本文主要是介绍从兼职到大神:新手必看的UE材质原理讲解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
对于刚接触UE的同学来说,材质篇章往往是令人望而生畏的一大板块。但材质的一些基本原理其实并不难,只要稍作理解便可以轻松入门。接下来我们便分为材质类型和节点类型两个知识板块来介绍材质的相关内容。
材质类型
材质分类
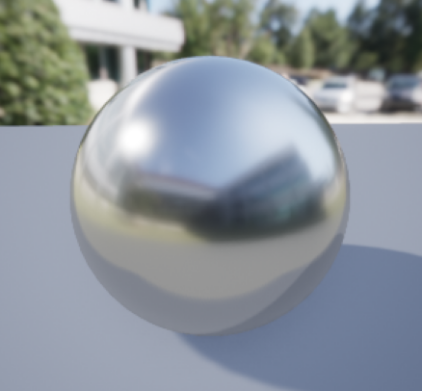
金属:金属材质一般反射比较均匀,且大部分时候反射是带有金属颜色的。

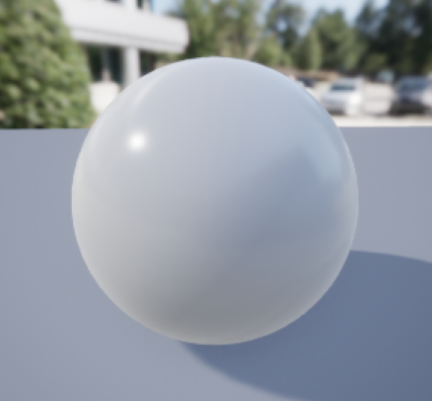
非金属:非金属材质的反射面与人眼视线的夹角不同,效果上会有一些变化(菲尼尔效果)。

透射:透射材质最经典的就是玻璃,其主要效果除了反射以外还有折射的效果。

制作技巧
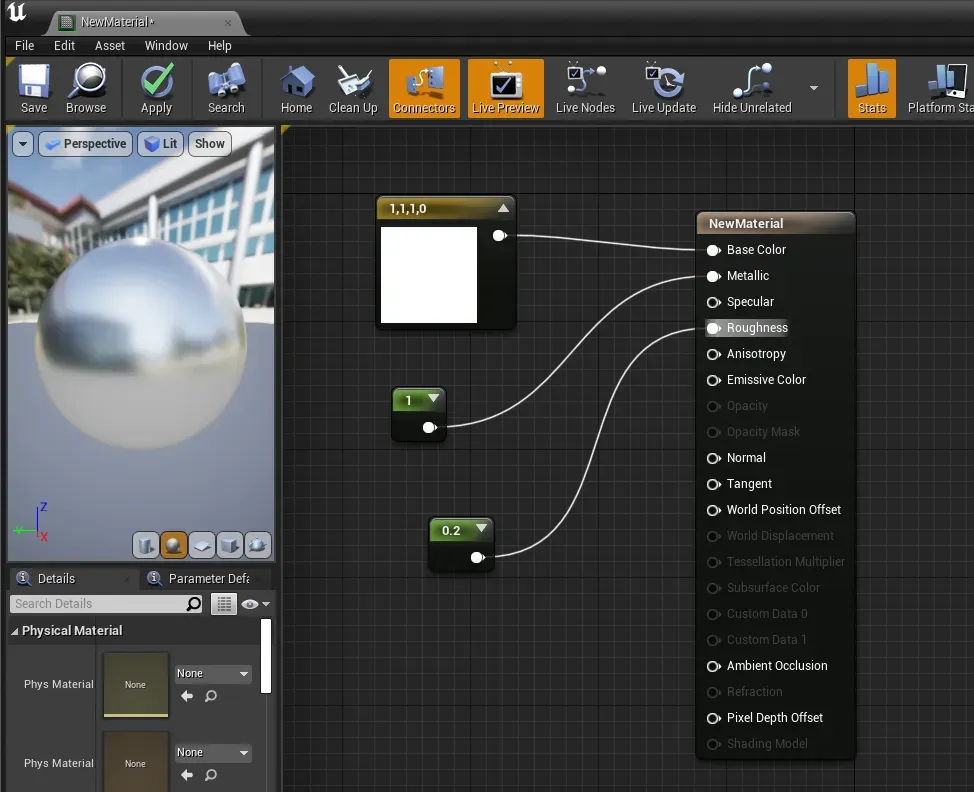
金属材质:制作金属材质的时候,需要将材质的metallic(金属度)调整到1,也就是把金属度拉满,让材质表现出纯金属的材质。通过base color(颜色)与roughness(粗糙度)通道控制金属的颜色和粗糙度。

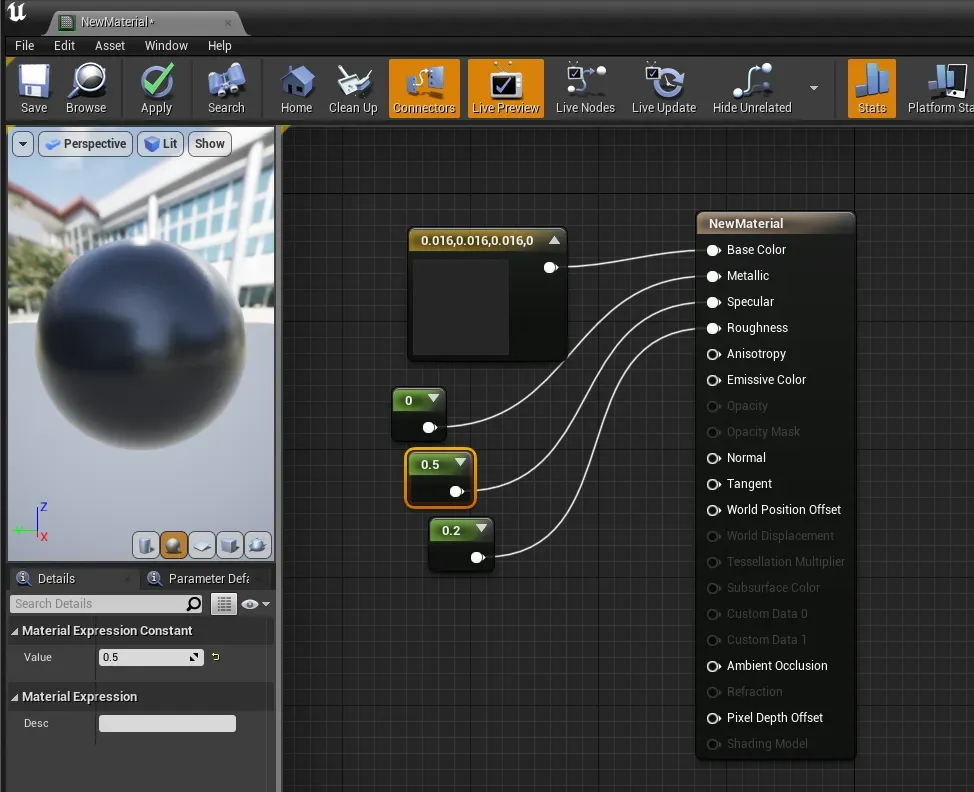
非金属材质:非金属材质的metallic通道则为0,其他的通道与金属通道一致,唯一不同的是Specular(反射)通道可以通过常数来调节反射效果的强弱。

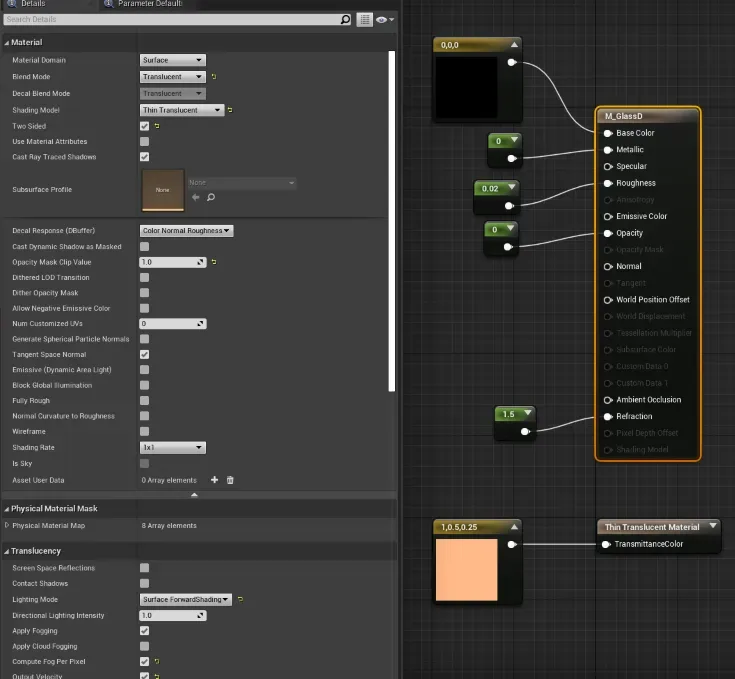
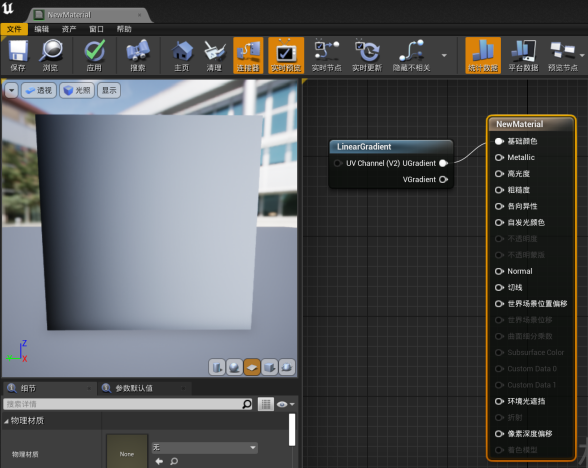
透射材质:在UE中制作玻璃等透射材质会比较复杂,需要调整的参数较多,在此便不一一赘述。下图是玻璃材质的参数参考。

当熟知三种常用的材质类型之后,再学习一些常用的节点便可以制作很多基础的材质效果了。
节点类型
常数与参数
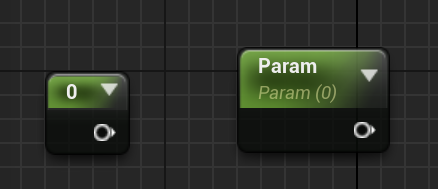
常数:常数在项目运行时,数值上不会发生改动;在材质实例(instance)上也不会暴露其数值,也无法通过材质实例单独控制参数。
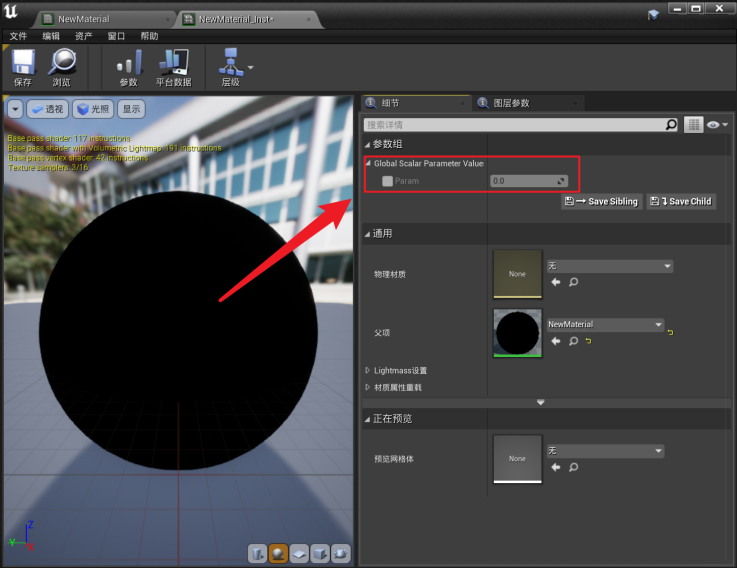
参数:参数在项目运行时,可以通过蓝图等控制其变化;并且在材质实例(instance)上也会暴露其数值,可以通过材质实例单独控制参数。


常数命名:可用的常数类型有(a)、(a,a)、(a,a,a)、(a,a,a,a),它们分别为一维常数、二维常数、三维常数、四维常数。我们可以把常数的位数跟空间轴的x,y,z轴相对应上,所以使用空间维度来命名。(a代表任意数值)
参数命名:参数只有一维参数、三维参数、四维参数,一般是用来控制float,RGB,RGBA等参数的变化。
PS:常数与参数之间相互对应,也可以通过右键选择相应选项来相互转换。通常一些固定的值会使用常数将数值固定住,而一些需要调整或者控制的变量则可以通过参数将其释放。
常用运算节点
Add:将输入的两个数值相加,输入的数值必须是相同的类型,如果输入不同维度的数值则会报错,但如果其中一个值是单个的常数时除外。
例如:
(a,b,c)+(x,y,z)=(a+x,b+y,c+z)
(a,b,c)+(1)=(a+1,b,c)
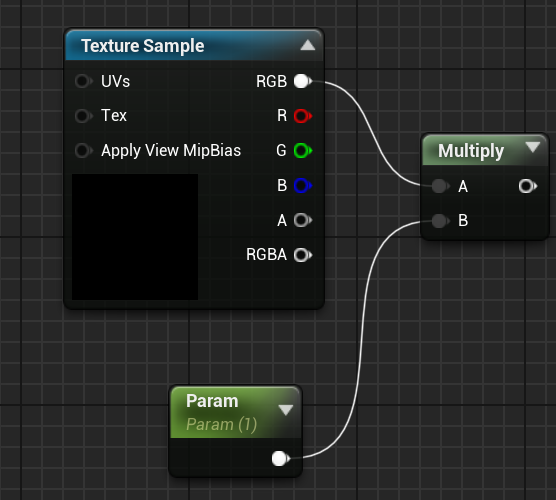
Multiply:将两个输入值相乘,当输入的是两张贴图的时候,输出结果与PS的正片叠底相同。在项目中经常会将贴图与参数相乘,让参数起到控制贴图亮度/强度的作用。

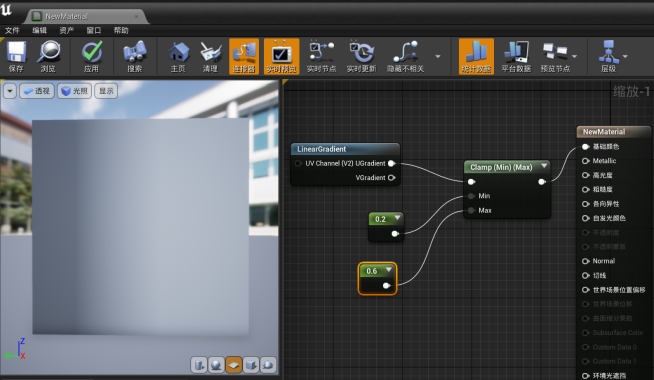
Clamp:将输入的值约束到min和max 的数值范围内,超出范围的数值会被min或者max所取代。


Max:取两个数值的最大值,当输入的是两张贴图的时候,输出结果与PS的变亮相同。一般情况下混合两种变化较大的纹理并提取高亮的效果,比如划痕。
Min:取两个数值的最小值,当输入的是两张贴图的时候,输出结果与PS的变暗相同。一般情况下混合两份纹理并提取暗部的效果,比如潮湿路面的粗糙度贴图混合积水分布控制贴图。
贴图相关节点
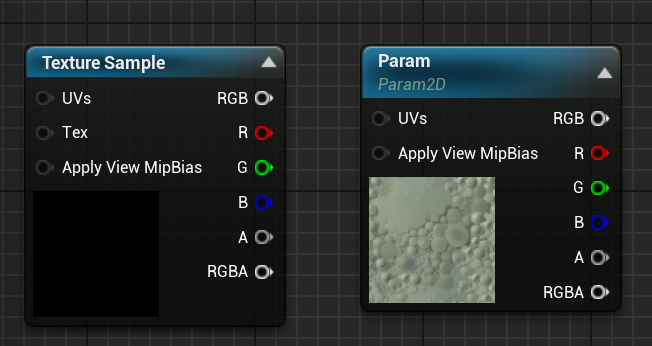
纹理节点也有类似数值那样有常数和参数的区别,分别是texture sample 和texture sample parameter 2D,我们也可以直接右键点击texture sample 选择转化为参数。

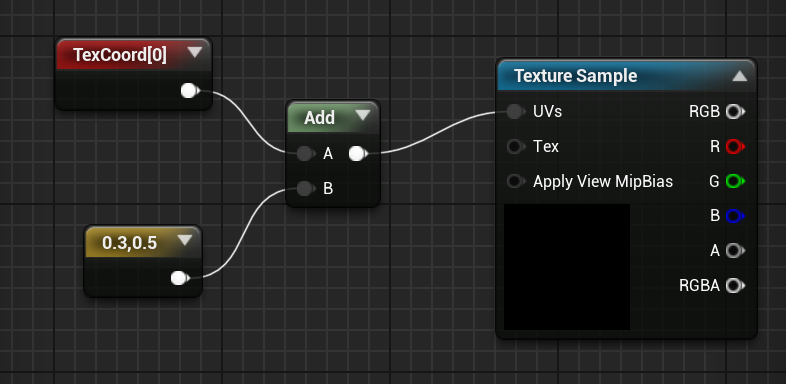
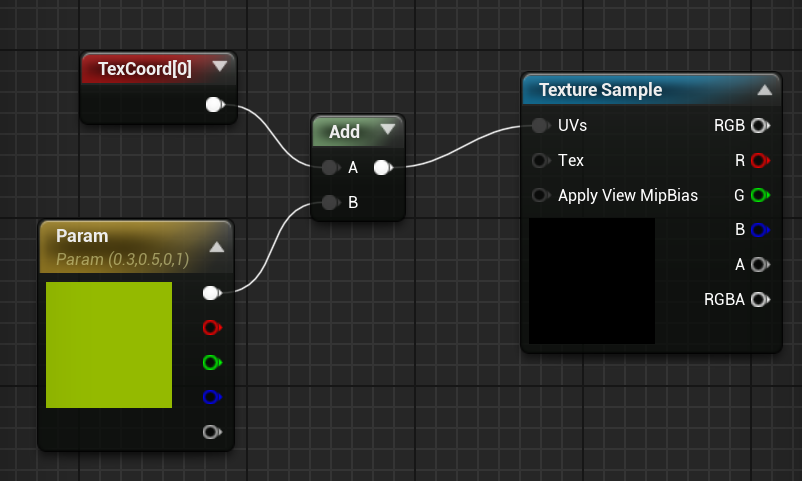
Texture coordinate:用于调整纹理的UV缩放次数。可以直接通过add节点增加一个二维常数,达到控制UV偏移的效果。


了解了基础的材质知识和节点知识以后,已经能够满足大部分基础材质的制作需求了。趁热打铁,接下来让我们动手实操一下吧

。
这篇关于从兼职到大神:新手必看的UE材质原理讲解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




