本文主要是介绍百度地图3.0截图,下载(解决图形下载偏移的问题),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
百度地图应用3.0开发的页面,需要截图并下载的功能。前端采用html2canvas生成base64图片
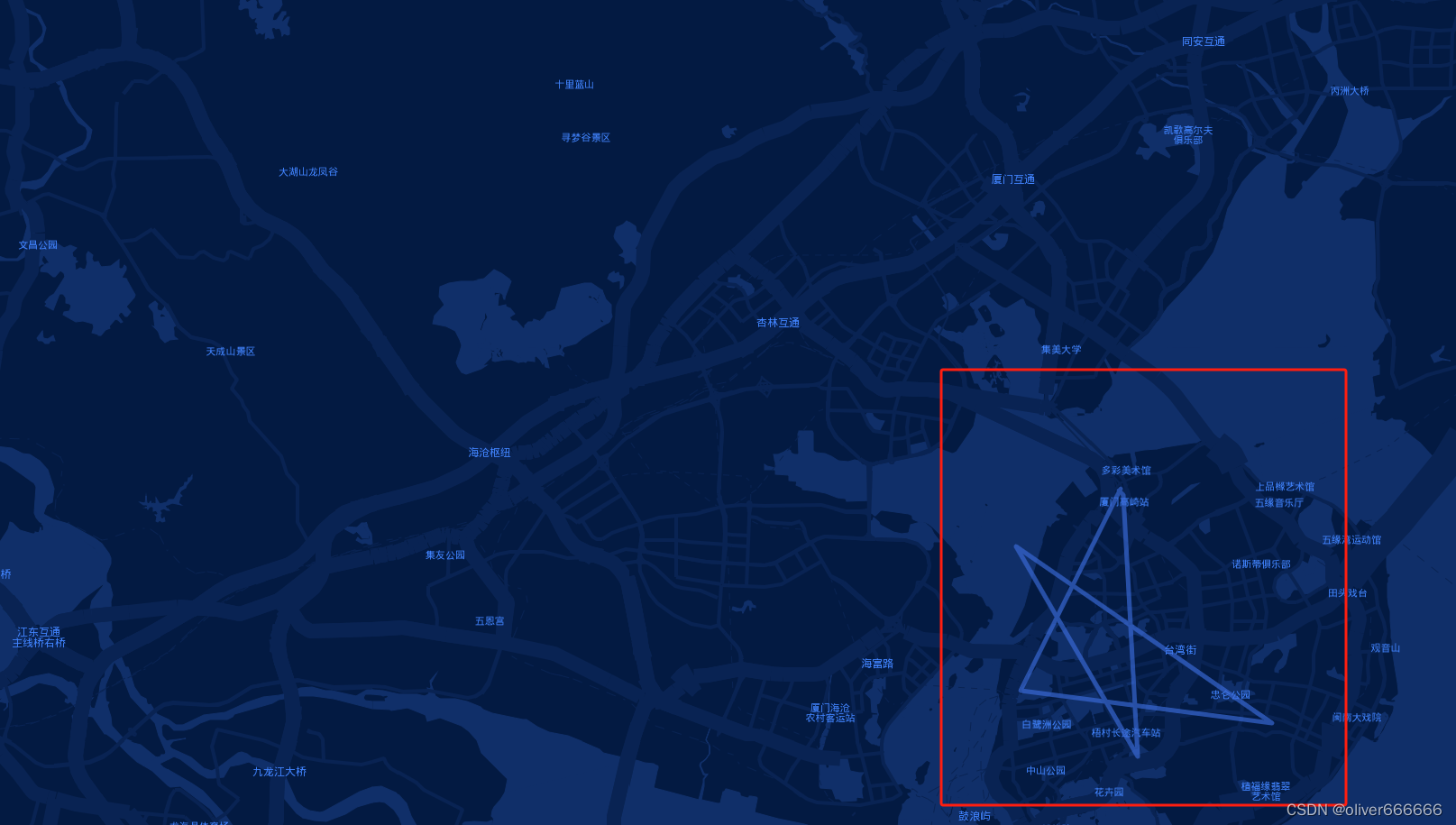
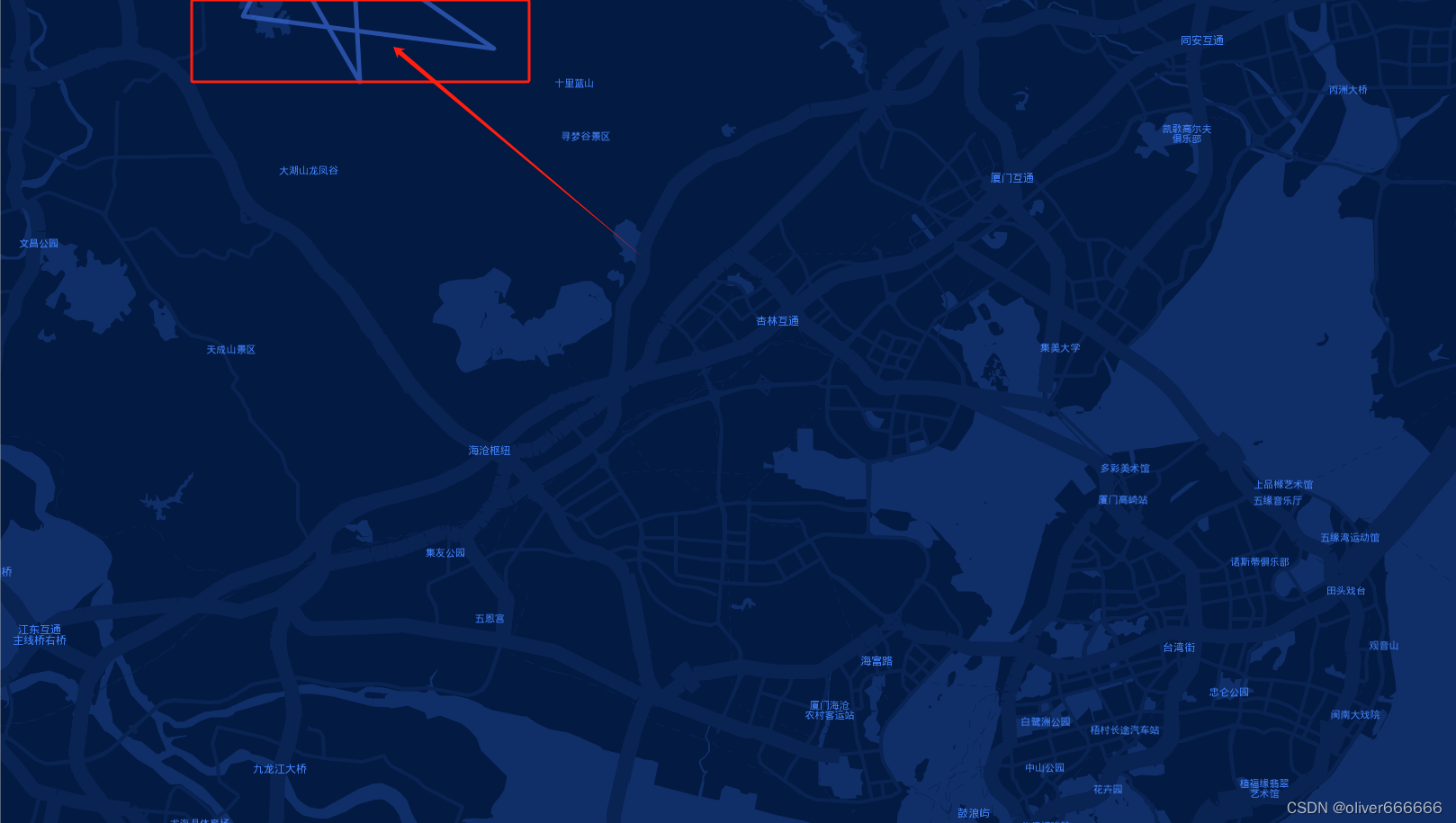
由于百度地图绘制多边形是svg,而html2canvas不支持生成。不绘制线的截图是正常的,绘制了线条就会出现偏移。以下是对比,上一张是正常的,下一张是使用html2canvas截图,会偏移


搜索了很多方法,又说用canvg的,试了下要么报错,要么空白,没用,最后找到用rasterizehtml进行转换,将dom中的目标svg转换为canvas。发现可以实现想要的需求
具体实现就是: 通过id,获取地图div下的svg(变量备份一份svg的dom数据),转换为canvas,然后进行截图,需要注意,在替换时,需要延迟进行html2canvas截图,否则页面渲染未完成,截图截的是空白的。待截图完成,下载后。再将转换的canvas替换回svg,一定要替换回去。否则再次在地图上操作,会发现,地图上的线条不再跟随地图了,成静态的了。
有一点需要注意,html2canvas截图,图片跨域会截图不了,会空白,所以要么服务器允许跨域,要么设置代理。
# 允许跨域访问的配置
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
以下是步骤:
1。安装html2canvas ,rasterizehtml
![]()
![]()
2.页面引用
import html2canvas from 'html2canvas' import rasterizeHTML from 'rasterizehtml'
3.实现代码,地图父级div写入id即可
downImage(idStr = 'baiduMapId') {// 备份原始的svg元素const svgBackups = []// 获取全部的svgconst reportElement = document.getElementById(idStr)// const reportElement = document.getElementById(idStr)const svgElems = reportElement.querySelectorAll('svg')console.log(svgElems)if (svgElems.length !== 0) {svgElems.forEach((item, index) => {// 获取svg的父元素const parentNode = item.parentNode// 获取svg内容及样式const svgHTML = (item.outerHTML || new XMLSerializer().serializeToString(item)).trim()const svgStyles = getComputedStyle(item)// 创建canvas元素,并根据svg设置宽const canvas = document.createElement('canvas')canvas.width = parseInt(svgStyles.width, 10)canvas.height = parseInt(svgStyles.height, 10)// 生成canvasrasterizeHTML.drawHTML(svgHTML, canvas)// 使用canvas代替svgparentNode.removeChild(item)parentNode.appendChild(canvas)// 备份原始的svg元素svgBackups.push({ parentNode, svgElement: item })})}setTimeout(() => {html2canvas(document.querySelector('#' + idStr), {useCORS: true,preserveDrawingBuffer: true,// foreignObjectRendering: true,allowTaint: true,scrollY: 0,scale: 1}).then(canvas => {const imgUrl = canvas.toDataURL('image/png')console.log(imgUrl)// 创建一个临时的 <a> 元素const link = document.createElement('a')link.href = imgUrl// 设置下载的文件名link.download = 'screenshot.png'// 模拟点击链接进行下载document.body.appendChild(link)link.click()document.body.removeChild(link)/* if (svgBackups.length !== 0) {// 将canvas元素替换回原来的svg元素svgBackups.forEach(({ parentNode, svgElement }) => {parentNode.removeChild(parentNode.querySelector('canvas'))parentNode.appendChild(svgElement)})} */})}, 2000)},
这篇关于百度地图3.0截图,下载(解决图形下载偏移的问题)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







