本文主要是介绍Android开发系列(二)Jetpack Compose 之Text控件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Jetpack Compose是一种全新的声明式UI框架,用于构建Android应用程序。Jetpack Compose Text控件是Compose中用于显示文本的基本UI组件。
Text是一个可组合函数,函数声明如下所示。
@Composable
fun Text(text: String,modifier: Modifier = Modifier,color: Color = Color.Unspecified,fontSize: TextUnit = TextUnit.Unspecified,fontStyle: FontStyle? = null,fontWeight: FontWeight? = null,fontFamily: FontFamily? = null,letterSpacing: TextUnit = TextUnit.Unspecified,textDecoration: TextDecoration? = null,textAlign: TextAlign? = null,lineHeight: TextUnit = TextUnit.Unspecified,overflow: TextOverflow = TextOverflow.Clip,softWrap: Boolean = true,maxLines: Int = Int.MAX_VALUE,minLines: Int = 1,onTextLayout: (TextLayoutResult) -> Unit = {},style: TextStyle = LocalTextStyle.current
) 下面通过示例说明Text的使用方法。
一、简单显示文本
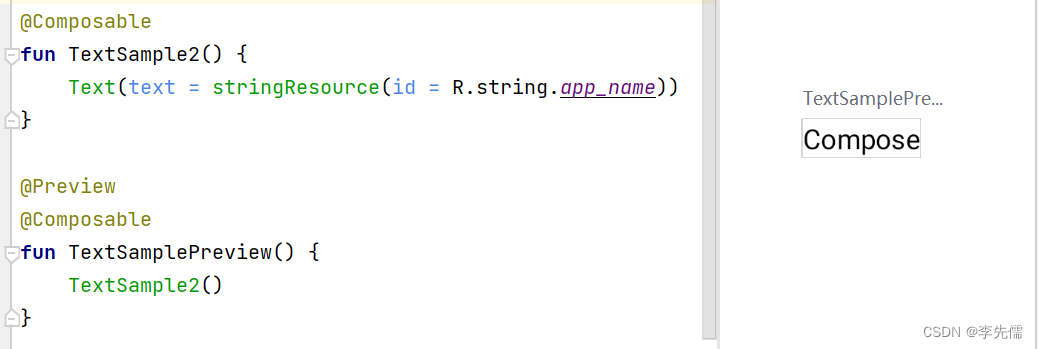
在Text函数中,参数text用于指定要显示的文本,如下所示

文本内容可以直接在代码里填入,也可以通过stringResource从资源中读取,如下所示。

二、设置字体颜色
在Text函数中,参数color用于设置字体颜色,如下所示。

上面示例将字体设置为红色。
三、设置字体大小
在Text函数中,参数fontSize用于设置字体大小,如下所示。

这里用到了Column用于显示列布局。
fontSize的单位一般使用sp。
四、设置字体样式
在Text函数中,参数fontStyle用于设置字体样式。

默认情况下字体样式为Normal,斜体对应的值为Italic。
五、设置字体粗细
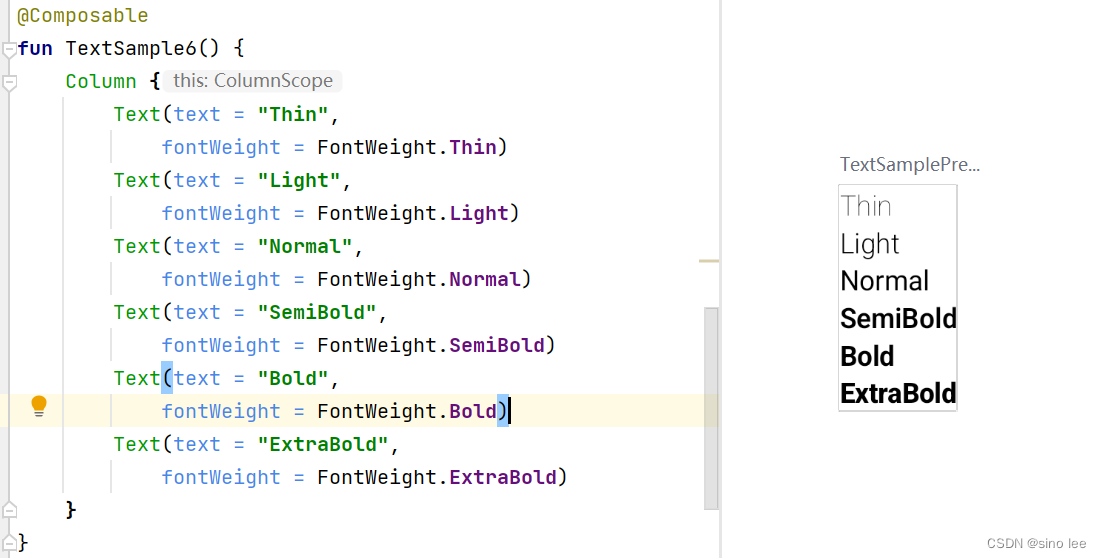
在Text函数中,参数fontWeight用于设置字体的粗细。

从上面的显示效果来看,Thin最细,ExtraBold最粗。
六、设置字体
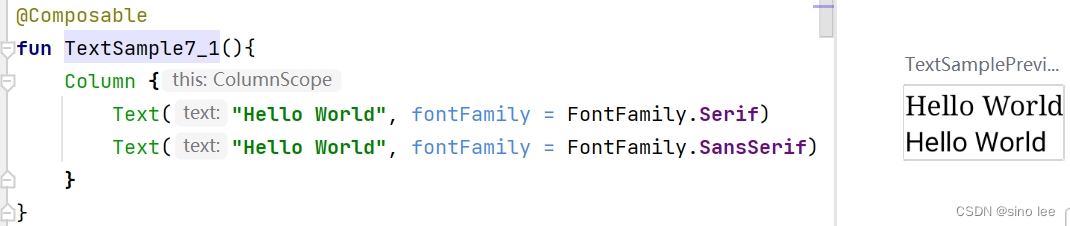
在Text函数中,fontFamily用于设置字体,示例如下。

七、设置字符间距
在Text函数中,参数letterSpacing用于设置字符之间的距离。

默认情况下字符之间的距离比较小,通过设置letterSpacing可以将字符间的距离拉开。
八、设置文字修饰
在Text函数中,参数textDecoration用于设置中划线和下划线。

LineThrouth用于设置中划线。
UnderLine用于设置下划线。
通过combine可以同时设置中划线和下划线。
九、设置文字对齐方式
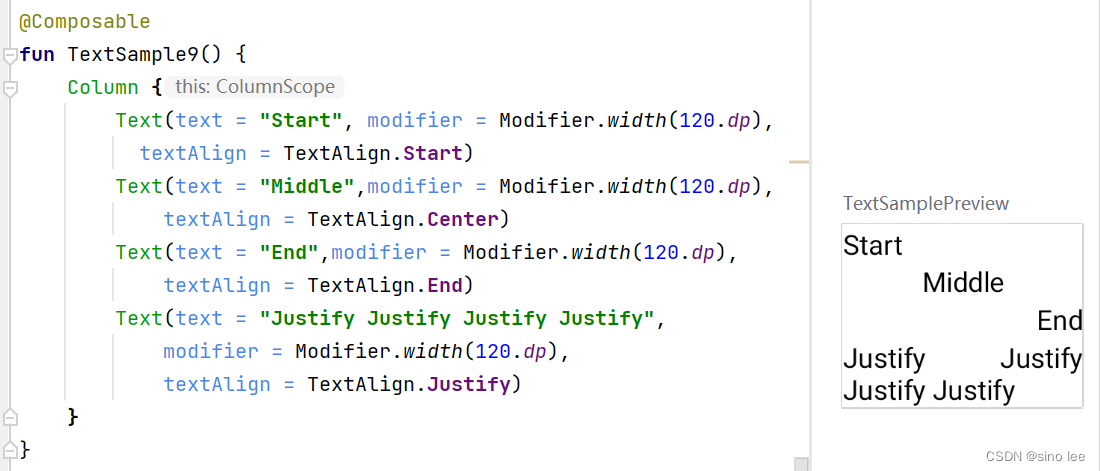
在Text函数中,参数textAlign用于设置字符在控件中的对齐方式。

默认情况下,Text控件的大小包含整个字符,在不设置Text宽度的情况下设置对齐方式看不到效果,所以要使用对齐方式,需要通过modifier设置Text控件的宽度。
Start:左对齐
Center:中间对齐
End:右对齐
Justify:两边对齐
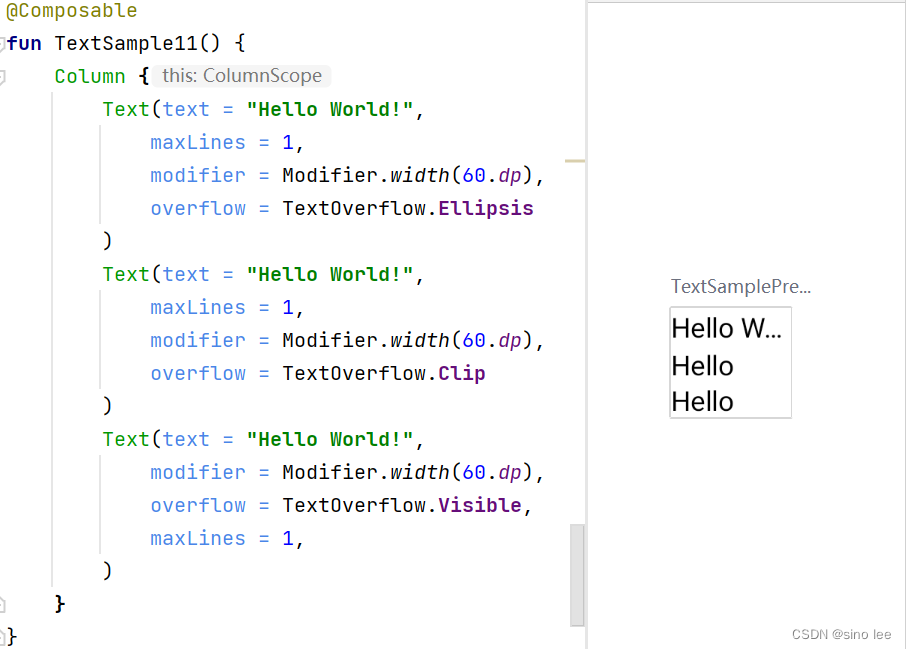
十、设置文字溢出效果
在Text函数中,参数overflow用于设置文字的溢出效果

默认情况下,Text控件的大小刚刚容下所有的文字,不存在放不下所有文字的情况,要达到文件存放不下,需要指定最大行数及宽度。
- Ellipsis在溢出的情况下以省略号表示。
- Clip 溢出的情况下直接把溢出的内容截取掉。
- Visible 按照官方的说法,经可能显示,如果控件内显示不下,会显示到控件的外面,但是这里的效果与Clip一样,不清楚原因。
在这里使用maxLines限定最大行数,该参数不单独介绍了。
十一、设置文字样式
在Text函数中,参数style用于设置文字样式,如下所示

在样式中,
- background 设置背景颜色
- shadow 设置阴影
- textIndent 设置首先缩进
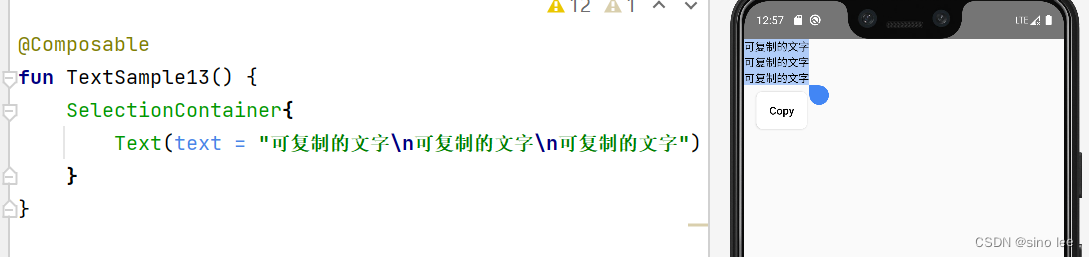
十二、可复制的文字
默认情况下 Text 并不能进行复制等操作,需要使用 SelectionContainer 来包装 Text才能使文字可复制。

使用SelectionContainer包装Text后,文字内容选中后,弹出Copy按钮用于复制文字。
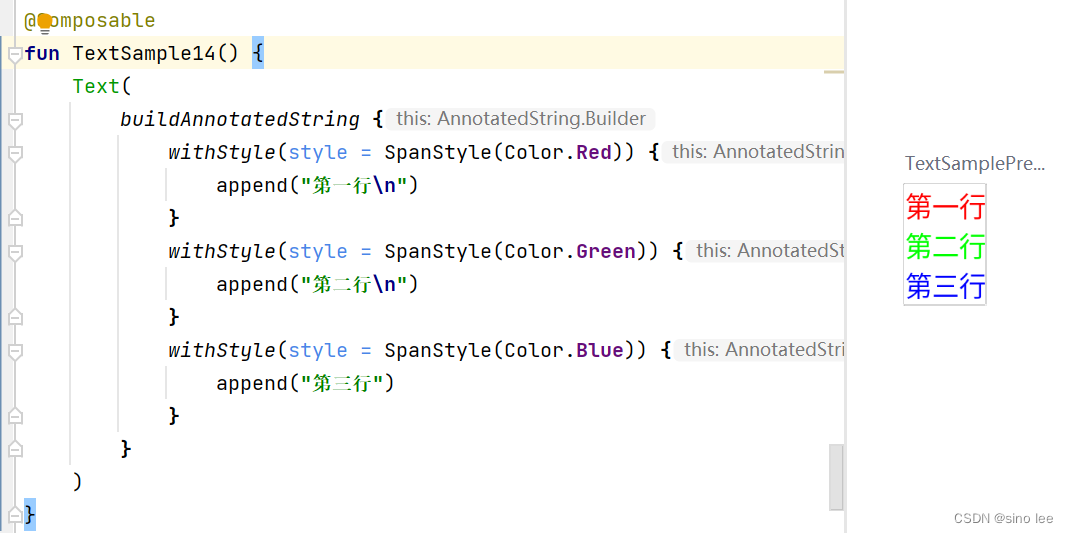
十三、文字包含多种样式
使用buildAnnotatedString可以给Text设置多种样式

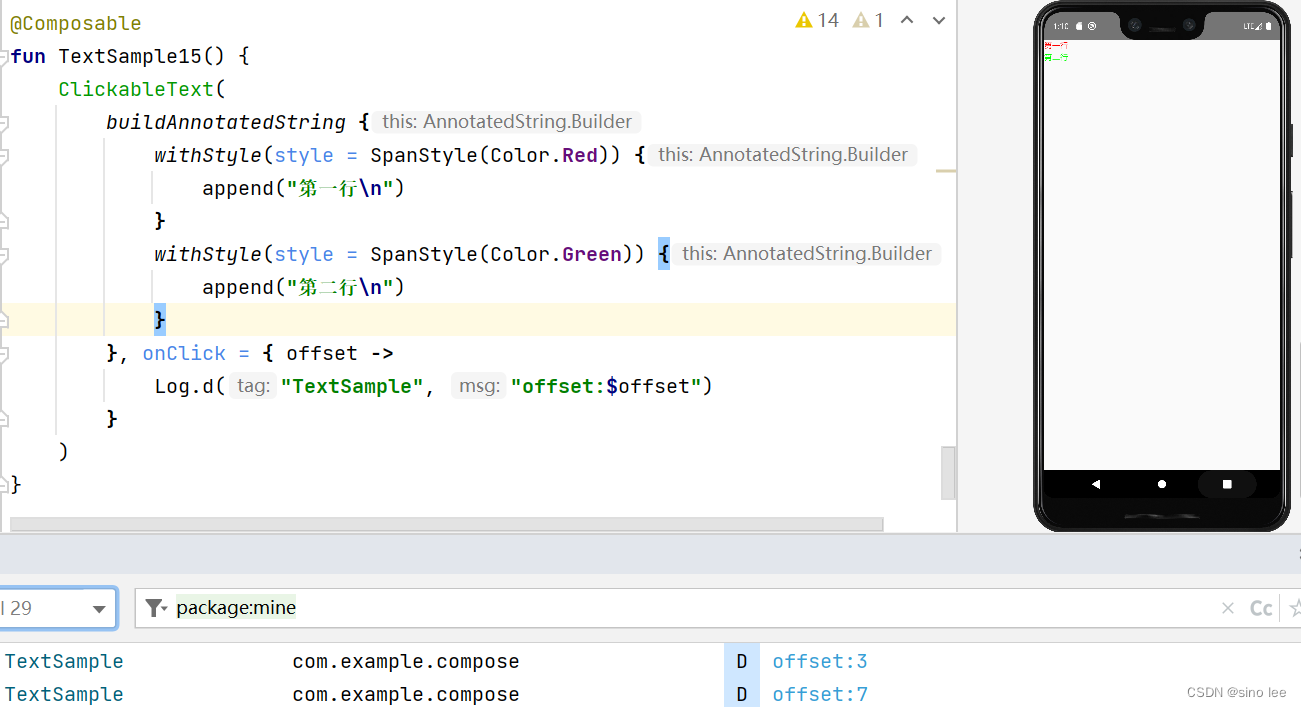
十四、可点击的文本
使用ClickableText可以构建可点击的文字

参数onClick用于接受点击事件,offset返回点击第几个字符。
@Composable
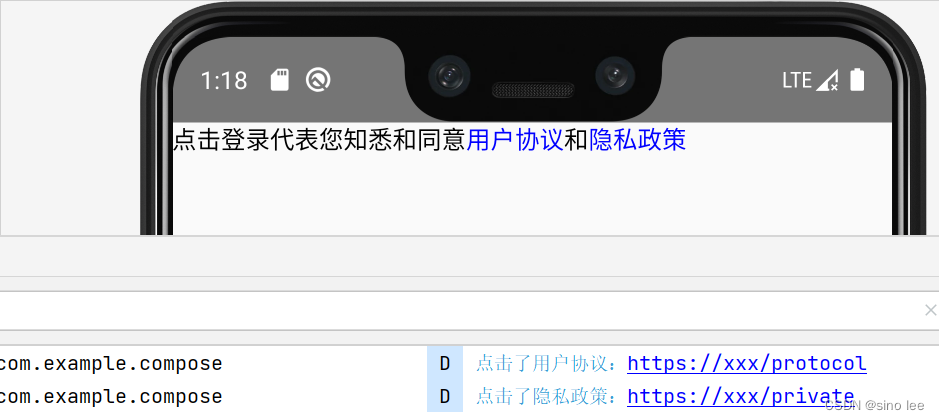
fun TextSample16() {val annotatedString = buildAnnotatedString {append("点击登录代表您知悉和同意")pushStringAnnotation("protocol", annotation = "https://xxx/protocol")withStyle(style = SpanStyle(Color.Blue)) {append("用户协议")}pop()append("和")pushStringAnnotation("privacy", annotation = "https://xxx/private")withStyle(style = SpanStyle(Color.Blue)) {append("隐私政策")}pop()}ClickableText(annotatedString, onClick = { offset ->annotatedString.getStringAnnotations("protocol", start = offset, end = offset).firstOrNull()?.let { annotation ->Log.d("TextSample", "点击了用户协议:${annotation.item}")}annotatedString.getStringAnnotations("privacy", start = offset, end = offset).firstOrNull()?.let { annotation ->Log.d("TextSample", "点击了隐私政策:${annotation.item}")}})
}运行后点击效果如下

Text的官方示例
本示例的工程地址
这篇关于Android开发系列(二)Jetpack Compose 之Text控件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






