本文主要是介绍如何用Vue3打造一个逼真的3D手机模型,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

本文由ScriptEcho平台提供技术支持
项目地址:传送门
手机界面卡片功能实现
应用场景介绍
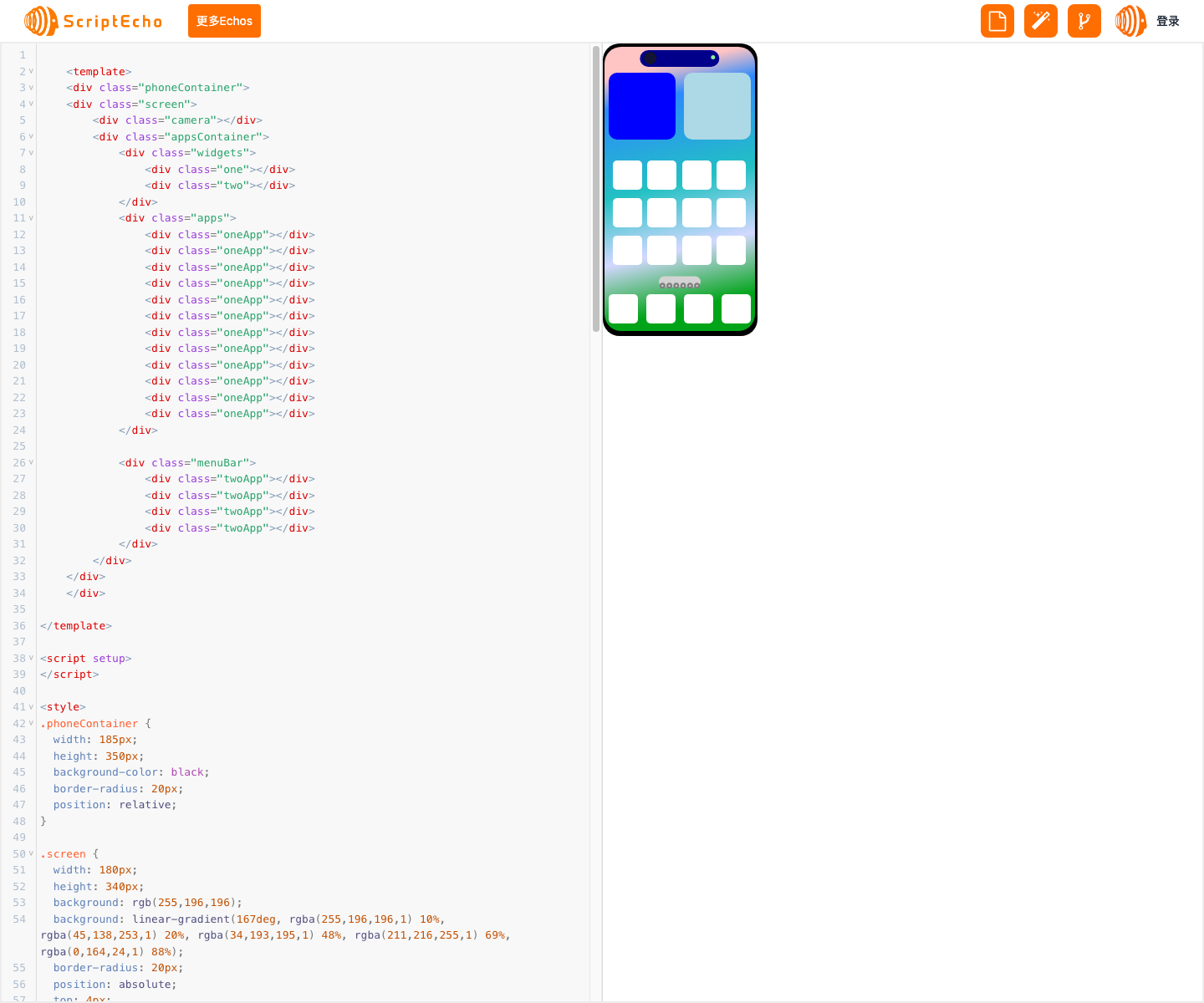
本代码片段适用于构建移动设备或网页端界面的手机卡片功能。它可以通过简单的HTML、CSS和JavaScript实现一个具有逼真视觉效果和交互功能的手机卡片。
基本功能介绍
该代码实现了以下基本功能:
- 创建一个带有屏幕、摄像头、小部件和应用程序图标的逼真手机卡片。
- 摄像头可通过CSS动画模拟呼叫过程。
- 小部件和应用程序图标可以自定义,以适应不同的设计需求。
功能实现步骤及关键代码分析
1. HTML结构
<div class="phoneContainer"><div class="screen">...</div>
</div>
phoneContainer是手机卡片的容器,它定义了卡片的尺寸和背景色。screen是手机屏幕,它包含了所有手机元素。
2. 摄像头动画
@keyframes callTransition {15% {width: 40px;}95% {width: 95px;background-color: darkblue;}
}.camera {animation-name: callTransition;animation-duration: 1.9s;animation-direction: alternate;animation-iteration-count: infinite;
}
@keyframes callTransition定义了摄像头动画的帧。camera类将动画应用于摄像头元素,使其在呼叫过程中变宽和变色。
3. 小部件和应用程序图标
<div class="widgets"><div class="one"></div><div class="two"></div>
</div>
<div class="apps"><div class="oneApp"></div><div class="oneApp"></div>...
</div>
widgets包含两个小部件,它们是可点击的。apps包含多个应用程序图标,也可以自定义。
4. 状态栏
<div class="menuBar"><div class="twoApp"></div>...
</div>
menuBar是手机状态栏,它包含了电池、信号和时间等信息。
总结与展望
开发经验与收获
- 了解了如何使用CSS动画创建逼真的交互效果。
- 掌握了使用HTML和CSS构建自定义用户界面的技巧。
未来拓展与优化
-
添加更多的交互功能,例如解锁、拨号和消息。
-
优化代码以提高性能和响应能力。
-
集成外部API以获取实时数据,例如电池状态和信号强度。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:

这篇关于如何用Vue3打造一个逼真的3D手机模型的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






