本文主要是介绍CSS基础:移动端开发常识,多倍图初始化等,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
了解
移动开发页面也是需要考虑一些问题,具体如下
兼容性
移动端浏览器的兼容性要比PC版的兼容性要求会相对低一些,毕竟PC浏览器的除了五大内核不同衍生的浏览器外,还有就是版本,不同版本导致的兼容性,让前端开发的时候焦头烂额的,而浏览器要好点,毕竟安卓机子都是除了谷歌原生系统就是原生系统衍生的国内版本,所有其webkit内核在安装机子上都兼容,而浏览器也是用这个内核(sa’fari内核也是webkit)。
手机屏幕
移动端的设备屏幕,我们很容易发现不同的手机型号哪怕就是同一个牌子手机的屏幕大小有可能就不相同,还有就是移动设备屏幕的不同带有不同的分辨率,但是很多时候在前端开发人员无需过渡关注这些分辨率,因为常用的尺寸单位是px。
调试设备
当然可以用手机模拟器或者手机了,不过个人建议为了方便直接使用谷歌浏览器,然后修改模式即可

视口
视口(viewport)就是浏览器显示页面内容的屏幕区域,但是视口可以分为布局视口,视觉视口和理想视口。
-
布局视口(layout viewport):以前在移动端设置一个默认的布局视口,用于解决早期pc端网页在移动端呈现而已,现在很多时候都进行是设置,然后可以缩放。简单的说就是自己开发页面呈现的内容范围的大小。
-
视觉视口:简单说就是人眼在移动端看到网页内容的区域。
-
理想视口:就是自己开发人员最希望或者说网页最佳呈现方式,很多时候我们希望布局视口和视觉视口是一样的,但是很多时候都不是。布局窗口和理想窗口宽度一致,一般手动添加meta视口标签来通知浏览器操作。
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">属性 解释 width 宽度设置为viewport宽度,可以市值device-with的特殊值 initial-scale 初始缩放比 大于0的数字 maximum-scale 最大缩放比大于0的数字 minimum-scale 最小缩放比大于0的数字 user-scalable 用户是否可以缩放,yes/no 选一个或者1/0 其实这个能记住说明记忆力好,如果记不住就直接cv大法即可,随着多用也就记住了。
演示:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"><title>测试文档</title></head> <body> 测试添加 </body> </html>

可以看出添加了这个标签后呈现会进行自我调整,然后让呈现的内容更复合视图呈现的效果。
补充初始化
除了这个视口以外还有移动端的初始化,当然如果公司技术资深有自己的初始化css的话,就直接使用如果没有的话,有一个不错网站:https://necolas.github.io/normalize.css
多倍图
理解这个,首先要明白练两个概念物理象素和物理象素比。
- 物理象素指的是屏幕显示的最小颗粒,是物理真是存在的。这个在手机出场的时候就背定义好的,前端人员无法更改。
- 物理象素比指的是一个px能显示的物理象素点的个数。
一般在pc端网页一个px对应一个像素点,但是在移动端就不移动了有可能是2个也有可能是1.3个。
现在演示一些比如苹果12pro

我们可以看出其物理象素是2532和1170.
你演示一下:
既然宽度是1170,那我们设置200px看一下效果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"><title>测试文档</title><style>*{margin: 0px;padding: 0px;}div{width: 200px;height: 200px;background-color: red;}</style>
</head>
<body>
<div ></div></body>
</html>

发现200px几乎占了内容区的一半了,所以可以看出了移动端有一个象素比的概念存在。
其实这个苹果12pro的象素比是多少,chrome浏览器已经告诉我们了,看上图390和844。这两个值其实就是我们的开发尺寸也就是我们常用的px。然后换算一下:
1170/390=3;
2532/844=3;
所以可以看出其象素比是3,其实不同的浏览器都有不同的比例,这个象素比3的意思什么呢?
就是在1px的范围内有3个象素点,毕竟手机屏幕更小所以需要在更小的范围内存放更多的物理象素提供屏幕的清晰度。
所以这个就引入了一个多倍图的概念,那就是放入的图片在移动网页端显示,就会默认放大,然后变的模糊,所以这个时候就需要放入一个多倍数图片,然后将其进行强制压缩,自然也会在1px中显示的图片象素点与css定了宽高压缩的比例而放相对的照片的象素。
来一个例子:
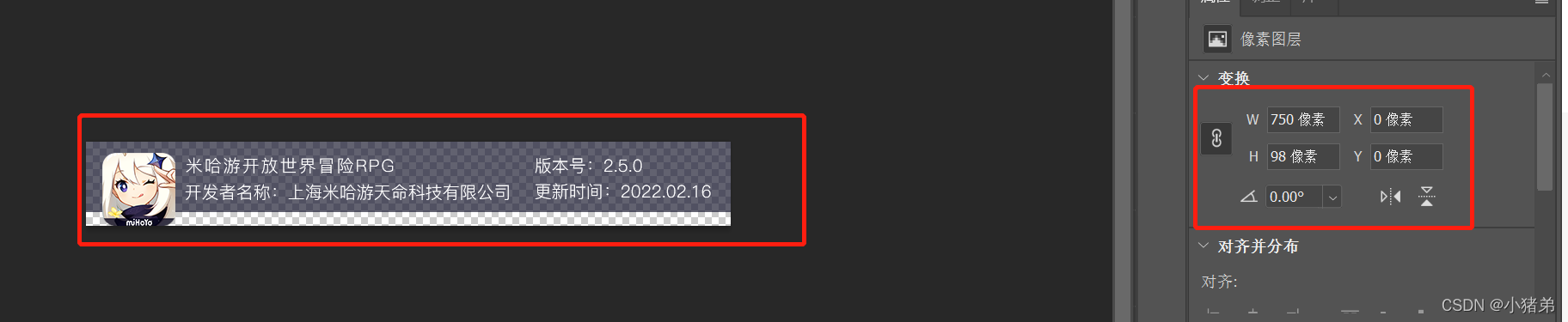
看原神移动网页端的:

可以看出这个图片的大小定义为390*51
下载器实际图片呢?

可以明显看出图片要大于这个象素的。差不多是2倍的样子。目前一般都会使用2倍图,但是也不是绝对的,有时候会使用3倍图等,看项目的具体要求了。
backgrou-size
如果使用jpg的话简单我们可以强制其大小也会显示的清晰:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"><title>测试文档</title><style>img:nth-child(2){width: 390px;height: 50px;}</style>
</head>
<body>
<div class="b1"><img src="jpg/yuanshen1.png"><img src="jpg/yuanshen1.png"></div></body>
</html>

但是如果是背景图片的话,就需要这个属性了。

演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"><title>测试文档</title><style>div{margin: 10px;width: 500px;height: 500px;border: 1px solid red;}.box1{/*默认 background-size:auto ;*/background: url("jpg/anhei.jpg") no-repeat center;}.box2{/*这个属性需要放在北京图片后面,不然不会生效*/background-size: 200px 200px;background: url("jpg/anhei.jpg") no-repeat;}.box3{background: url("jpg/anhei.jpg") no-repeat;background-size: 400px 200px;}.box4{background: url("jpg/anhei.jpg") no-repeat;background-size:contain ;}.box5{background: url("jpg/anhei.jpg") no-repeat;background-size:cover ;}</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div></body>
</html>

注意:background-size属性要放在引入背景图片之后,不然是无效的。
移动端主流解决方式
-
单独制作移动端页面,也是主流的一种方式,京东商城手机版,淘宝等等。比如有了一个m.域名的网址.
很多时候又分:流式布局,flex弹性布局(很不错的方式后面聊),以及less+rem+媒体查询布局,混合布局。
-
响应式页面兼容移动端,就是页面统一,但是根据不同的客户端可以呈现观看体检最佳的展示。比如很多手机网站例如华为等。

前者相对开发会更容易一些,毕竟只是为了匹配移动端而已,而后者却对兼容性要求更高,所以主流用第一种方式。当然以淘宝和京东自然有能力解决这个兼容问题,但是如果某些原因导致兼容问题的话,会影响用户的购物体验,所以购物访问频率高的网站就会相对来一个更稳定的方案,而不是秀网页开发能力。
视口的最大最小属性:max-width和 min-width
因为主流方式,还有一个问题那就是再拉动的时候会修改视口大小,所以又需要理解两个属性。
/*最小宽度*/
min-width: 320px;
/*最大宽度*/
max-width: 640px;
意思是这个浏览器缩放的时候,无论如何最小不能小于320px,最大不会超过64px。
同样再移动版的时候元素占的宽度一般不用数值+px,而是用百分比(%)毕竟手机屏幕不同。
这篇关于CSS基础:移动端开发常识,多倍图初始化等的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







