本文主要是介绍PyQT5 键盘模拟/鼠标连点器的实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
近来在玩一个游戏,找不到合适的鼠标连点器,不是有广告就是功能太复杂,自己写了一个,分享出来,如果有需要的可以自行运行研究。
准备工作
Python版本:Python 3.12.3;运行前确保pyQT5已经安装:
pip install PyQt5
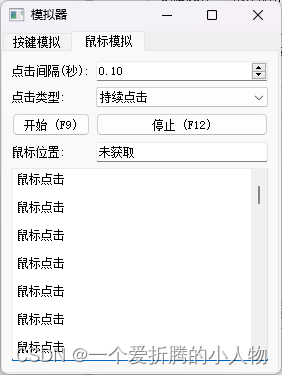
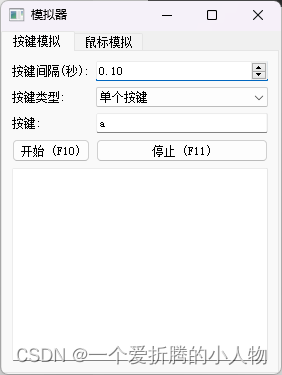
程序运行界面:


程序代码:
通过引入单独的常量和变量文件,并为每个元素增加中文注释来实现界面语句、变量和常量的统一规划。代码:
常量定义文件(constants.py)
# constants.py
# 常量定义文件,用于统一管理系统中的常量# 界面文本常量
WINDOW_TITLE = "模拟器" # 窗口标题# 按键模拟标签
KEY_TAB_TITLE = "按键模拟"
KEY_INTERVAL_LABEL = "按键间隔(秒):"
KEY_TYPE_LABEL = "按键类型:"
KEY_LABEL = "按键:"
KEY_COUNT_LABEL = "按键次数 (适用于多次按键类型):"
KEY_LOG_LABEL = "按键日志:"# 鼠标模拟标签
MOUSE_TAB_TITLE = "鼠标模拟"
CLICK_INTERVAL_LABEL = "点击间隔(秒):"
CLICK_TYPE_LABEL = "点击类型:"
CLICK_COUNT_LABEL = "点击次数 (适用于多次点击类型):"
MOUSE_POSITION_LABEL = "鼠标位置:"
MOUSE_LOG_LABEL = "鼠标日志:"# 按钮标签
START_KEY_BUTTON = "开始 (F10)"
STOP_KEY_BUTTON = "停止 (F11)"
START_MOUSE_BUTTON = "开始 (F9)"
STOP_MOUSE_BUTTON = "停止 (F12)"# 错误消息
ERROR_MESSAGE = "错误: "
变量定义文件(variables.py)
# variables.py
# 变量定义文件,用于统一管理系统中的变量# 系统状态变量
pressing = False # 按键模拟状态
clicking = False # 鼠标模拟状态
mouse_position = None # 鼠标当前位置
主程序文件(main.py)
# main.py
# 主程序文件,包含程序的主要逻辑import sys
import ctypes
import threading
import time
from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton, QVBoxLayout, QWidget, QLabel, QLineEdit, QTabWidget, QComboBox, QTextEdit, QDoubleSpinBox, QSpinBox, QGridLayout
from PyQt5.QtCore import Qt
import keyboard
from pynput import keyboard as pynput_keyboard, mouse as pynput_mouseimport constants # 导入常量定义文件
import variables # 导入变量定义文件class KeyMouseSimulator(QMainWindow):def __init__(self):super().__init__()self.setup_ui()self.bind_hotkeys()def setup_ui(self):self.setWindowTitle(constants.WINDOW_TITLE) # 设置窗口标题tab_widget = QTabWidget(self)self.setCentralWidget(tab_widget)self.key_tab = QWidget()self.mouse_tab = QWidget()tab_widget.addTab(self.key_tab, constants.KEY_TAB_TITLE) # 设置按键模拟标签tab_widget.addTab(self.mouse_tab, constants.MOUSE_TAB_TITLE) # 设置鼠标模拟标签self.setup_key_tab()self.setup_mouse_tab()def setup_key_tab(self):layout = QGridLayout(self.key_tab)layout.addWidget(QLabel(constants.KEY_INTERVAL_LABEL), 0, 0) # 按键间隔标签self.key_interval = QDoubleSpinBox()self.key_interval.setValue(0.1)layout.addWidget(self.key_interval, 0, 1)layout.addWidget(QLabel(constants.KEY_TYPE_LABEL), 1, 0) # 按键类型标签self这篇关于PyQT5 键盘模拟/鼠标连点器的实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




