本文主要是介绍【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第41课-动态添加3D对象,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第41课-动态添加3D对象
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!并且支持使用内置的poplang智体编程语言实现3D组件的智能化编程——语法超简单,一句话语法,人人轻松上手!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的3D对象组件动态添加功能。这个功能将用于后续的实时多人联机互动功能。并且可运用于实时接收后端数据、变更或添加3D场景。从而大大增强3D场馆的按需变化能力。提升3D场景的内容鲜活度和用户的真实沉浸感。
我们通过poplang代码的$.g_3d_object_add指令,实现了3D组件的动态添加。并且使用了ib3.toast来实现添加3D对象的返回结果的消息内容的提示。以方便我们进行高效的编程实现和调试。
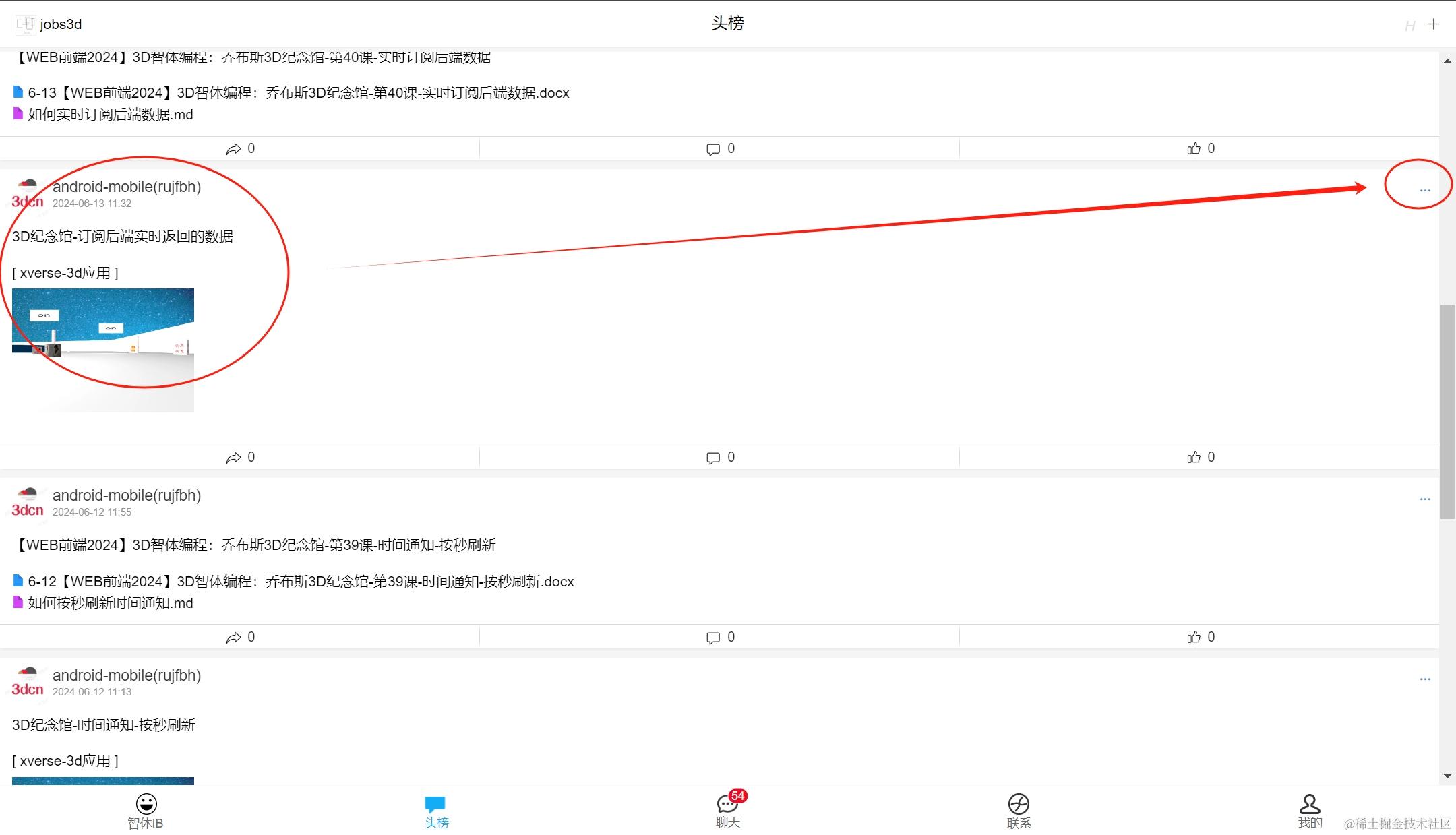
第一步:打开头榜页面,找到3D纪念馆xverse轻应用

注:找到标题为“3D纪念馆-订阅后端实时返回的数据”的xverse轻应用。
第二步:点击右上角…进入头榜编辑器

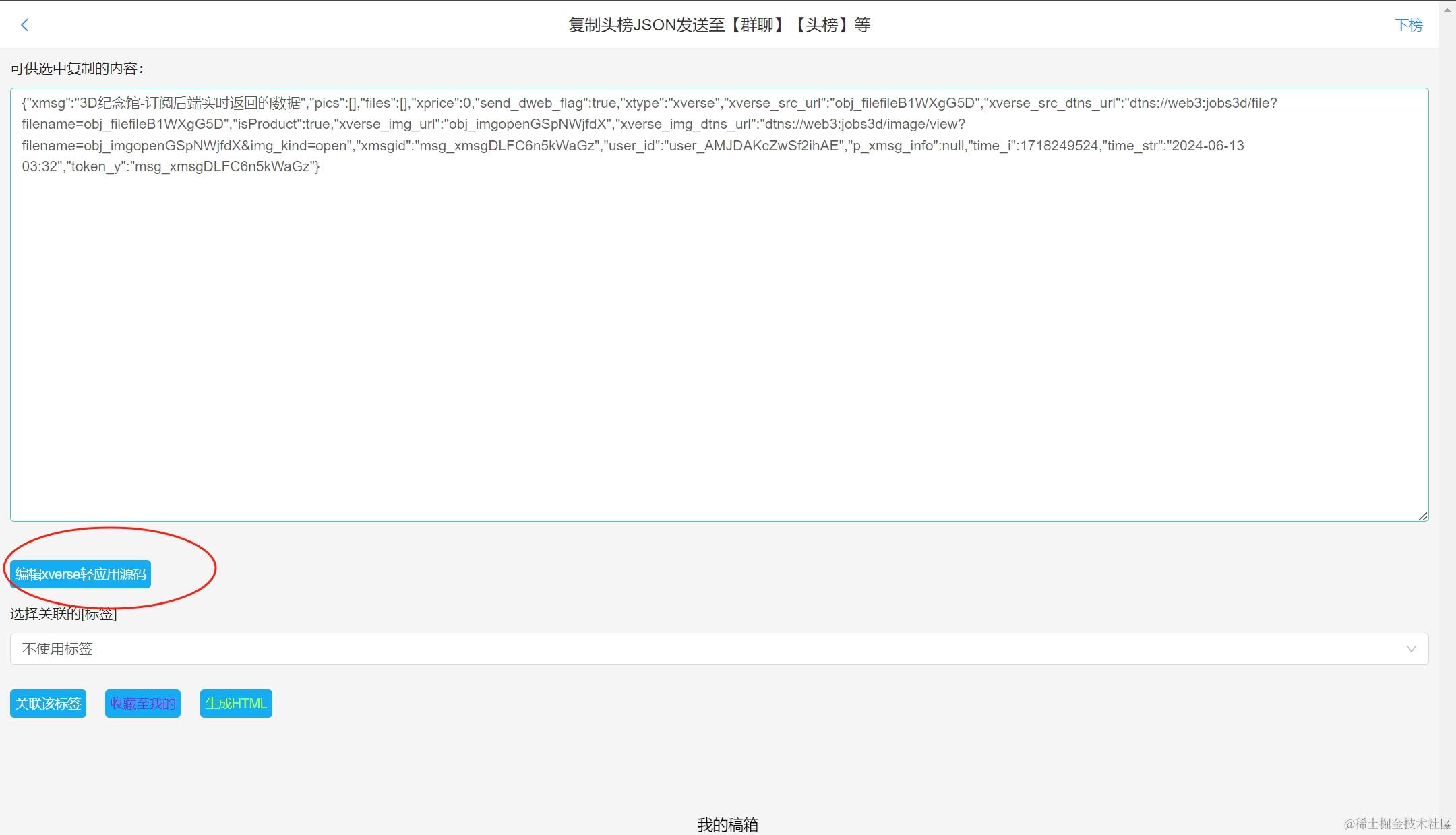
第三步:点击正面的“编辑xverse轻应用源码”,进入3D场馆编辑器

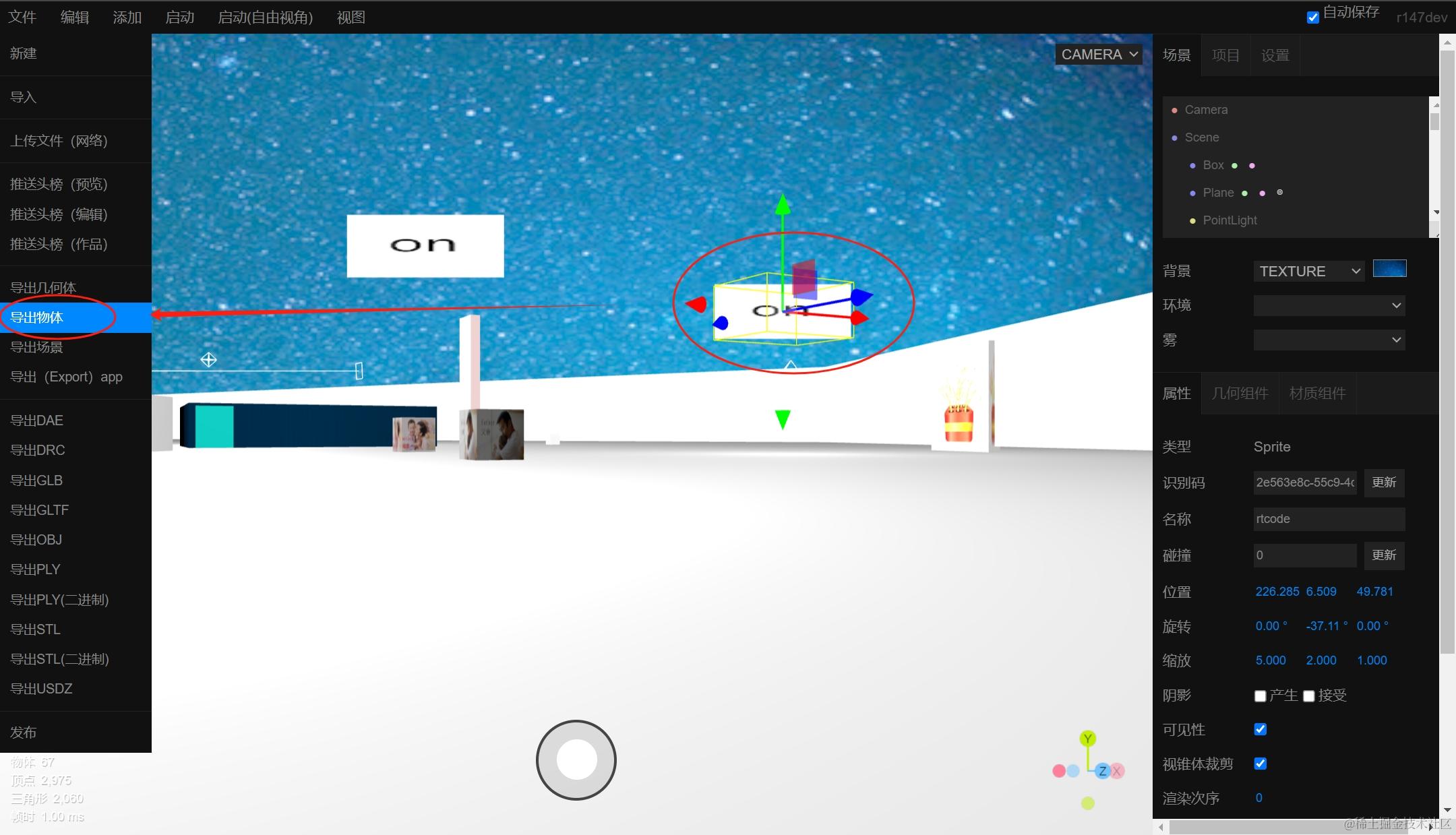
注:选中其中的右侧的精灵3D组件,以便导出3D物体的json代码。
第四步:顶部“文件”菜单选择“导出物体”

注:导出成功后,可看到游览器会下载一个*.json文件。打开它。复制它,修改它。然后使之变成一个json字符串(可使用json.cn或其它工具网站来实现“压缩”拍平json对象)
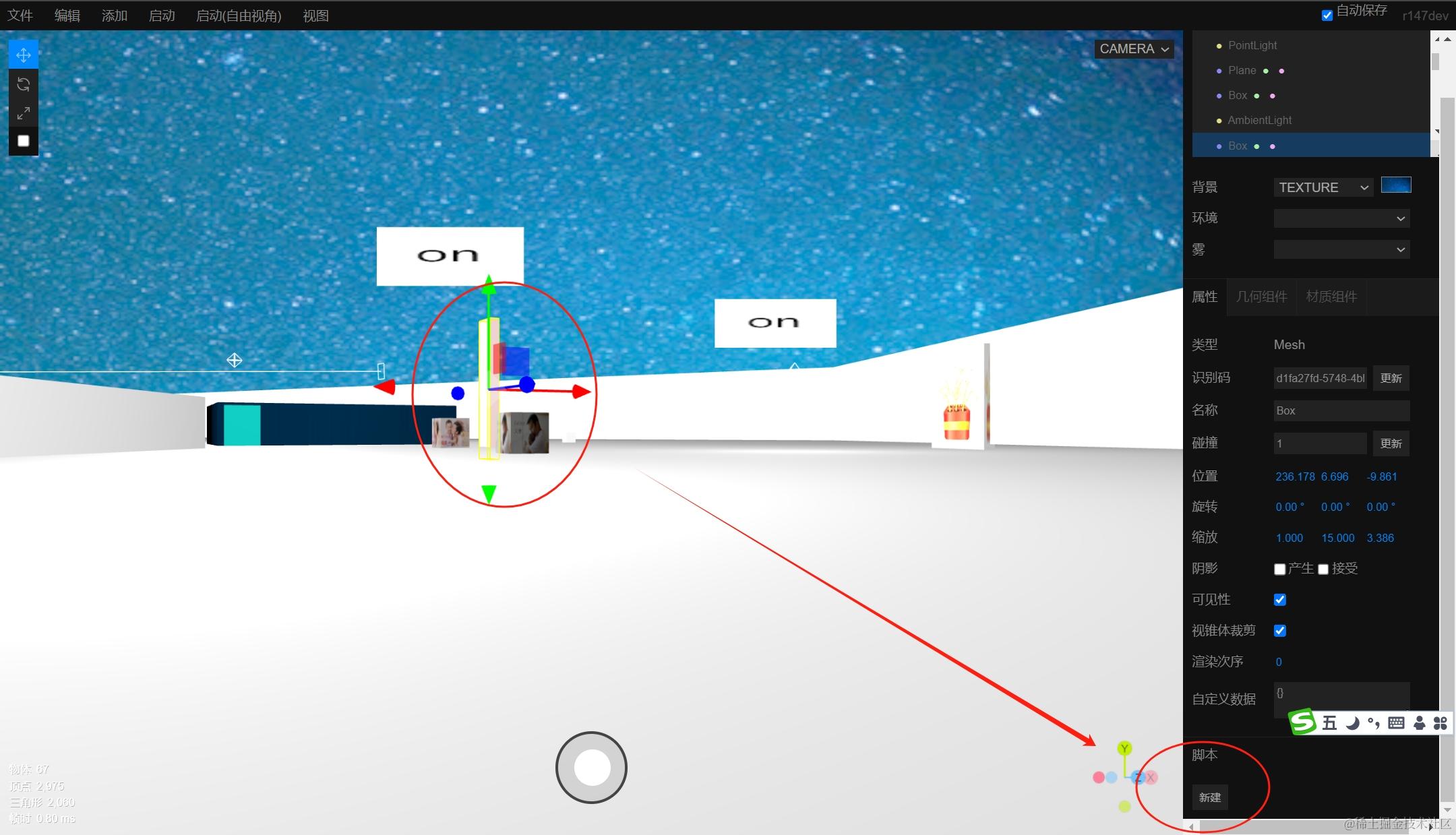
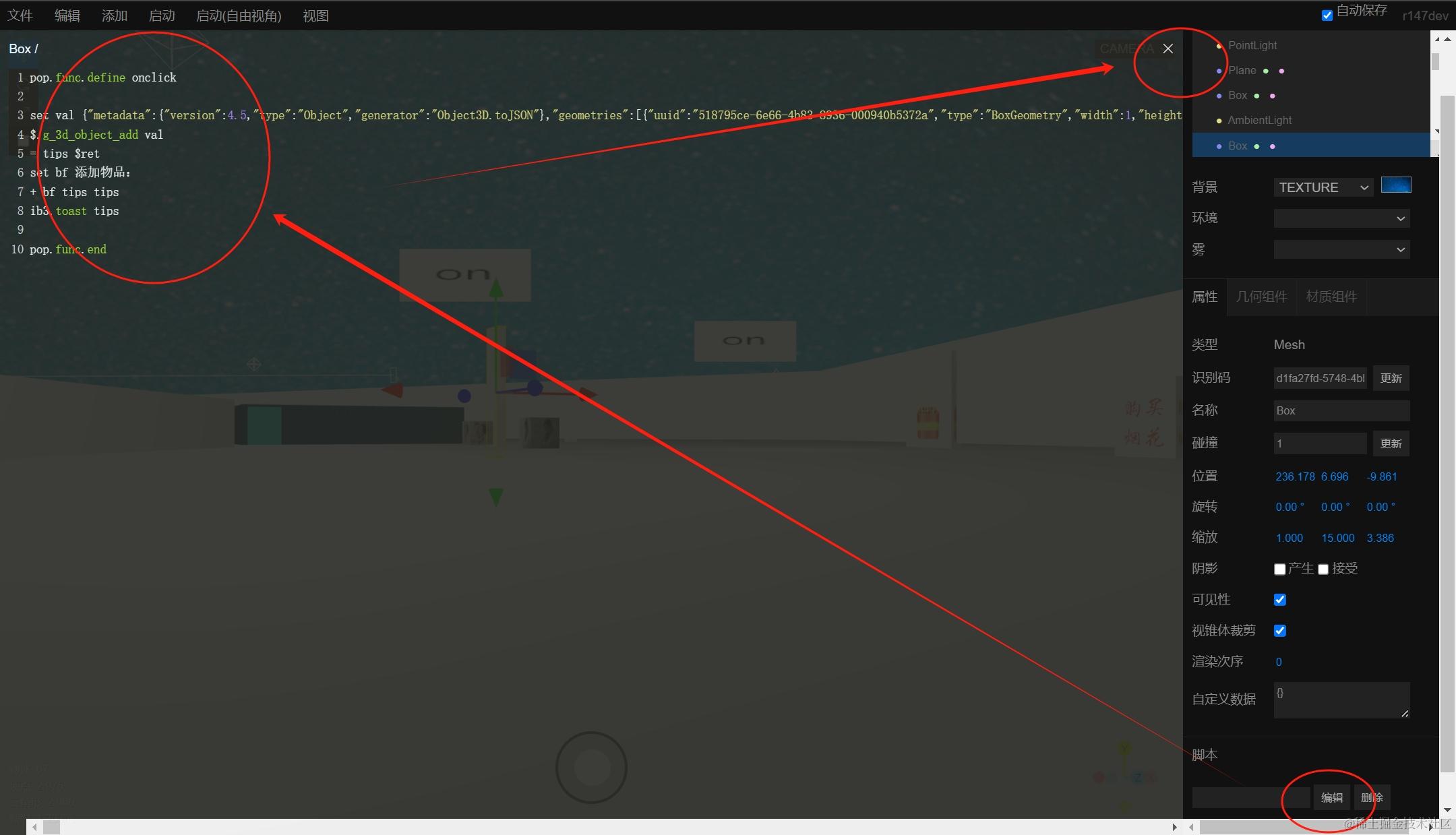
第五步:点击属性面板右下角的“脚本”-新建,新建并编辑poplang代码

点击新建,然后编辑poplang代码(如下图)

注:我们定义了3D组件的onlcik函数(在里面使用了$.g_3d_object_add指令实现对json字符串3D组件对象的加载),并且使用了ib3.toast来实现加载是否成功的消息提醒。
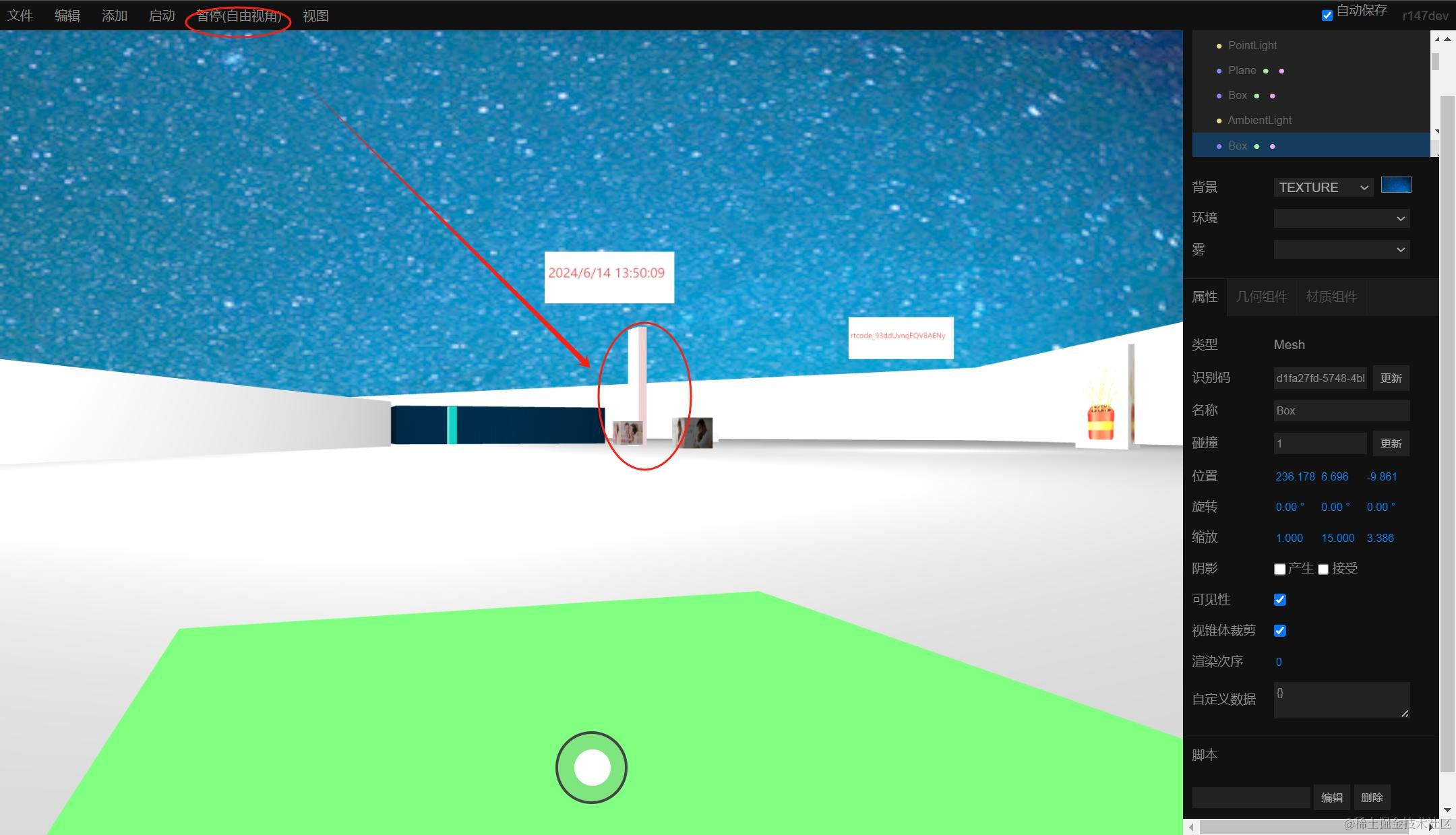
第六步:顶部菜单“启动(自由视角)”进行xverse轻应用的预览

在启动(自由视角)——玩家预览模式后,点击中间的出生占柱子。成功添加新的3D对象(如下图所示)

注:我们成功添加了3D对象。
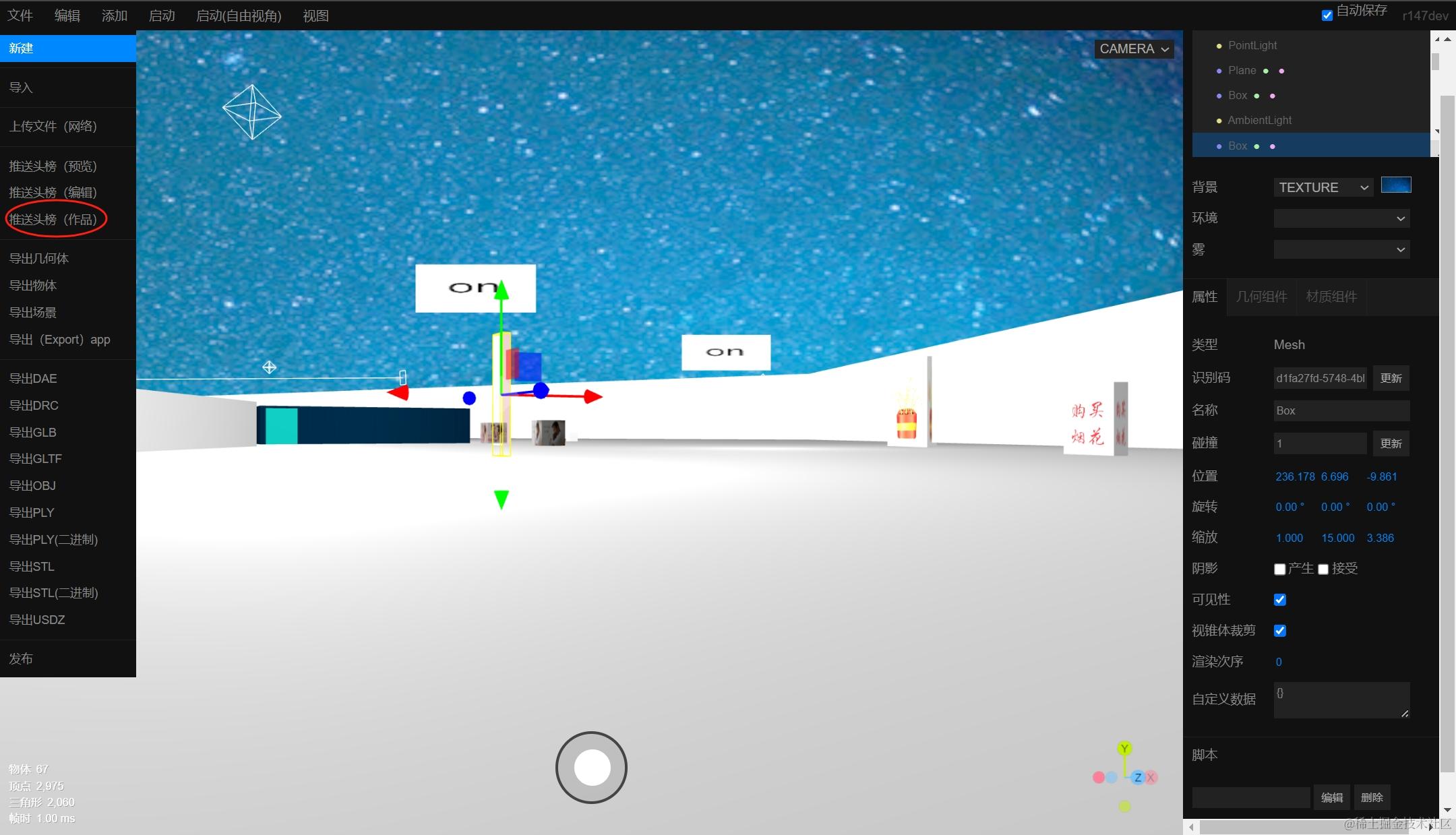
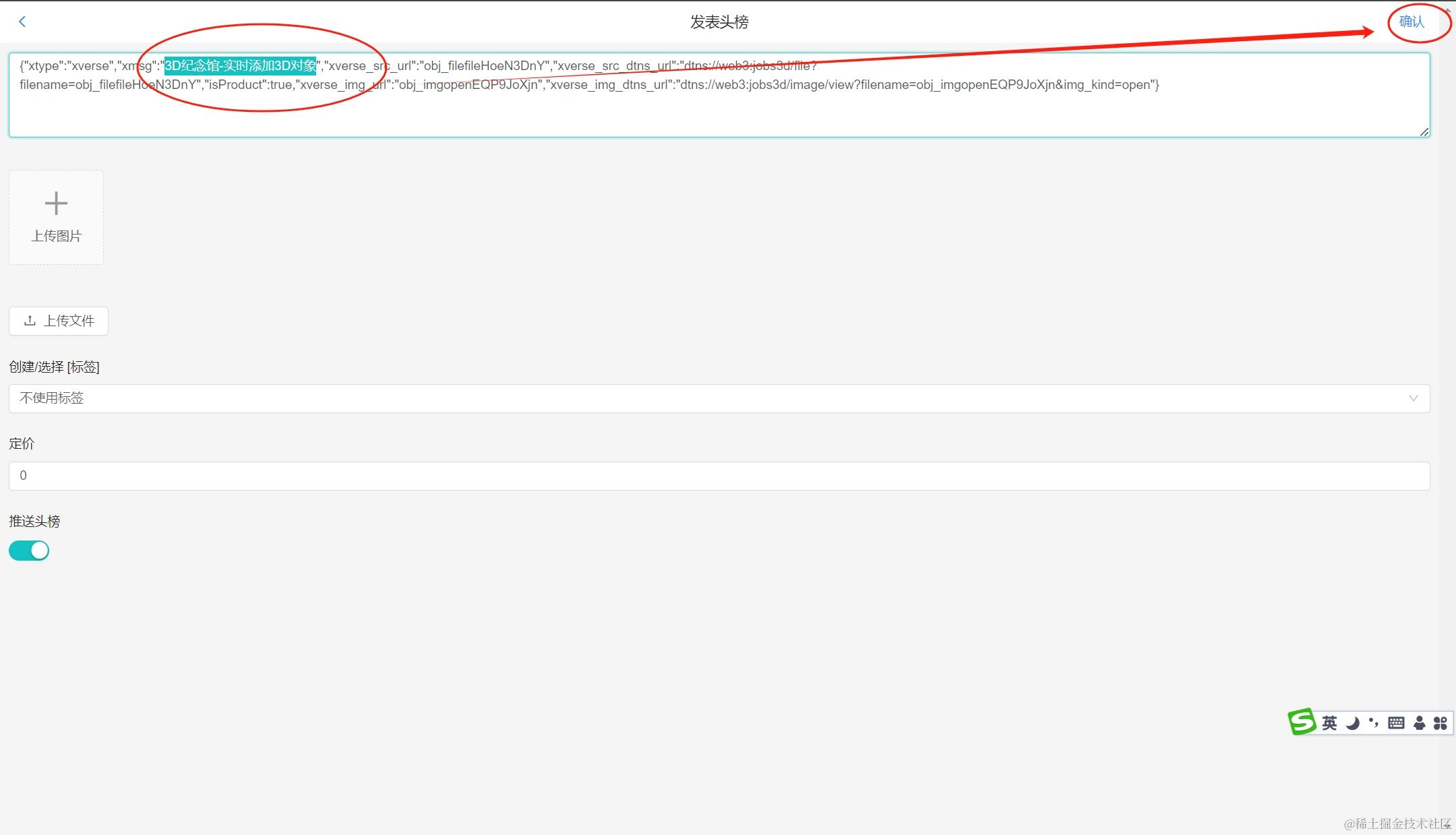
第七步:点击顶部菜单“文件”推送头榜(作品),将此3D纪念馆以xverse轻应用方式分享给其他用户

第八步:将新的头榜标题设置为“3D纪念馆-实时添加3D对象”,点击右上角确认完成头榜发布

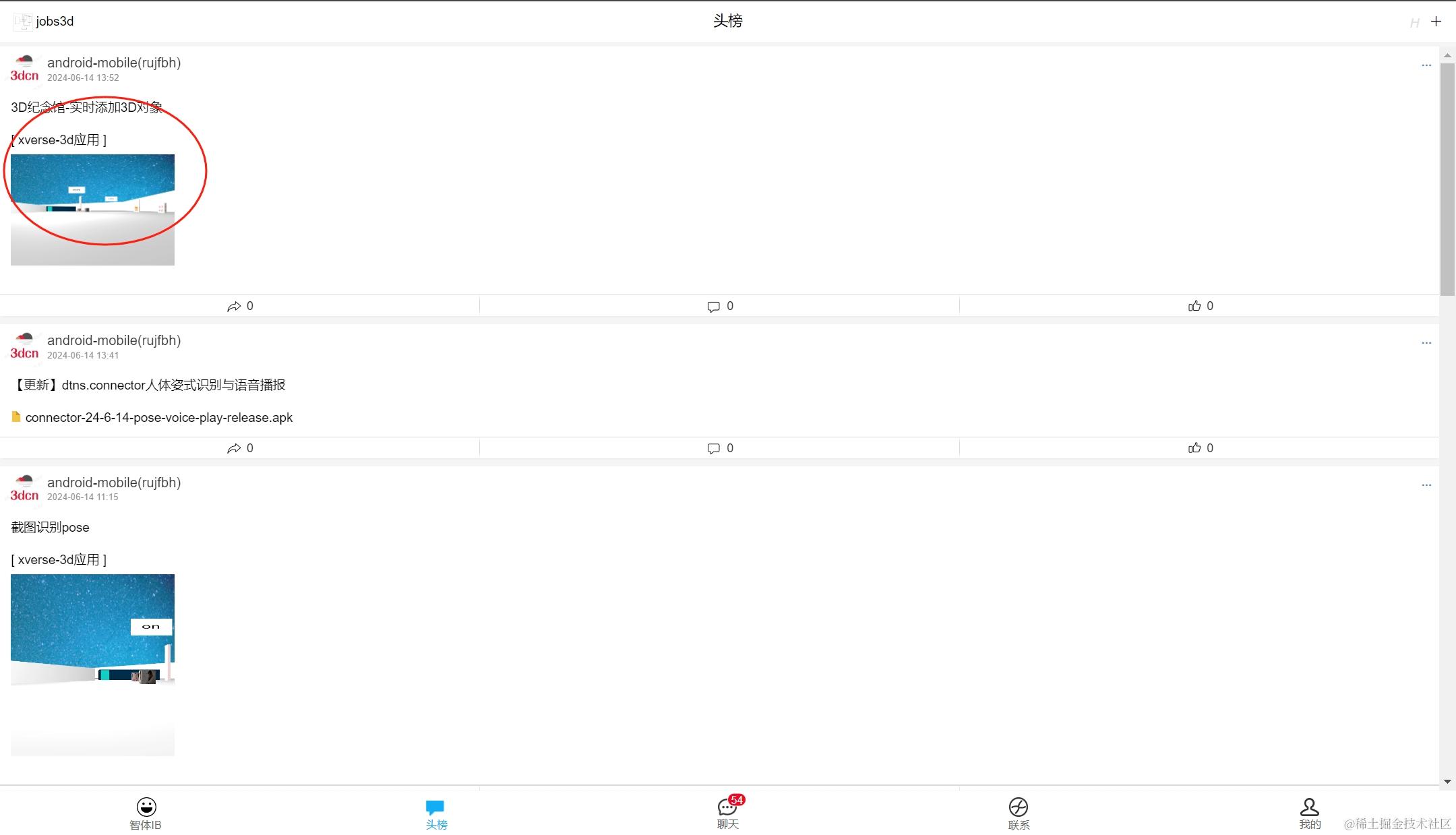
第九步:找到刚发布的xverse轻应用头榜,点击进入3D场景游览器

注:轻轻一点击,即可进入体验刚发布好的xverse-3D轻应用(智体应用),我们相当于可以无限地分享和裂变这个开源的3D轻应用(智体应用)。这样大家便可以按自己的需求,轻松的修改和定制这些动画的源码模板了。可以形成自己的故事、自己的动画、自己的3D场馆、自己的3D互动剧情等等。随心所欲地发挥,所以智体世界、智体OS也相当于【元宇宙】【开放世界】!
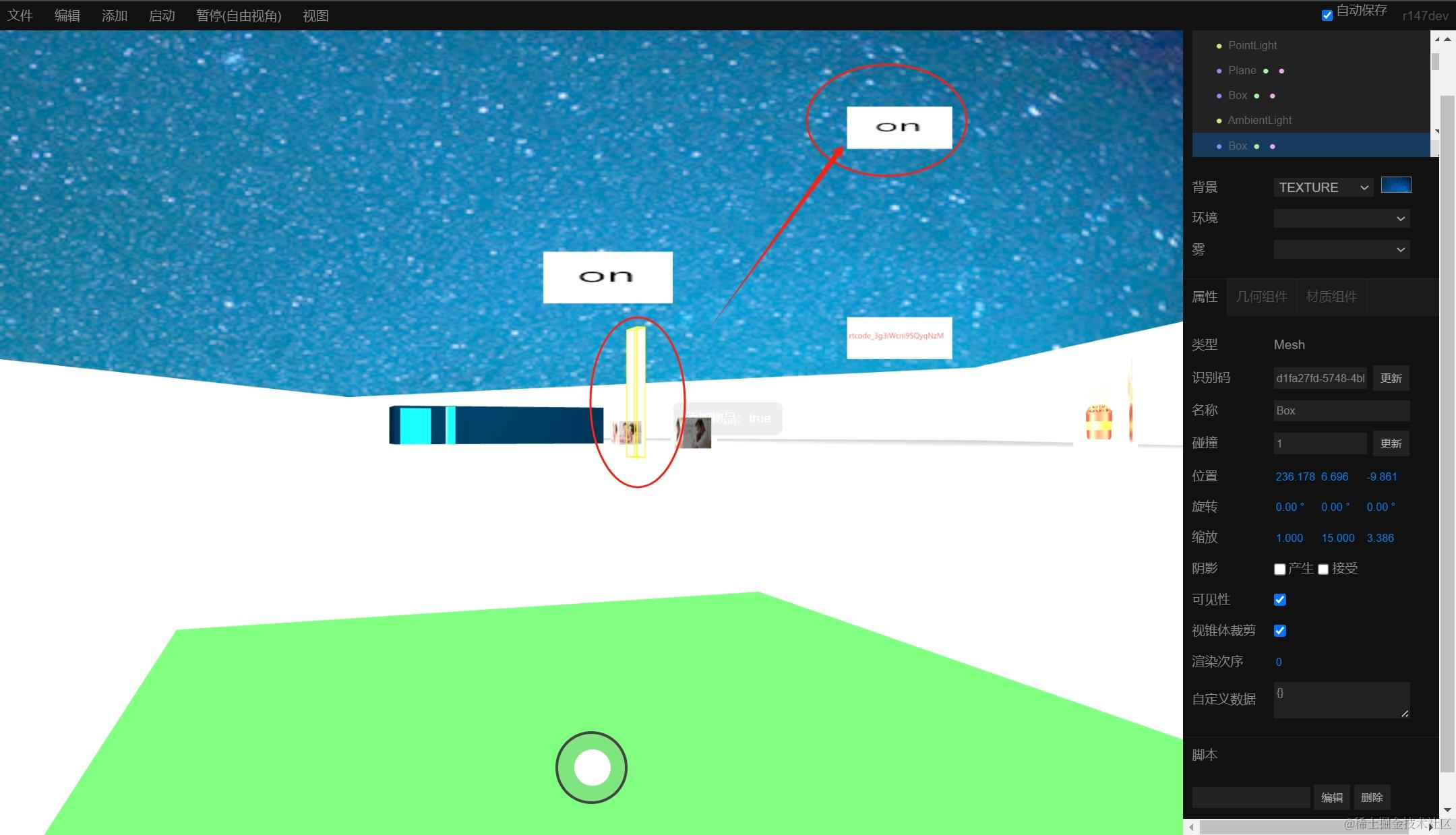
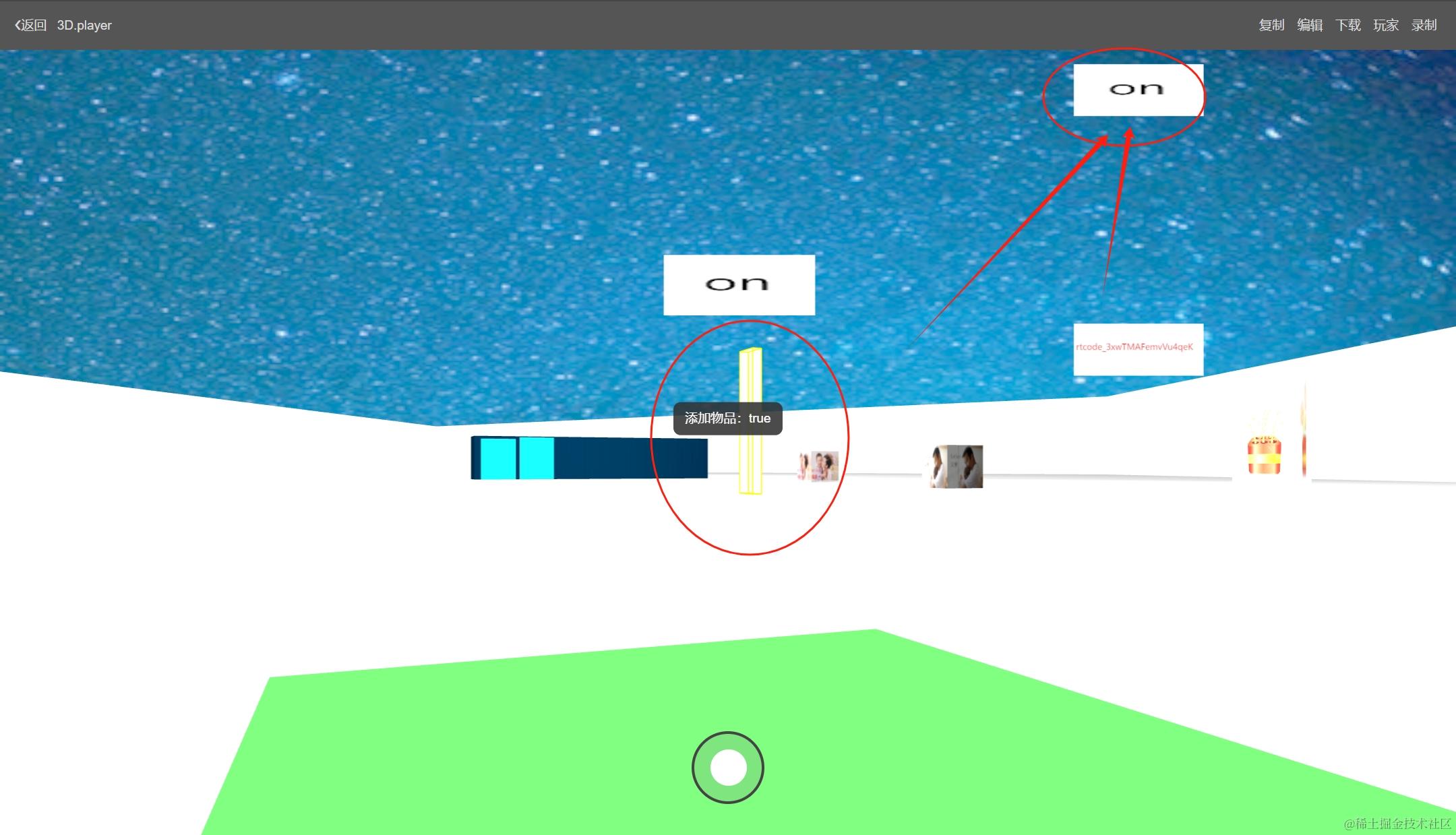
第十步:进入3D轻应用后,我们控制底中部的滚动玩控制玩家移动,使得正对着刚才出生点3D柱子,点击它可出现新的3D精灵组件对象

注:可以看到中间会出现“添加物品:true”,并且在rtcodeid上方还会出现一个新添加的3D组件对象(运用得当,甚至会同步实时更新rtcodeid编码——须配置合适的3D组件name等)
通过上述10步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的3D纪念馆的实时添加3D组件对象功能。运用该功能,将为后续的多人联机互动,更前进一大步(可以动态地为3D场馆添加3D对象了)。
我们也看到了poplang智体编程语言的强大能量,一两行简单的指令,即可完成复杂的3D互动的交互效果、音效效果的开发。并且通过xverse-json源文件(3D轻应用)的方式进行社区分享,使得开源开放、公开透明的3D场馆的设计,能被大家更多的学习和继承,达到互动学习、互动成长的目的。这也是智体OS、智体互动式教育-学习的目标。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
这篇关于【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第41课-动态添加3D对象的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






