本文主要是介绍小程序使用经纬度通过腾讯位置服务、小程序jdk、逆地址解析(位置描述)获取到详细信息,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
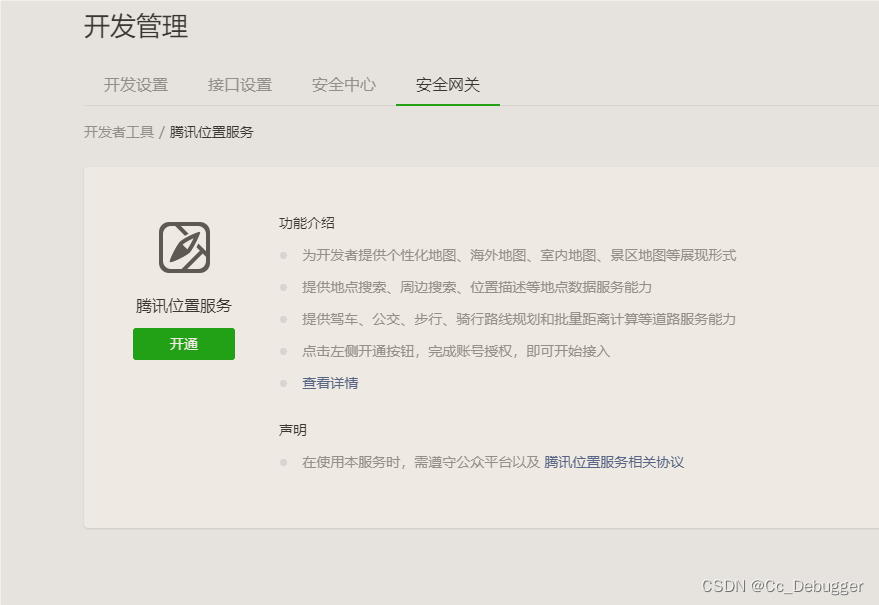
小程序后台



注册账户

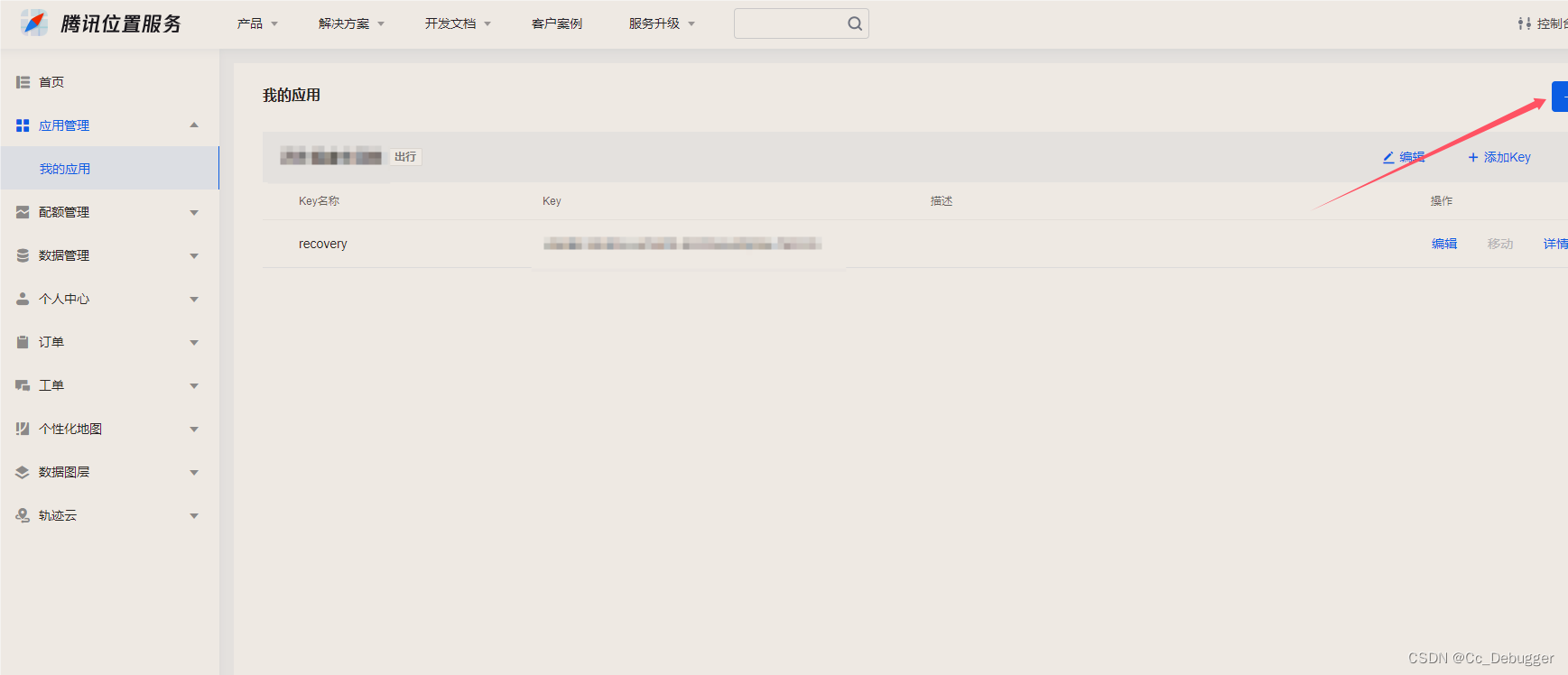
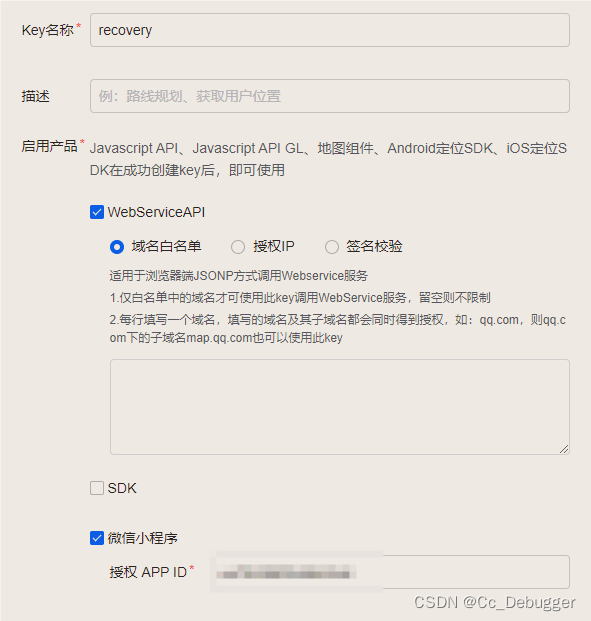
控制台新建应用


配额
配额
下载jdk

下载

逆地址解析(位置描述)
const QQMapWX = require('../../libs/qqmap-wx-jssdk.min.js');
getPosition() {console.log('getPosition');const that = thisconst qqmapsdk = new QQMapWX({key: 'JRKBZ-NVERJ-HCMF2-XCOR4-KQFBH-75FOO'});wx.getLocation({type: 'wgs84', // 默认为wgs84的GPS坐标,gcj02则返回可用于微信地图的坐标success: function (res) {const latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90const longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。const speed = res.speed; // 速度,以米/每秒计const accuracy = res.accuracy; // 位置精度console.log('当前位置纬度:' + latitude + ', 经度:' + longitude, speed, accuracy);qqmapsdk.reverseGeocoder({location: {latitude: latitude,longitude: longitude},success(res) {const address = res.result.address;console.log('详细地址:', address);that.setData({address: address})},fail(err) {console.error('逆地理编码失败', err);}});// 通过后端接口获取位置详细信息// request('', 'post', {// latitude: latitude,// longitude: longitude// }).then((res) => {// console.log(res);// if (res.msg === 'success') {// that.setData({// address: res// })// }// })},fail: function (err) {console.log('获取位置失败', err);},complete: function () {// 成功或失败都会执行的回调}})},
这篇关于小程序使用经纬度通过腾讯位置服务、小程序jdk、逆地址解析(位置描述)获取到详细信息的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





