本文主要是介绍【elementui源码解析】如何实现自动渲染md文档-第一篇,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
目录
背景
获取源码
代码分析
所有章节:
- 【elementui源码解析】如何实现自动渲染md文档-第二篇
- 【elementui源码解析】如何实现自动渲染md文档-第三篇
- 【elementui源码解析】如何实现自动渲染md文档-第四篇
背景
之前基于vant3的源码开发过二次开发过组件,其中vant实现了将md文档渲染到界面上,有天突发奇想想知道这是如何实现的将md文档渲染到界面上的,因为平时开发中使用elementui占多数,所以就以elementui为研究对象。
获取源码
- 源码:elementui2源码地址:点我前往
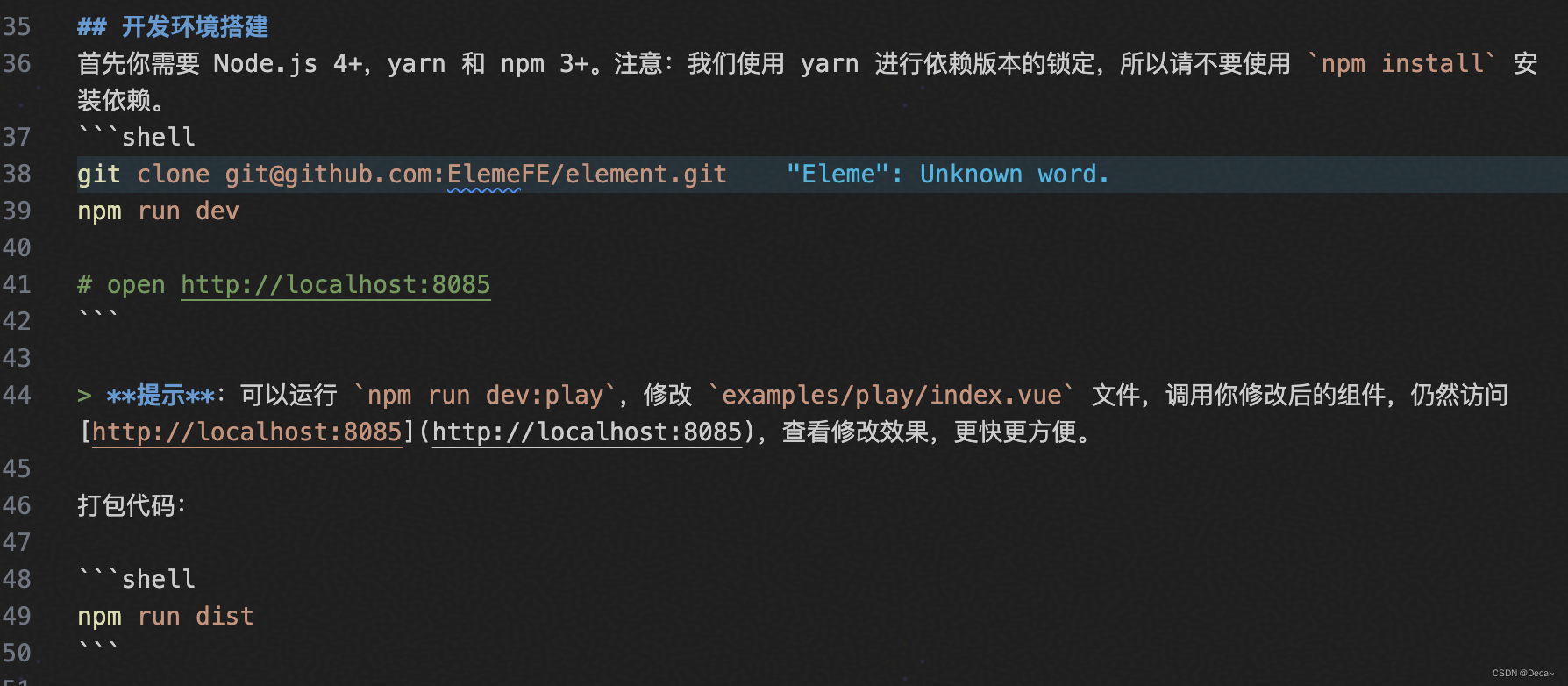
- 安装依赖:这里可能会遇到一些问题 一些说明参考源码中的 .github/CONTRIBUTING.zh-CN.md文件夹的“开发环境搭建” 根据这里的提示来安装依赖。
- 运行:npm run dev
- 如果有遇到安装依赖时报错,一般问题都是node-sass和本地的node版本不符合。首先去node的git库查看对应版本node-sass的git库,一般拉下来的elementui的4.11.0,我的做法是先降低本地的node版本,执行一遍yarn,但是项目使用的eslint版本需要14版本的node,所以再切换到14版本的node再执行yarn。注意:如果执行yran的过程中遇到报错,每次都要执行 yarn cache clean 再重新执行yarn,不然有可能会下载下来的依赖还是错的。(这里有问题欢迎评论区提问)
 图1
图1
项目启动成功打开http://localhost:8085/

图2
代码分析
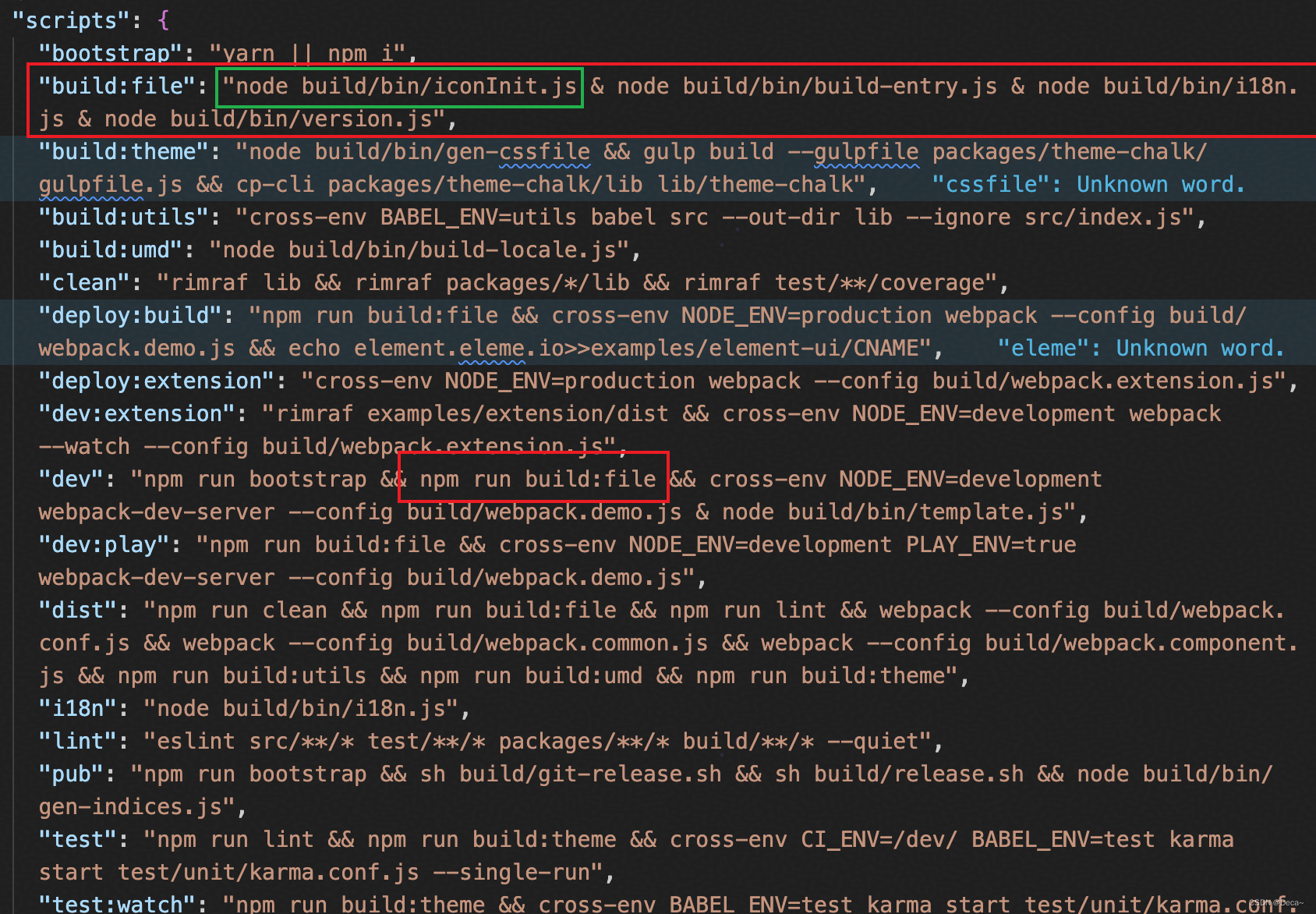
首先查看根目录的package.json
查看dev命令:可以看到第一段是“npm run boostrap” 这段从图中可以看出就是执行“yarn || npm i”。接着往下看,出现了命令"npm run build;file";其中的第一段代码也就是绿色框中的“node build/bin/iconInit.js” 这就是本文分析的重点。
 图3
图3
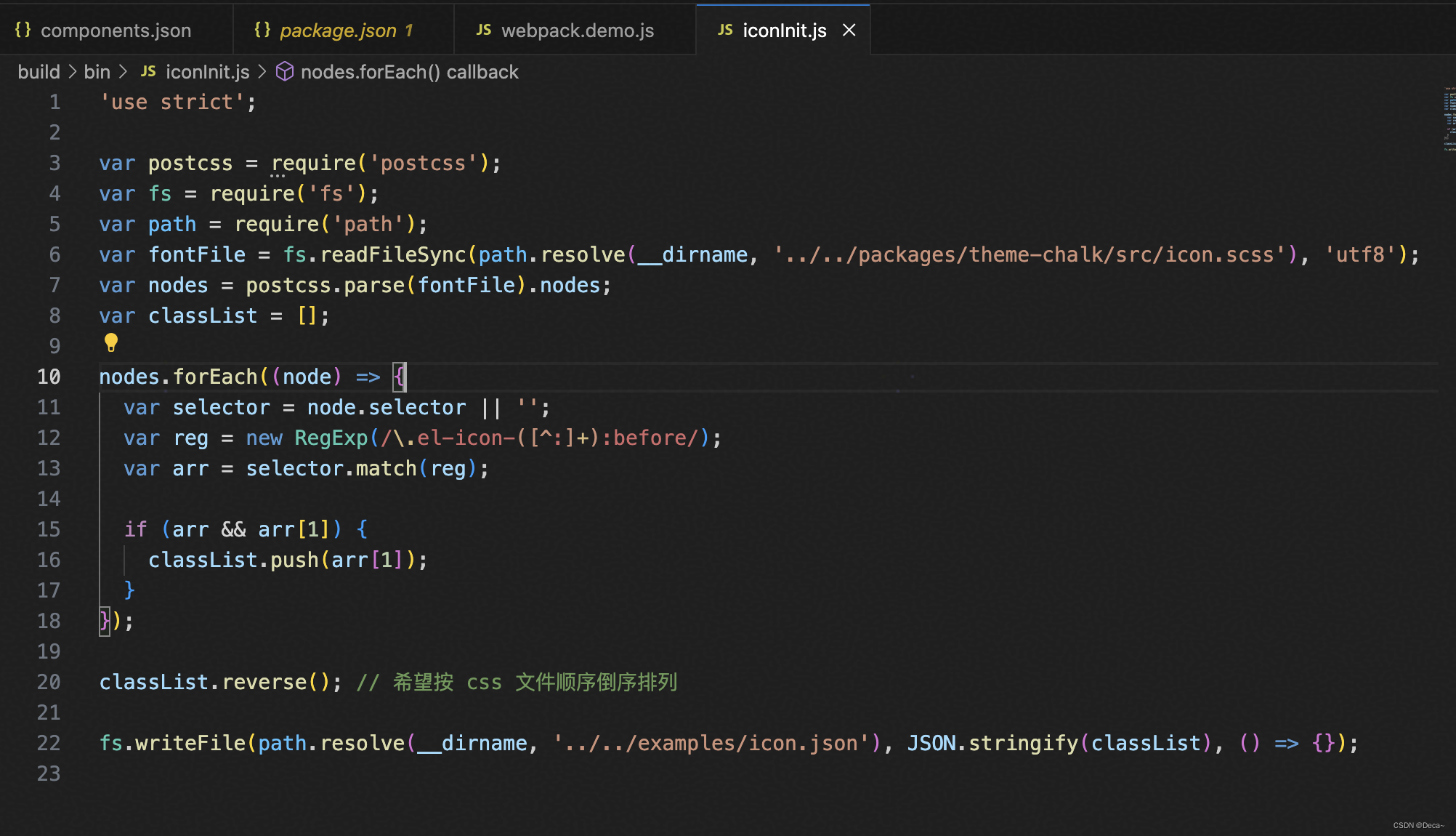
找到该文件,我们来逐行分析。
- 第3、4、5行代码引入了nodejs模块中的postcss、fs、path模块。
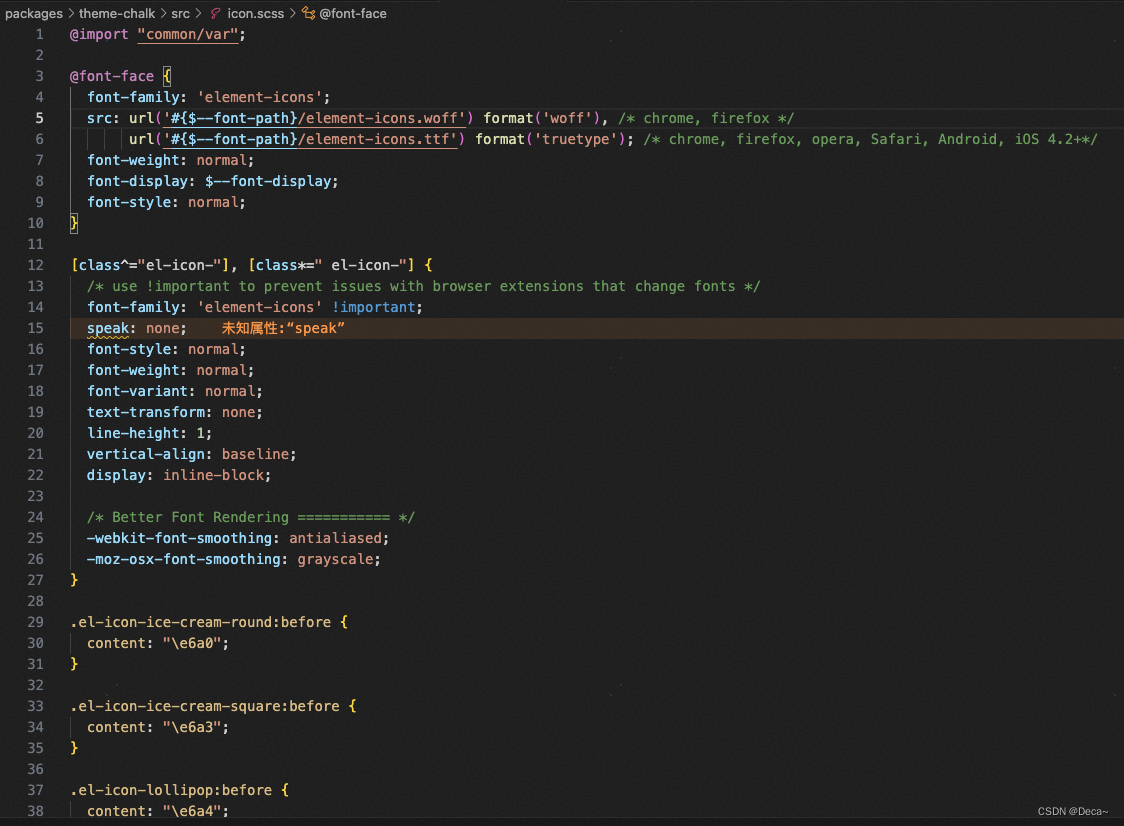
- 第6行用fs模块找到icon.scss文件。如图5,这里面定义了elementui中所有的icon图标。
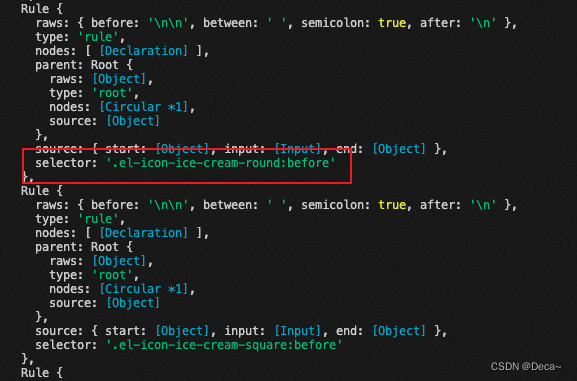
- 第7行用postcss.parse函数将css字符串解析为postcss可以处理的对象,就相当于将字符串变成了对象,从其中的nodes我们可以获取到所有的定义的icon的名字,如图6。
- 11-19行代码就是循环nodes,12行的正则就是匹配el-icon的所有图标比如:.el-icon-delete-solid:before,.el-icon-delete:before等,然后捕获“el-icon”之后“:before”之前的内容,比如捕获“delete-solod”、“delete”,然后push到classList中。
- 最后22行代码就是将classList写入icon.json文件中。
 图4
图4
 图5
图5

图6
至于最终生成的这个icon.json文件有什么作用,我们需要等到介绍“node build/bin/build-entry.js”命令时再揭晓。
这篇关于【elementui源码解析】如何实现自动渲染md文档-第一篇的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






