本文主要是介绍Linux大数据开发基础:第六节:vi、vim编辑器(二),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本节主要内容
- 缓冲区的使用
- 文件的存盘与读盘
- 文本查找
- 文本替换
作者:周志湖
微信号:zhouzhihubeyond
网名:摇摆少年梦
1. 缓冲区的使用
在利用vim进行文本编辑时,编辑修改后的文本不会立即保存到硬盘上,而是保存在缓冲区中,如果没有把缓冲区里的文件存盘,原始文件不会被更改。vim在打开文件时将文本内容读到缓冲区中,在进行文本编辑时,修改的文本保存在缓冲区,此时硬盘上的原文件不变。下面让我们来演示一下缓冲区的使用。
假设采用vim 同时打开两个文本文件:
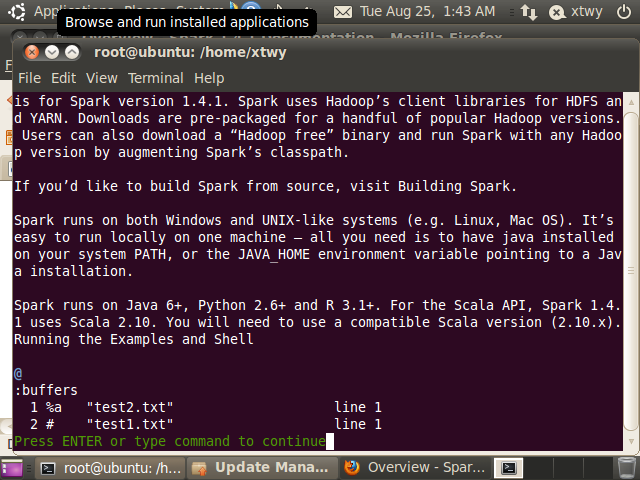
<code class="hljs livecodeserver has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">root@ubuntu:/home/xtwy<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># vim test2.txt test1.txt</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">
//打开文件后,默认打开的是test2.txt</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">
//此时我们使用:buffers命令可以看查缓冲区</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">
//得到如下结果</span>
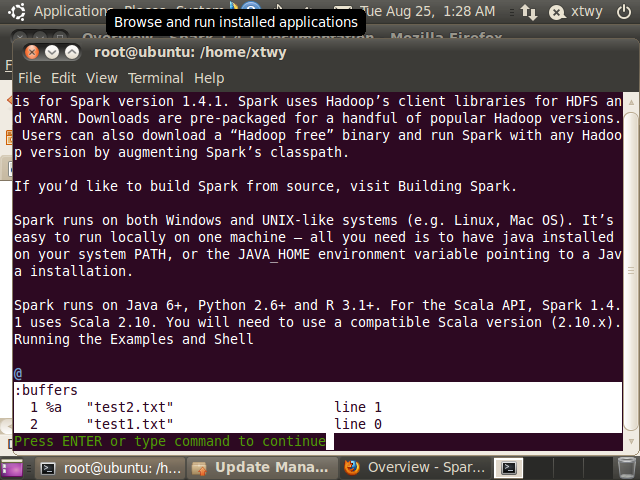
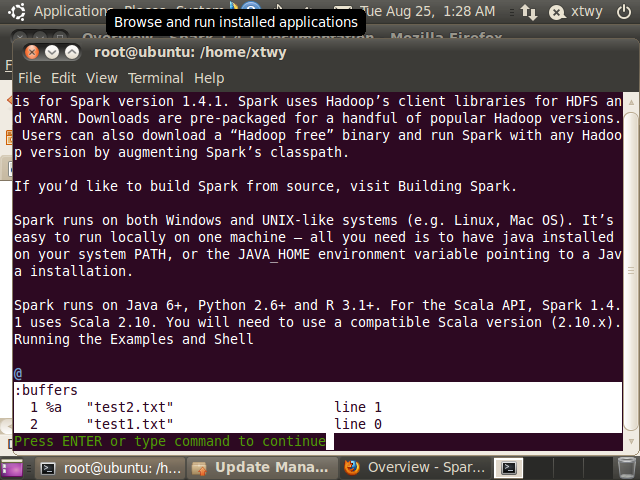
:buffers<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> %<span class="hljs-operator" style="box-sizing: border-box;">a</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"test2.txt"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">line</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"test1.txt"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">line</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>

<code class="hljs asciidoc has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">:buffers命令给出的是当前编辑中所有的缓冲区状态,前面的数字是缓冲区的数字标记,第二个标记就是缓冲区当前的状态,紧接着是与缓冲区所关联的文件名。缓冲区的状态有以下几种:<span class="hljs-bullet" style="box-sizing: border-box;">- </span>(非活动的缓冲区)
a (激活缓冲区)
h (隐藏的缓冲区)
% (当前的缓冲区)
# (交换缓冲区)
<span class="hljs-header" style="box-sizing: border-box;">= (只读缓冲区)</span>
+ (已经更改的缓冲区)</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
在命令模式输入:open test1.txt进入test1.txt编辑界面,然后再输入:buffers查看缓冲区状态,得到如下结果
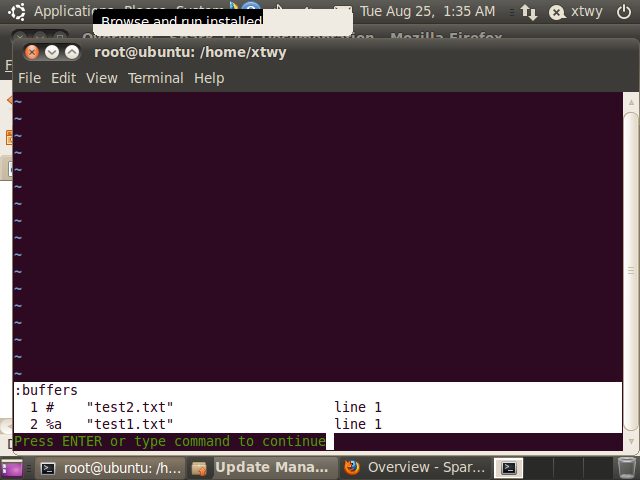
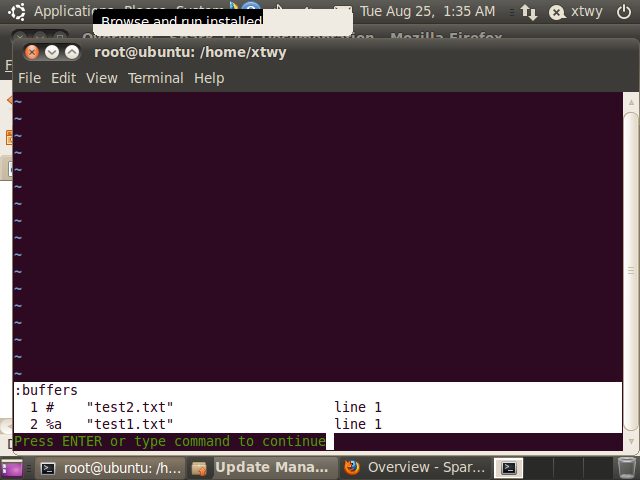
<code class="hljs livecodeserver has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">:buffers<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># "test2.txt" line 1</span><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> %<span class="hljs-operator" style="box-sizing: border-box;">a</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"test1.txt"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">line</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>

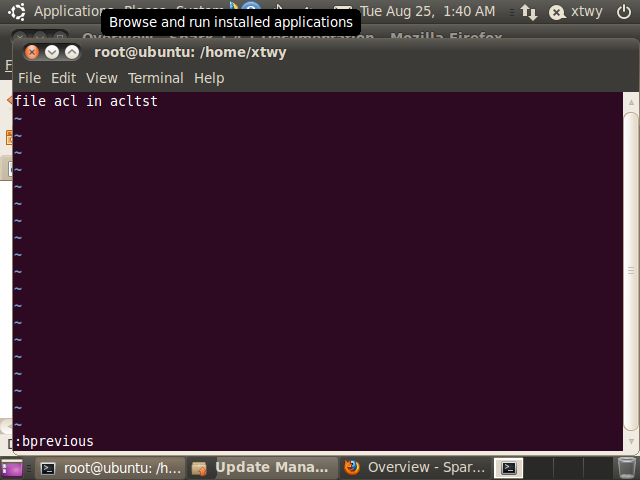
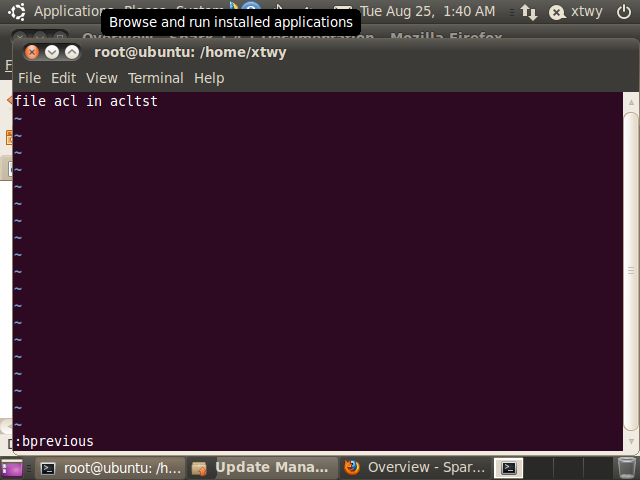
可以看到此时test1.txt加载为活动缓冲区,而test2.txt则被加载到交换缓冲区。此时利用:bprevious命令可以切换test2.txt为活动缓冲区,

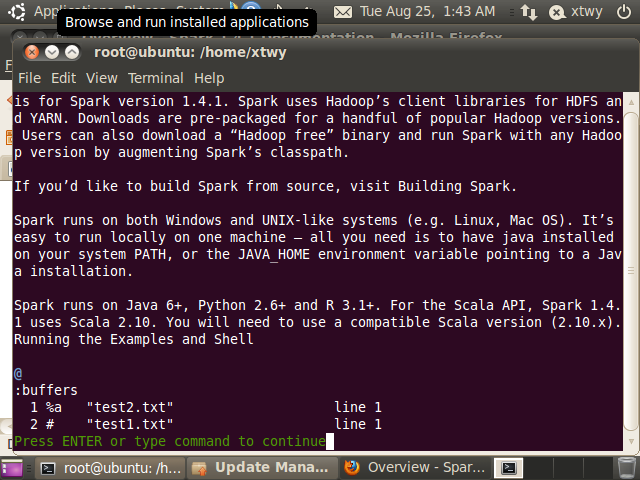
执行后得到:

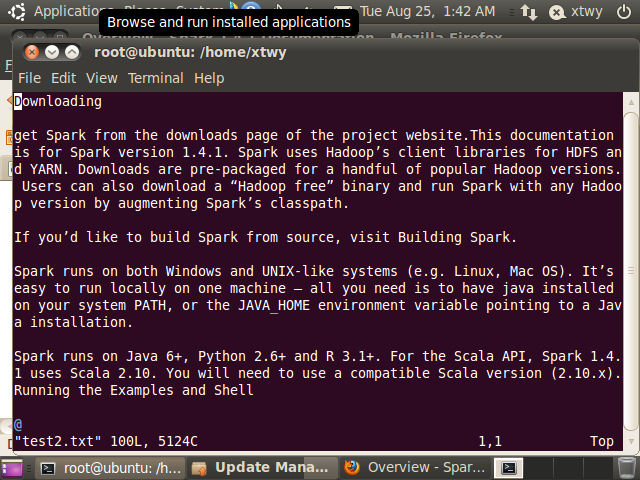
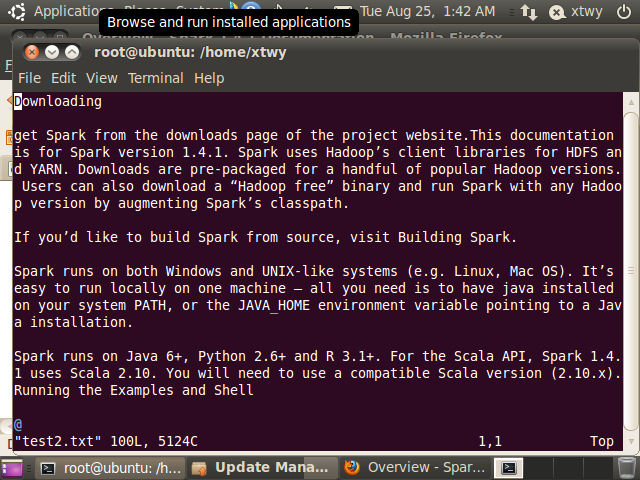
可以看到,此时已经切换回到text2.txt,即将text2.txt加载到当前活动缓冲区当中,采用:buffers命令得到如下结果:

更多缓冲区操作命令如下:
<code class="hljs ruby has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:buffers</span> 电焊工缓冲区状态
<span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:buffer</span> 编辑指定缓冲区
<span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:ball</span> 编辑所有缓冲区
<span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:bnext</span> 到下一缓冲区
<span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:bprevious</span> 到前一缓冲区
<span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:blast</span> 到最后一个缓冲区
<span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:bfirst</span> 到第一个缓冲区
<span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:badd</span> 增加缓冲区
<span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:bdelete</span> 删除缓冲区
<span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:bunload</span> 卸载缓冲区</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
2. 文件的存盘与读盘
(一)保存并退出
在编辑模式中,如果文本编辑任务已经完成,想直接保存退出,返回到Linux CLI命令行的话,直接按ZZ即可。
(二)读取文件内容到缓冲区
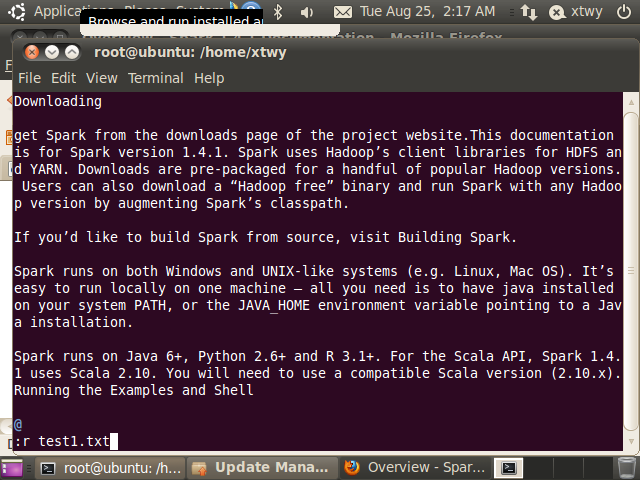
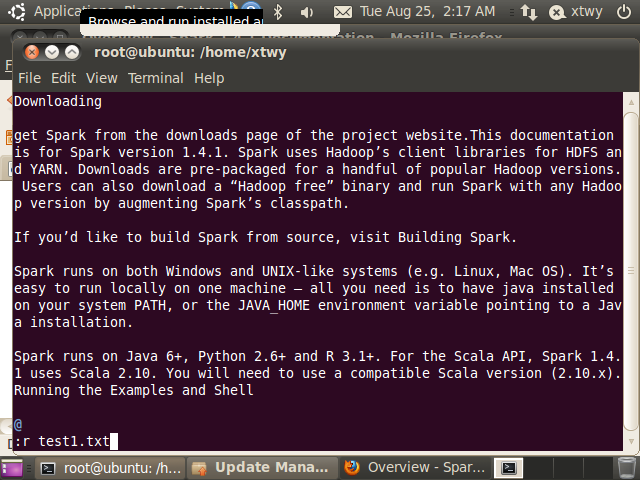
在编辑模式中,采用:r命令读取文件内容到当前缓冲区,

:r test1.txt可以test1.txt文件内容写到缓冲区

(三)将缓冲区内容写到文件
在编辑模式中,采用:w命令将修改后的文件写到磁盘,也可以使用:wq命令将修改的文件写到磁盘上后退出vim返回inux CLI,如果不想保存直接退出,则使用:q!命令直接退出vim,返回到CLI命令行。
3. 文本查找
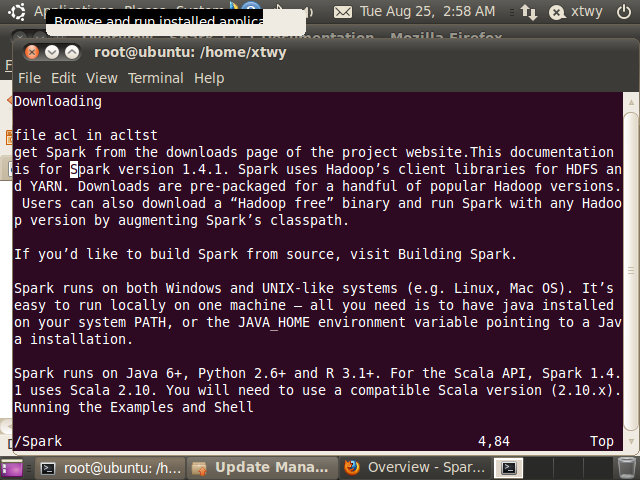
(1)一般搜索
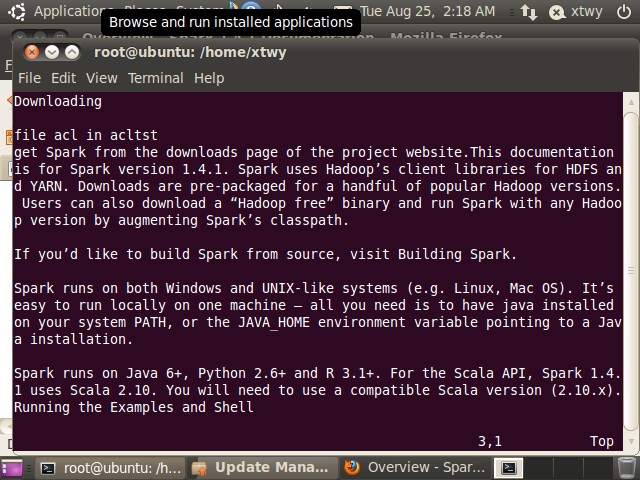
使用?或/进行字符串查找,例如:

回车之后,光标将定位到下一个Spark上,如果还想往下搜索,则按n(next),如果想往上搜索,则按N
(2)正则表达式搜索
正则表达式搜索是指加入了像”^,$,.”等特殊匹配字符,它们的作用如下表:
| 搜索字符串 | 搜索描述 | 举例 |
|---|
| :/^Spark | 搜索以Spark为开头的行 | Spark is …. |
:/YARN$ | 搜索以YARN为结尾的行 | …Hadoop YARN |
| :/Ha…p | 搜索Ha开头,中间有三个字符且以p结尾的字符串 | Hadoop、Hadaap |
| :/e> | 查找以e结尾的字符串,其中>符号是字符串结束指示符号,这里\不是转义字符,而是与>组合到一起,来表示特殊意义 | like、source |
:/\<Had | 查找以Had作为开始的字符串,\< 同样具有特殊意义 | Hadoop、Hadoo |
:/Spa* | 查看字符串中出现至少一次Spar的字符串,\< 同样具有特殊意义 | Spark、SpaSpark |
:/Sp[ae]rk | 匹配Spark或Sperk | Spark、Sperk |
4. 文本替换
文本替换使用以下语法格式:
<code class="hljs markdown has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">:[<span class="hljs-link_label" style="box-sizing: border-box;">g</span>][<span class="hljs-link_reference" style="box-sizing: border-box;">address</span>]s/search-string/replace-string[/option]</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
其中address用于指定替换范围,下表给出的是常用示例:
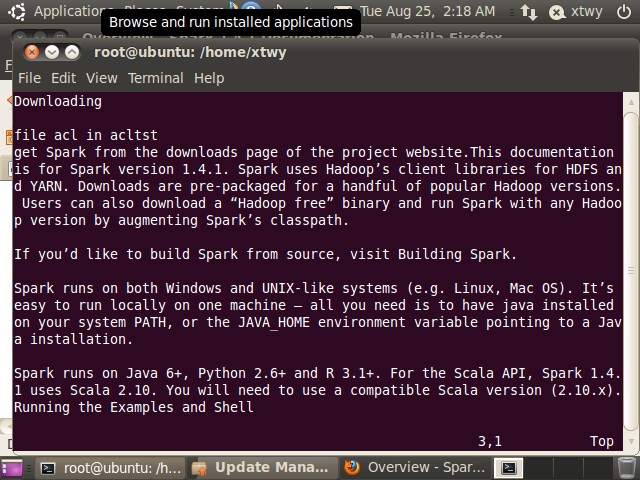
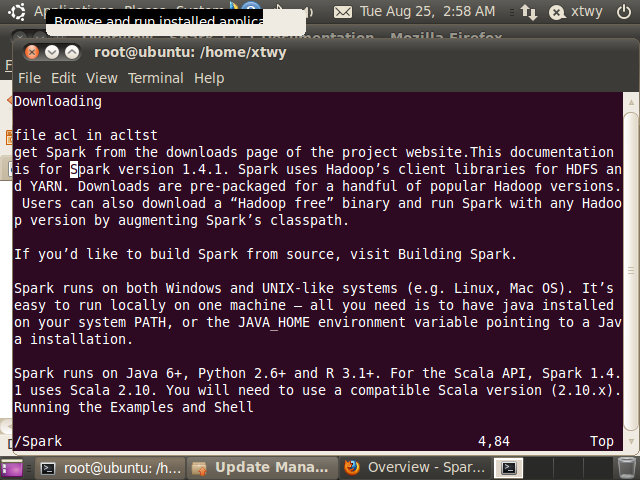
<code class="hljs perl has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">//将当前缓冲区的第一行中的Downloading替换为Download
: <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">s</span>/Downloading/Download//将当前缓冲区中的第一行到第五行中的Spark替换为spark
:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">s</span>/Spark/spark//将当前缓冲区中的第一行到当前光标所在行的Spark替换为spark
:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,. <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">s</span>/Spark/spark//将当前光标所在行到缓冲区最后一行的Spark替换为spark
:.,$ <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">s</span>/Spark/spark//将整个缓冲区中的Spark替换为spark
:% <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">s/Spark/spark/</span><span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/当前行中第一次搜索到的Spark替换为spark
: s/</span>Spark/spark//将当前行中所有的Spark替换为spark
:<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">s/Spark/spark/g</span> //将所有的<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">and</span>转换成And,不包括theta这种字符串,只会作用于the这种单独存在的字符串
:% <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">s/\<the\>/The/g</span> </code>
这篇关于Linux大数据开发基础:第六节:vi、vim编辑器(二)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!