本文主要是介绍类似幻灯片播放图片的小插件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
类似幻灯片播放图片的小插件
最近在工作中频繁与图片轮播打交道,但是基本都是使用swiper插件完成的,今天有时间,自学之余,稍作研究!
前言
准备两个文件夹,分别存放缩略图和原始图(这里用的thumbnails photo),当然,如果不介意图片是否清晰,一个文件夹就行了。
基本需求
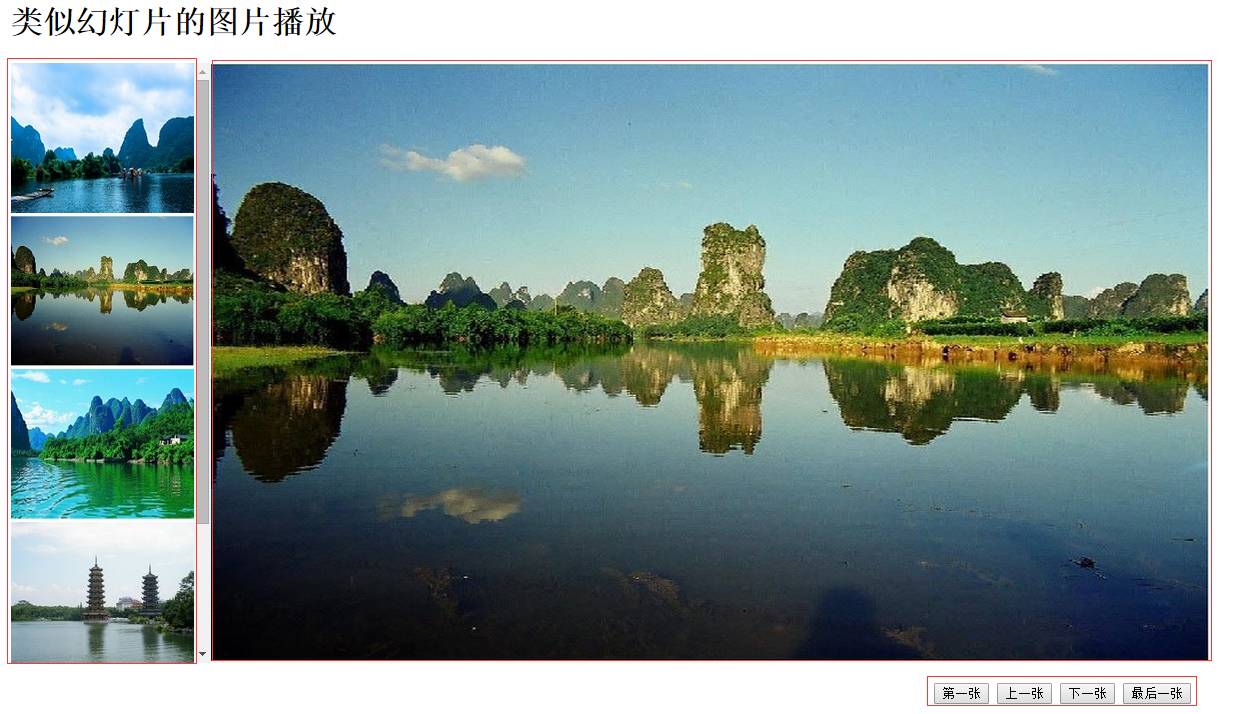
先看效果图

基本分为左右+上下布局,主要点击左边的缩略图与下方的操作按钮,来实现大图的切换
- 上一张 显示上一幅图
- 下一张 显示下一幅图
- 第一张 显示滴一张图
- 最后一张 显示最后的一张图
dom
<div class="m info"><h1>类似幻灯片的图片播放</h1><div class="thumbnails"><img src="images/Photomatic/thumbnails/001.jpg" alt=""/><img src="images/Photomatic/thumbnails/002.jpg" alt=""/><img src="images/Photomatic/thumbnails/003.jpg" alt=""/><img src="images/Photomatic/thumbnails/004.jpg" alt=""/><img src="images/Photomatic/thumbnails/005.jpg" alt=""/></div><div class="photoContainer"><img id="photo" src="" alt=""/></div><div class="buttonBar"><button id="fristbtn">第一张</button><button id="previousbtn">上一张</button><button id="nextbtn">下一张</button><button id="lastbtn">最后一张</button></div></div>less
.thumbnails{float: left;width: 200px;height: 600px;overflow-y: auto;img{width: 100%;height: 150px;}
}.photoContainer{float: right;width: 1000px;height: 600px;img{width: 100%;height: 100%;}
}
.buttonBar{clear: both;padding: 20px;float: right;
}js
- 脚本部分
$('.thumbnails img').photomatic({photoElement:'#photo',previousControl:'#previousbtn',nextControl:'#nextbtn',fristControl:'#fristbtn',lastControl:'#lastbtn'})2.封装部分
(function(jquery){var settings;jquery.fn.photomatic=function(callerSettings){
settings=jquery.extend({photoElement:'#photomaticPhoto',transformer:function(name){return name.replace(/thumbnails/,'photo');},previousControl:null,nextControl:null,fristControl:null,lastControl:null,
},callerSettings||{});
settings.photoElement=jquery(settings.photoElement);
settings.thumbnails=this.filter('img');
settings.thumbnails.each(function(n){this.index=n;
});
settings.current=0;
settings.thumbnails.click(function(event) {/* Act on the event */showPhoto((this.index)%settings.thumbnails.length);
});
jquery(settings.nextControl).click(function(event) {/* Act on the event */showPhoto((settings.current+1)%settings.thumbnails.length);
});
jquery(settings.previousControl).click(function(event) {/* Act on the event */showPhoto((settings.thumbnails.length+settings.current-1)%settings.thumbnails.length);
});
jquery(settings.fristControl).click(function(event) {/* Act on the event */showPhoto(0);
});
jquery(settings.lastControl).click(function(event) {/* Act on the event */showPhoto(settings.thumbnails.length-1);
});
showPhoto(0);
return this;};var showPhoto=function(index){settings.photoElement.attr('src',settings.transformer(settings.thumbnails[index].src));settings.current=index;}
})(jQuery)
这篇关于类似幻灯片播放图片的小插件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






