本文主要是介绍微信同声传译小程序插件使用教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
微信同声传译小程序插件 —— 机器翻译、智能语音
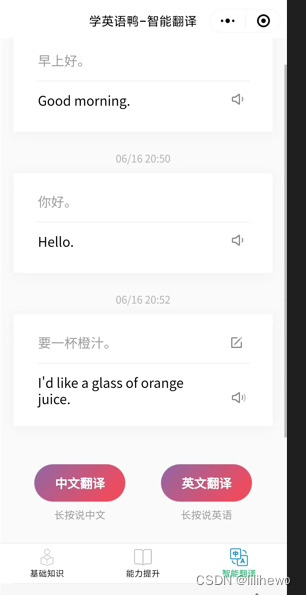
案例可搜索“一起学英语鸭”小程序查看, 实现效果如下图:

插件功能
-
语音转文字
-
语音合成
-
文本翻译
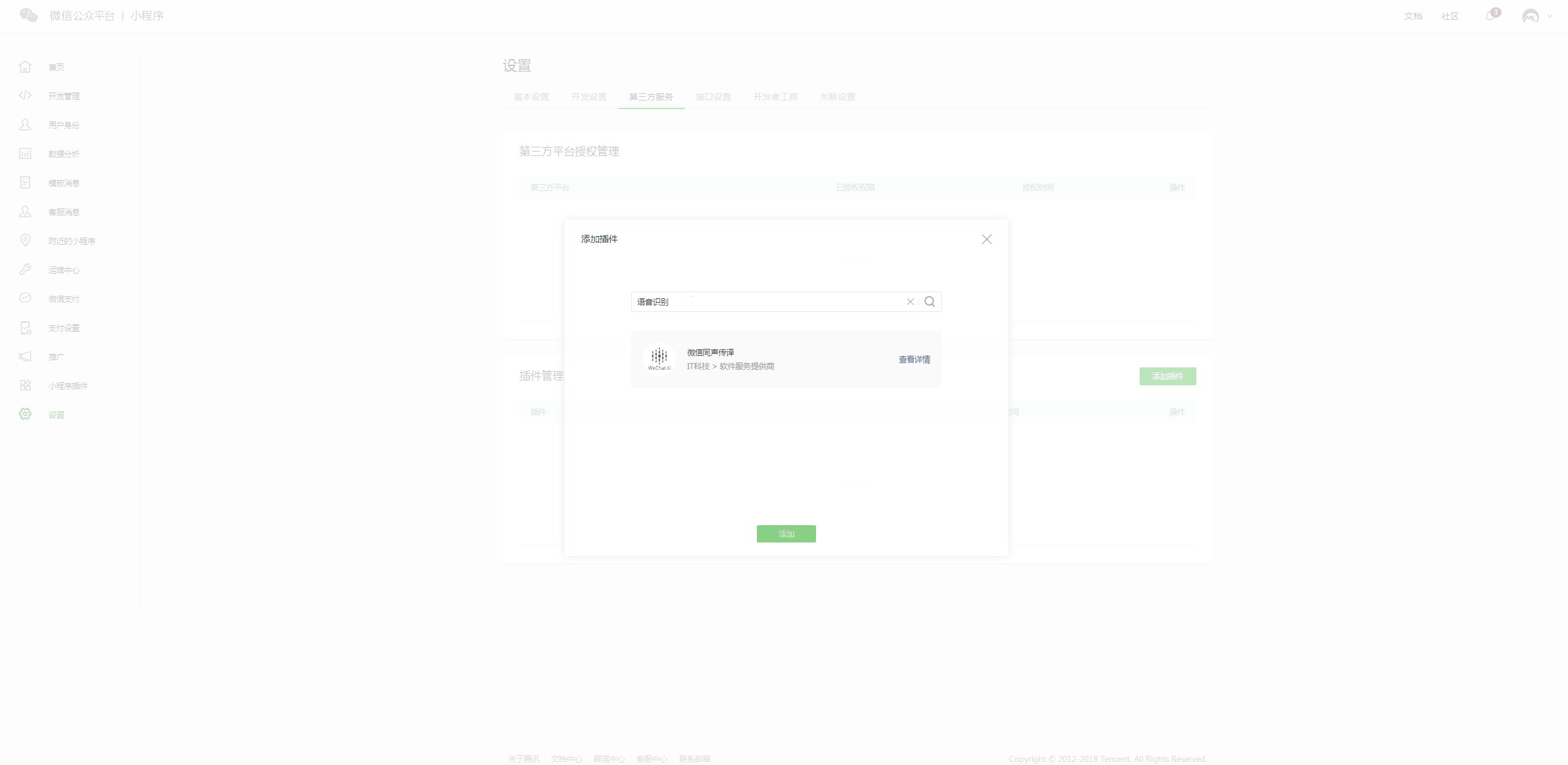
step 1:添加插件
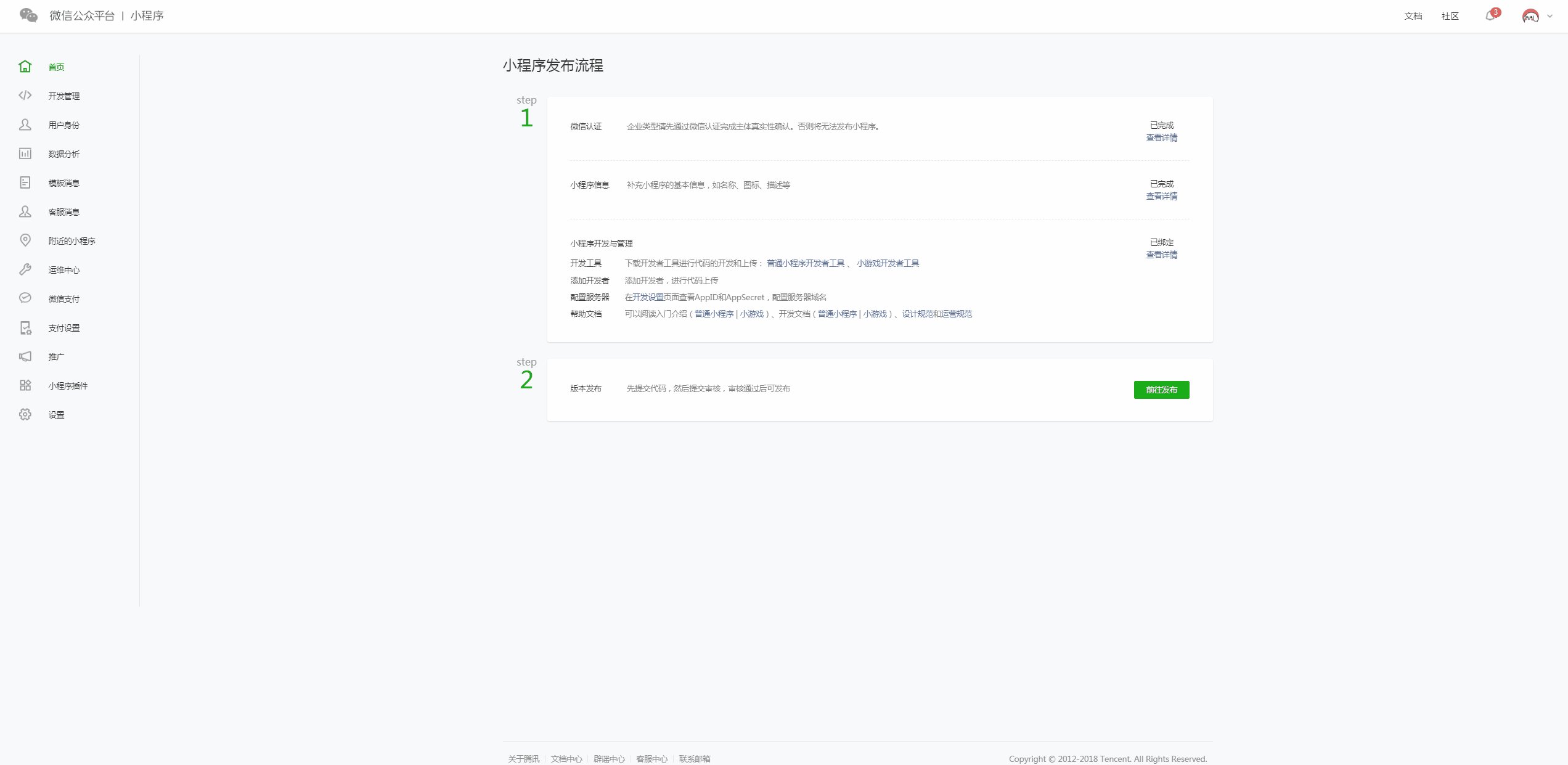
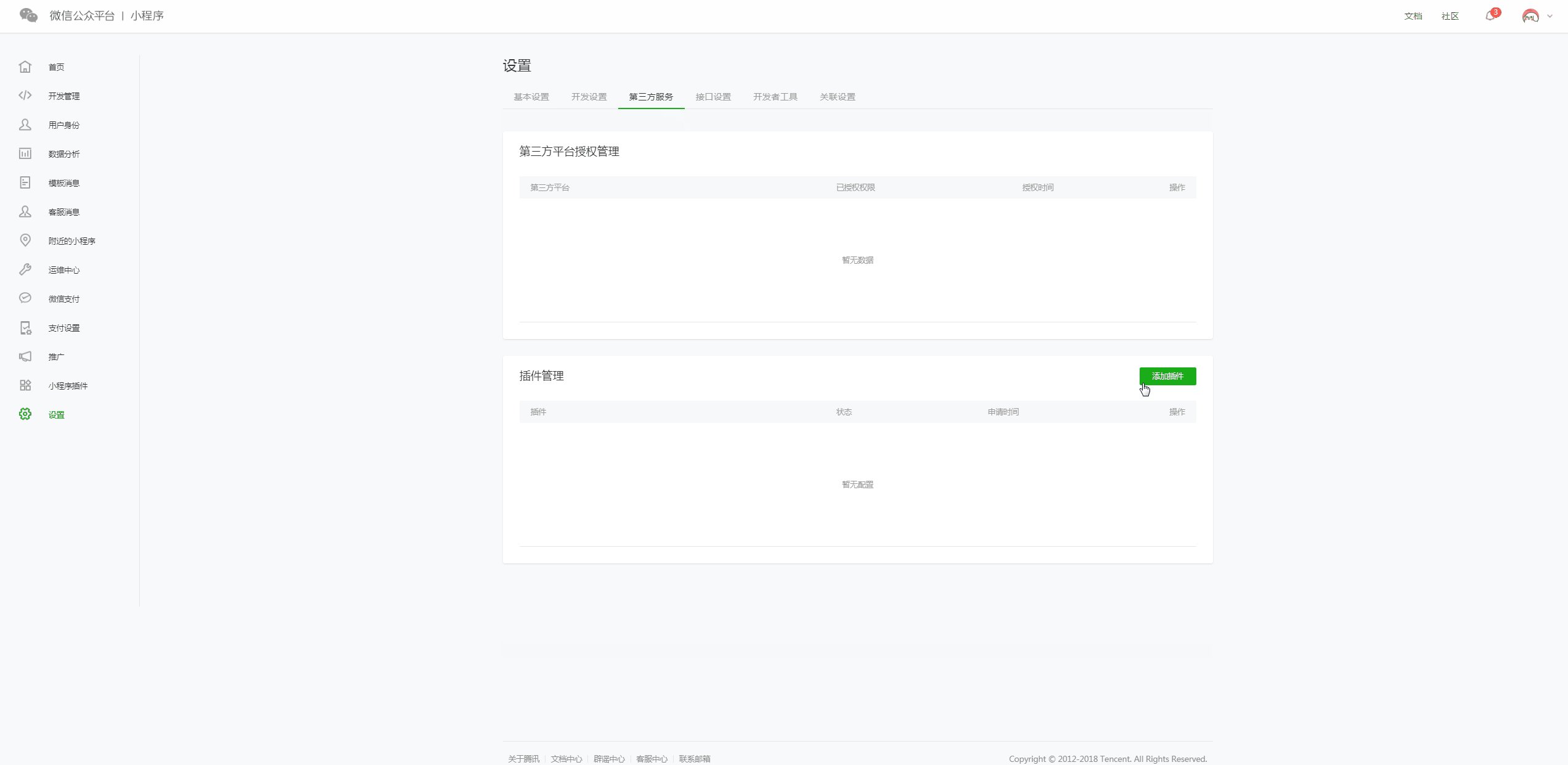
在使用前,需要登录官网 设置 → 第三方服务 → 添加插件
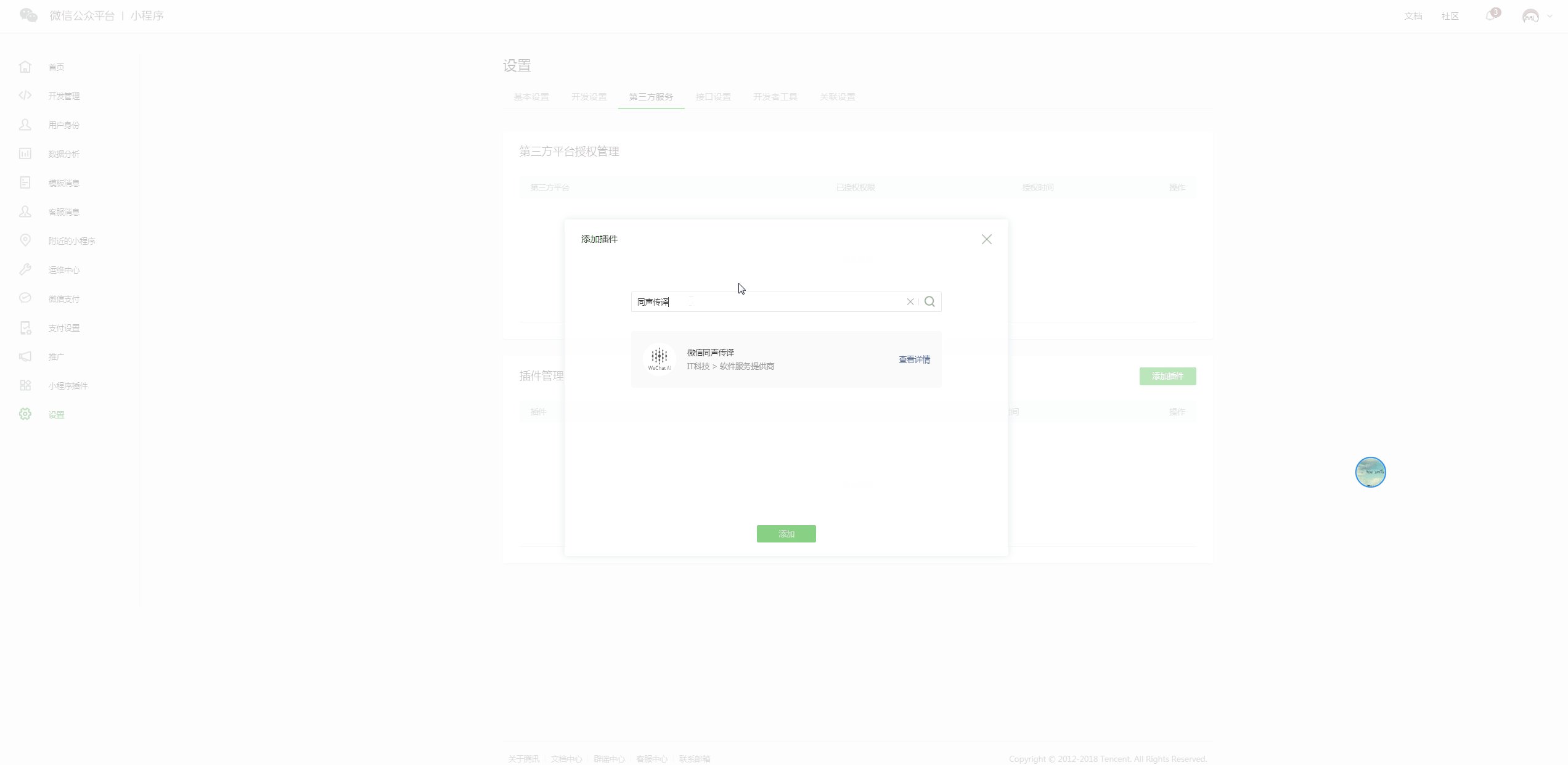
搜索 【微信同声传译】并添加

在需要使用插件的小程序 app.json 中指明需要使用的插件版本等信息
// app.json
{..."plugins": {..."WechatSI": {"version": "0.0.6","provider": "wx069ba97219f66d99"}
}接下来,在index.js引入插件,获取全局唯一的语音识别管理器recordRecoManager
// index.js
const plugin = requirePlugin("WechatSI")
const manager = plugin.getRecordRecognitionManager()
step 2:语音输入
希望做到的效果是按住某个按钮,开始识别语音,松开按钮就结束识别
<view catchtouchstart="streamRecord" catchtouchend="endStreamRecord">中文view>
// index.js
Page({data: {},streamRecord: function() {manager.start({lang: 'zh_CN',})},streamRecordEnd: function() {manager.stop()}
})
step 3:绑定录音回调事件
<view>语音识别内容:{{currentText}}view>
// page.js
Page({data: {currentText: '',},initRecord: function() {//有新的识别内容返回,则会调用此事件manager.onRecognize = (res) => {let text = res.resultthis.setData({currentText: text,})}// 识别结束事件manager.onStop = (res) => {let text = res.resultif(text == '') {// 用户没有说话,可以做一下提示处理...return}this.setData({currentText: text,})// 得到完整识别内容就可以去翻译了this.translateTextAction()}},translateTextAction: function() {},onLoad: function() {this.initRecord()}
})
step 4:文本翻译
<view>翻译结果:{{translateText}}view>
// page.js
Page({data: {currentText: '',translateText: '',},translateTextAction: function() {let lfrom = 'zh_CN'let lto = 'en_US'plugin.translate({lfrom: lfrom,lto: lto,content: this.data.currentText,tts: true, // 需要合成语音success: (resTrans)=>{// 翻译可以得到 翻译文本,翻译文本的合成语音,合成语音的过期时间let text = resTrans.resultthis.setData({translateText: text,})// 得到合成语音让它自动播放出来wx.playBackgroundAudio({dataUrl: resTrans.filename,title: '',})},})},
})
step 5:语音合成
plugin.translate得到的语音文件是有过期时间,可以download到本地使用。
如果像面对面翻译一样需要存比较多历史记录的话,也可以选择过期之后调用plugin.textToSpeech接口再去重新合成一次。
plugin.textToSpeech({lang: 'zh_CN',content: '我想重新进行语音合成',success: resTrans => {// 可以重新得到语音合成文件和过期时间},
})
面对面翻译小程序
面对面翻译小程序是微信团队针对中英文面对面沟通的场景开发的流式语音翻译小程序,基于微信同声传译插件封装实现,提供了中英文语音识别,文本翻译等功能。
预览
下载与使用
- 克隆代码
project.config.json中的appid替换成在公众平台申请的项目 id- 在
公众平台 → 设置 → 第三方服务 → 插件管理中 添加微信同声传译插件 (wx069ba97219f66d99) - 打开微信开发者工具中添加项目
微信版本要求
基础库版本 >= 1.9.94
- 使用插件,需要基础库版本 >=
1.9.6 - 插件内调用
wx.getRecorderManager接口,需要基础库版本 >=1.9.94
微信同声传译插件支持功能
- 语音识别 (目前支持
zh_CN(中国大陆),en_US(英语)) - 文本翻译 (目前支持
zh_CN(中国大陆),en_US(英语)) - 语音合成 (目前支持
zh_CN(中国大陆),en_US(英语))
这篇关于微信同声传译小程序插件使用教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





