本文主要是介绍视频批量剪辑利器:轻松掌握尺寸修改技巧,支持自定义及预设尺寸,提升剪辑效率!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在数字化时代,视频已经成为我们生活中不可或缺的一部分。无论是社交媒体上的短视频,还是公司宣传的长视频,都离不开精心剪辑与处理。然而,对于很多小伙伴来说,视频剪辑仍然是一项既耗时又耗力的任务。尤其是当需要处理大量视频,并且每个视频都需要进行尺寸修改时,更是让人头疼不已。
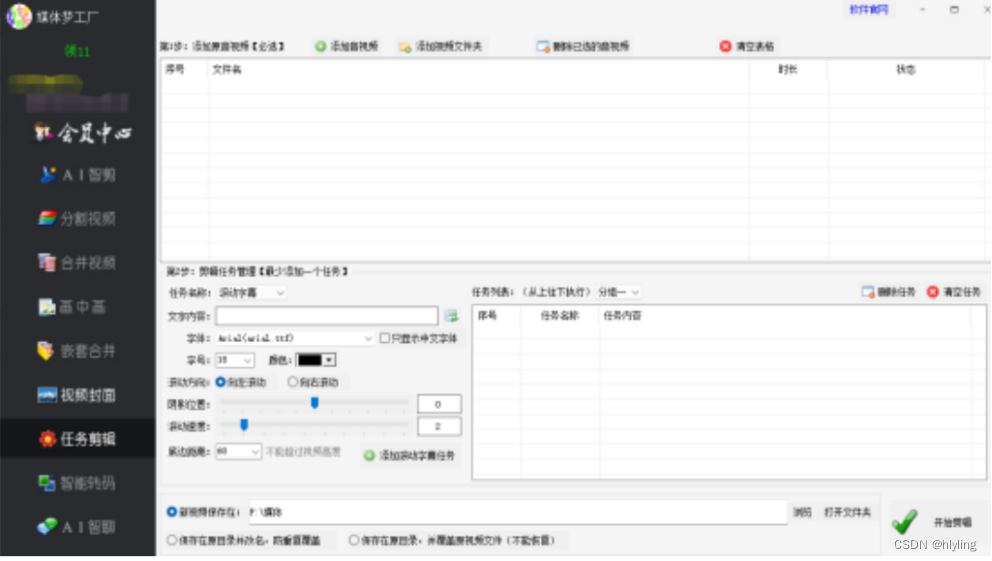
进入媒体梦工厂,你会被其简洁明了的操作界面所吸引。在板块栏里,轻松找到任务剪辑板块,这里集合了众多强大的剪辑功能,让你能够轻松应对各种视频剪辑需求。

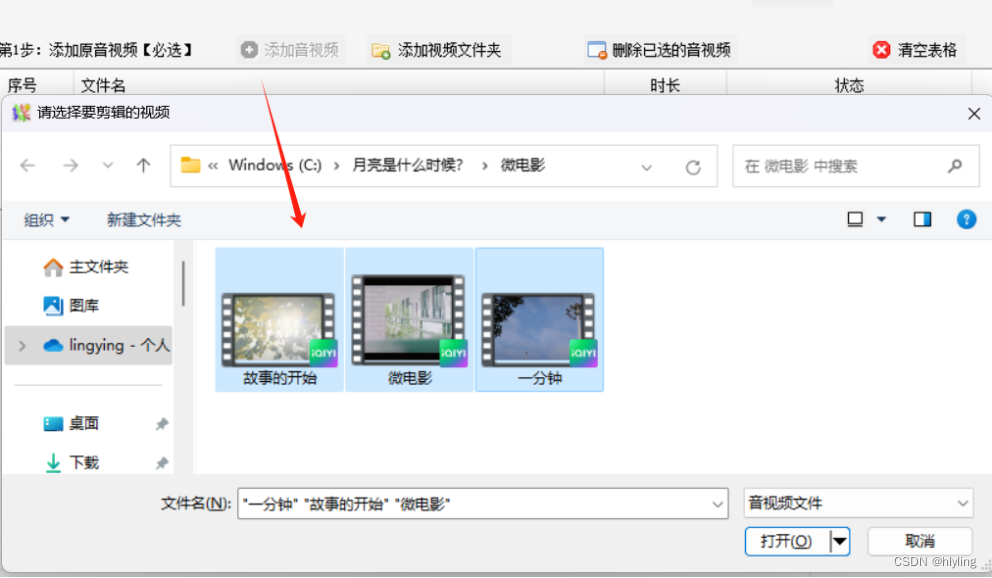
在板块栏里,你只需轻轻一点“添加音视频”,即可将需要剪辑的视频一一导入。无论是单个视频还是多个视频文件,都能轻松应对,让你的剪辑工作变得更加高效。

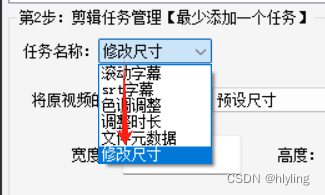
当你将视频素材导入完毕后,只需在剪辑任务管理里下拉任务名称的列表,选择“修改尺寸”功能,即可轻松进行尺寸调整。

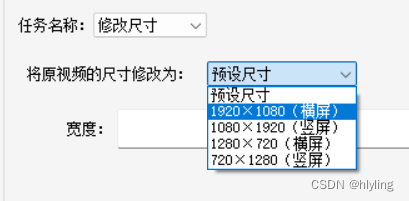
媒体梦工厂拥有两种灵活便捷的尺寸修改方式,让你轻松应对各种剪辑挑战。第一种方式是通过下拉列表选择预设尺寸。我们为你精心准备了一系列常见的视频尺寸选项,只需轻轻一点,就能快速将视频调整为所需的尺寸。这种方式特别适合那些对视频尺寸有一定要求,但又不想花费太多时间在调整上的用户。

而第二种方式则更加灵活,允许你根据自己的需求进行自定义尺寸设置。无论你需要将视频裁剪成何种独特的比例,还是想要调整视频的分辨率以满足特定的播放需求,媒体梦工厂都能满足你。你只需在相应的输入框中输入数值,媒体梦工厂便能为你精确地完成尺寸调整。

设置完毕后,你可以点击“添加改尺寸任务”按钮,将该任务轻松添加到右边的列表里。这个列表就像你的任务管理器,让你一目了然地看到所有待处理的视频尺寸调整任务。

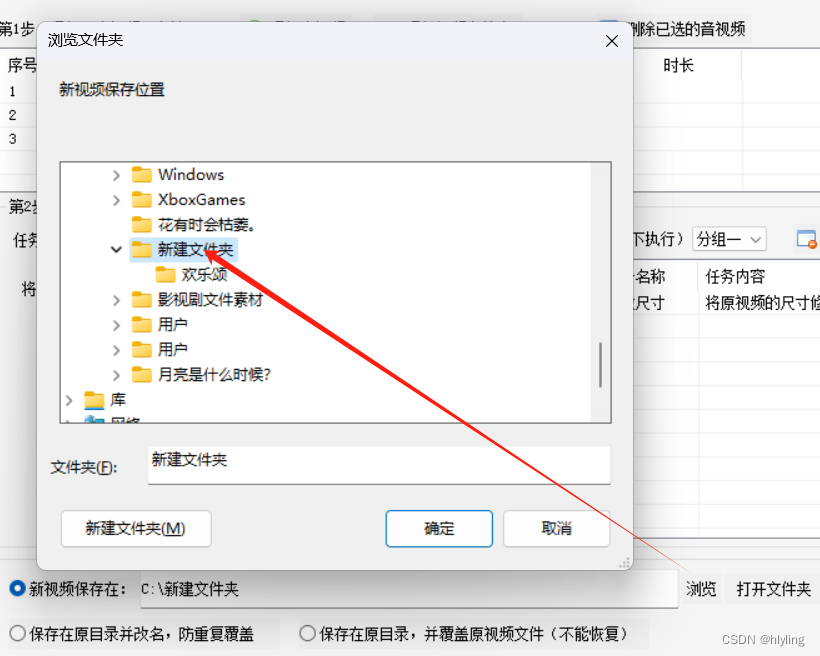
在所有的剪辑设置都调整完毕后,你只需要点击“浏览”按钮,一个弹出的文件夹选择界面就会立刻展现在你眼前。这个界面简洁明了,让你能够直观地看到电脑中的各个文件夹和目录。无论是想要保存到桌面,还是特定的文件夹,都可以实现。

设置完毕后,你只需点击“开始剪辑”按钮,工具便会自动进行批量剪辑,让你无需再逐个处理视频素材,省时又省力。

剪辑完毕后,你只需轻轻一点,即可打开保存的视频文件夹。在这里,你会发现那些经过精心剪辑的视频,已经变身为你梦寐以求的尺寸。无论是为了适应不同的播放平台,还是为了匹配特定的展示需求,这款剪辑工具都能轻松满足你的要求。

这篇关于视频批量剪辑利器:轻松掌握尺寸修改技巧,支持自定义及预设尺寸,提升剪辑效率!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




