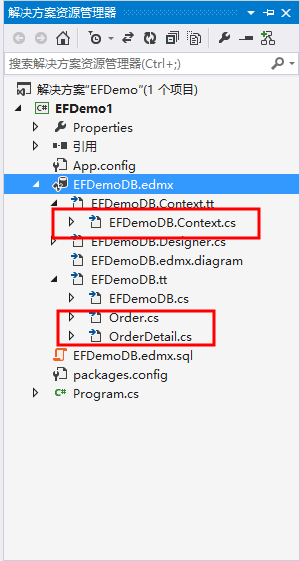
在模型保存后,生成了数据库上下文和实体类,并且打开了建表的脚本:

说明:如果没有,看看模型是否保存了(如下图)

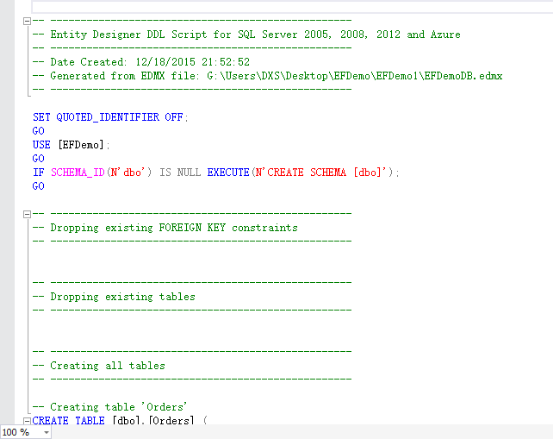
打开的数据库脚本:

然后右键选择执行即可。
然后编码查询一下:
1 using System;2 using System.Collections.Generic;3 using System.Linq;4 using System.ComponentModel;5 using System.Data;6 using System.Text;7 using System.Threading.Tasks;8 9 namespace EFDemo
10 {
11 class Program
12 {
13 static void Main(string[] args)
14 {
15 Order o = new Order() { Customer = "", OrderDate = DateTime.Now }; EFDemoDBContainer db = new EFDemoDBContainer();
16 db.Orders.Add(o);
17 int result = db.SaveChanges();
18
19 var orders = from od in db.Orders select od;
20
21 foreach (Order order2 in orders)
22 {
23 Console.WriteLine("OrderID:{0},OrderDate:{1}", order2.Id, order2.OrderDate);
24 }
25
26 Console.Read();
27 }
28 }
29 }
运行结果(正常情况下应该只有一行,这是我多次运行后的结果):

注意:如果我们的模型发生改变,只需要在模型设计视图修改模型,让后保存此时实体类就会相应改变,然后选择“从模型生成到数据库”重新执行生成的脚本即可。
这篇关于EF三种编程方式详细图文教程(C#+EF)之Model First的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






