本文主要是介绍品质卓越为你打造App UI 风格,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
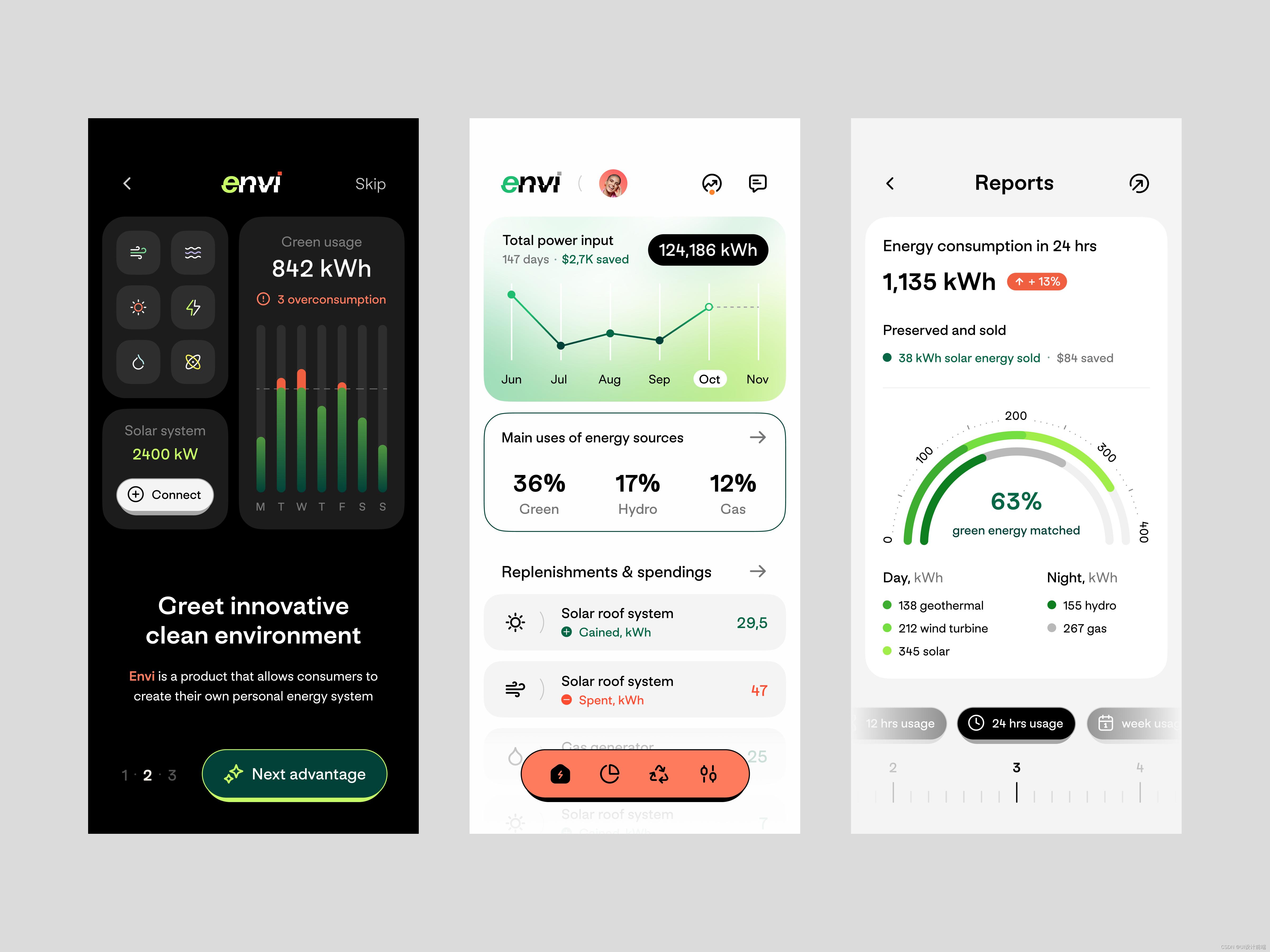
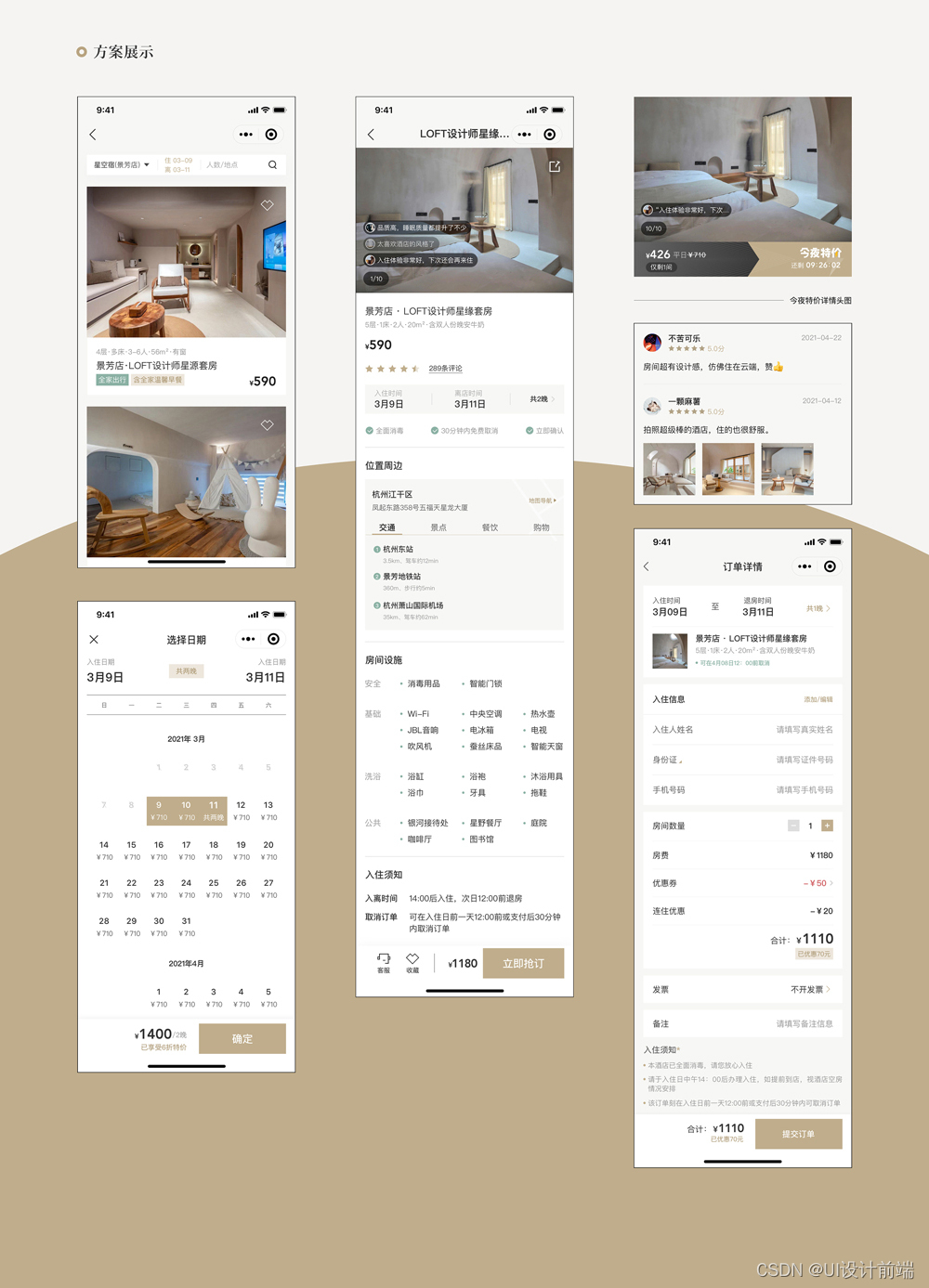
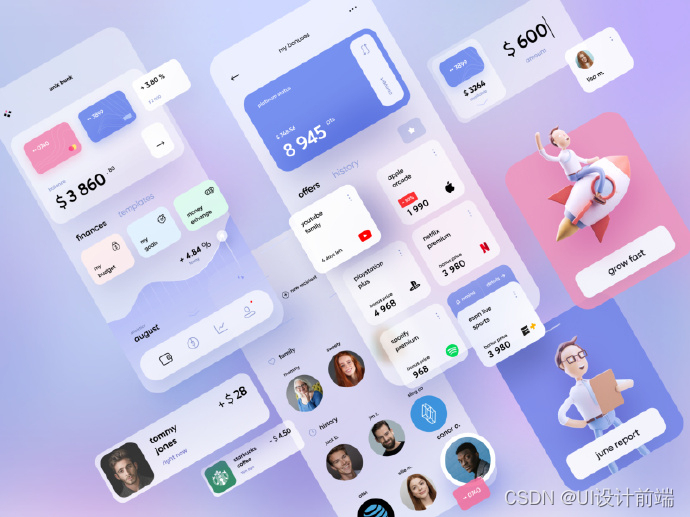
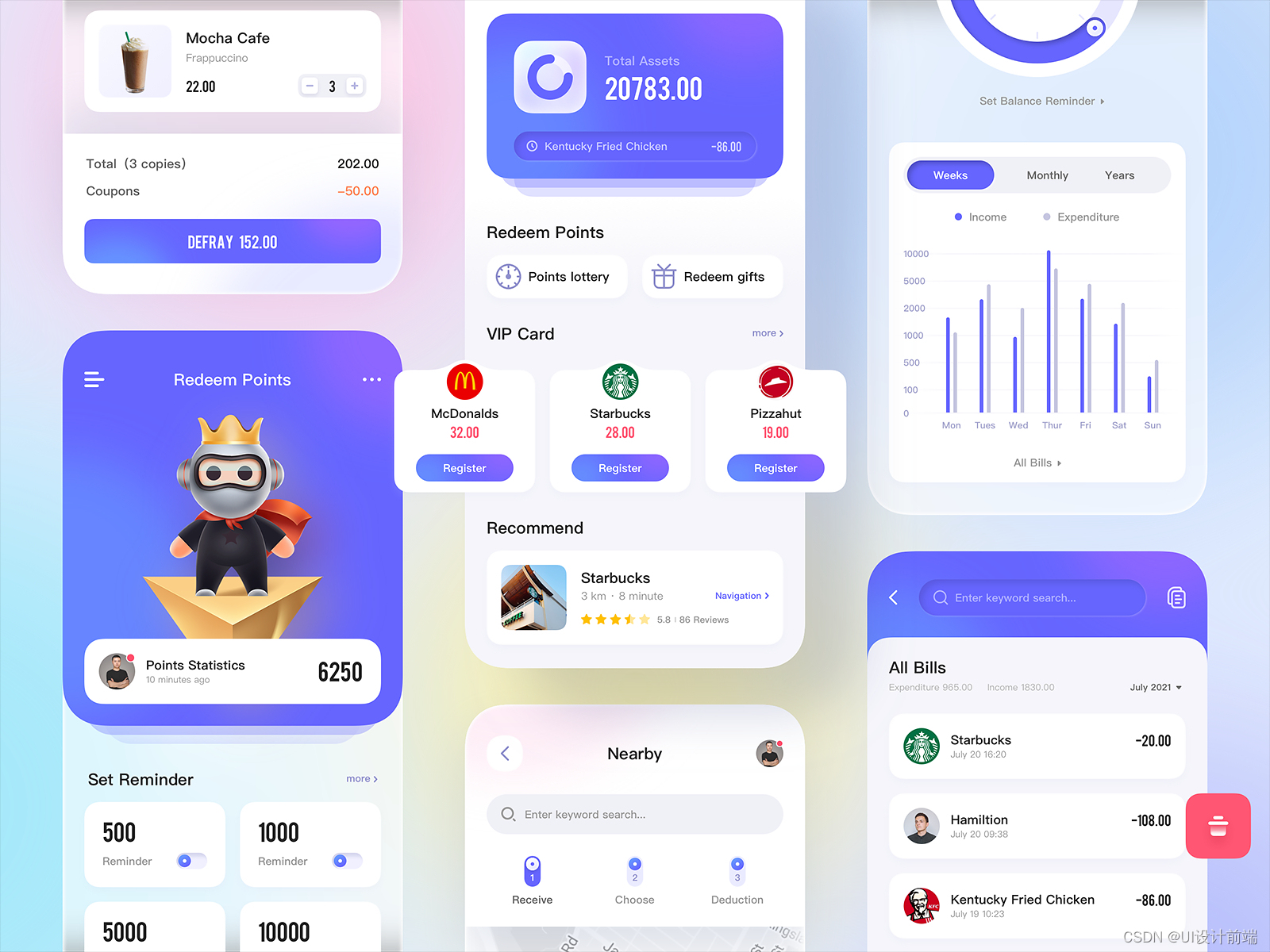
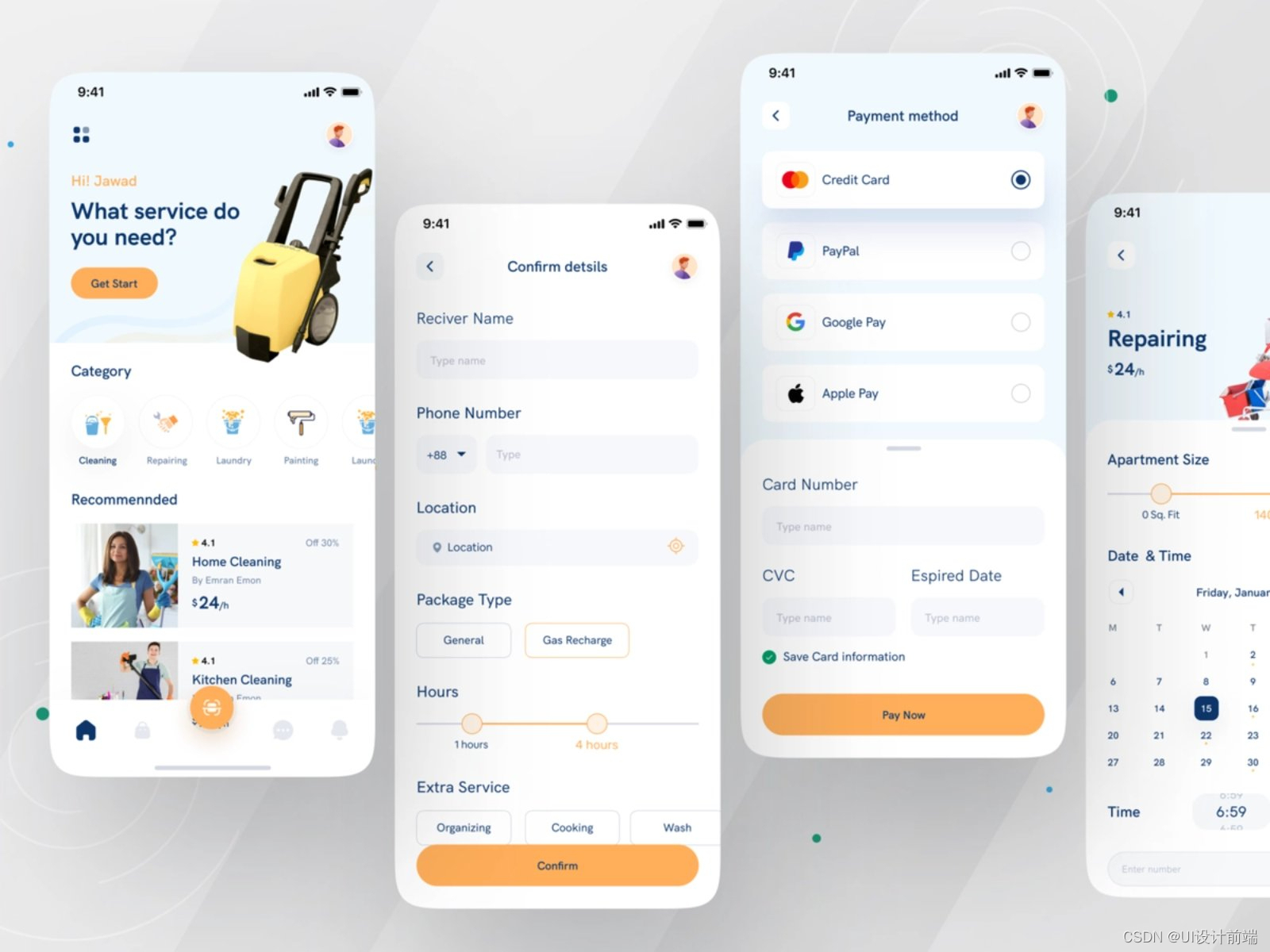
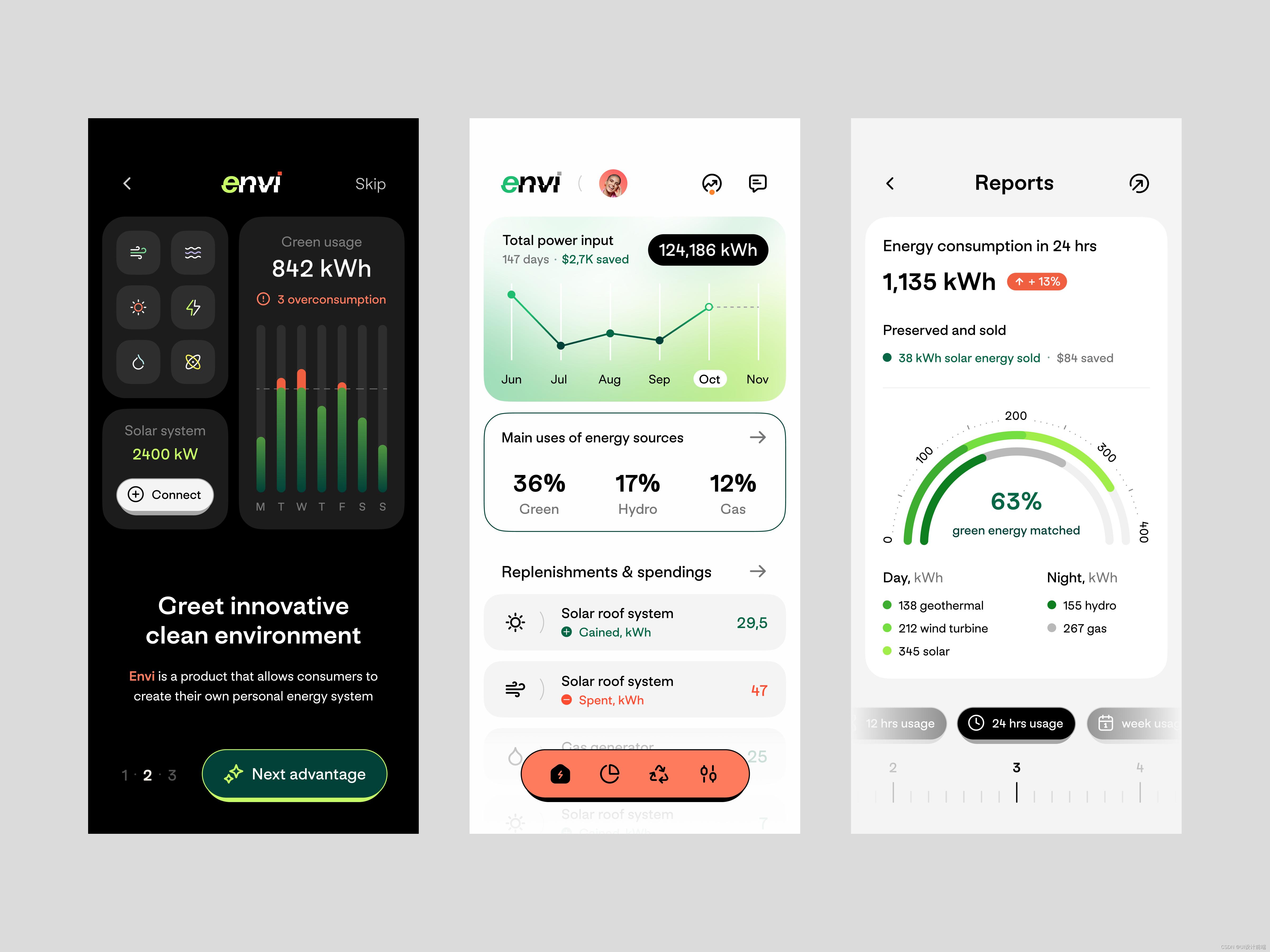
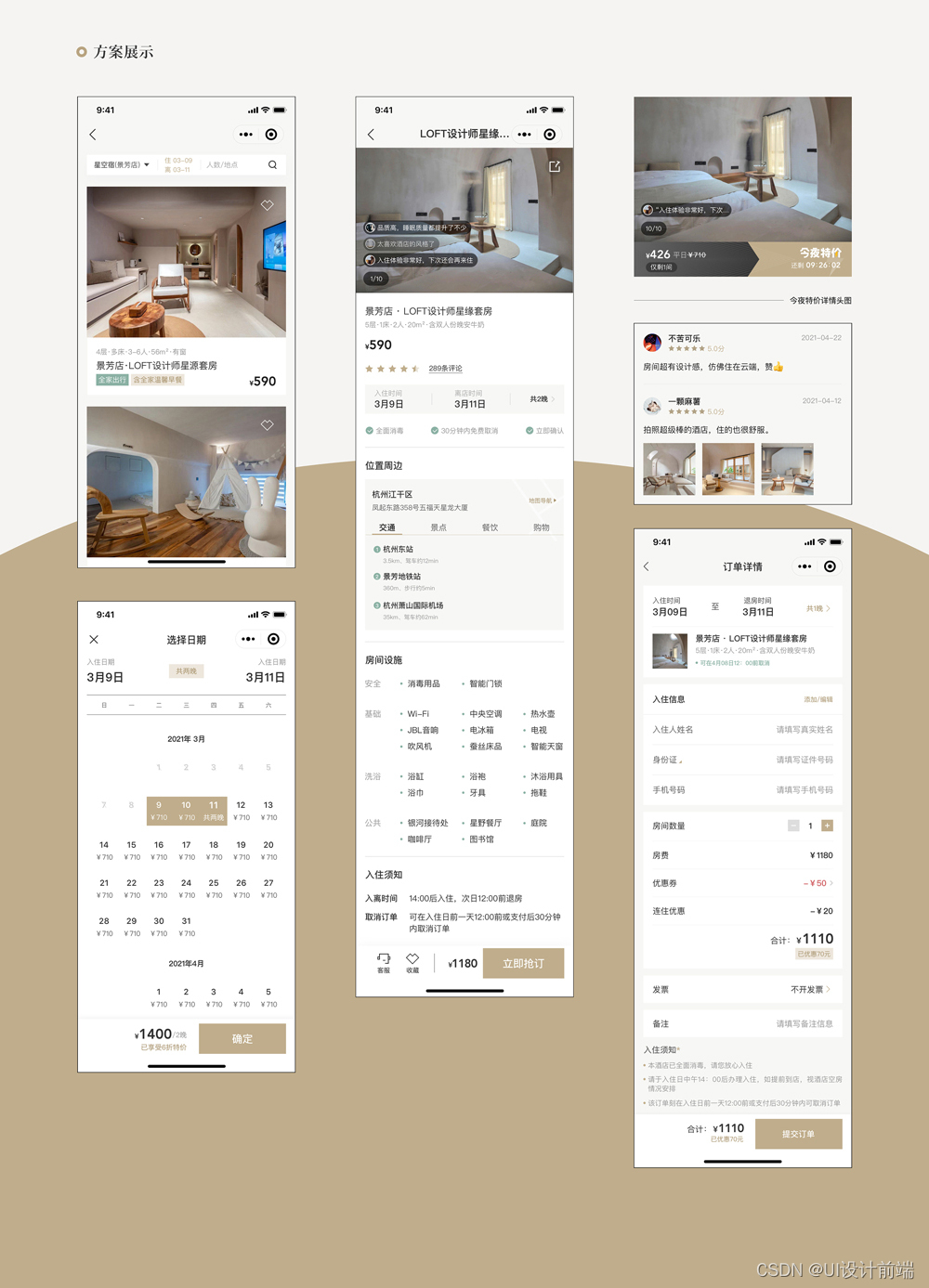
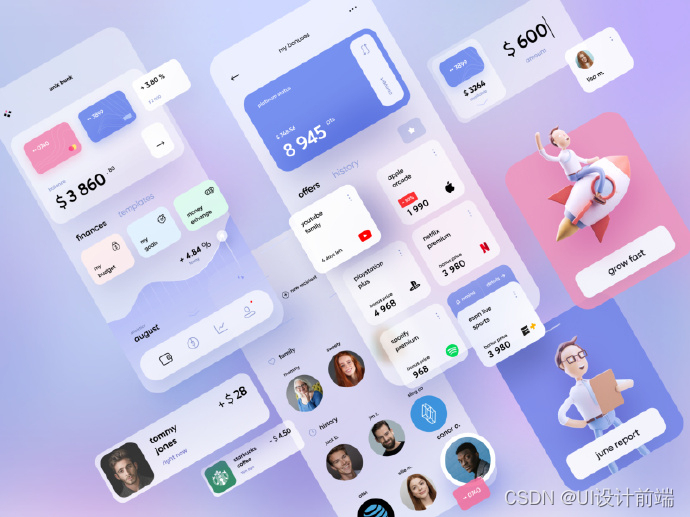
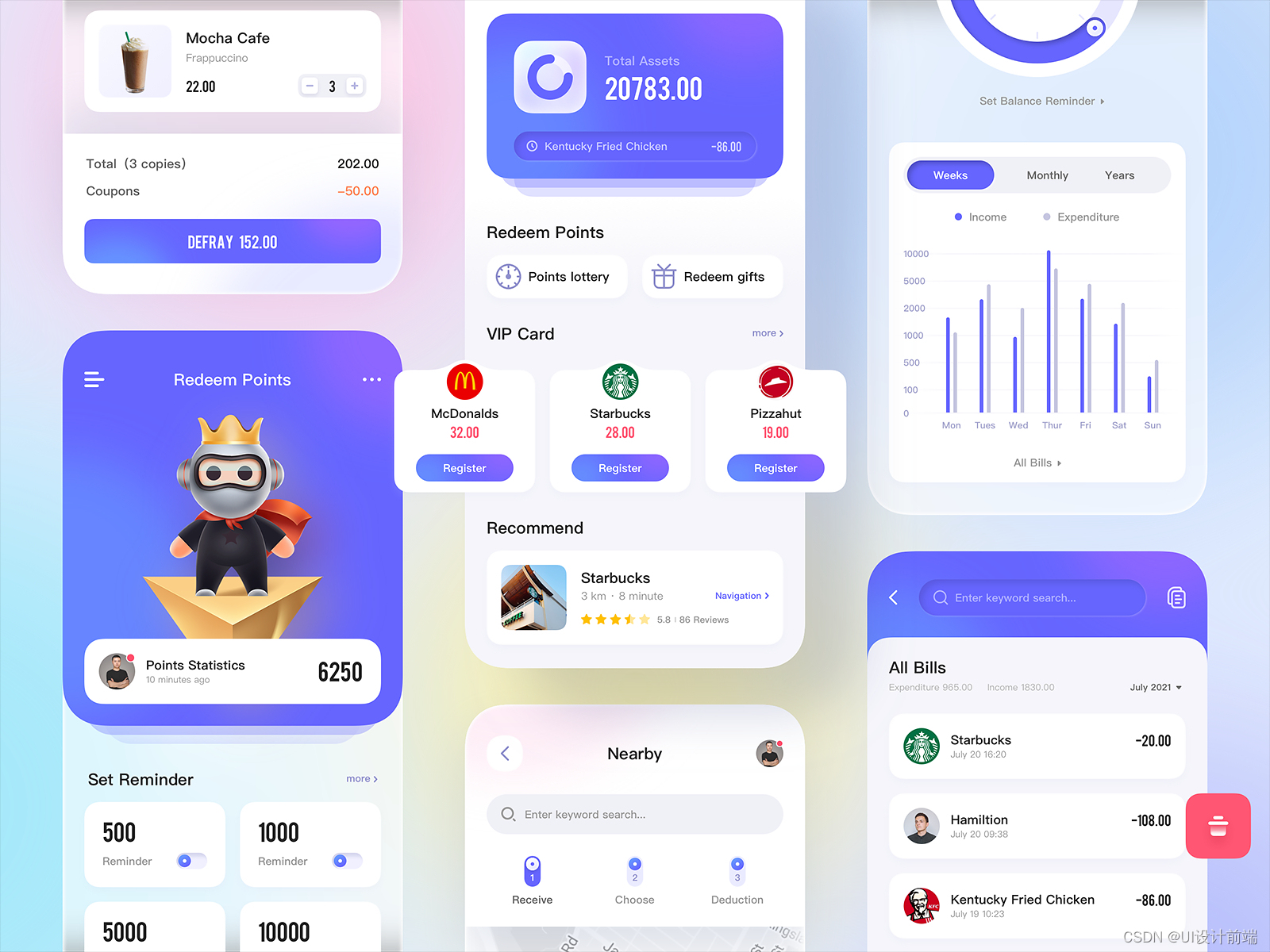
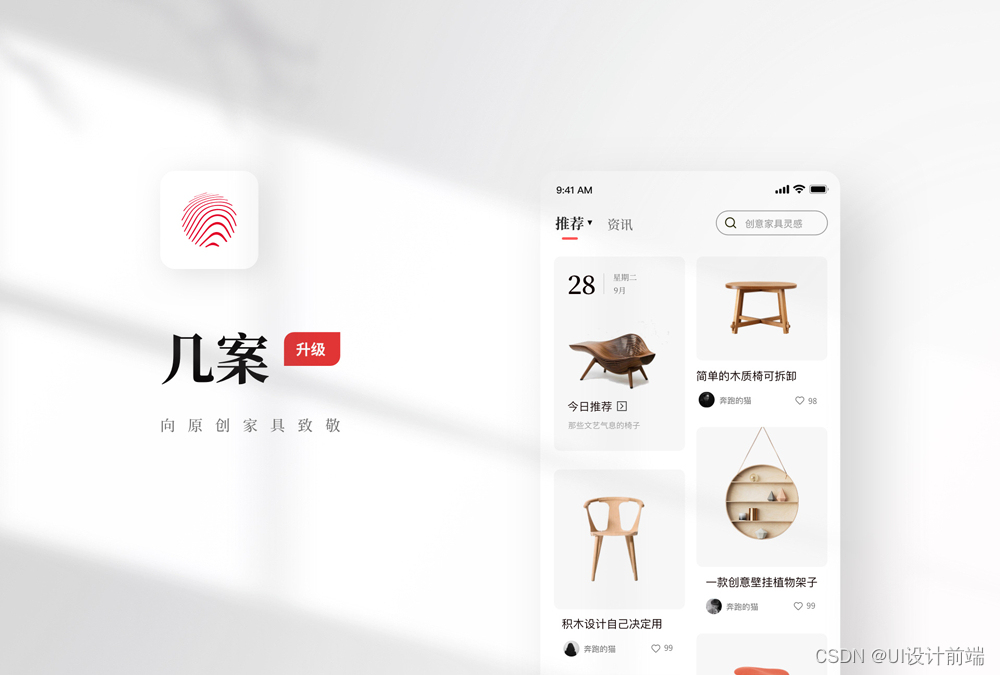
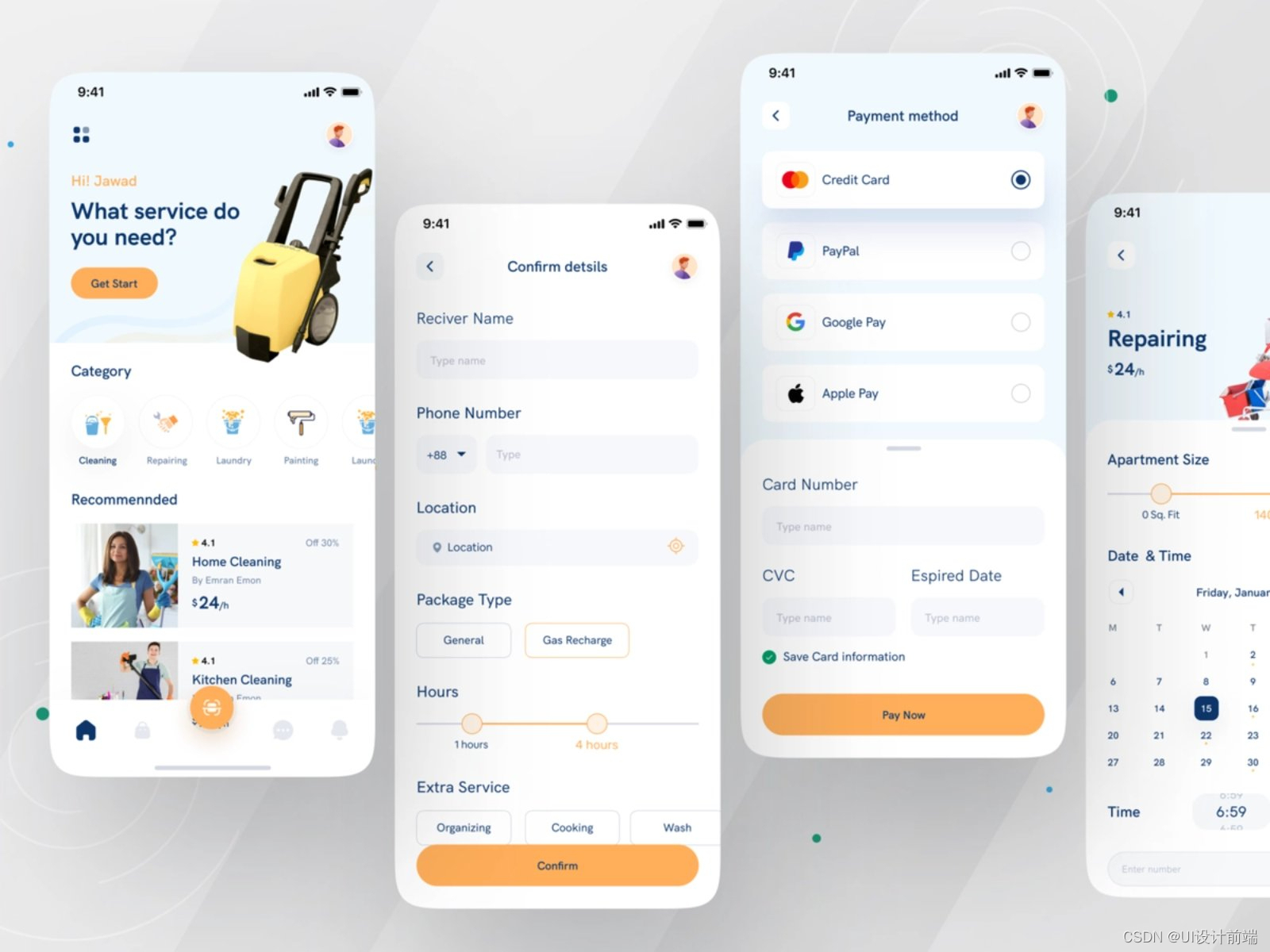
品质卓越为你打造App UI 风格














这篇关于品质卓越为你打造App UI 风格的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
本文主要是介绍品质卓越为你打造App UI 风格,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
品质卓越为你打造App UI 风格














这篇关于品质卓越为你打造App UI 风格的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/1055702。
23002807@qq.com