本文主要是介绍关于从大平台跳转各个应用,更新应用前端包后,显示的仍是旧的内容,刷新应用页面后方才显示新的内容的问题的排查和解决,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
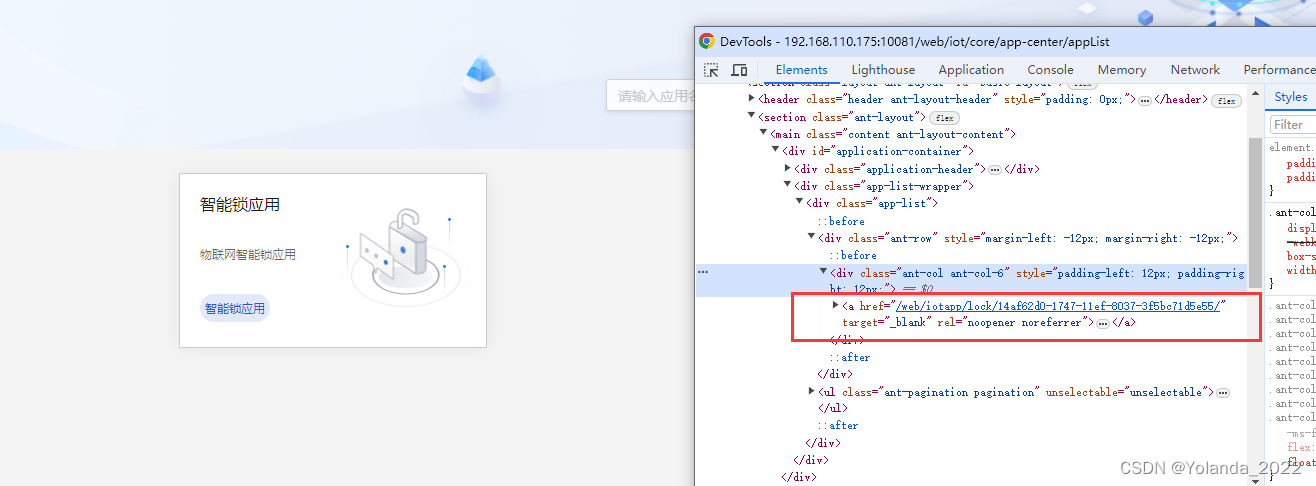
我们从绿洲物联平台跳转智能锁应用,

如下,我们可以看到,我们是通过a标签去跳转应用的。但是我们打开控制台的话,因为a标签是另外新开一个页面,我们看不到新页面的html文档的加载情况。

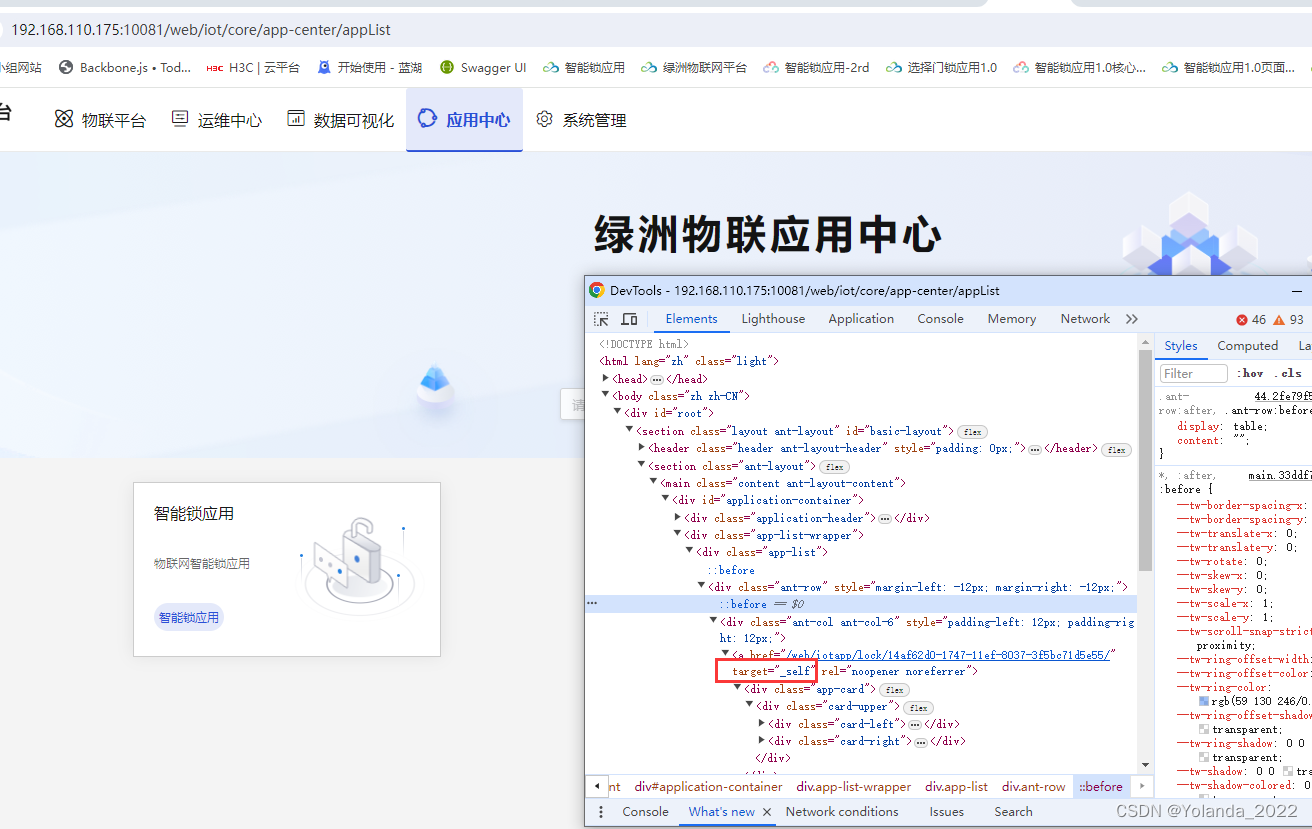
我们可以临时把_blank改成_self,在当前页面打开应用,我们就可以在控制台看到加载的情况了。

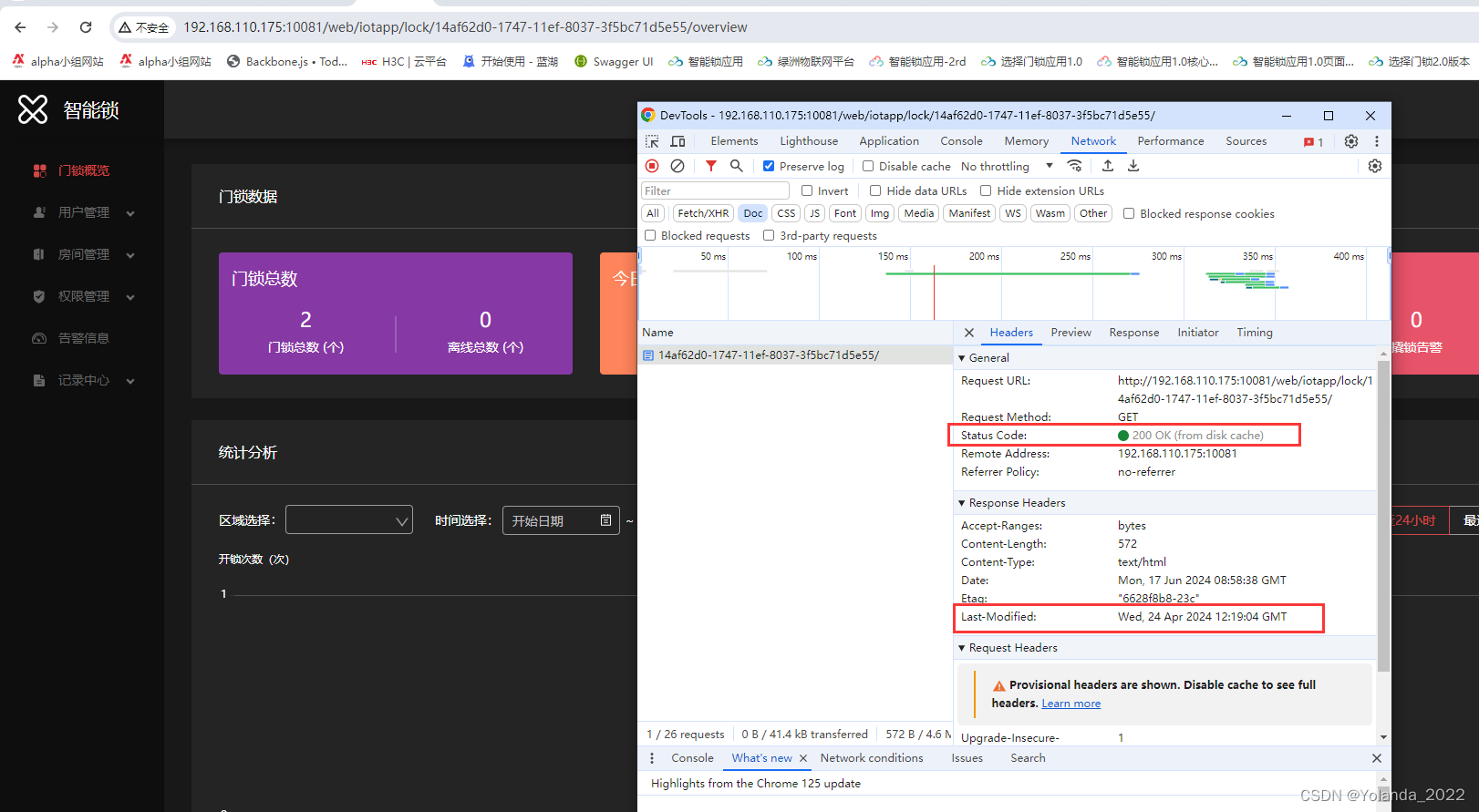
我们看到我们的智能锁应用的html文档的加载,居然使用了强缓存。
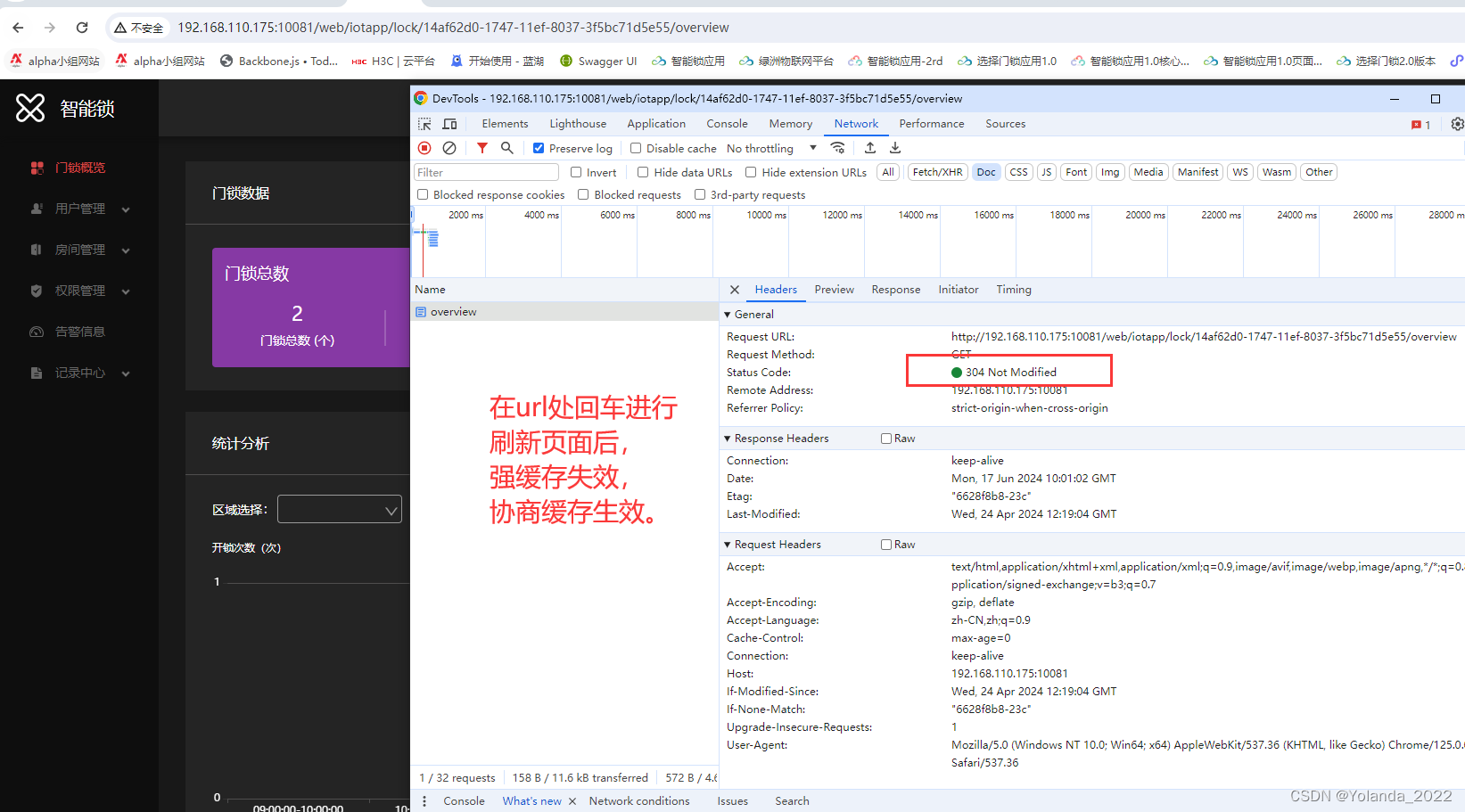
从响应头的last-modified的时间,我们可以看出来智能锁应用的文件用的是什么时候更新的文件。
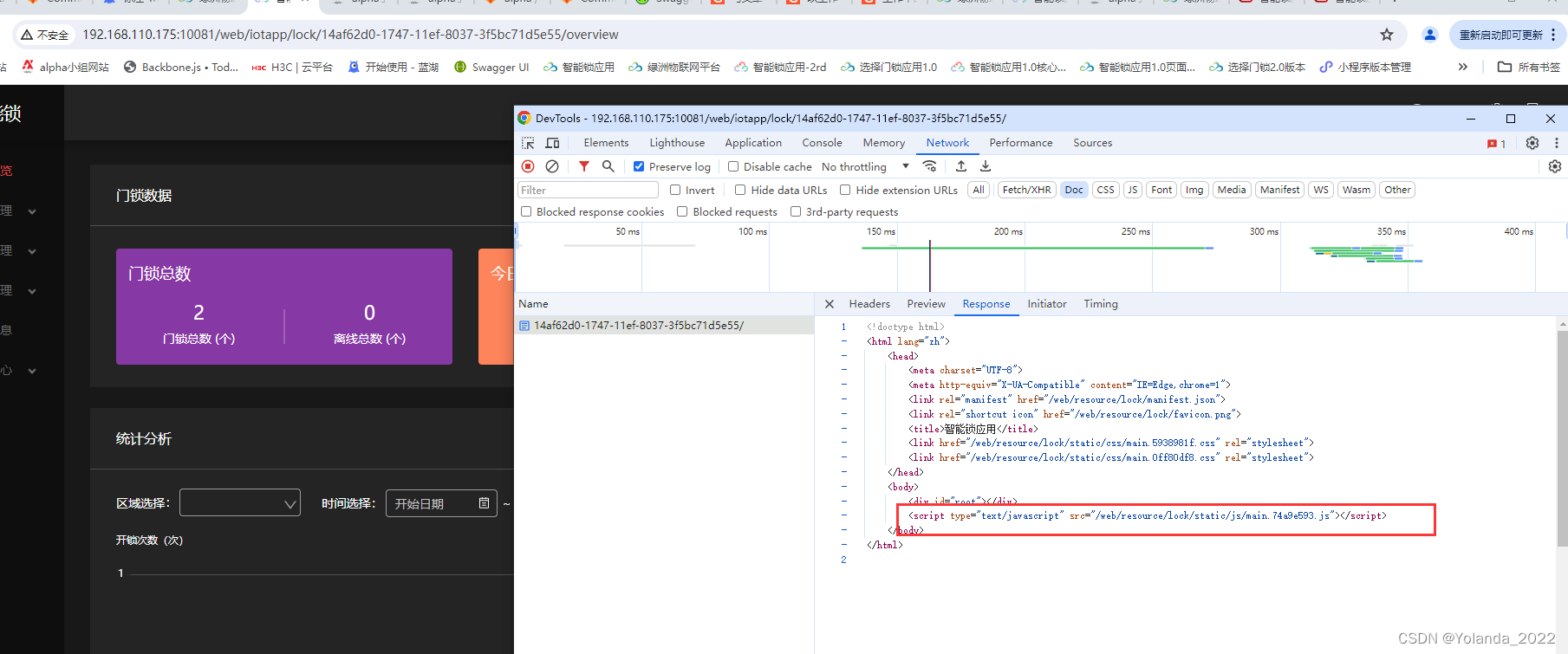
从response响应的内容里加载的js来看,我们可以看出来我们通过强缓存使用的这个html文件里,引用的是哪个hash的js文件。


如下图,因为刷新应用页面后,html用的是协商缓存,那么协商缓存是不会有问题的。就正确加载了最新的前端包文件html(这里的示例,
强缓存和协商缓存返回的都是同一个html,示例不太好哈,我们应该更新一个智能锁前端包,就会发现两个html是不同的,协商缓存永远是返回最新的,强缓存因为是根据max-age来做的缓存,所以不到文件过期,永远是用旧文件的。

为什么从平台跳转应用,用的强缓存,但是通过url处回车刷新应用页面,却用的是协商缓存呢?因为两者的刷新策略是不同的。
注意缓存的优先级:强缓存>协商缓存
刷新策略:
强缓存:在浏览器强制刷新(如F5刷新或Ctrl+F5强制刷新或通过url处回车刷新)的情况下,强缓存不会生效,浏览器会重新向服务器发送请求。
协商缓存:在浏览器强制刷新的情况下,协商缓存仍然会生效。浏览器会发送请求并带上缓存标识,服务器会根据这些标识来判断是否返回新的资源。
总结
nginx代理配置智能锁应用的html的缓存配置的时候,配置了强缓存和协商缓存,那么通过a标签跳转智能锁应用的时候,
强缓存优先级高,强缓存生效,导致显示的旧的前端包内容;刷新智能锁应用页面的时候,强缓存失效,协商缓存生效,那么这个时候加载的前端包内容就是最新的前端包内容了。
所以我们要注意,html的缓存配置是不可以用强缓存的,只能用协商缓存或者no-store不缓存。
这篇关于关于从大平台跳转各个应用,更新应用前端包后,显示的仍是旧的内容,刷新应用页面后方才显示新的内容的问题的排查和解决的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






