本文主要是介绍图解 Twitter 架构图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
写在前面
两年前,马老板收购了twitter,并且做了一系列的大动作。那么今天我们来看一下这个全球最火的软件之一的架构。


Twitter解析
开始之前,我先提前说明一下,我之前不是做搜推广的,所以对这些了解不是很深,如果有搜推广大佬看到有错的地方,欢迎指出来,感谢!
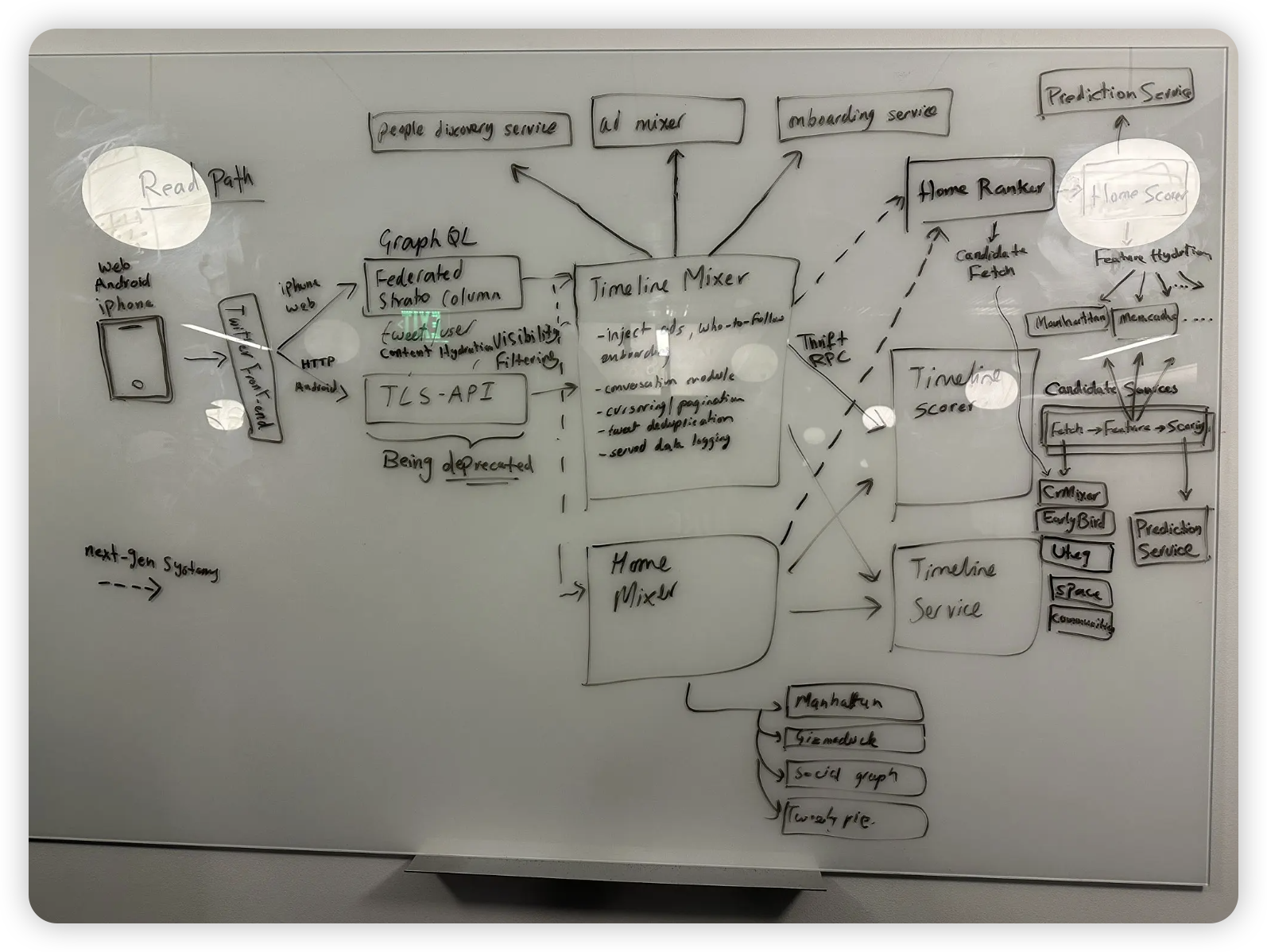
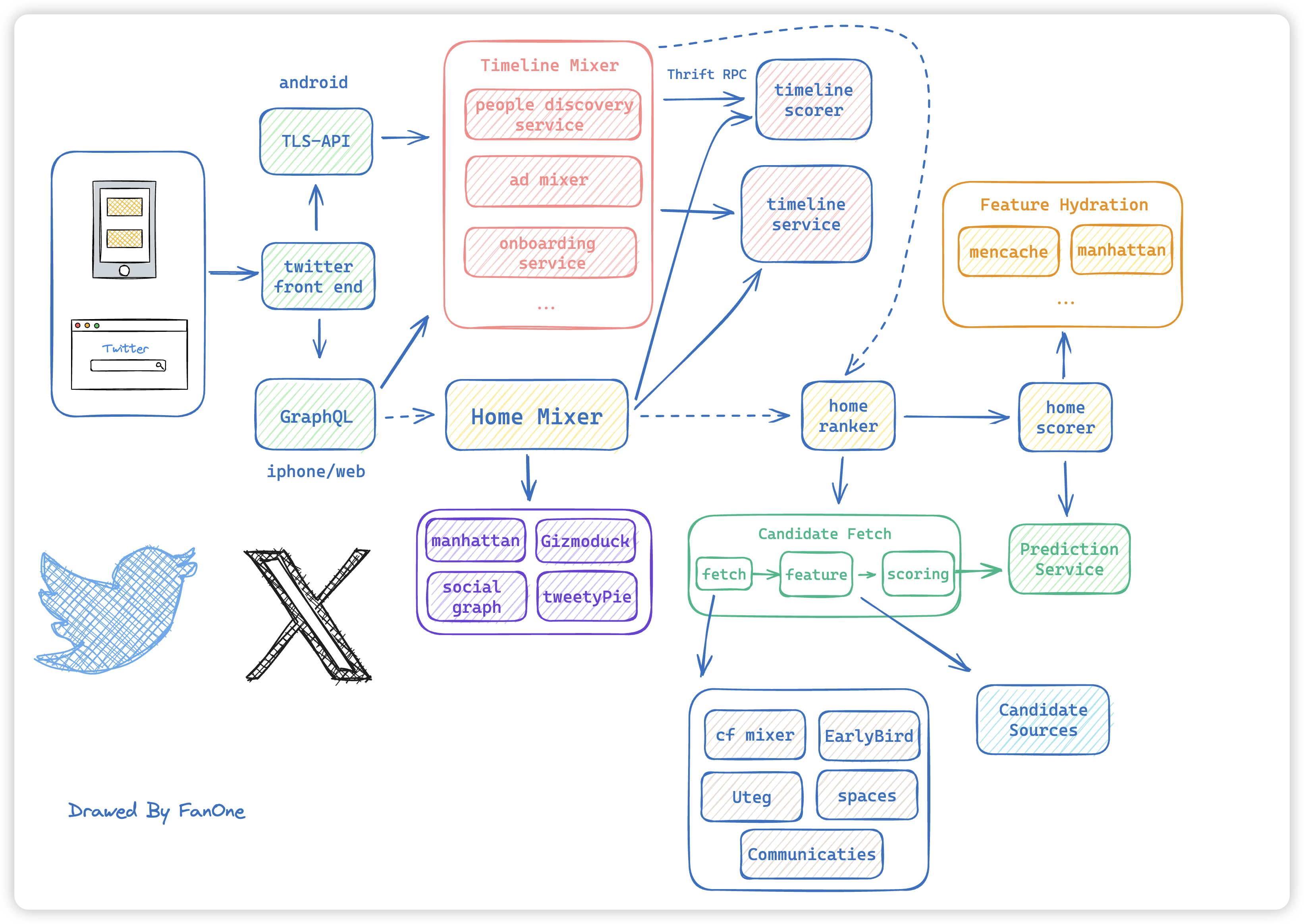
大体框架

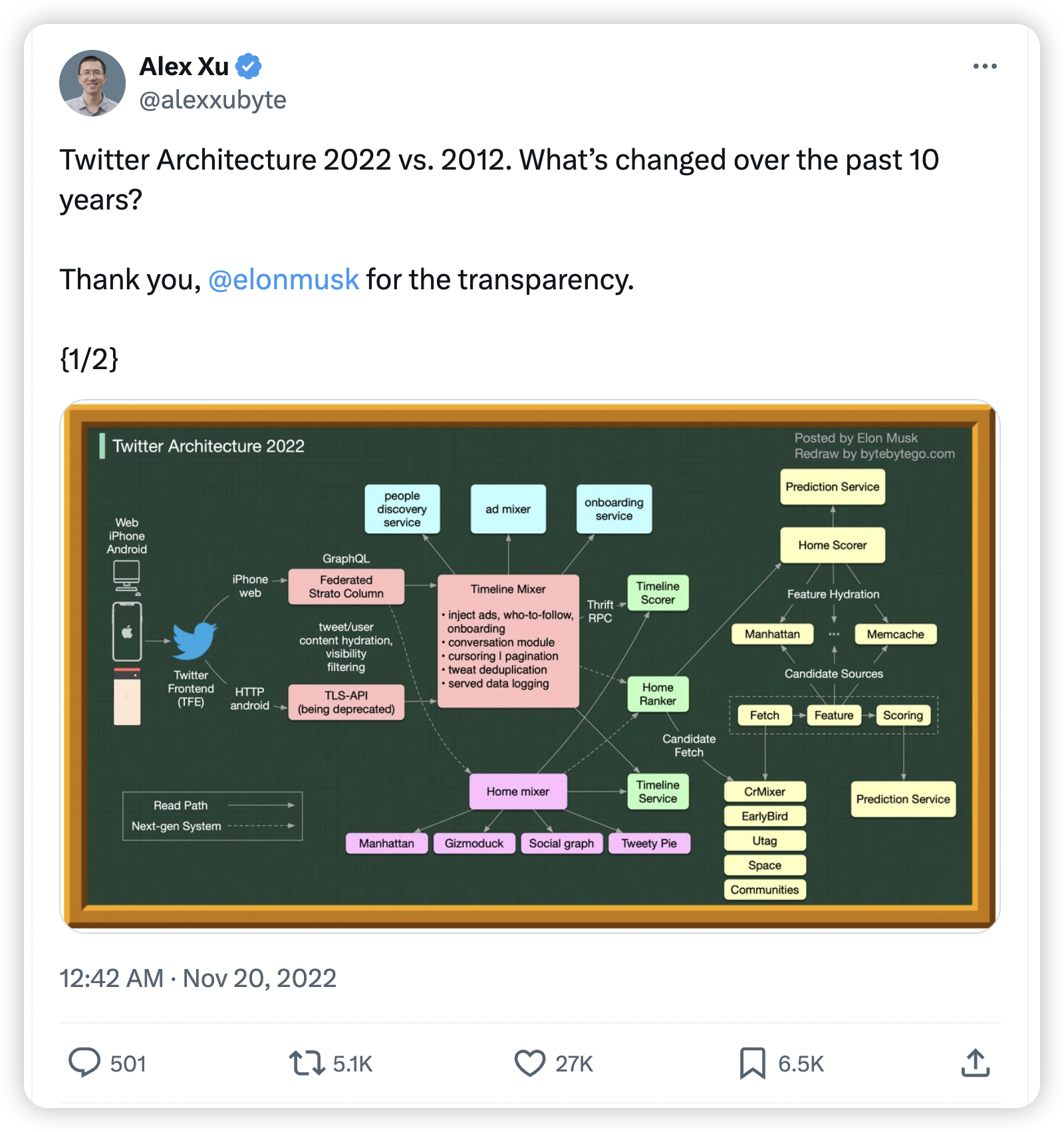
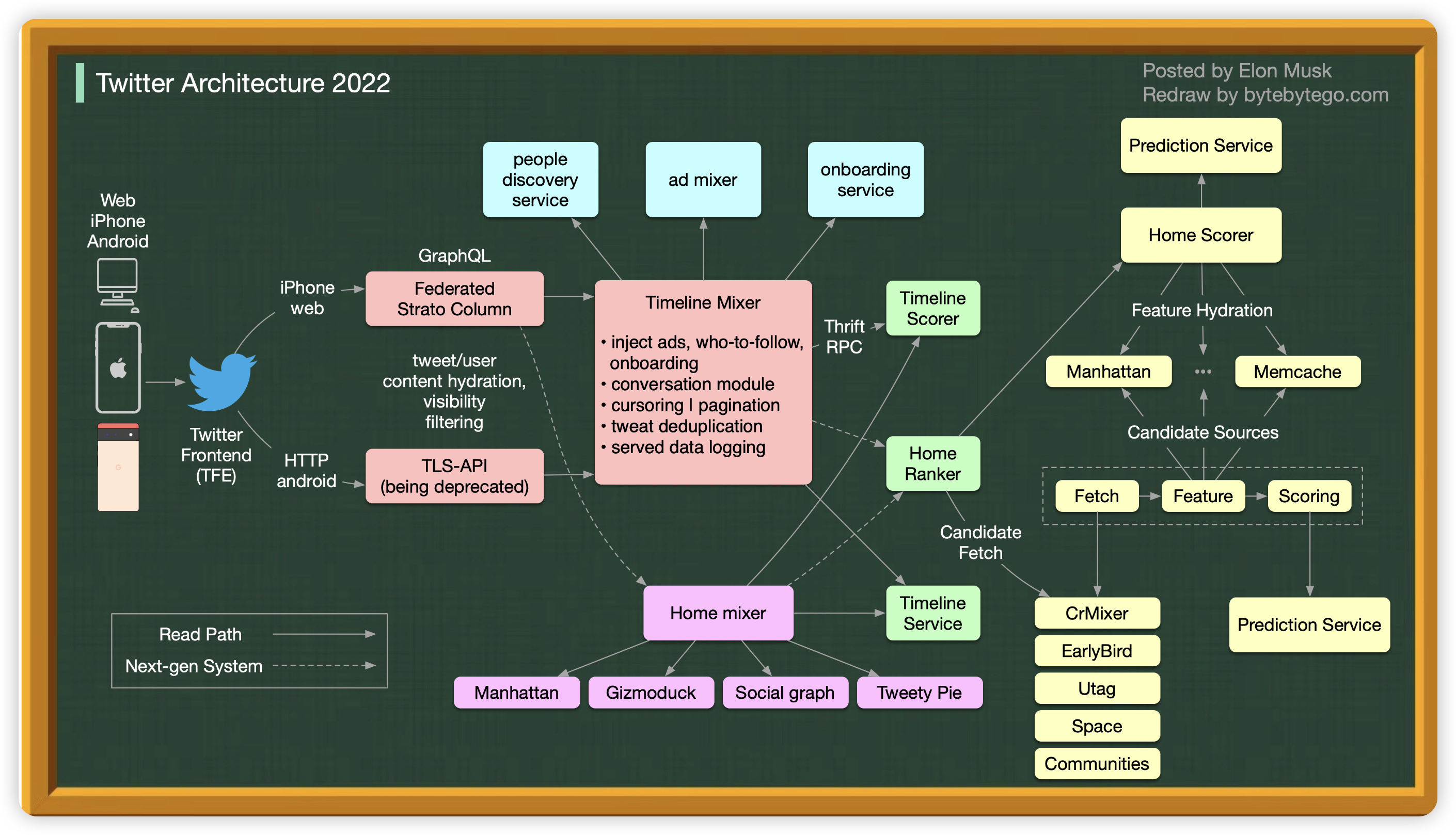
各个部分拆解来看
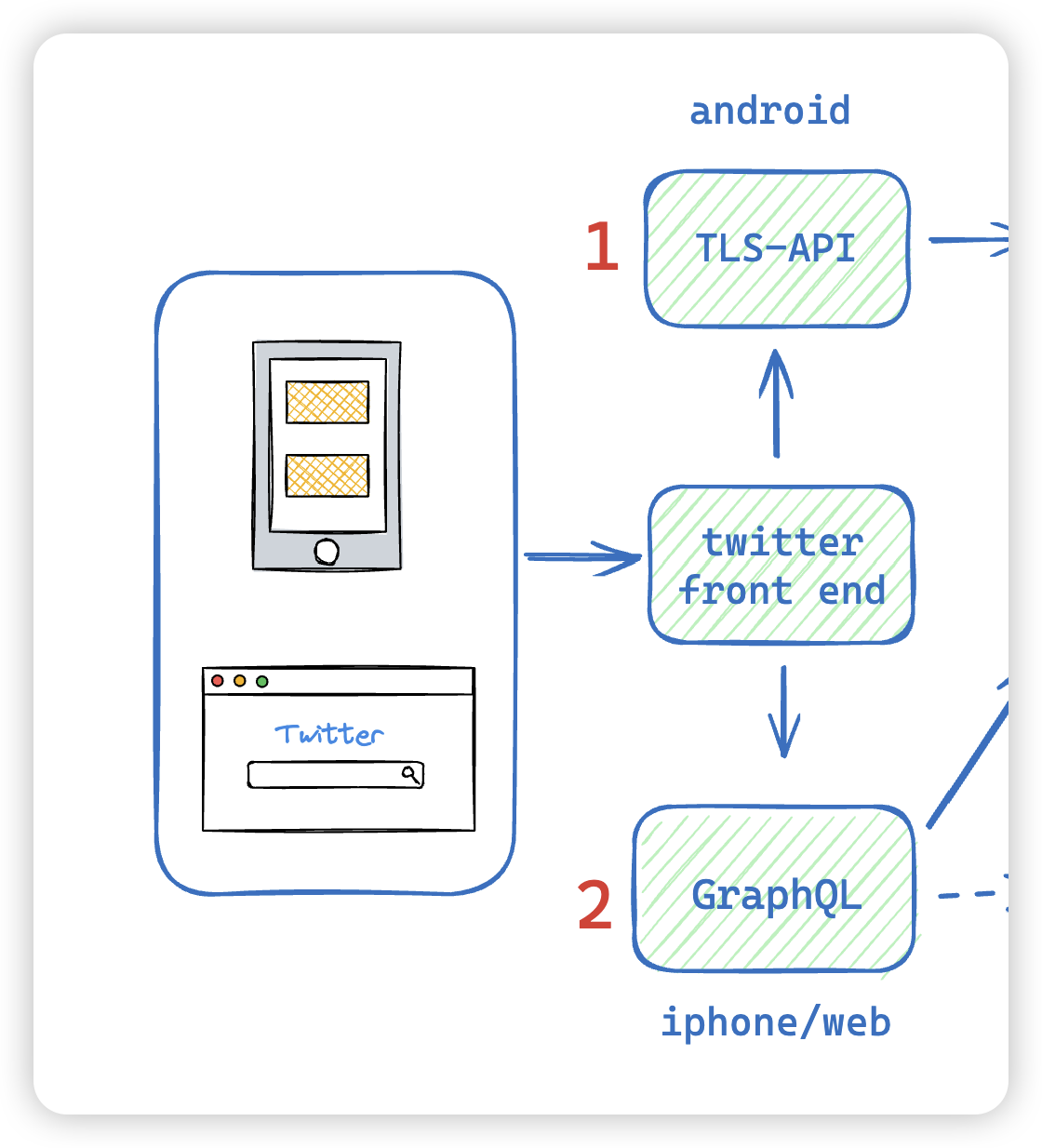
1. 前端请求部分

这部分是 twitter 的前端页面请求,twitter 通过来源判断请求后端服务的方式。
- 如果是安卓设备就使用 TLS-API 请求后端
- 如果是苹果设备或者web端就直接基于GraphQL发送请求给后端
TLS 是 Twitter 的经典(传输层安全)APl。 我不是很懂为啥需要区别两个设备,一个走TLS-API、另一个走GraphQL。难道是历史遗留原因?有懂的小伙伴可以评论区讲解一下。
而 GraphQL 是一个 Facebook 开发的用于 API 查询语言和服务端运行时的开源数据查询语言,有灵活、高效的数据查询和交互方式。但这里应该还有一层gateway,前端与 Twitter 所有微服务之间的网关。 可能原图中省略了。
2. 总体模块
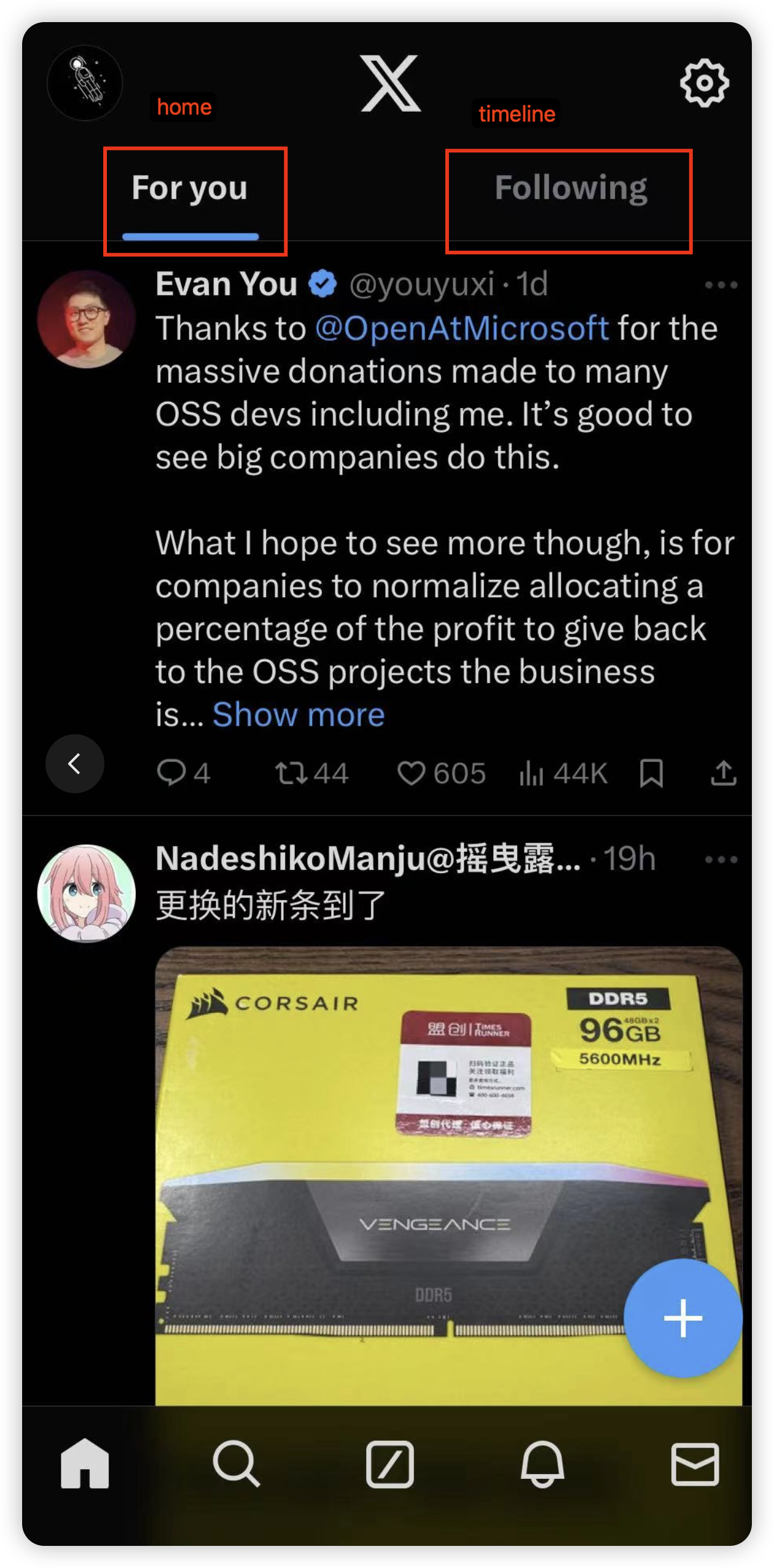
我们先来聊一下这两个模块

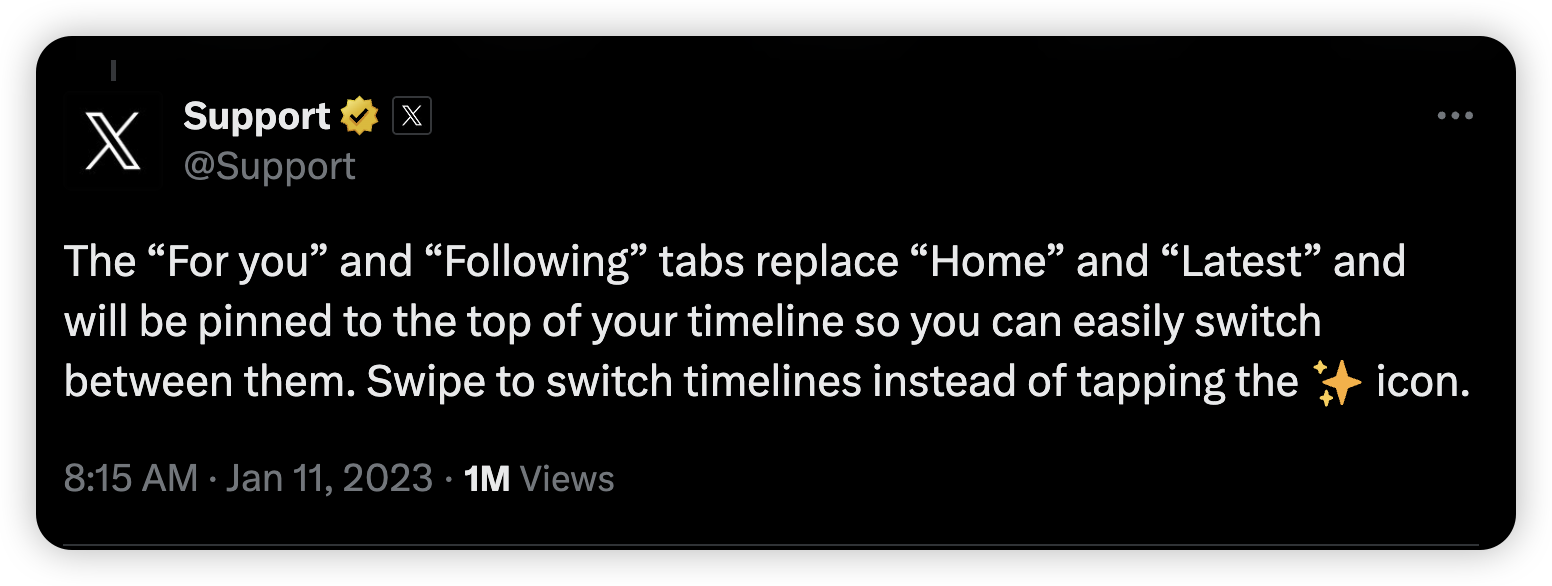
左边的for you 应该就是基于 following 而多加了点内容,而之所以放入following的内容,我猜测是为了留存率,因为For You 很明显大部分都是推荐的内容,万一推荐的内容不喜欢,导致这部分内容点击率低,而使得留存率低,所以会放一些following的内容,保住留存率,并且慢慢根据算法去推送可能感兴趣的内容
而右边的 following 大部分推文都是关注的人。

3. 时间轴模块
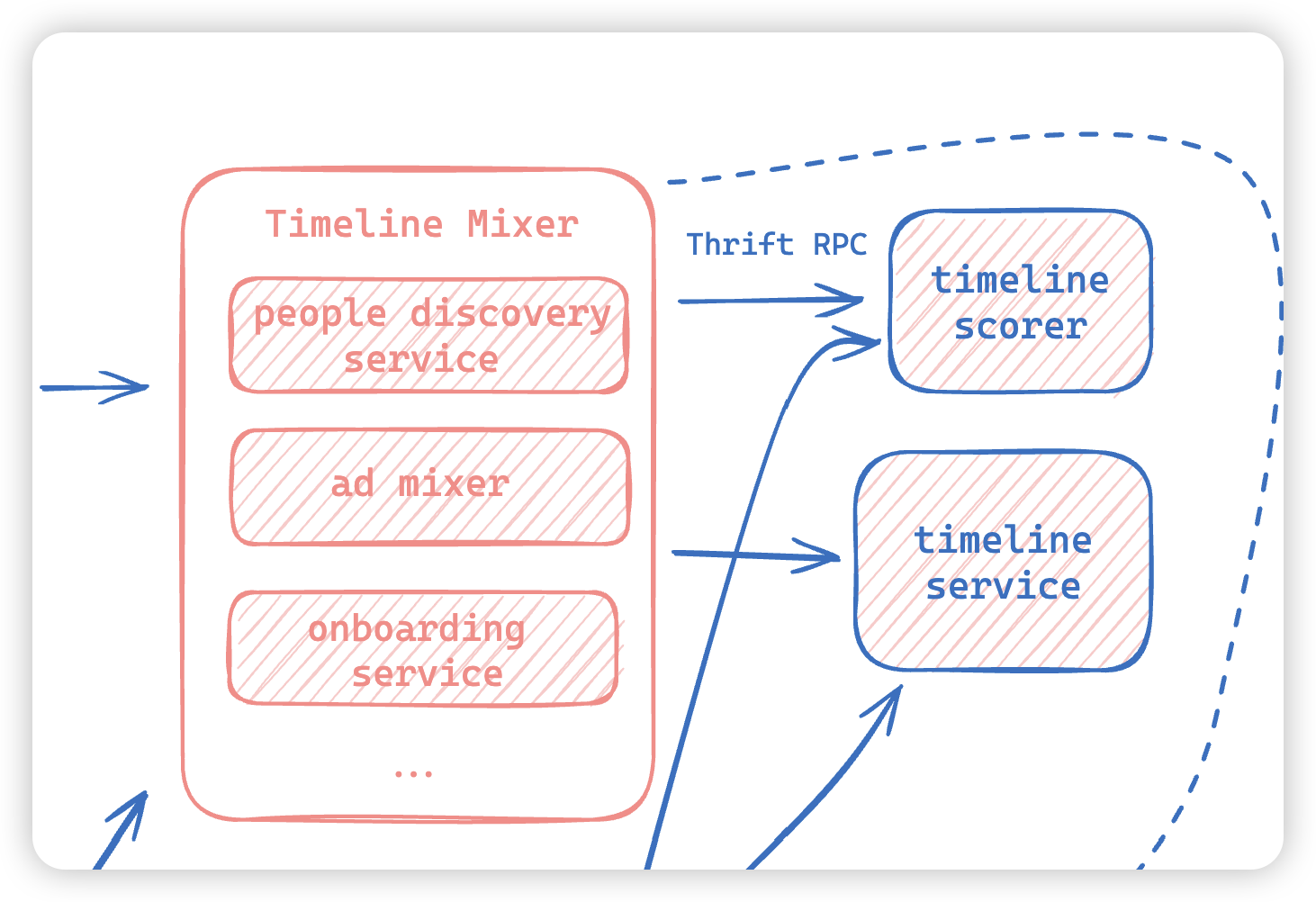
时间轴模块是twitter的核心模块。

这里被叫做mixer是有道理的,内容为主的app,都会涉及搜推广工作, Twitter 时间线是由一堆不同的内容源组成源,并根据百分比排列在时间轴上,通过算法微调用户的体验,也就是千人千面。
例如,时间轴上 60% 的推文来自关注的人,推荐的内容占20%,广告占 20%,然后再基于此进行调高或调低。
- people discovery service:关注的人所发的推文。
- ad mixer:需要召回的广告,并且
是该用户可能感兴趣的广告。 - onboarding service:基于所关注的人去
推荐新内容来扩充内容版本,也就是引流。 - timeline scorer:对召回的推文、广告、新内容做打分、进行排序,来决定展示在用户面前的顺序。
多个微服务之间用的是 thrift RPC 做rpc调用。这个rpc框架还是很火的。好像是apache社区的。
这和大部分的推荐系统一样,都是相似的架构。
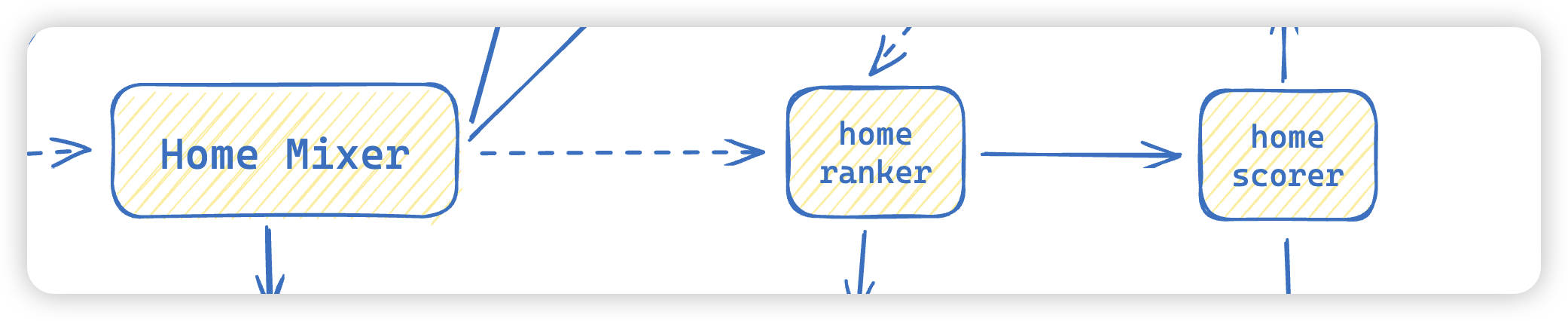
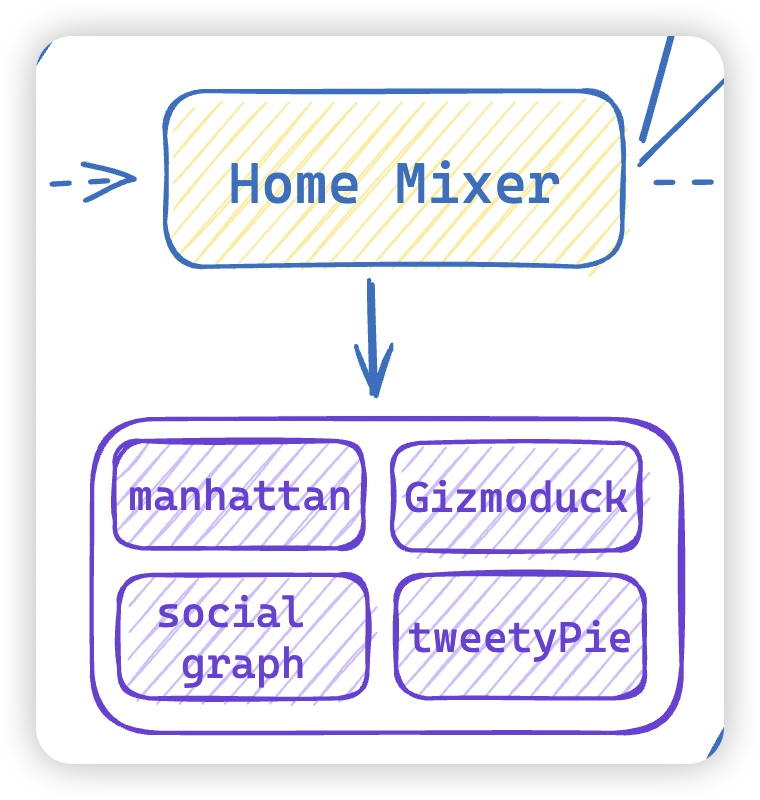
4. home页面

那么这部分其实和timeline是类似的,只是召回的比例不一样,这部分重点更多的是推荐。
接下来介绍一下存储介质

-
manhattan :Twitter 的分布式数据库,官网有详细介绍:https://blog.x.com/engineering/en_us/a/2014/manhattan-our-real-time-multi-tenant-distributed-database-for-twitter-scale

-
Gizmoduck:Twitter 的缓存库。
-
social graph:猜测是一个存储社交的图数据库,存储用户和用户之间的联系。
-
tweetyPie:应该就是处理所有与推文相关的服务。

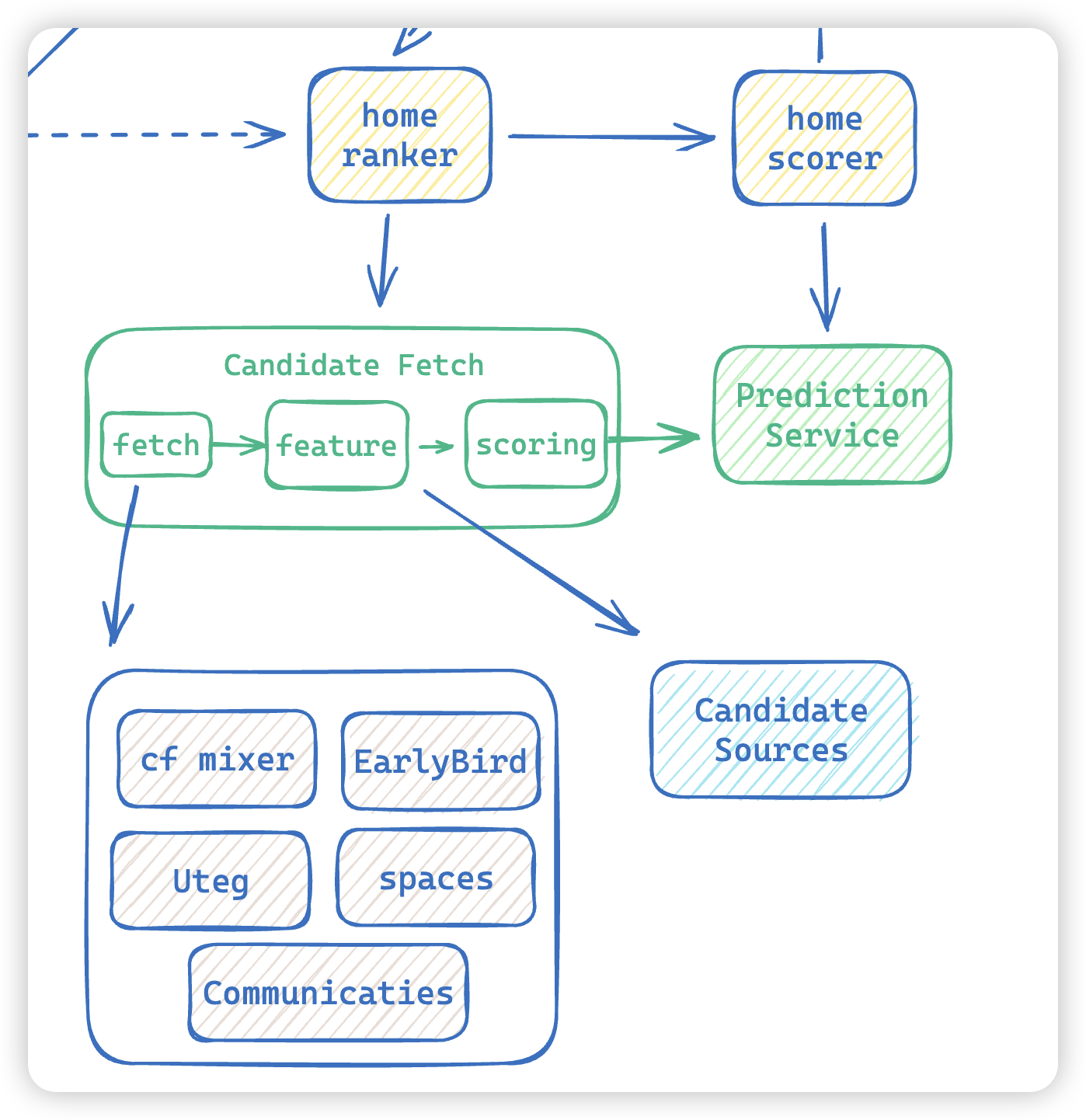
5. 推荐模块

Fetch:尽可能的召回数据
- CF mixer:应该是将所有的用户特征进行召回,包括用户画像,倒排索引,向量数据等等
- EarlyBird:基于Lucene的实时倒排索引,实时搜索性能比MySQL高出一个数量级,内存效率提高了一倍,并能灵活地添加相关性过滤功能。
- Uteg:猜测是
用户画像特征。 - spaces:Twitter的视频流数据,一般会做为embedding向量化操作。
- communicates:Twitter的社区数据。
Feature:尽可能的提取特征,做特征工程
- Candidate Sources:输出的特征是后续推荐系统的输入,也就是推荐系统会推出
具备这些特征的内容,而这些内容,是符合用户特征的,尽可能的留住用户。
Score:对特征进行排序
- Prediction Service:
对用户特征进行预测,预测出可能也对哪些特征感兴趣。比如喜欢NBA的人,可能会喜欢耐克。

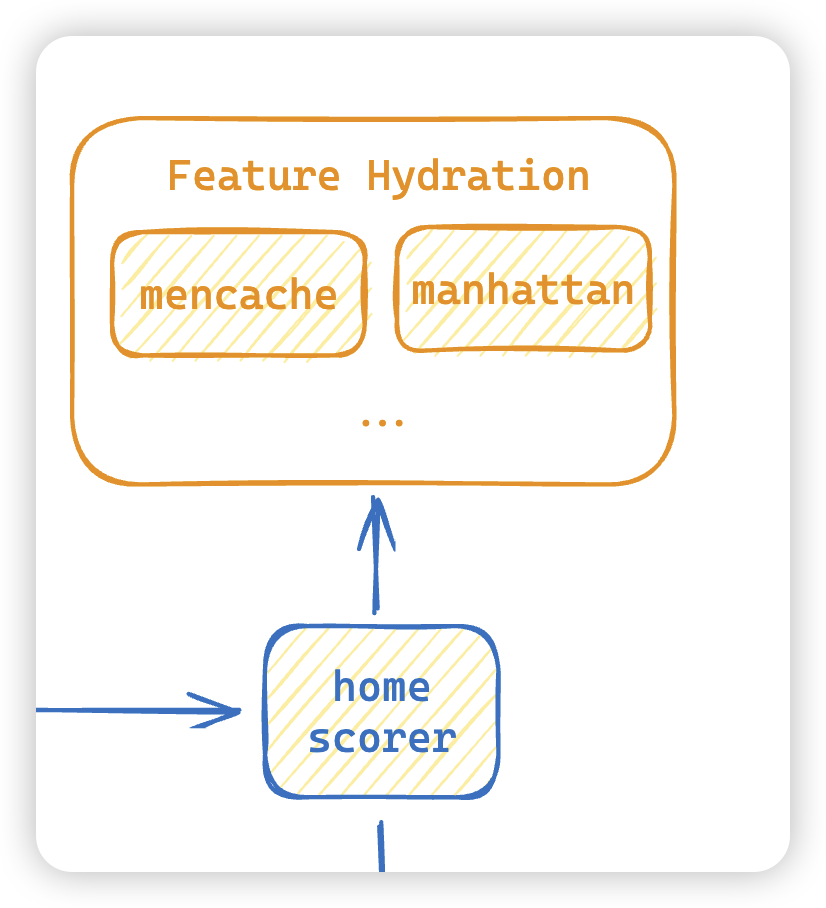
Feature Hydration:根据文档介绍,hydration就是获取具备上述所错的feature特征的所有的推文的详细信息。
Alex Xu 大佬的图片
原twitter地址:https://x.com/alexxubyte/status/1594008281340530688



- 本周可能就会淘汰 TLS,因为只有当 Android 应用程序使用时间 ≥1 年时,才需要使用 TLS(这部分我不理解)
- Home mixer 的计算速度比 Timeline 快 10 倍
- 广告混合器可以大大提高相关性,并且用更少的曝光获取更多的点击,广告对于你来说越有趣,你看它的时间就越长。(是这样翻译吧?)
最后
当然 reddit 上面也有很多讨论,我把链接放这里,大家有兴趣也可以看看 https://www.reddit.com/r/ProgrammerHumor/comments/yz8zas/elons_10_pm_whiteboard_twitter_for_dummies/

这篇关于图解 Twitter 架构图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!