本文主要是介绍光照药物稳定性试验箱百科,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
概念与作用
- 药品稳定性试验箱:一种精密设备,用于模拟药品在不同环境条件下的存储情况。
- 环境模拟:通过控制温度、湿度等参数,复制各种实际储存条件,以测试药品稳定性。
- 保障药品质量:通过试验,确保药品在各种条件下保持稳定性和有效性,为药品批准和质量控制提供关键数据。

标准化与技术规范
参考标准
- GB/T10586-2006:中国国家标准,规定药品稳定性试验的环境条件和测试方法,确保试验的准确性和一致性。
- 2020版药典指导原则:行业权威,详细阐述药品稳定性试验的设计、执行和结果评估,指导药品质量控制。
- 标准化流程:通过严格的标准操作程序,确保试验过程符合法规要求,提高药品研发的可靠性和合规性。

技术参数详解
- 控温范围:-20℃~60℃,覆盖各种气候条件,确保药品储存与运输的适应性。
- 湿度范围:20%~95%RH,模拟广泛环境湿度,分析药品潮解与变质情况。
- 光照强度:0~6000Lx,评估光照对药品有效期和成分稳定性的影响。
- 定时范围:1min~9999h,精确设定试验周期,实现自动化测试管理。

设备结构与功能优势
结构组成
- 温度控制系统:确保恒定温度,维持药品试验的理想环境。
- 加湿系统:调节湿度,适应不同药品的存储条件。
- 光照系统:模拟光照,再现真实使用条件下的药品反应。
- 传感器及配件:实时监测,关键组件确保环境参数的精确控制。
功能特点
- 精确控温控湿:确保试验条件精确,提高测试数据的可靠性。
- 多样化试验方案:支持多种药品稳定性测试,适应广泛的药品研究需求。
- 高度自动化:减少人工干预,降低操作误差,提升试验效率。
- 安全易维护:设计考虑长期稳定运行,便于日常检查和保养。

技术参数及拓展
JJF(皖)150-2023 药品稳定性光照试验箱校准规范参数
| 序号 | 校准项目 | 技术要求 |
| 1 | 光照度误差 | ±500 lx |
| 2 | 光照度均匀度 | ≥80 % |
| 3 | 曝辐射量 | ≥200 W·h/m² |
| 4 | 温度偏差 | ±2.0 ℃ |
| 5 | 温度均匀度 | 2.0 ℃ |
| 6 | 温度波动度 | ±0.5 ℃ |
| 7 | 湿度偏差 | ±5.0 %RH |
| 8 | 湿度波动度 | 土3.0 %RH |
科迎法电气可定制
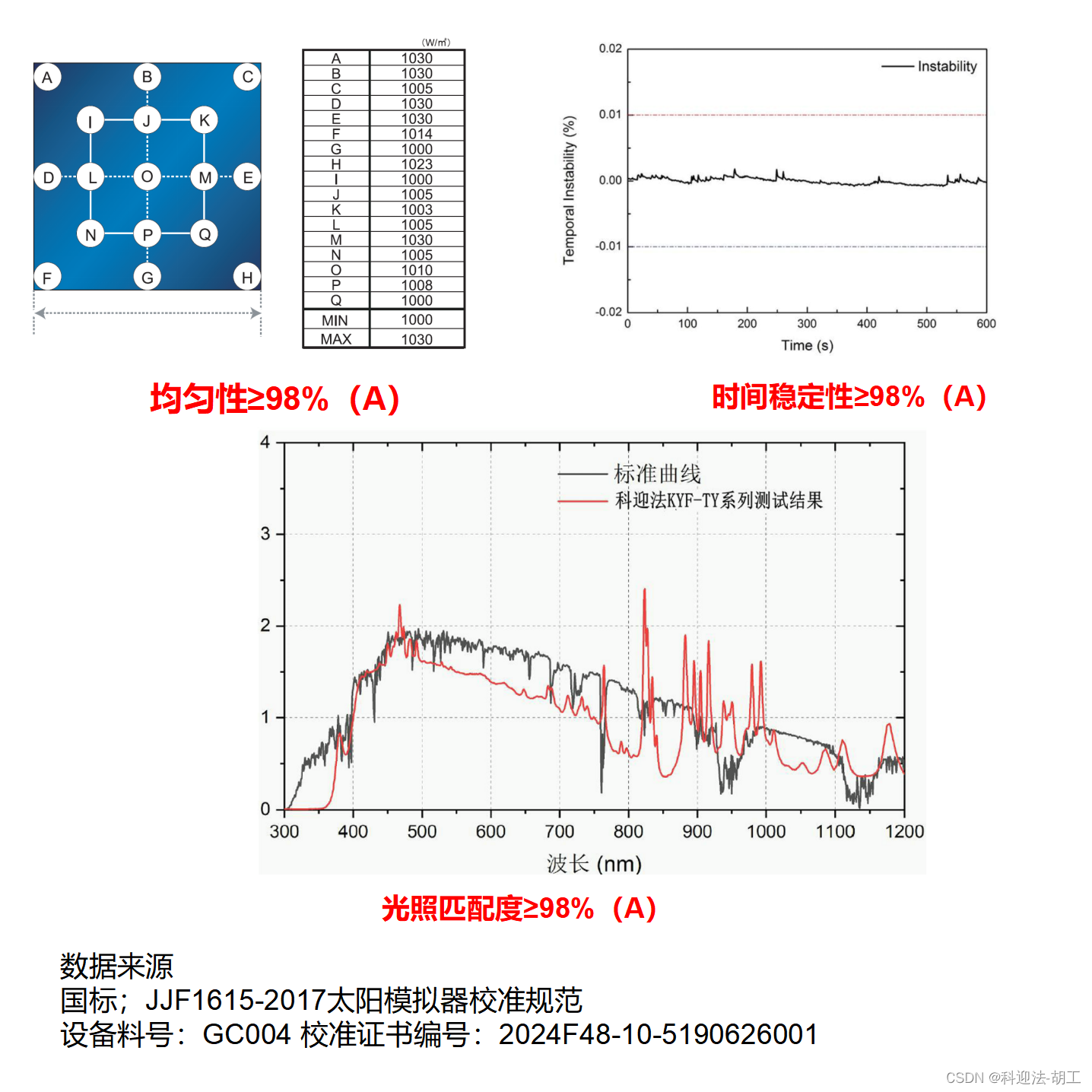
| 序号 | 校准项目 | 技术要求 |
| 1 | 光照匹配度 | ≥98% (A) |
| 2 | 光照度均匀度 | ≥98%(A) |
| 3 | 时间不稳定性 | ≥98%(A) |
| 4 | 曝辐射量 | 700~1200W/m²可调节 |
| 5 | 温度偏差 | ±2.0 ℃ |
| 5 | 温度均匀度 | 2.0 ℃ |
| 6 | 温度波动度 | ±0.5 ℃ |
| 7 | 湿度偏差 | ±5.0 %RH |
| 8 | 湿度波动度 | 土3.0 %RH |

选型与应用场景
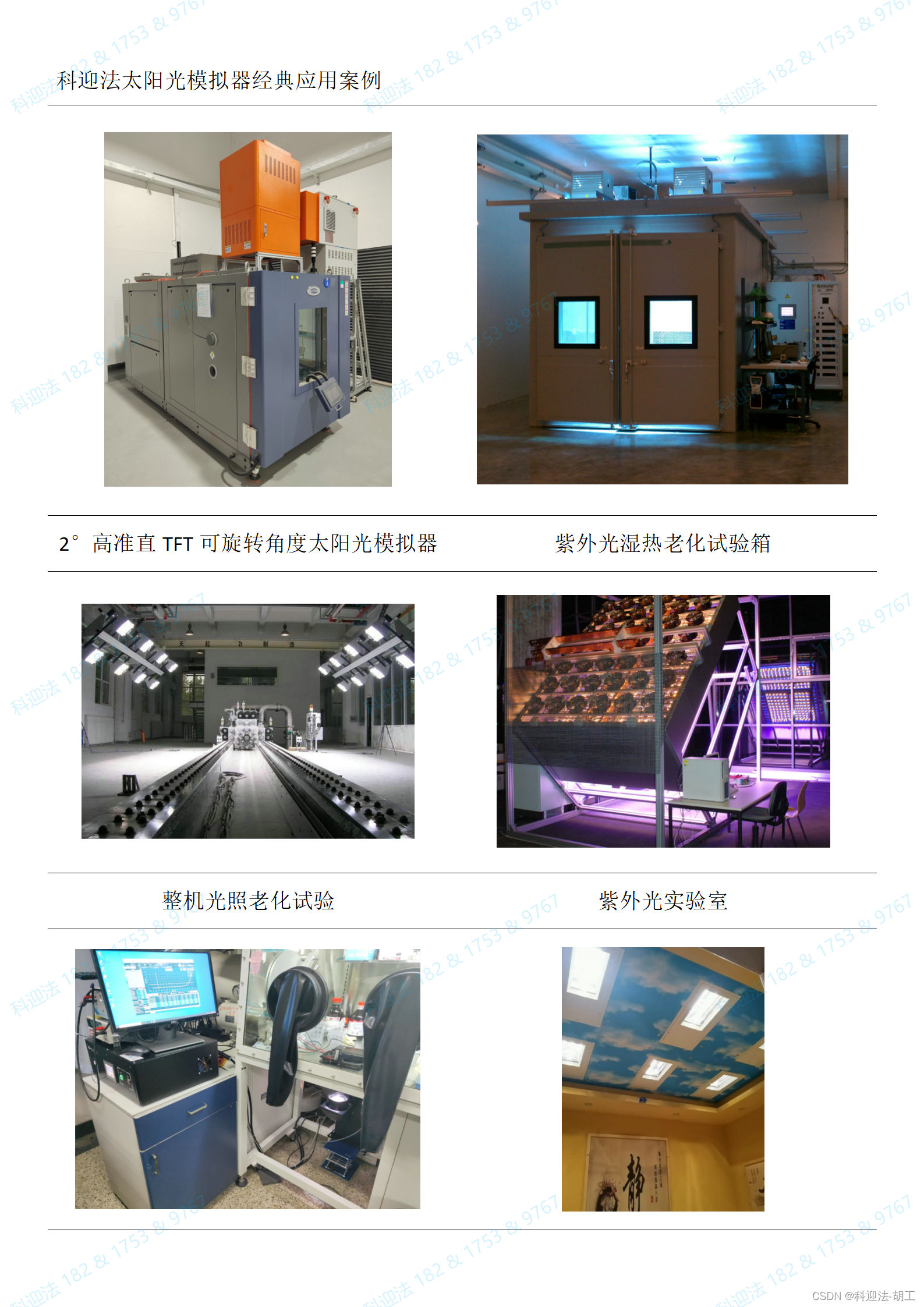
适用行业
- 生物制药研发:新药开发的得力助手,确保实验数据准确,加速药品上市进程。
- 原料药厂:监控原料药稳定性,提升药品质量源头控制,降低生产风险。
- 成品药厂:验证成品药效持久性,确保患者用药安全有效,增强市场竞争力。
典型用途
- 新药研发:药品稳定性试验箱加速药品上市进程,验证药物在不同环境下的稳定性,确保安全有效。
- 药品留样:长期跟踪药品稳定性,通过定期检测留样,评估药品有效期,保证产品质量。
- 低温储存试验:探索药品保存的最佳条件,测试药品在低温环境下的性能,确保储存条件的合理性。

这篇关于光照药物稳定性试验箱百科的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


![CSS学习9[重点]--盒子模型大小、布局稳定性、CSS3盒模型以及盒子阴影](/front/images/it_default.gif)


![JAVA百科---[基础篇]标示符](http://static.blog.csdn.net/xheditor/xheditor_emot/default/smile.gif)


