本文主要是介绍Electron+Vue开源软件:洛雪音乐助手V2.8畅享海量免费歌曲,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
洛雪音乐助手是一款功能全面且完全免费的开源音乐软件,支持在Windows、Android和iOS平台上使用。

平台支持:
-
桌面版:采用Electron + Vue技术栈开发,支持Windows 7及以上版本、Mac OS和Linux,具有广泛的用户群体覆盖。
-
移动版:基于React Native开发,目前支持Android平台,用户可以在手机上享受与桌面版同等的音乐体验。
音乐资源:
-
整合了互联网上的大量音乐资源,包括超过50万首歌曲,每周更新超过100张专辑。
-
支持搜索多个音乐搜索引擎,搜索范围广泛,找歌一步到位。
播放与下载:
-
提供无损音乐的免费播放与下载,满足用户对高品质音乐体验的追求。
-
应用多资源超线程技术,实现歌曲一点即播,无需等待。
功能特点:
-
提供歌单功能,用户可以查看推荐的歌单。
-
支持循环播放,用户可以对自己选择的歌单进行循环播放。
-
支持多个平台查询,包括多个排行榜查看,如飙升榜、热歌榜、会员榜等。
-
支持设置主题、音乐来源、列表播放顺序等。
-
桌面版还支持Scheme URL调用,配合油猴脚本,实现从浏览器等场景下调用LX Music。
数据同步:
-
推出独立版数据同步服务,允许用户部署在个人服务器上,实现数据的多端同步。
技术栈与开放性:
-
桌面版技术栈包括Electron 15+和Vue 3。
-
移动版技术栈包括React Native和Redux。
-
作为开源软件,洛雪音乐助手允许所有人学习源码,并鼓励动手能力强的用户进行魔改。
使用便捷性:
-
软件无需安装,下载解压后即可直接运行。
-
提供歌词实时同步功能,像卡拉OK一样欣赏同步歌词。
音源更新:
-
新版本需要自行寻找音源或自行制作。
-
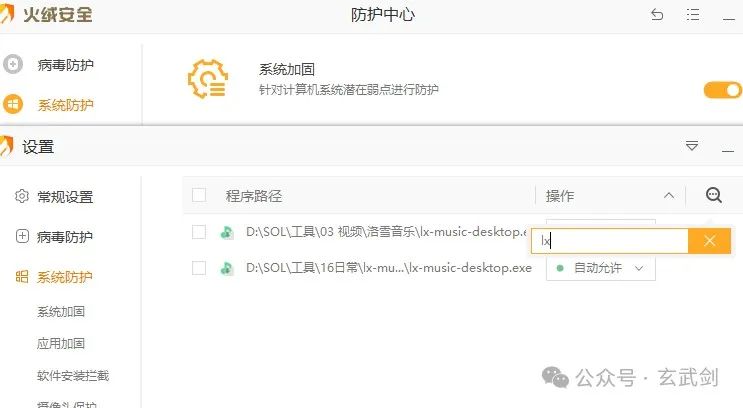
火绒拦截
-
如果安装火绒可能会拦截此软件,请允许联网。
-

源码及软件下载地址:
https://github.com/xuanwujian/lx-music-desktop
官网:https://lxmusic.toside.cn/
这篇关于Electron+Vue开源软件:洛雪音乐助手V2.8畅享海量免费歌曲的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






