本文主要是介绍vscode插件开发之 - Treeview视图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
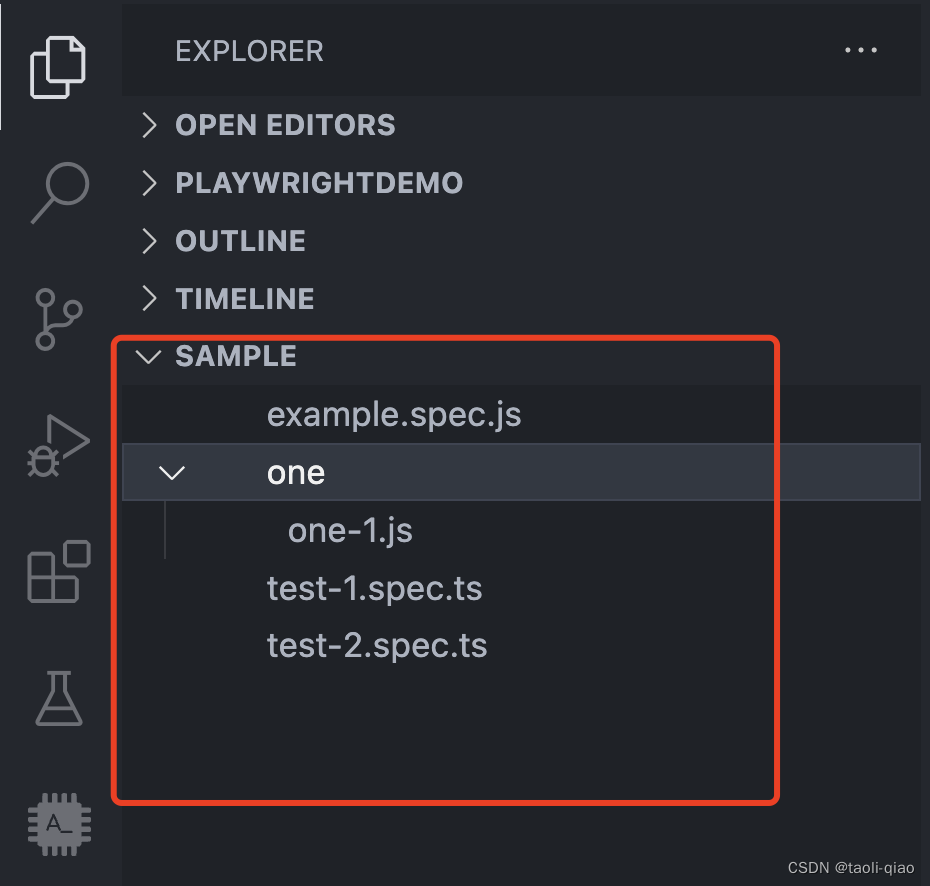
一些测试类插件,往往需要加载测试文件,并执行这些测试文件。以playwright vscode为例,该插件可以显示目录下所有的测试文件。如下图所示,显示了tests目录下的所有xxx.spec.js文件,那么如何在vscode插件开发中显示TreeView呢?主要有三个步骤

步骤一:在package.json文件中配置TreeView
如下所示,在views中配置了explorer类型的view,含义是资源管理器是默认的视图容器,它显示工作区的文件和文件夹结构。在视图部分中的“explorer”键表示在这里定义的自定义视图将被添加到VS Code中的资源管理器视图容器中。自定义的视图名称是Sample,id是sample。
"contributes": {"views": {"explorer": [{"id": "sample","name": "Sample"}]},"commands": [{"command": "sampleExplorer.refresh","title": "Refresh Sample Explorer"}]},步骤二:自定义TreeDataProvider
在VS Code中,自定义TreeDataProvider可以让你在侧边栏中显示自定义的数据结构,比如文件树、任务列表等。
要自定义自己的TreeDataProvider,需要实现以下几个核心方法。实现TreeDataProvider接口:
getTreeItem(element: T): TreeItem | Thenable<TreeItem>:返回给定元素对应的TreeItem实例。
getChildren(element?: T): ProviderResult<T[]>:返回给定元素的子元素。如果没有传入元素,则返回根元素。
(可选)getParent?(element: T): ProviderResult<T>:返回给定元素的父元素,用于支持“焦点模式”。
(可选)onDidChangeTreeData?: 事件,用于通知视图数据已更改。
以下面的代码为例子,这里继承了vscode.TreeDataProvider,getChidren方法中主要是读取workspace的tests目录下的文件,这里调用getFiles方法。getFiles方法中,判断files中如果是folder则进行折叠,如果不是folder则设置为true。通过设置是否vscode.TreeItemCollapsibleState.Collapsed控制treeItem的显示。
class SampleProvider implements vscode.TreeDataProvider<SampleItem> {private _onDidChangeTreeData: vscode.EventEmitter<SampleItem | undefined | null | void> = new vscode.EventEmitter<SampleItem | undefined | null | void>();readonly onDidChangeTreeData: vscode.Event<SampleItem | undefined | null | void> = this._onDidChangeTreeData.event;constructor(private workspaceRoot: string) { }refresh(): void {this._onDidChangeTreeData.fire();}getTreeItem(element: SampleItem): vscode.TreeItem {return element;}getChildren(element?: SampleItem): Thenable<SampleItem[]> {if (!this.workspaceRoot) {vscode.window.showInformationMessage('No file in empty workspace');return Promise.resolve([]);}const testDirPath = path.join(this.workspaceRoot, 'tests');if (element) {console.log(element.label)return Promise.resolve(this.getFiles(path.join(testDirPath, element.label)));} else {return Promise.resolve(this.getFiles(testDirPath));}}private getFiles(dir: string): SampleItem[] {if (!fs.existsSync(dir)) {vscode.window.showInformationMessage('Test directory does not exist');return [];}const files: string[] = fs.readdirSync(dir);if (files.length === 0) {vscode.window.showInformationMessage('No files found in test directory');return [];}return files.map(file => {const filePath = path.join(dir, file);const stat = fs.lstatSync(filePath);return new SampleItem(file, stat.isDirectory() ? vscode.TreeItemCollapsibleState.Collapsed : vscode.TreeItemCollapsibleState.None);});}
}class SampleItem extends vscode.TreeItem {constructor(public readonly label: string,public readonly collapsibleState: vscode.TreeItemCollapsibleState) {super(label, collapsibleState);}iconPath = {light: path.join(__filename, '..', '..', 'resources', 'light', 'dependency.svg'),dark: path.join(__filename, '..', '..', 'resources', 'dark', 'dependency.svg')};
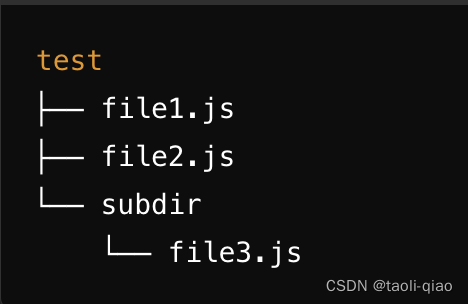
}SampleItem对象实际继承了vscode.TreeItem,包含两个属性,label和collapsibleState。假设workspace目录的tests目录下有如下文件和文件夹,调用getFiles()方法后,生成的SampleItem对象信息如下图所示,vscode在显示的时候会根据collapsibleState值来控制是否折叠显示。


步骤三:在active中注册TreeDataProvider
构建好TreeDataProvider后,还需要在activate函数中注册该provider
export function activate(context: vscode.ExtensionContext) {const sampleProvider = new SampleProvider(vscode.workspace.rootPath || '');vscode.window.registerTreeDataProvider('sample', sampleProvider);vscode.commands.registerCommand('sampleExplorer.refresh', () => sampleProvider.refresh());
}执行插件,可以看到,在左侧资源管理视图容器中,显示了名称为SAMPLE的视图,显示的内容正是tests目录下的文件名称,如果是folder,会折叠显示,点击folder,会显示folder下的文件名称。

这篇关于vscode插件开发之 - Treeview视图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







