本文主要是介绍C# WPF入门学习主线篇(二十二)—— 样式(Styles)的定义和应用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
C# WPF入门学习主线篇(二十二)—— 样式(Styles)的定义和应用

欢迎来到C# WPF入门学习系列的第二十二篇。本篇文章将详细介绍WPF中的样式(Styles)的定义和应用。样式在WPF中起到重要作用,通过样式可以轻松地定义和复用控件的外观和行为,从而提高开发效率和代码的可维护性。
什么是样式?
样式(Style)是用于定义控件外观和行为的集合。样式通常定义在XAML文件中,可以在多个控件中共享使用。样式可以包括各种属性的设置,如颜色、字体、边距等,以及触发器(Trigger),用于响应特定的事件或状态。
样式的定义
在WPF中,样式通常定义在XAML文件的资源字典中。以下是一个简单的样式定义示例:
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Styles Demo" Height="300" Width="400"><Window.Resources><!-- 定义一个按钮的样式 --><Style x:Key="PrimaryButtonStyle" TargetType="Button"><Setter Property="Background" Value="Blue"/><Setter Property="Foreground" Value="White"/><Setter Property="Padding" Value="10"/><Setter Property="FontSize" Value="16"/></Style></Window.Resources><Grid><Button Content="Primary Button" Style="{StaticResource PrimaryButtonStyle}" HorizontalAlignment="Center" VerticalAlignment="Center"/></Grid>
</Window>

在上面的代码中,我们在 Window.Resources 中定义了一个名为 PrimaryButtonStyle 的样式,并应用于一个按钮控件。
Setter的使用
Setter 用于设置控件的属性。每个 Setter 包含两个属性:
Property:要设置的属性。Value:属性的值。
应用样式
要应用样式,可以使用 StaticResource 标记扩展引用样式:
<Button Content="Primary Button" Style="{StaticResource PrimaryButtonStyle}" HorizontalAlignment="Center" VerticalAlignment="Center"/>
默认样式
如果希望将样式应用于同一类型的所有控件,可以省略 x:Key,使样式成为默认样式:
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Styles Demo" Height="300" Width="400"><Window.Resources><!-- 定义一个按钮的默认样式 --><Style TargetType="Button"><Setter Property="Background" Value="Blue"/><Setter Property="Foreground" Value="White"/><Setter Property="Padding" Value="10"/><Setter Property="FontSize" Value="16"/></Style></Window.Resources><Grid><Button Content="Default Style Button" HorizontalAlignment="Center" VerticalAlignment="Center"/></Grid>
</Window>
在这个示例中,所有按钮控件将自动应用此样式。
基于现有样式创建新样式
WPF允许通过 BasedOn 属性基于现有样式创建新样式,从而实现样式的继承和扩展。例如:
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Styles Demo" Height="300" Width="400"><Window.Resources><!-- 定义基础按钮样式 --><Style x:Key="BaseButtonStyle" TargetType="Button"><Setter Property="FontSize" Value="16"/><Setter Property="Padding" Value="10"/></Style><!-- 定义继承基础样式的主按钮样式 --><Style x:Key="PrimaryButtonStyle" TargetType="Button" BasedOn="{StaticResource BaseButtonStyle}"><Setter Property="Background" Value="Blue"/><Setter Property="Foreground" Value="White"/></Style><!-- 定义继承基础样式的次按钮样式 --><Style x:Key="SecondaryButtonStyle" TargetType="Button" BasedOn="{StaticResource BaseButtonStyle}"><Setter Property="Background" Value="Gray"/><Setter Property="Foreground" Value="Black"/></Style></Window.Resources><Grid><StackPanel HorizontalAlignment="Center" VerticalAlignment="Center" Spacing="10"><Button Content="Primary Button" Style="{StaticResource PrimaryButtonStyle}"/><Button Content="Secondary Button" Style="{StaticResource SecondaryButtonStyle}"/></StackPanel></Grid>
</Window>

在这个例子中,我们定义了一个基础按钮样式 BaseButtonStyle,并基于它创建了两个新样式 PrimaryButtonStyle 和 SecondaryButtonStyle,实现了样式的继承和扩展。
使用触发器(Triggers)
触发器(Trigger)是样式的重要组成部分,用于响应控件状态的变化。常见的触发器有 PropertyTrigger 和 EventTrigger。
属性触发器(PropertyTrigger)
属性触发器用于在控件属性值发生变化时,执行某些操作。以下是一个简单的属性触发器示例:
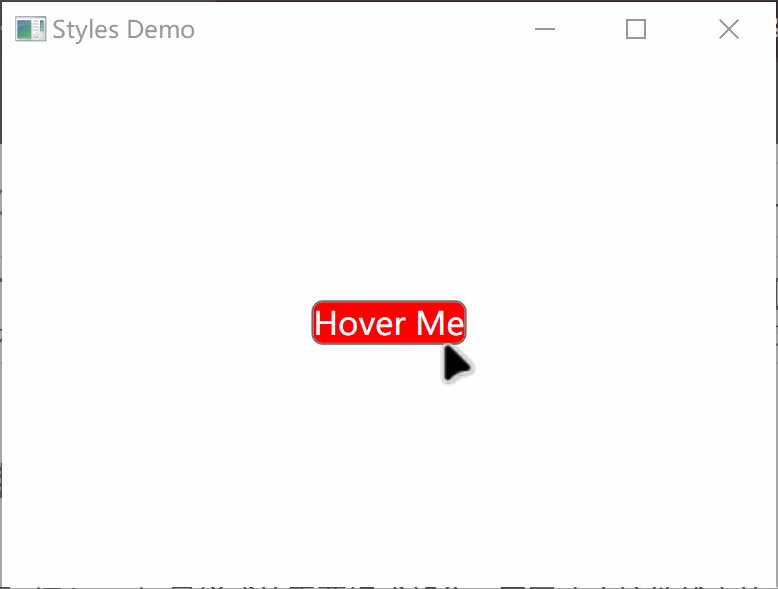
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Styles Demo" Height="300" Width="400"><Window.Resources><!-- 定义带触发器的按钮样式 --><Style x:Key="HoverButtonStyle" TargetType="Button"><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="Button"><Border Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="1" CornerRadius="5"><ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" /></Border><ControlTemplate.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Background" Value="Red"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter><Setter Property="Background" Value="Blue"/><Setter Property="Foreground" Value="White"/><Setter Property="Padding" Value="10"/><Setter Property="FontSize" Value="16"/></Style></Window.Resources><Grid><Button Content="Hover Me" Style="{StaticResource HoverButtonStyle}" HorizontalAlignment="Center" VerticalAlignment="Center"/></Grid>
</Window>
在这个例子中,当按钮被鼠标悬停时,触发器会改变按钮的背景颜色。
事件触发器(EventTrigger)
事件触发器用于响应控件的事件。以下是一个简单的事件触发器示例:
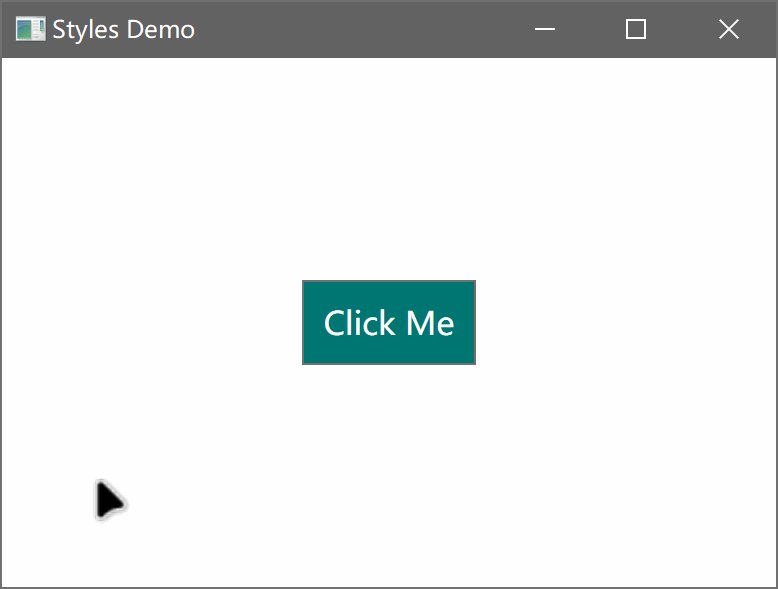
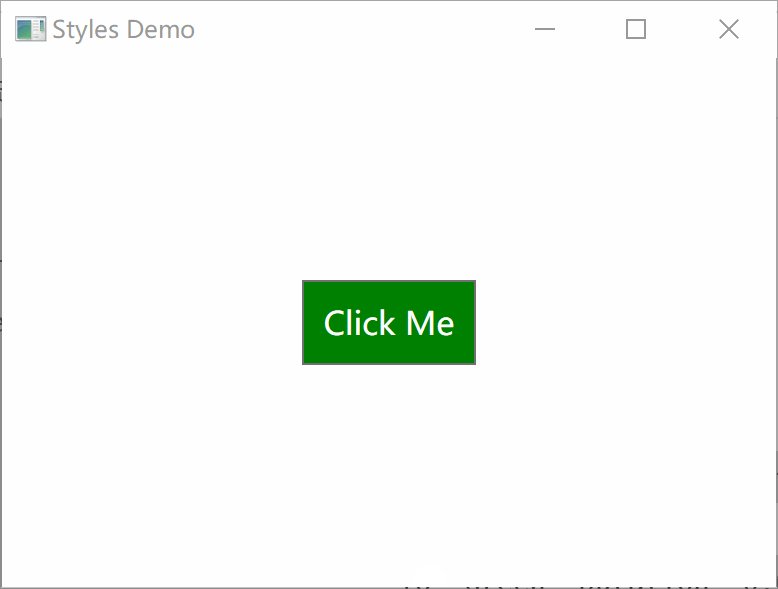
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Styles Demo" Height="300" Width="400"><Window.Resources><!-- 定义带事件触发器的按钮样式 --><Style x:Key="ClickButtonStyle" TargetType="Button"><Setter Property="Background" Value="Blue"/><Setter Property="Foreground" Value="White"/><Setter Property="Padding" Value="10"/><Setter Property="FontSize" Value="16"/><Style.Triggers><EventTrigger RoutedEvent="Button.Click"><BeginStoryboard><Storyboard><ColorAnimation Storyboard.TargetProperty="(Button.Background).(SolidColorBrush.Color)"To="Green" Duration="0:0:0.5" /></Storyboard></BeginStoryboard></EventTrigger></Style.Triggers></Style></Window.Resources><Grid><Button Content="Click Me" Style="{StaticResource ClickButtonStyle}" HorizontalAlignment="Center" VerticalAlignment="Center"/></Grid>
</Window>

在这个示例中,当按钮被点击时,事件触发器会启动一个 Storyboard,通过 ColorAnimation 将按钮的背景颜色在0.5秒内渐变为绿色。
多个触发器
WPF样式还支持多个触发器的组合使用。以下是一个同时使用属性触发器和事件触发器的示例:
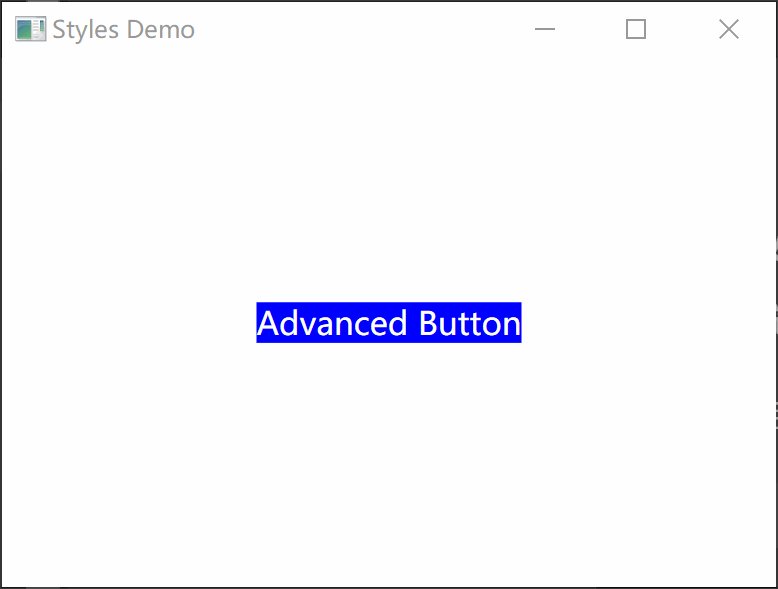
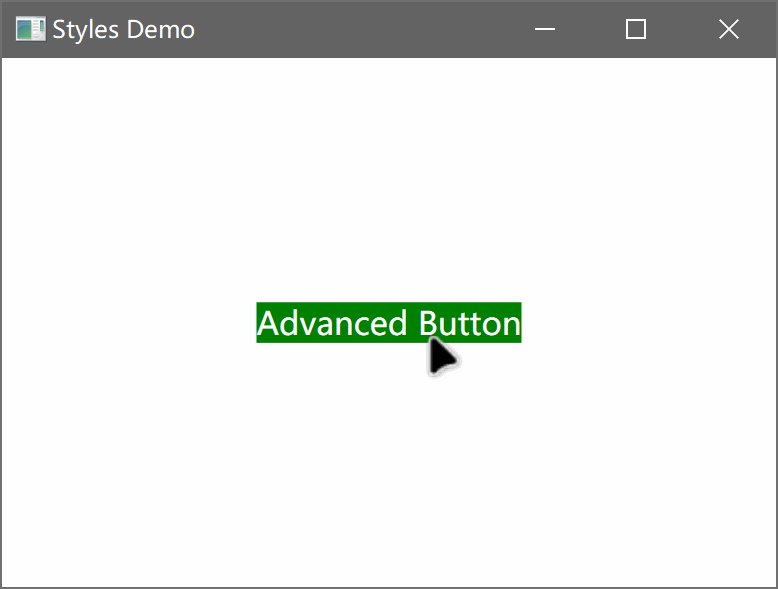
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Styles Demo" Height="300" Width="400"><Window.Resources><!-- 定义带多个触发器的按钮样式 --><Style x:Key="AdvancedButtonStyle" TargetType="Button"><Setter Property="Background" Value="Blue"/><Setter Property="Foreground" Value="White"/><Setter Property="Padding" Value="10"/><Setter Property="FontSize" Value="16"/><Style.Triggers><!-- 属性触发器:鼠标悬停时改变背景颜色 --><Trigger Property="IsMouseOver" Value="True"><Setter Property="Background" Value="Red"/></Trigger><!-- 事件触发器:点击时启动颜色动画 --><EventTrigger RoutedEvent="Button.Click"><BeginStoryboard><Storyboard><ColorAnimation Storyboard.TargetProperty="(Button.Background).(SolidColorBrush.Color)"To="Green" Duration="0:0:0.5" /></Storyboard></BeginStoryboard></EventTrigger></Style.Triggers></Style></Window.Resources><Grid><Button Content="Advanced Button" Style="{StaticResource AdvancedButtonStyle}" HorizontalAlignment="Center" VerticalAlignment="Center"/></Grid>
</Window>

在这个例子中,当按钮被鼠标悬停时,背景颜色会变成红色;当按钮被点击时,背景颜色会在0.5秒内渐变为绿色。
总结
通过本文的学习,我们详细介绍了WPF中的样式(Styles)的定义和应用,包括静态样式、基于现有样式创建新样式、属性触发器和事件触发器的使用。样式是WPF中一个强大而灵活的特性,可以帮助我们高效地管理和复用控件的外观和行为,提高开发效率和代码的可维护性。
这篇关于C# WPF入门学习主线篇(二十二)—— 样式(Styles)的定义和应用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





