本文主要是介绍如何用 Google Chrome 浏览器浏览经过 XSLT 渲染的XML 文件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
对于经过 XSLT 渲染的XML 文件,本来,可以直接用 IE (Internet Explorer) 打开,就能看到渲染之后的样子,很方便。但是后来,微软把 IE 换成了 Microsoft Edge,按理说这是比 IE 更先进的浏览器,可是偏偏就不能直接打开经过 XSLT 渲染的XML 文件。为了这个问题,昨天真是把我折腾坏了,折腾了好几个办法,都不能像过去那样非常方便地浏览经过 XSLT 渲染的XML 文件。
啥叫经过 XSLT 渲染的XML 文件呢?举个例子,C 语言知名的单元测试框架 CUnit,它的运行结果是保存成一个 XML 文件的,这个 XML 文件为了让人可以直观地浏览,引用了 XSL 文件来进行渲染,这就叫 XSLT 渲染。
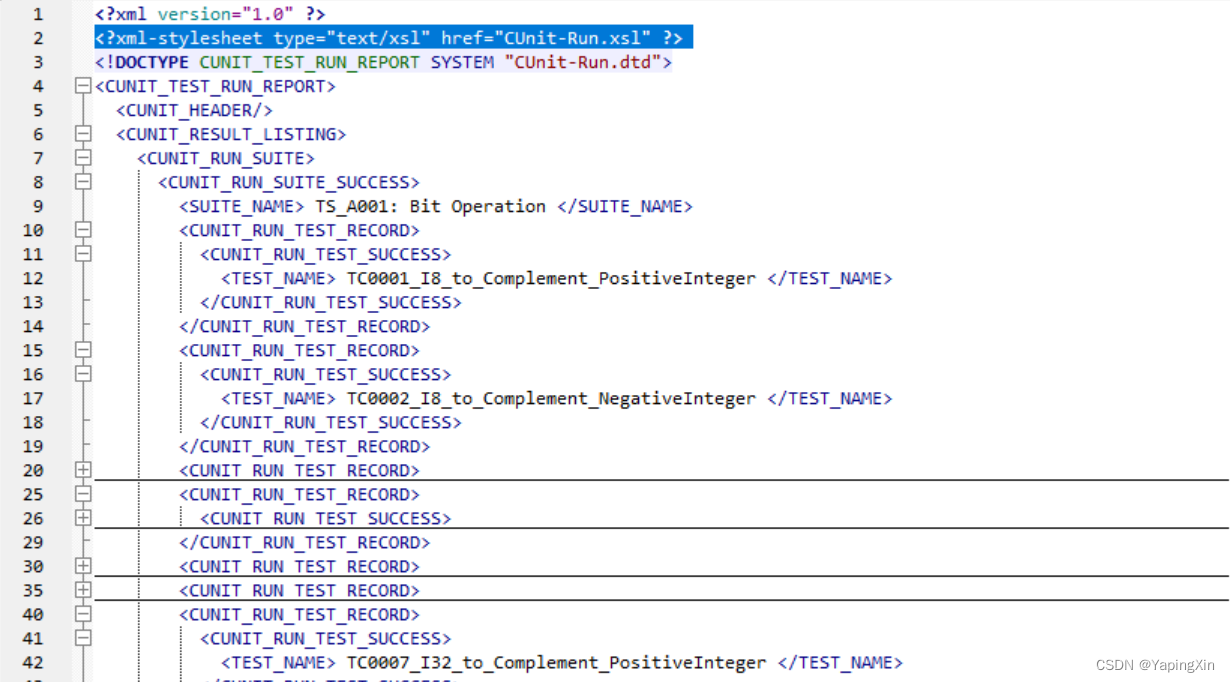
比如说,一个典型的 CUnit 运行输出文件,它的内容大概是这样的:

这个文件以 XML 格式保存了运行结果,可是如果要让人来直接阅读这个文件,非常不方便。请看这个文件的第 2 行:
<?xml-stylesheet type="text/xsl" href="CUnit-Run.xsl" ?>
在这里,它引用了一个 XSL 文件:CUnit-Run.xsl。这个 XSL 文件里面有一些定义,这些定义可以把 XML 文件的节点翻译成 HTML 格式,让人能够像看一个网页那样浏览 XML 文件里的数据内容。这对于开发者来说是非常方便的。
可惜在 Windows 10 操作系统(包括 Windows 11)上面,Microsoft Edge 浏览器并没有把 IE 支持 XSLT 渲染的功能好好地继承下来。我看到有人说把 Edge 升级到最新就能支持了,我的已经升级到最新了呀,怎么还是不能显示呢?翻阅了很多参考文章都没搞定。
最后还是用 Google Chrome 搞定了。理想的情形应该是,假如我把 .XML 后缀的文件的打开方式关联到 Google Chorme,直接双击 XML 文件,就能看到该文件经过 XSLT 渲染之后的样子,但是可惜还不能这样。要看看以下这篇 stackoverflow 上的参考文章:
- How can I make XSLT work in chrome?
这篇文章里说,在 Chrome 启动的时候,要加上--allow-file-access-from-files这个启动参数。
如何在 Chrome 启动的时候加上这个启动参数呢?其中一个办法就是在控制台(俗称命令行)中运行 Chrome,运行的时候在命令的后面加上--allow-file-access-from-files作为命令行参数。
我觉得如果我是一个需要频繁查看 CUnit 运行结果的开发者的话,我是无法忍受每次必须在控制台里面打开 Chrome 的。当然我可以写一个批处理(.bat文件),但是我想寻求更好的办法。
所以我现在采用的办法是:在桌面上建了一个 Chrome 的快捷方式,在这个快捷方式里面,我加上了--allow-file-access-from-files这个启动参数。如下图所示:

为了与其它的快捷方式区分开,我甚至还给这个快捷方式改了个名字:Chrome XML Viewer 当然这个名字您爱取什么名字就取什么名字哈。

然后看看效果。先看看,假如直接双击经过 XSLT 渲染的XML 文件,或者按照普通的方式在 Edge 或 Chrome 浏览器里打开,是什么效果呢?如下图所示:

效果就是如上图所示,一片空白,啥都没有。
好,现在我们先双击打开我前面创建的那个快捷方式Chrome XML Viewer打开 Chrome 窗口,然后再把我想要浏览的经过 XSLT 渲染的XML 文件拖到打开的 Chrome 窗口里面去,效果如下图所示:

你看,这个 XSLT 渲染的效果就出来了。看上去还是挺好的吧。
从这个浏览效果可以看到,XSLT 渲染是一项多么有用的技术,能够把 XML 文件的内容非常友好地展现出来。假如浏览器不支持该技术,那该多么遗憾。
假如您有更好的浏览经过 XSLT 渲染的XML 文件的方法,请告诉我。欢迎交流。谢谢!
这篇关于如何用 Google Chrome 浏览器浏览经过 XSLT 渲染的XML 文件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




