本文主要是介绍【深度学习驱动流体力学】计算流体力学openfoam-paraview与python3交互,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

目的1:配置 ParaView 中的 Python Shell 和 Python 交互环境
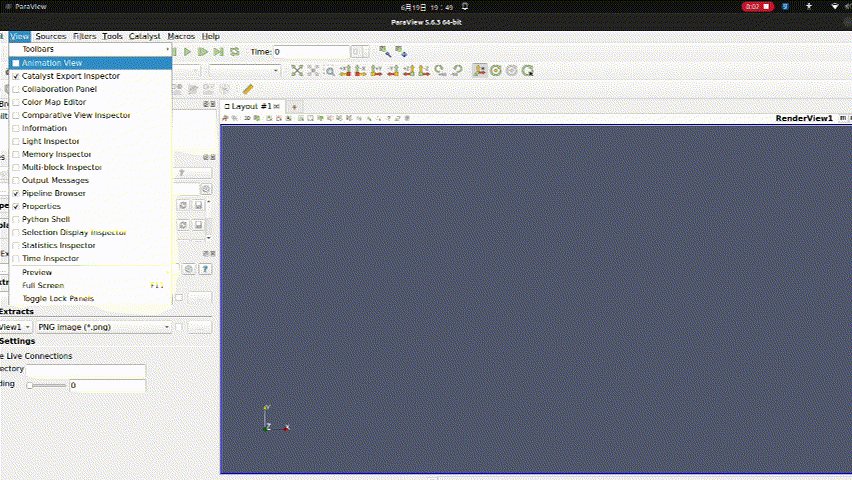
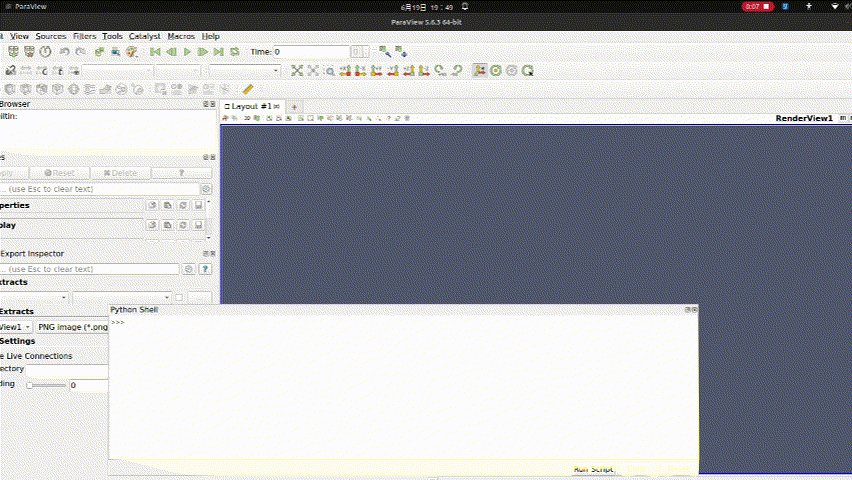
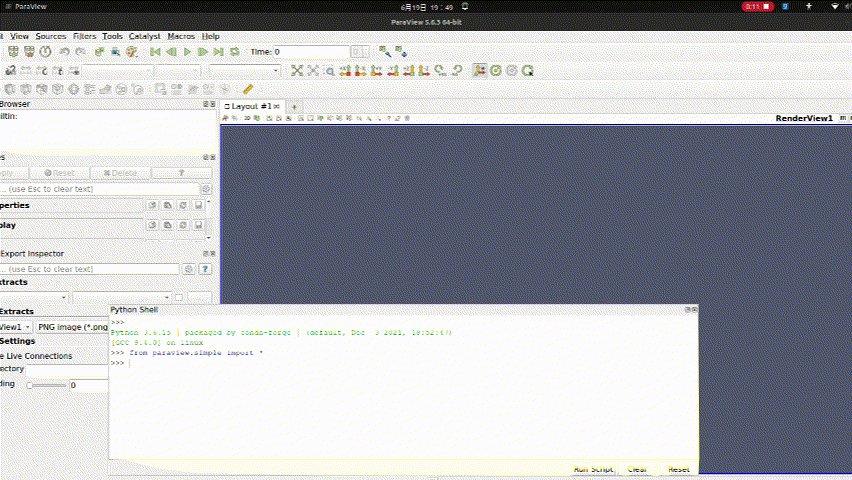
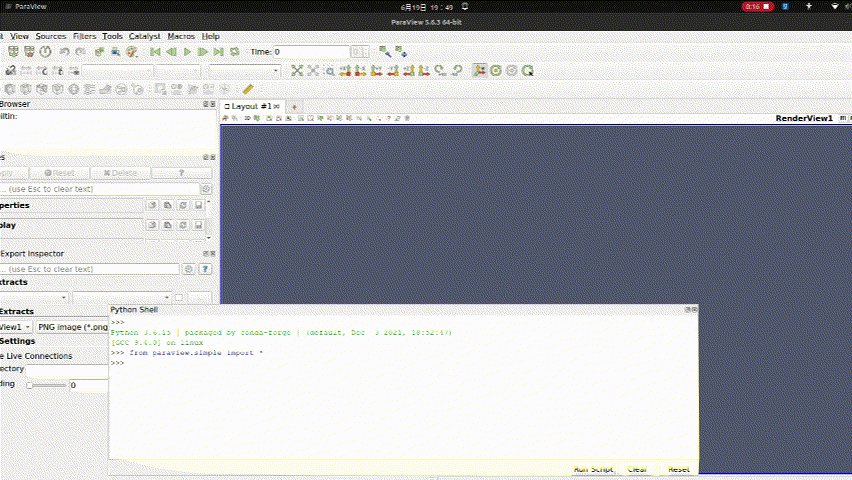
ParaView 提供了强大的 Python 接口,允许用户通过 Python 脚本来控制和操作其可视化功能。在 ParaView 中,可以通过 View > Python Shell 菜单打开 Python Shell 窗口,用于执行 Python 代码。要确保正确配置 Python 环境,可以在 Python Shell 中使用 import sys; print(sys.executable) 查看当前 Python 解释器路径,并确保其与所需环境一致。
目的2:编写并运行与 ParaView 交互的 Python 脚本
编写 Python 脚本以在 ParaView 中打开和显示 VTK 数据文件是常见的应用场景。例如,可以使用 paraview.simple 模块来读取 VTK 文件并将其显示在 ParaView 的可视化窗口中。脚本运行时,可以通过 pvpython 命令行工具在后台启动 ParaView 并加载脚本指定的数据,实现自动化的可视化任务。
目的3:实现预期结果和交互体验
运行完整的 Python 脚本后,ParaView 将会在其 GUI 中显示加载的 VTK 数据,用户可以通过 ParaView 的交互功能浏览、操作和分析数据。脚本的最后通过 Interact() 方法保持窗口打开,并允许用户在 ParaView 中进行交互操作,例如缩放、旋转和选择不同的可视化视图模式。这种集成的方式使得在科学和工程领域进行复杂数据分析和可视化变得更加高效和灵活。
目录
- 目的1:配置 ParaView 中的 Python Shell 和 Python 交互环境
- 目的2:编写并运行与 ParaView 交互的 Python 脚本
- 目的3:实现预期结果和交互体验
- 1.cmake编译安装paraview(含有paraview的python模块)
- 1.1 github先获取ParaView-5.6.3
- 1.2 编译安装
- 1.3 验证安装文件
- 2 启动 ParaView与打开界面中的python窗口
- 3 交互式创建流体实例
- 4 vs code编译完整代码替代以上命令窗口
这篇关于【深度学习驱动流体力学】计算流体力学openfoam-paraview与python3交互的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






