本文主要是介绍SceneKit_入门11_粒子系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
SceneKit_入门01_旋转人物SceneKit_入门02_如何创建工程SceneKit_入门03_节点SceneKit_入门04_灯光SceneKit_入门05_照相机SceneKit_入门06_行为动画SceneKit_入门07_几何体SceneKit_入门08_材质SceneKit_入门09_物理身体SceneKit_入门10_物理世界SceneKit_入门11_粒子系统SceneKit_入门12_物理行为SceneKit_入门13_骨骼动画SceneKit_中级01_模型之间的过渡动画SceneKit_中级02_SCNView 详细讲解SceneKit_中级03_切换照相机视角SceneKit_中级04_约束的使用SceneKit_中级05_力的使用SceneKit_中级06_场景的切换SceneKit_中级07_动态修改属性SceneKit_中级08_阴影详解SceneKit_中级09_碰撞检测SceneKit_中级10_滤镜效果制作SceneKit_中级11_动画事件SceneKit_高级01_GLSLSceneKit_高级02_粒子系统深入研究SceneKit_高级03_自定义力SceneKit_高级04_自定义场景过渡效果SceneKit_高级05 检测手势点击到节点SceneKit_高级06_加载顶点、纹理、法线坐标SceneKit_高级07_SCNProgram用法探究SceneKit_高级08_天空盒子制作SceneKit_高级09_雾效果SceneKit_大神01_掉落的文字SceneKit_大神02_弹幕来袭SceneKit_大神03_navigationbar上的3D文字

粒子系统是什么?
百度百科:
粒子系统表示三维计算机图形学中模拟一些特定的模糊现象的技术,而这些现象用其它传统的渲染技术难以实现的真实感的 game physics。经常使用粒子系统模拟的现象有火、爆炸、烟、水流、火花、落叶、云、雾、雪、尘、流星尾迹或者象发光轨迹这样的抽象视觉效果等等。
SceneKit 给我们提供了那些粒子系统呢?下面先来展示一下
1.fire(🔥)

2.confetti(五彩纸屑)

3.bokeh(散景)

4.Rain(下雨)

5.Reactor(反应堆)

6.Smoke(烟)

7.Star(✨)

以上就是SceneKit 框架中提供给我们的几种粒子系统,下面我做个简单的例子帮助大家学习如何简单的使用粒子系统。
走进代码的世界
- 创建工程就不演示了。
- 创建SCNView视图添加到View中去
SCNView *scnView = [[SCNView alloc]initWithFrame:self.view.bounds];
scnView.backgroundColor = [UIColor blackColor];
scnView.scene = [SCNScene scene];
scnView.allowsCameraControl = TRUE;
[self.view addSubview:scnView];- 创建摄像头
SCNCamera *camera = [SCNCamera camera];
SCNNode *cameraNode = [SCNNode node];
cameraNode.camera = camera;
camera.automaticallyAdjustsZRange = TRUE;
cameraNode.position = SCNVector3Make(0, 0, 50);
[scnView.scene.rootNode addChildNode:cameraNode];- 添加一个四方体
SCNBox *box = [SCNBox boxWithWidth:10 height:10 length:10 chamferRadius:0];
box.firstMaterial.diffuse.contents = @"1.PNG";
SCNNode *boxNode = [SCNNode nodeWithGeometry:box];
boxNode.position = SCNVector3Make(0, 10, -100);
[scnView.scene.rootNode addChildNode:boxNode];- 创建一个粒子系统文件


如何把粒子添加到刚才创建的四方体上呢?
// 1.创建粒子系统对象
SCNParticleSystem *particleSystem = [SCNParticleSystem particleSystemNamed:@"fire.scnp" inDirectory:nil];
// 2.创建一个节点添加粒子系统
SCNNode *node = [SCNNode node];
[node addParticleSystem:particleSystem];
node.position = SCNVector3Make(0, -1, 0);
// 3.将粒子系统节点设置为四方体的子节点
[boxNode addChildNode:node];完成之一步,今天我们的内容就结束了,是不是很简单!
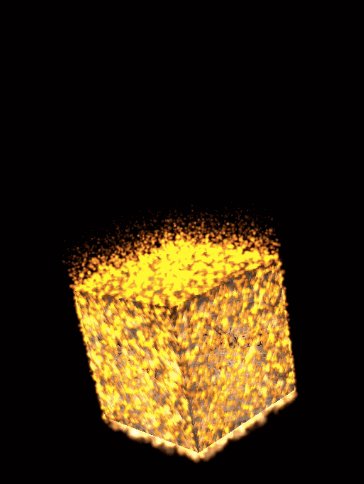
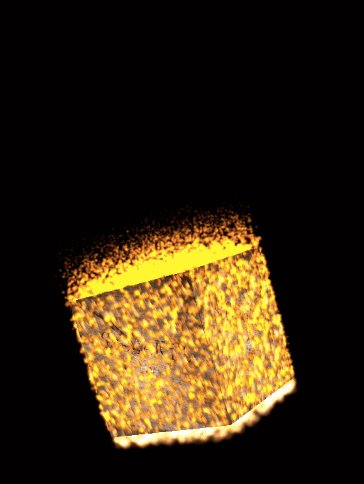
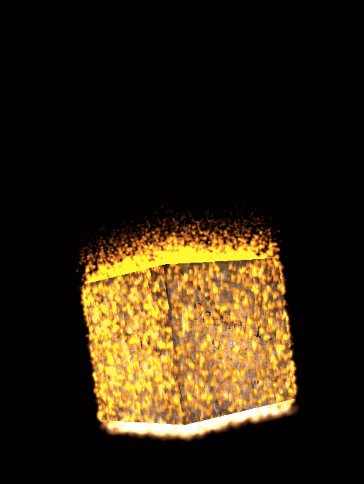
运行结果:

总结
粒子系统是我们在游戏中特别重要的一块内容,相对内容也比较多,我们今天就简单的介绍到这里,在高级篇,我们在详细讲解它的更多高级用法。
代码库,听说经常给人点赞都当老板了!
这篇关于SceneKit_入门11_粒子系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









