本文主要是介绍【HarmonyOS NEXT】鸿蒙 如何在包含web组件的页面 让默认焦点有效,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
页面包含web组件Button组件等,把页面的默认焦点放到Button组件上,不起效果。
因为web组件默认会在组件加载完成后获取焦点;
可以在web的网页加载完成时onPageEnd回调中,将设置默认获焦的组件通过focusControl.requestFocus方法主动让焦点转移至参数指定的组件上
focusControl9+
焦点控制模块
requestFocus9+
requestFocus(value: string): boolean
方法语句中可使用的全局接口,调用此接口可以主动让焦点转移至参数指定的组件上。
参数:
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| value | string | 是 | 目标组件使用接口key(value: string)绑定的字符串。 |
返回值:
| 类型 | 说明 |
|---|---|
| boolean | 返回是否成功给目标组件申请到焦点。若参数指向的目标组件存在,且目标组件可获焦,则返回true,否则返回false。 |
说明
支持焦点控制的组件:TextInput、TextArea、Search、Button、Text、Image、List、Grid。焦点事件当前仅支持在真机上显示运行效果。
示例
// requestFocus.ets
import promptAction from '@ohos.promptAction';@Entry
@Component
struct RequestFocusExample {@State idList: string[] = ['A', 'B', 'C', 'D', 'E', 'F', 'LastPageId']@State selectId: string = 'LastPageId'build() {Column({ space:20 }){Row({space: 5}) {Button("id: " + this.idList[0] + " focusable(false)").width(200).height(70).fontColor(Color.White).key(this.idList[0]).focusable(false)Button("id: " + this.idList[1]).width(200).height(70).fontColor(Color.White).key(this.idList[1])}Row({space: 5}) {Button("id: " + this.idList[2]).width(200).height(70).fontColor(Color.White).key(this.idList[2])Button("id: " + this.idList[3]).width(200).height(70).fontColor(Color.White).key(this.idList[3])}Row({space: 5}) {Button("id: " + this.idList[4]).width(200).height(70).fontColor(Color.White).key(this.idList[4])Button("id: " + this.idList[5]).width(200).height(70).fontColor(Color.White).key(this.idList[5])}Row({space: 5}) {Select([{value: this.idList[0]},{value: this.idList[1]},{value: this.idList[2]},{value: this.idList[3]},{value: this.idList[4]},{value: this.idList[5]},{value: this.idList[6]}]).value(this.selectId).onSelect((index: number) => {this.selectId = this.idList[index]})Button("RequestFocus").width(200).height(70).fontColor(Color.White).onClick(() => {let res = focusControl.requestFocus(this.selectId) // 使选中的this.selectId的组件获焦if (res) {promptAction.showToast({message: 'Request success'})} else {promptAction.showToast({message: 'Request failed'})}})}}.width('100%').margin({ top:20 })}
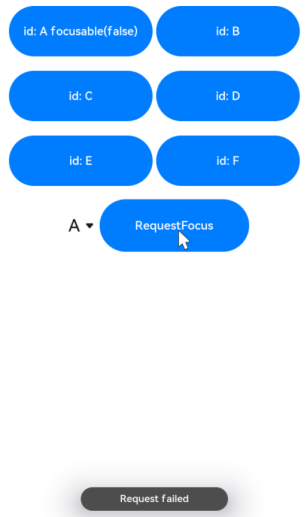
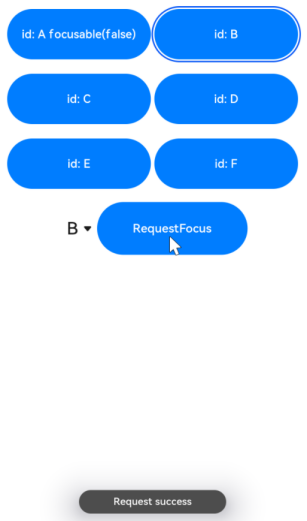
}示意图:
按下TAB键,激活焦点态显示。
申请不存在的组件获焦:

申请不可获焦的组件获焦:

申请存在且可获焦的组件获焦:

这篇关于【HarmonyOS NEXT】鸿蒙 如何在包含web组件的页面 让默认焦点有效的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







