本文主要是介绍【UE数字孪生学习笔记】 Apifox一体化接口测试平台,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
声明:部分内容来自于b站,知乎,慕课,公开课等的课件,仅供学习使用。如有问题,请联系删除。
部分内容来自UE官方文档,博客等
Apifox接口测试
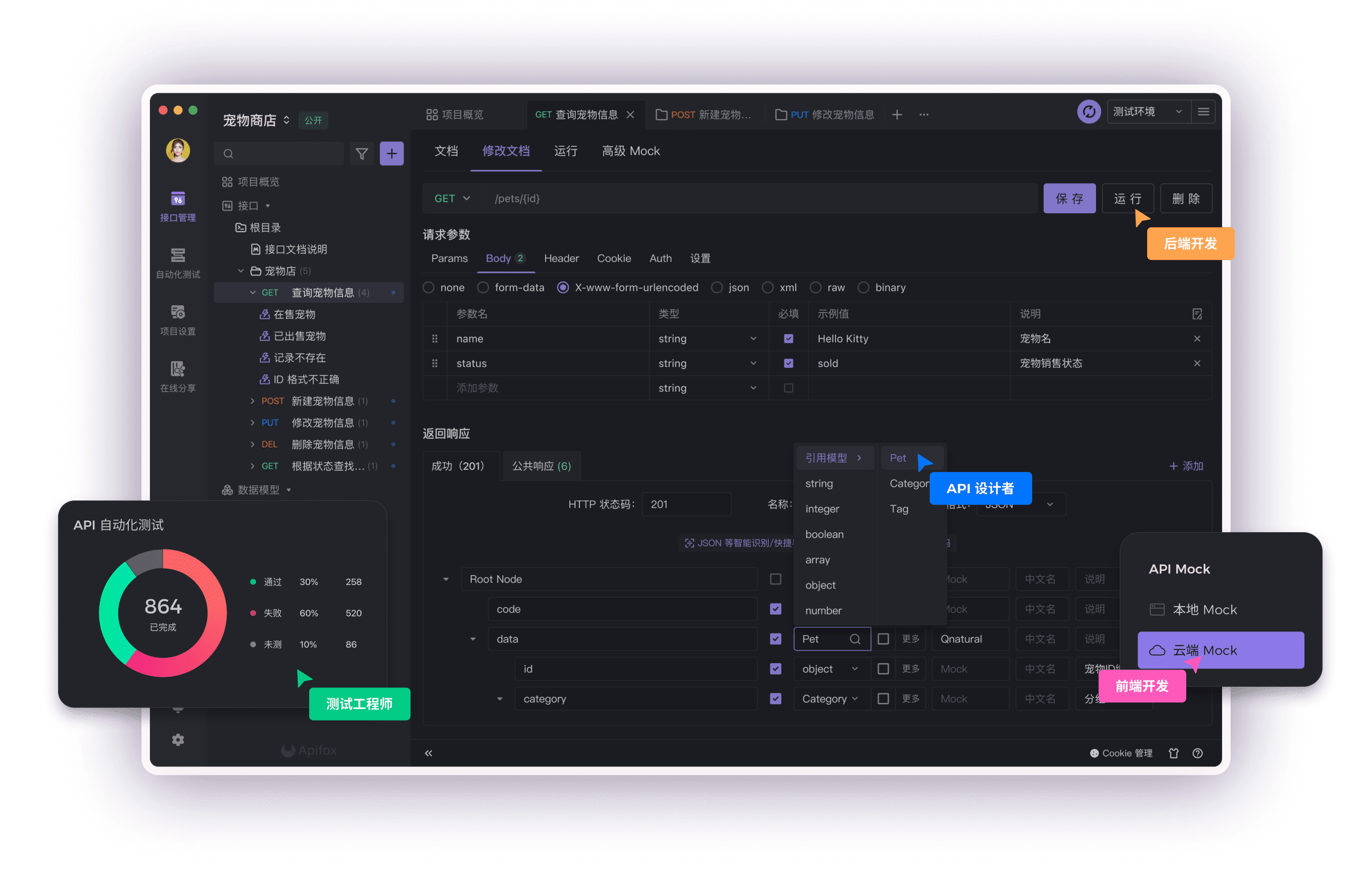
Apifox 是集 API 文档、API 调试、API Mock、API 自动化测试多项实用功能为一体的 API 管理平台,定位为 Postman + Swagger + Mock + JMeter。旨在通过一套系统、一份数据,解决多个工具之间的数据同步问题。只需在 Apifox 中定义 API 文档;API 调试、API 数据 Mock、API 自动化测试等功能就可以直接使用,无需再次定义。API 文档和 API 开发调试流程在同一个工具内闭环,API 调试完成后即可确保与 API 文档定义完全一致。高效、及时、准确!

1. 团队与项目
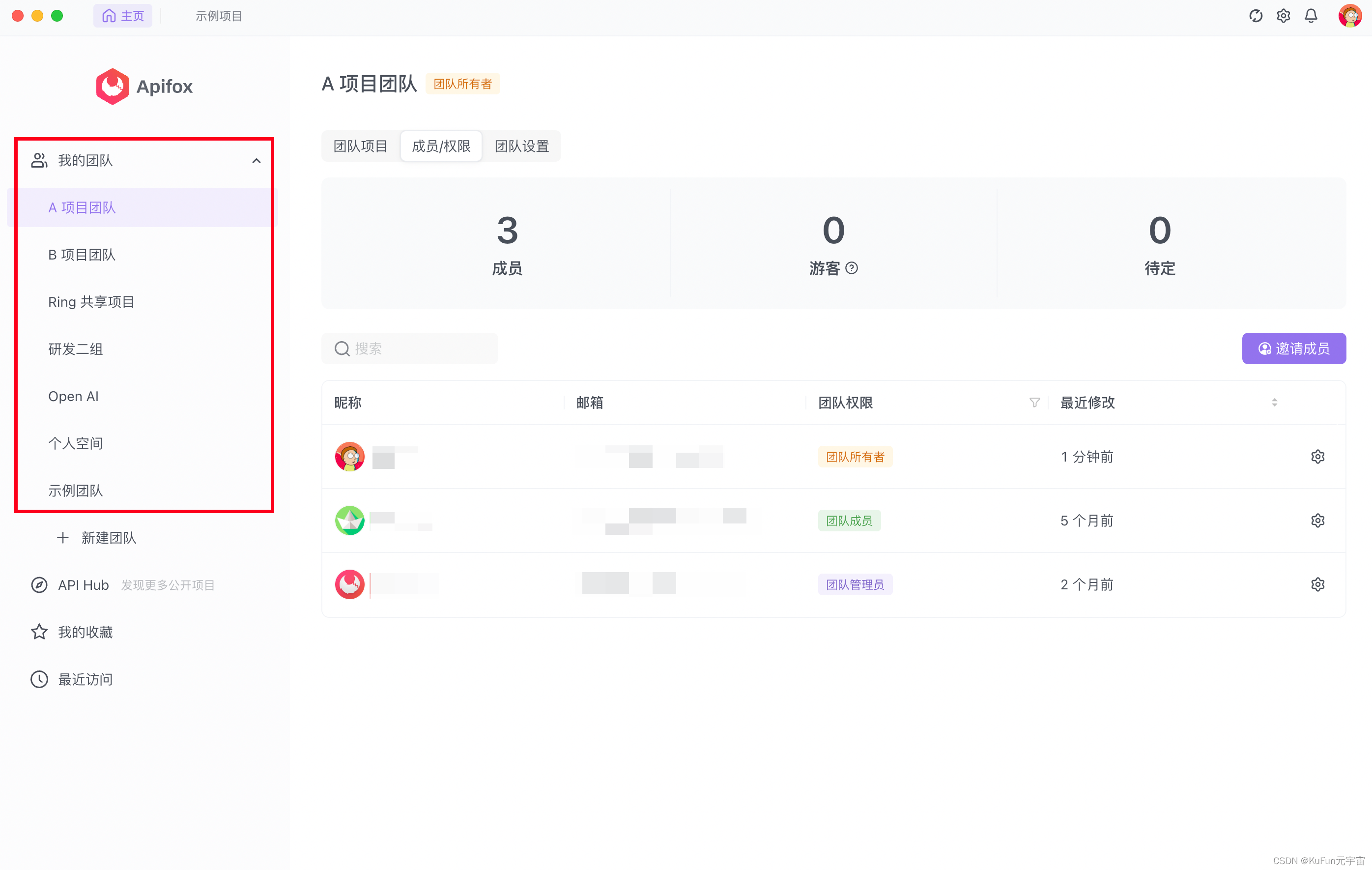
团队
在 Apifox 中,“团队”是协作和组织的核心单元。每个团队都可以包含多个项目和成员,团队之间的数据相互独立且互不可见,确保数据的隔离性。
团队的功能主要包括成员管理、权限控制和协作。你可以邀请团队成员加入团队,并为他们分配不同的角色和权限,以确保项目和数据的安全性。团队成员可以共享资源、协同编辑和交流讨论,提高团队的协作效率和项目的完成质量。
你可以阅读以下文档快速了解团队的功能和使用方法:
- 管理团队
- 管理团队成员

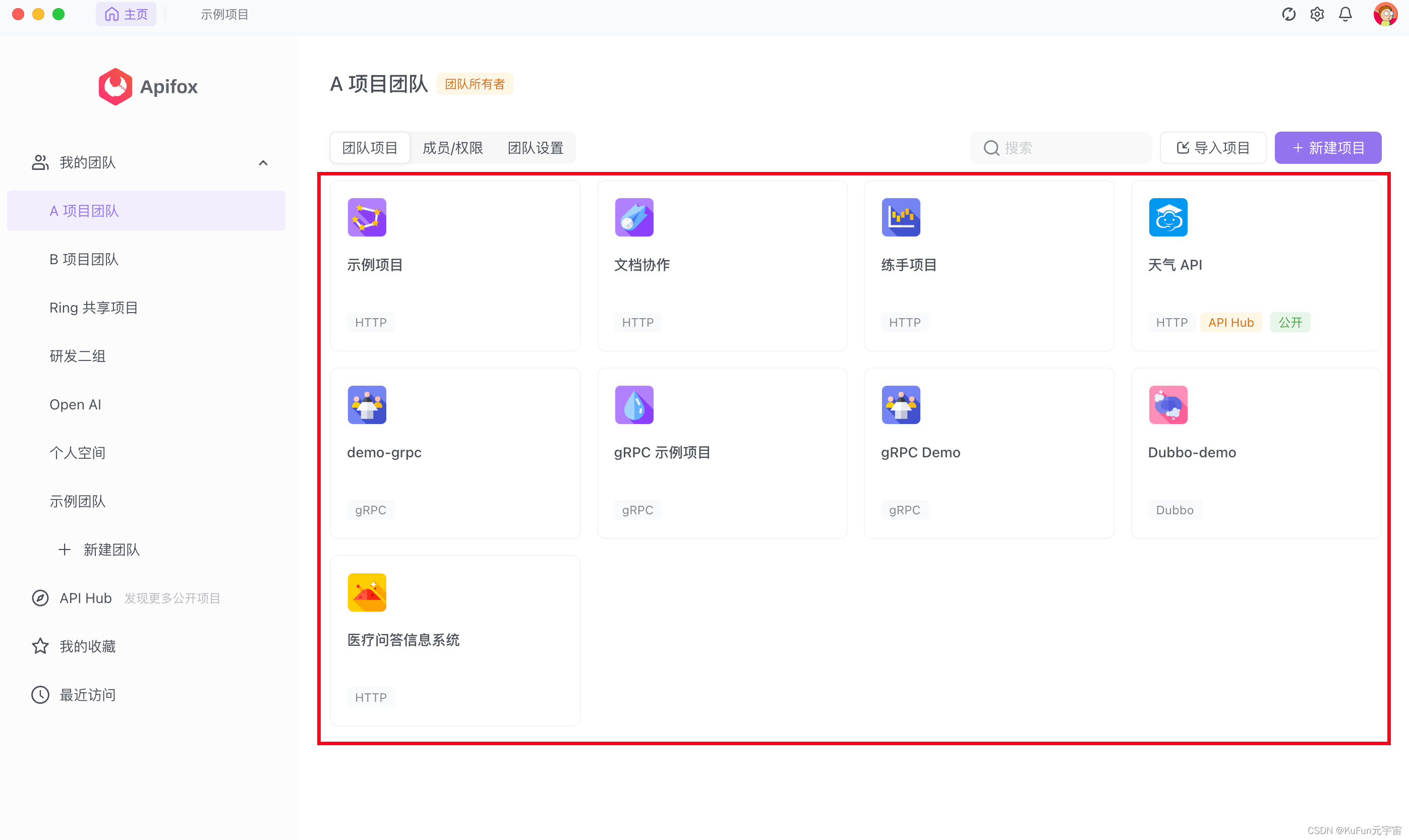
项目
“项目”是组织和管理 API 接口及相关文档的基本单位。每个项目都代表一个独立的工作空间,你可以在项目中创建、编辑和测试 API 接口,设计和管理 API 文档,并与团队成员协作完成项目。
通过创建多个项目,可以按照不同的需求和功能将 API 接口和文档进行分类和归类。这样,你可以更好地组织和管理各类 API,提高工作的效率和可维护性。每个项目都拥有自己独立的设置和权限控制,确保项目的安全性和数据的隐私。

2. 接口文档
团队协作流程
推荐流程
List item
- 前端(或后端)在 Apifox 上定好接口文档初稿。
- 前后端 一起评审、完善接口文档,定好接口用例。
- 前端 使用系统根据接口文档自动生成的 Mock 数据进入开发,无需手写 mock 规则。
- 后端 使用接口用例 调试开发中的接口,当所有接口用例调试通过,接口即开发完成。若开发过程中接口有改动,调试的时候会自动更新文档,零成本的保障了接口维护的及时性。
- 后端 每次调试完一个功能就保存为一个接口用例。
- 测试人员 直接使用接口用例测试接口。
- 所有接口开发完成后,测试人员(也可以是后端)使用集合测试功能进行多接口集成测试,完整测试整个接口调用流程。
- 前后端 都开发完,前端从Mock 数据切换到正式数据,联调通常都会非常顺利,因为前后端双方都完全遵守了接口定义的规范。
新建 & 设计接口
HTTP 接口是指一种基于 HTTP 协议进行通信的应用程序接口。它是一种标准、通用的协议,用于传输各种类型的数据。它通常被用作 Web 应用程序、移动应用程序以及其他客户端程序与服务器之间进行数据交换的方式。通过 HTTP 接口,客户端程序可以与服务器进行通信,并请求或提交数据。服务器在接收到请求后,返回基于 HTTP 协议的响应数据。几乎所有 Web 应用程序和移动应用程序都需要通过 HTTP 接口与后端服务器进行数据交互。
新建接口
进入 Apifox 项目后,你可以通过手动新建或导入外部接口的方式创建 HTTP 类型接口。
手动新建
在新视窗中轻点“新建接口”选项,系统将自动创建 HTTP 类型接口。
参考资料
https://apifox.com/help/
https://www.bilibili.com/video/BV1gM4y197ne
这篇关于【UE数字孪生学习笔记】 Apifox一体化接口测试平台的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





