本文主要是介绍uniapp 展示地图,并获取当前位置信息(精确位置),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

使用uniapp 提供的map标签
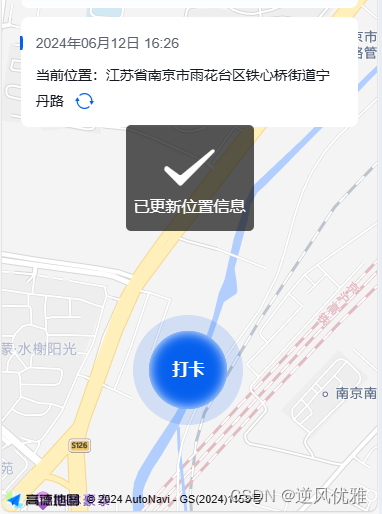
<map :key='mapIndex' class="container" :latitude="latitude" :longitude="longitude" ></map>页面初始化的时候,获取当前的位置信息
created() {let that = thisuni.getLocation({type: 'gcj02',// 火星坐标系isHighAccuracy:true,geocode:true,success: function (res) {that.latitude = res.latitudethat.longitude = res.longitude// 通过经纬度获取位置信息that.locationName(res.latitude, res.longitude)},fail:function(res){console.log()uni.showToast({title: '获取位置信息失败',duration: 2000,icon:'error'});}});},根据获取到的经纬度 获取 位置信息(此处使用的是 高德地图的位置服务,通过高德地图的逆地理位置解析,获取定位到的经纬度的 位置信息)
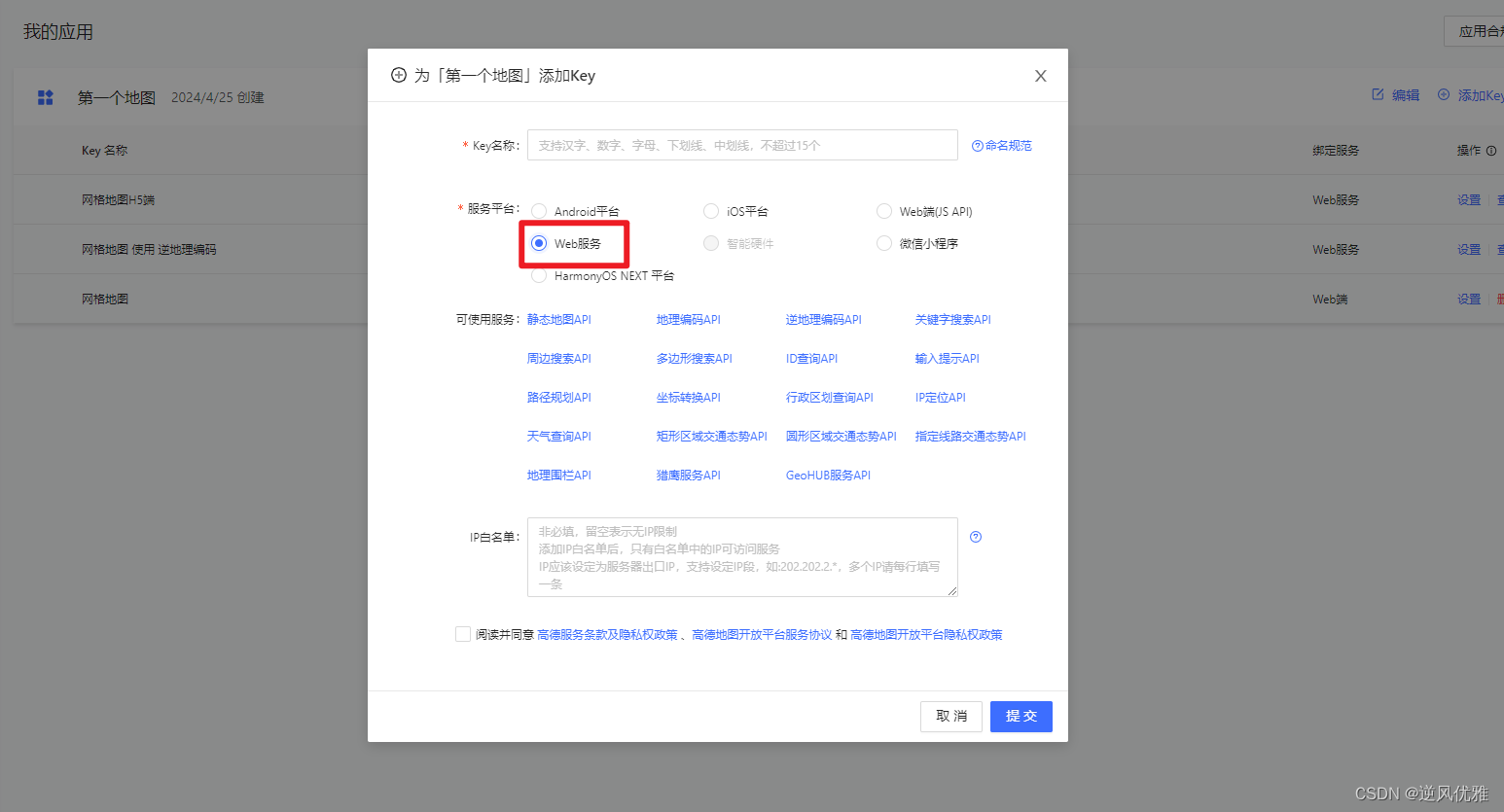
// 定义解析位置信息的方法locationName(latitude, longitude) {let that = thislet mapKey = '1d8xxxxxxxxxxxxxxxx'; // 构造URLvar url = 'https://restapi.amap.com/v3/geocode/regeo?key=' + mapKey + '&location=' + longitude + ',' + latitude;// 使用fetch发送请求fetch(url).then(response => response.json()).then(data => {if (data.status === '1') {// 获取到的地址信息var address = data.regeocode.formatted_address;that.nowAddressInfo = address} else {console.error('Error: ' + data.info);}}).catch(error => console.error('Error:', error));},高德地图获取key
这篇关于uniapp 展示地图,并获取当前位置信息(精确位置)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





