本文主要是介绍ue5创建地图瓦片,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
先在虚幻商城下载免费的paperzd插件,并启用。

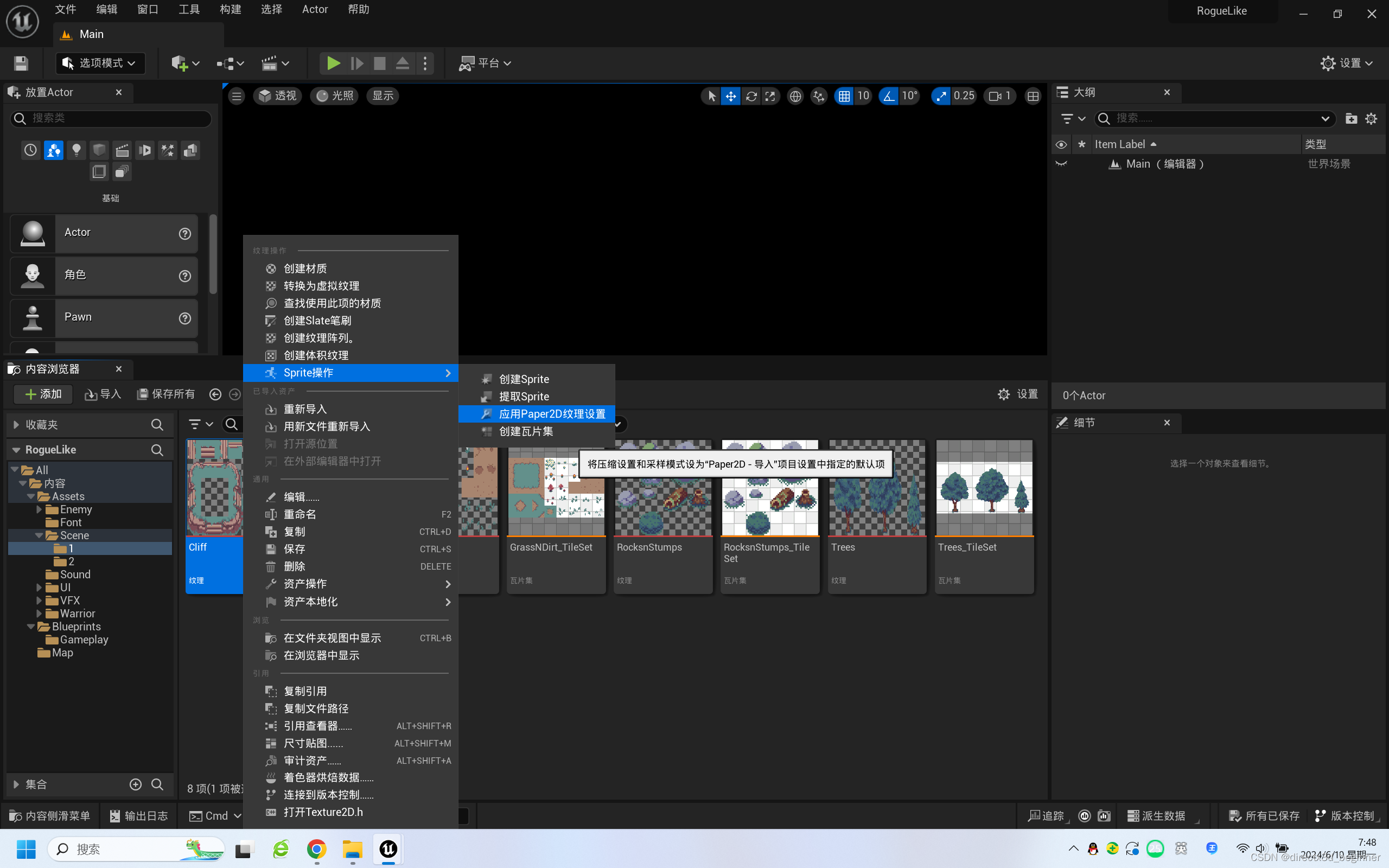
导入资源后,先通过应用paper2d纹理资源,将去掉导入ue时产生的边缘模糊,再点击下面的创建瓦片集,
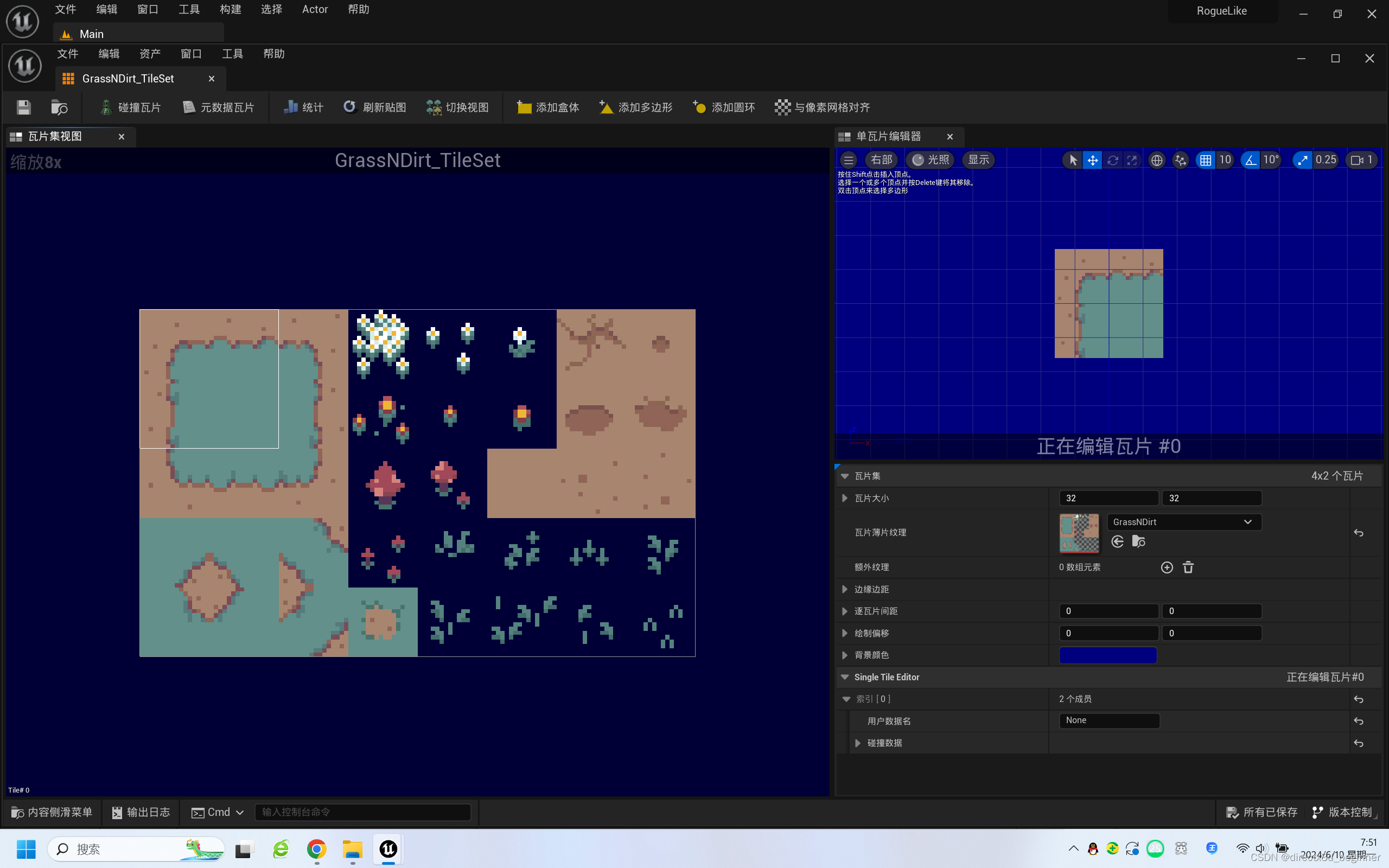
打开瓦片集,发现选中不对,

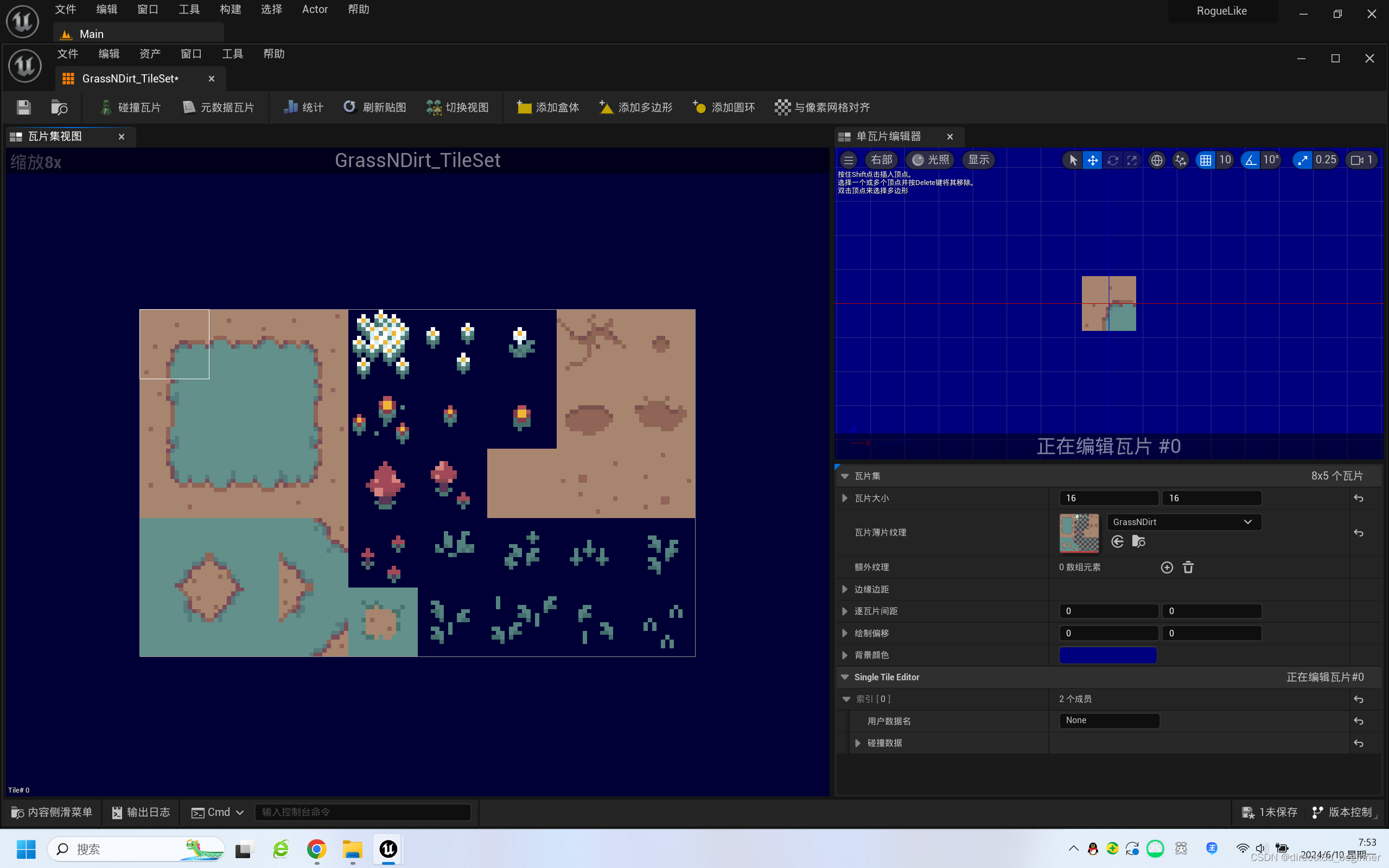
改变瓦片大小为16*16,正常,保存之。

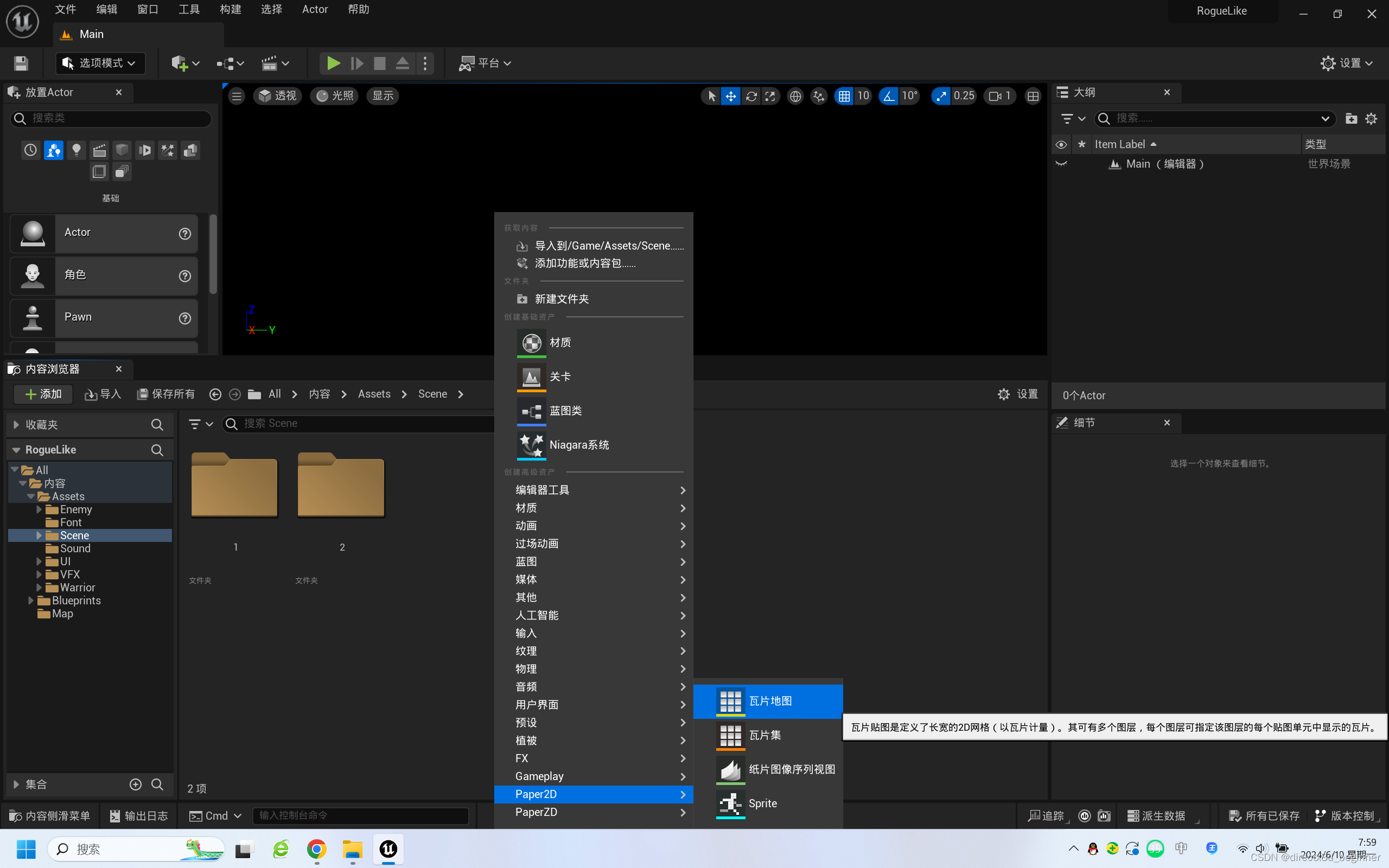
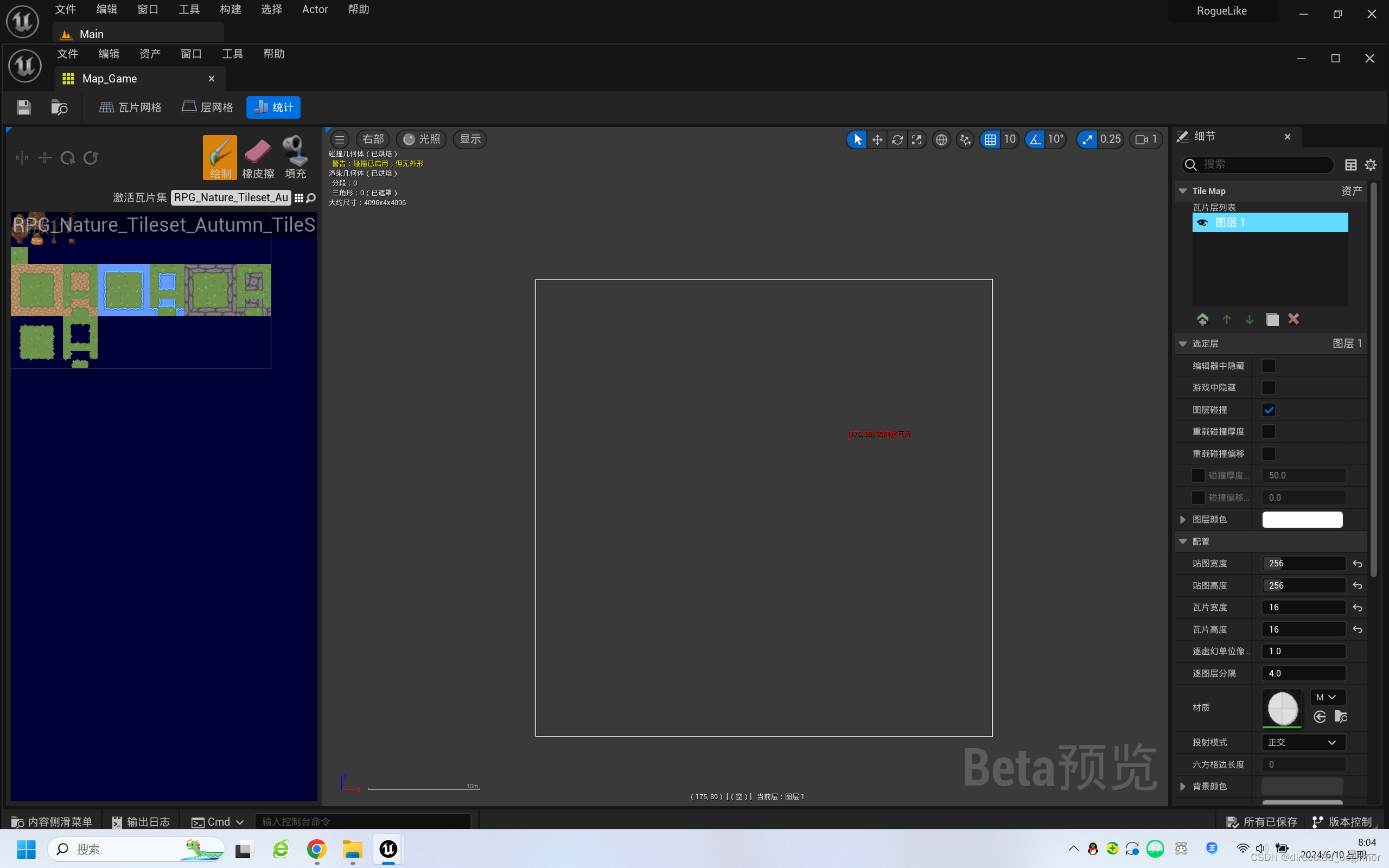
生成瓦片地图


设置瓦片地图宽高都是256,瓦片宽高为16,并激活一个瓦片集。

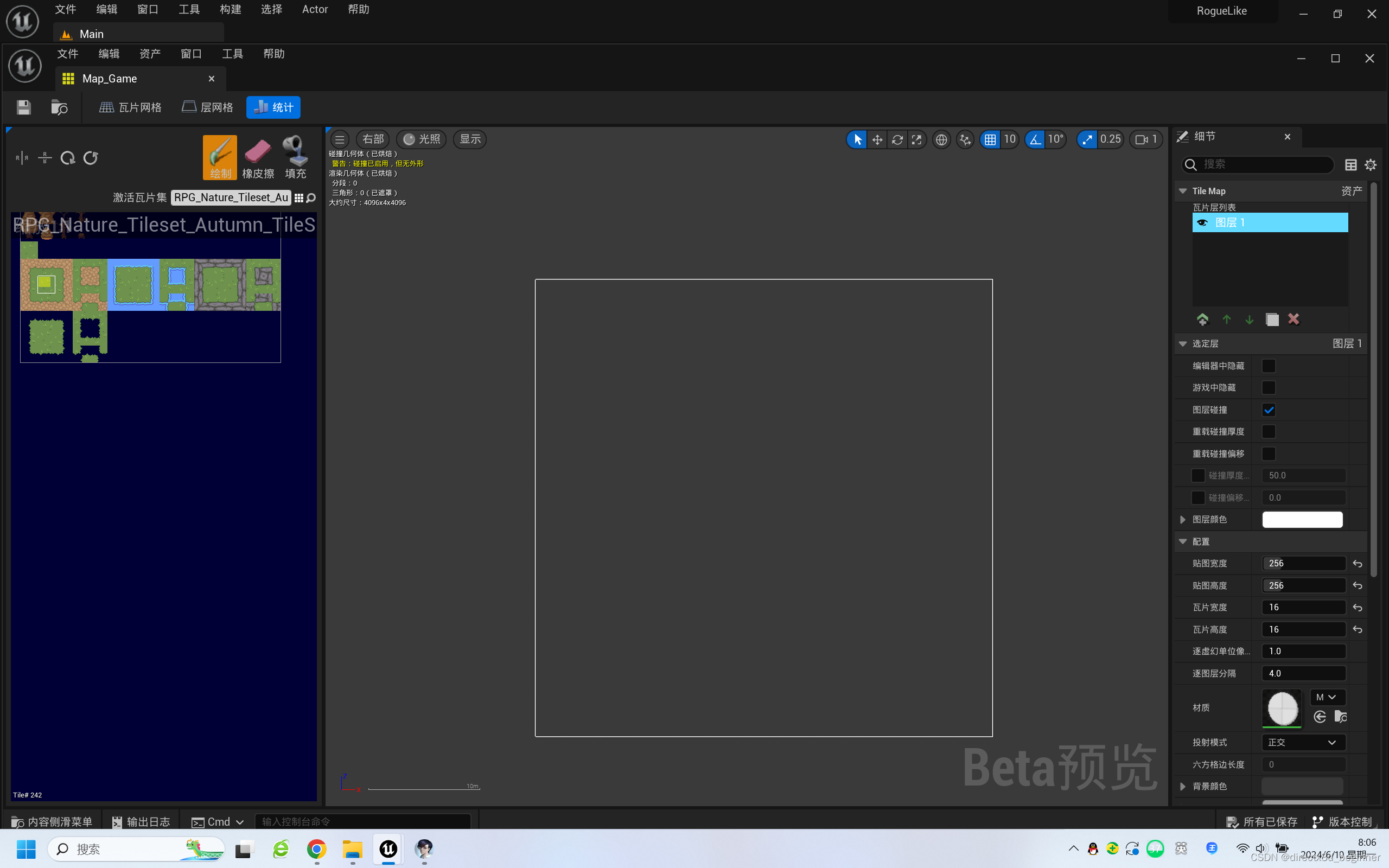
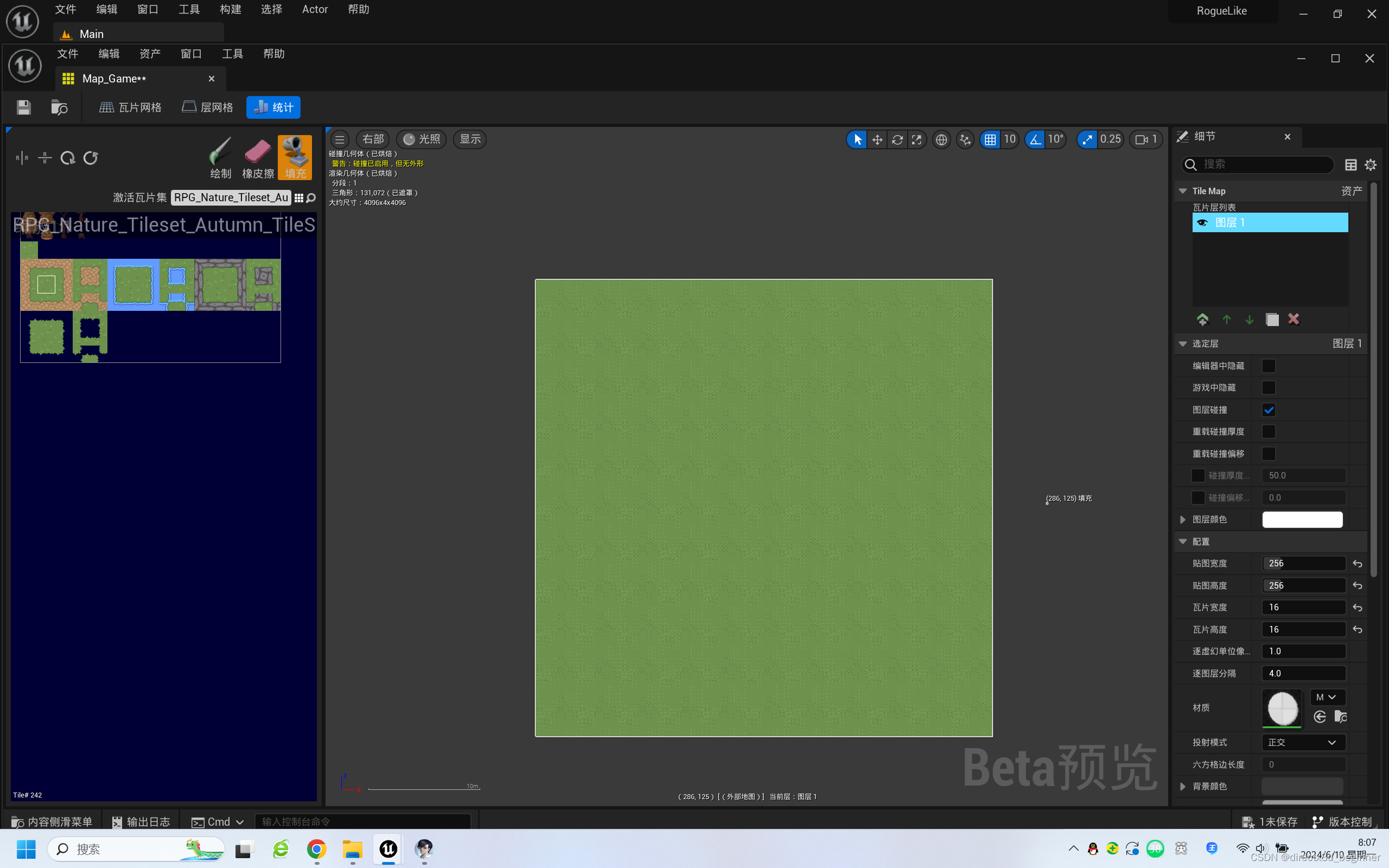
从瓦片集中选择中间4个像素(不是这块绿色的全部),再点击填充。

左键点击这个瓦片地图

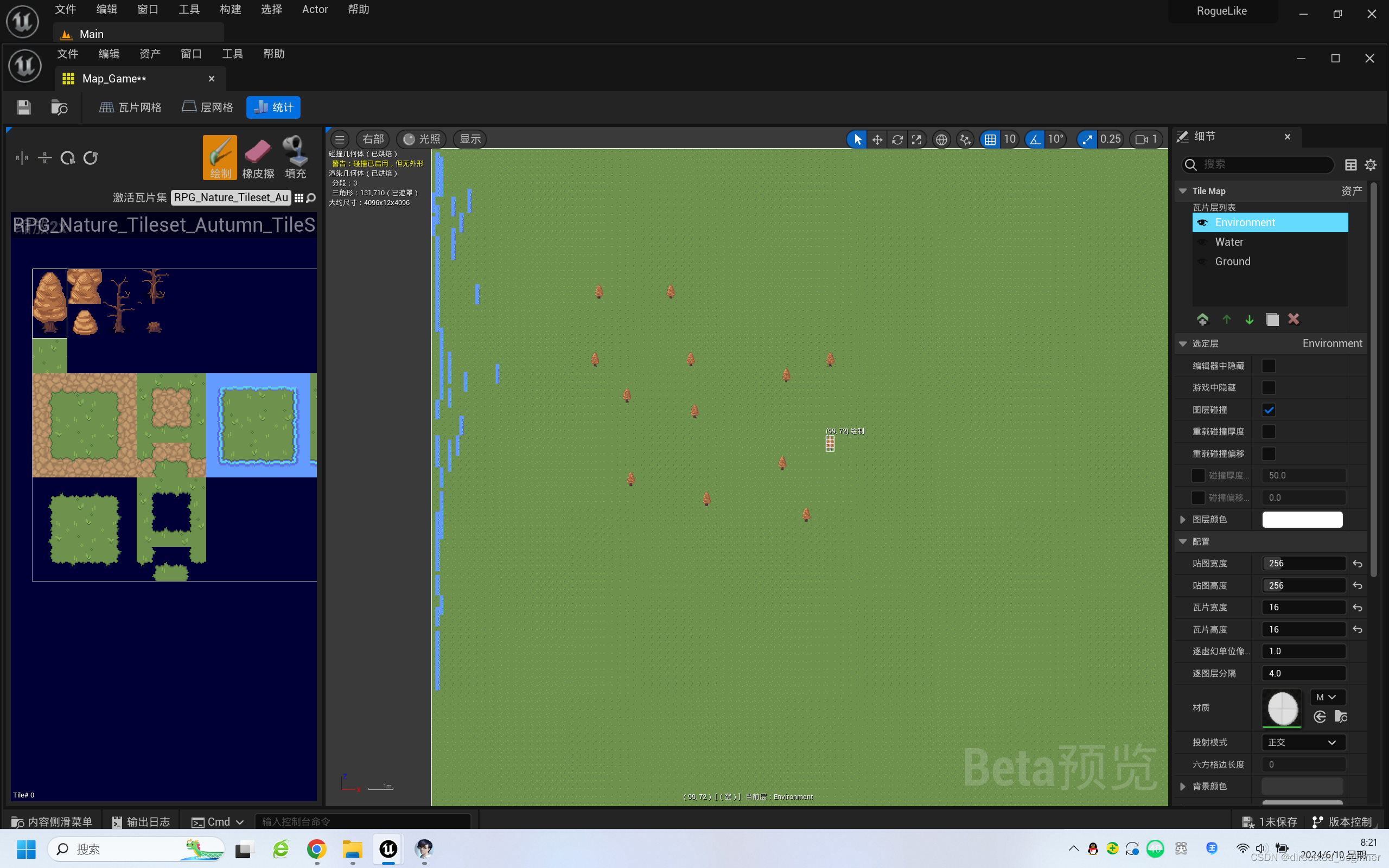
添加一个水的图层,绘制

同样,添加第三个图层,环境,选中树木后,添加几个

拖入场景中,去掉“选中时逐瓦片网格显示”

旋转时,x轴也要-90

添加一个玩家出生点


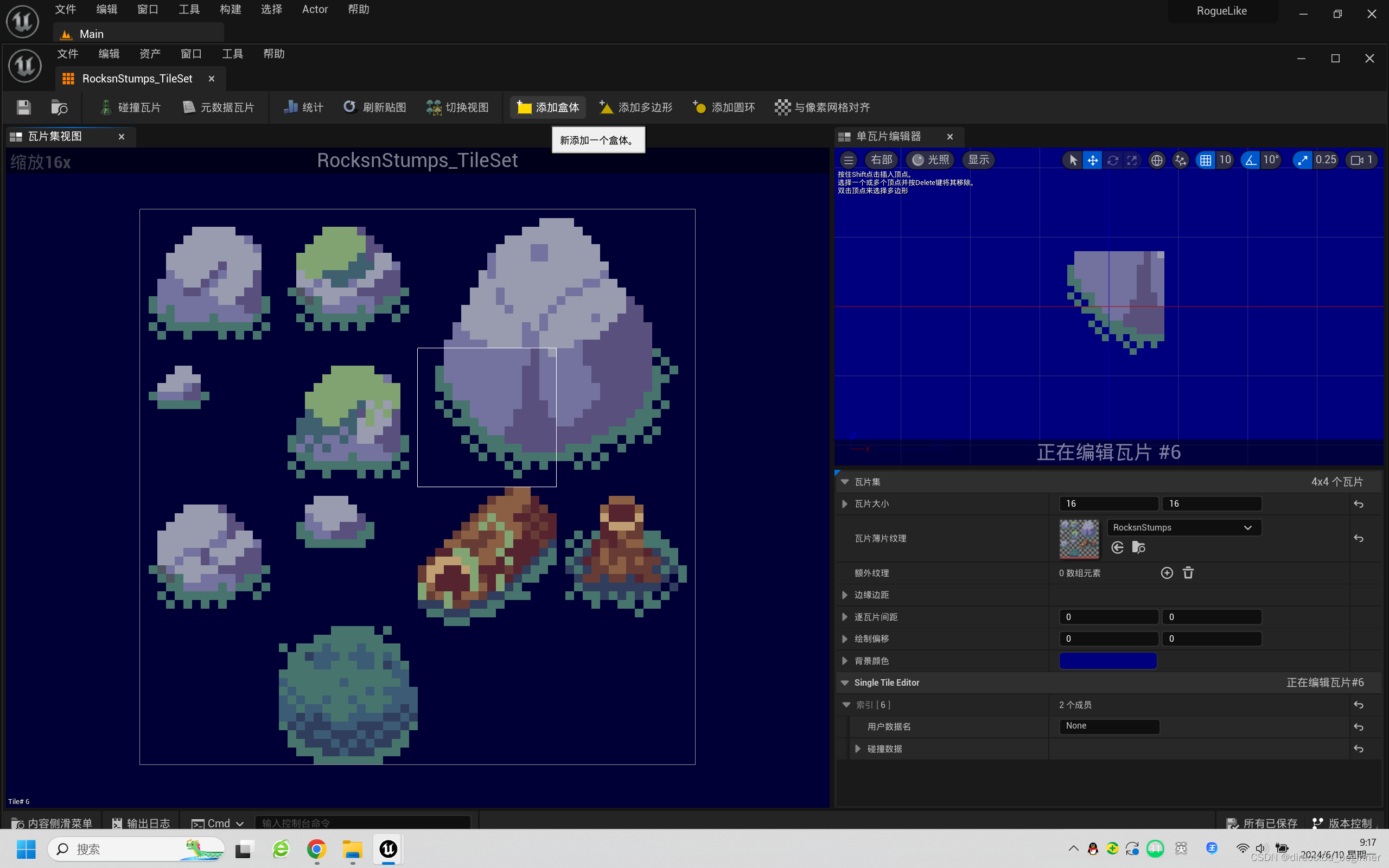
加入碰撞检测,比如石头,先选中一个瓦片,添加盒体


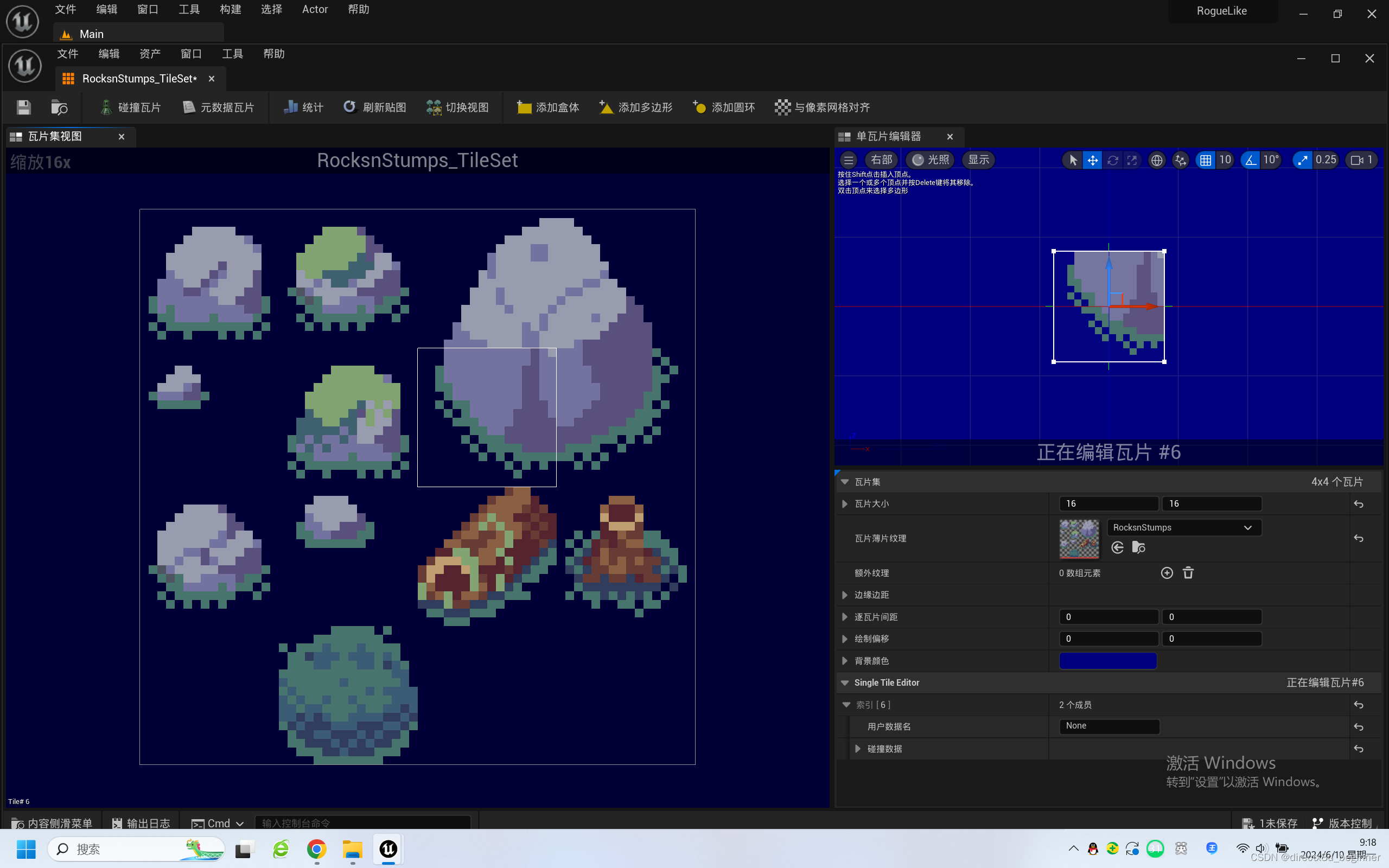
取消对齐网格体,并删除左下包围盒顶点

或者用碰撞瓦片+添加盒体的方式,最后刷新贴图,保存

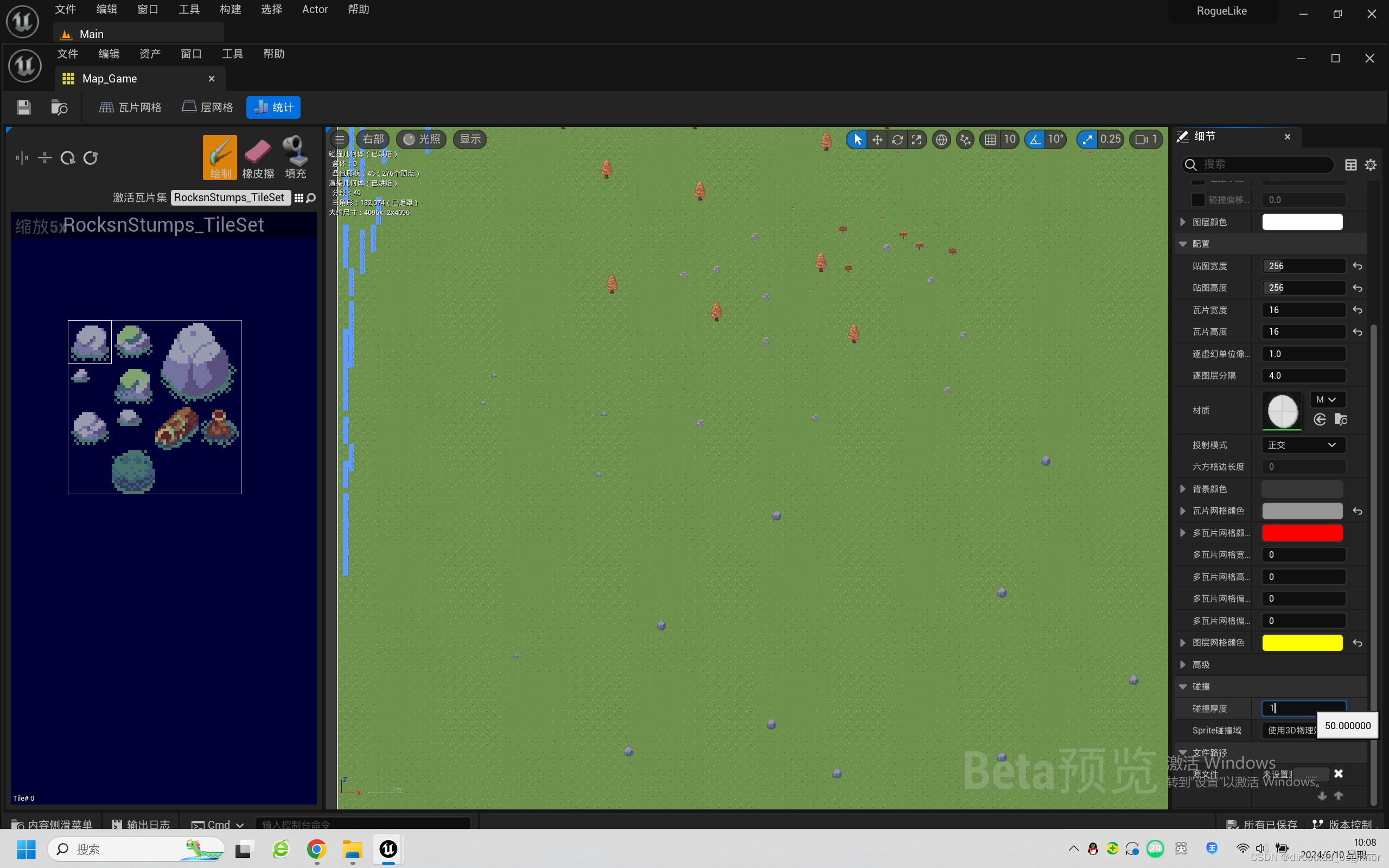
放入地图一些石块,显示碰撞,

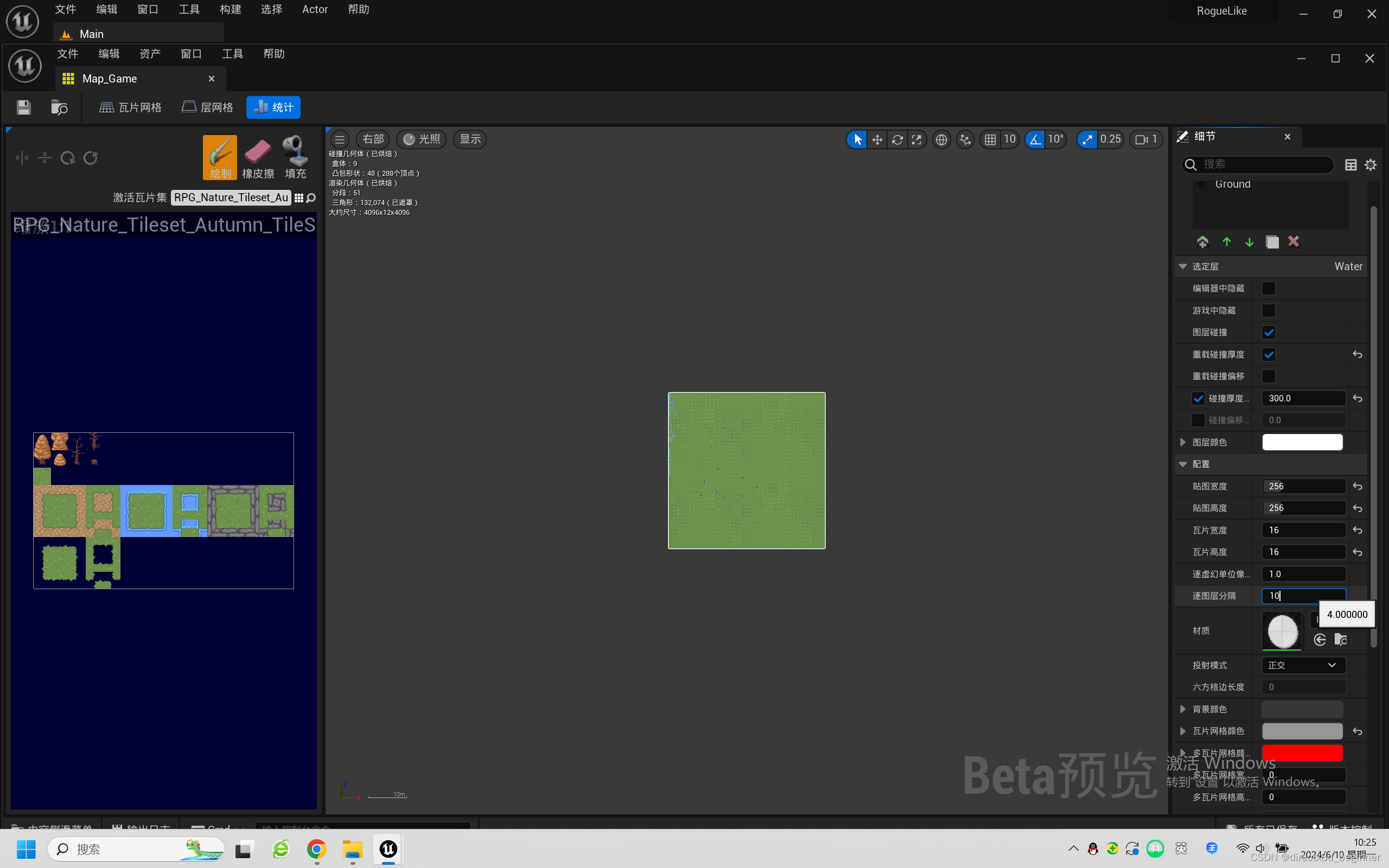
碰撞厚度改为1

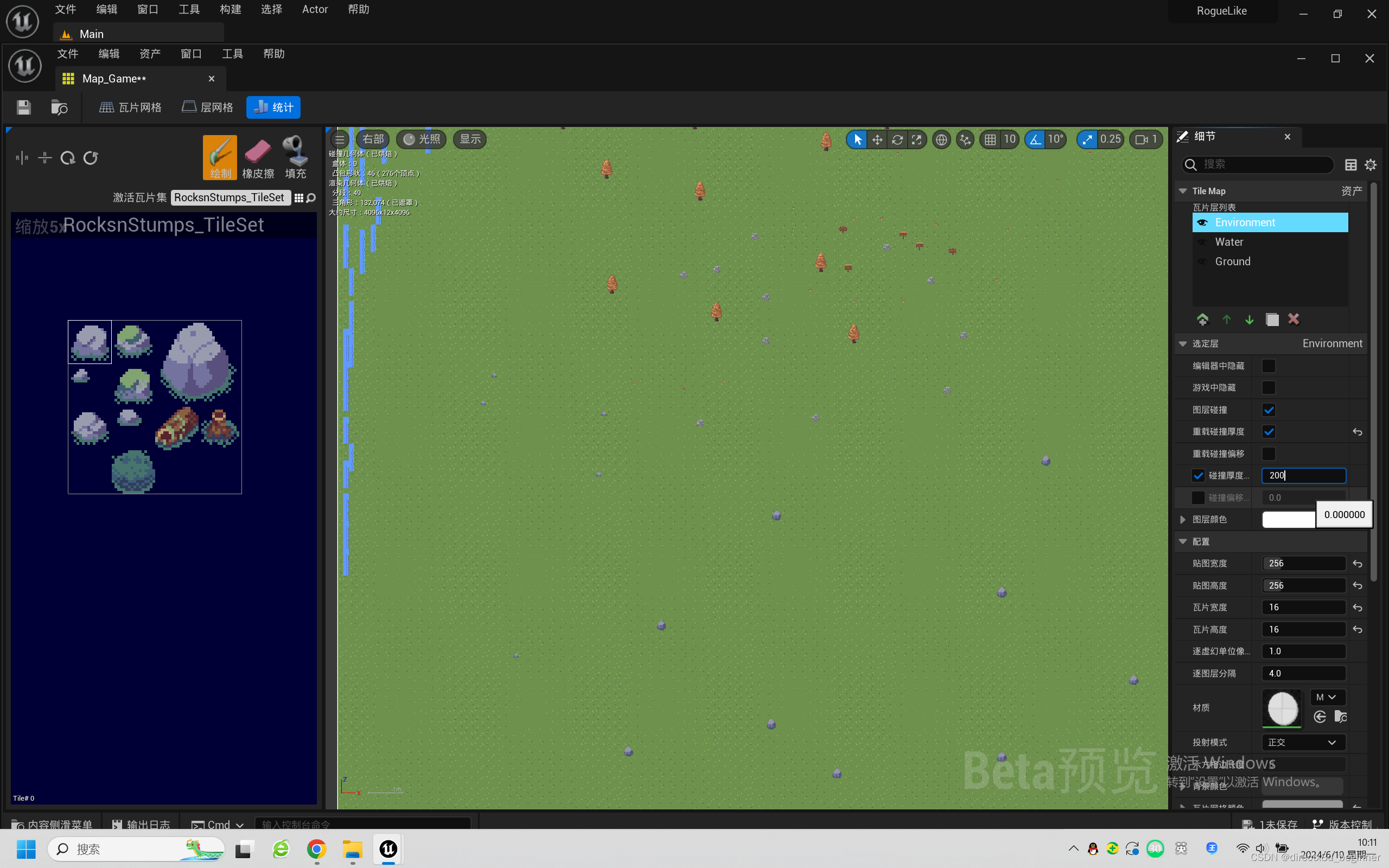
Environent图层厚度重载,设置为200

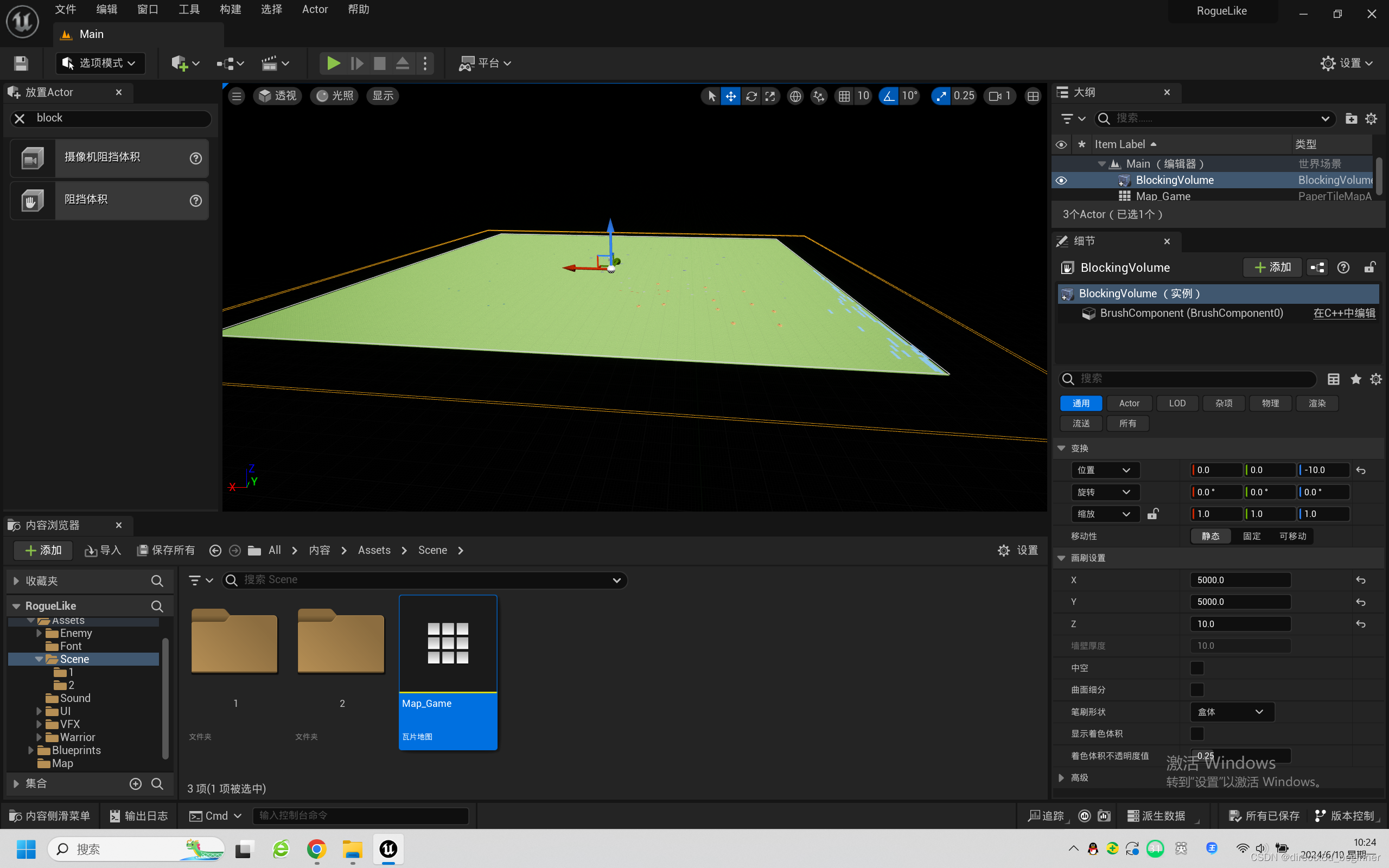
在场景中加一个阻挡体积

层间距离设置为10

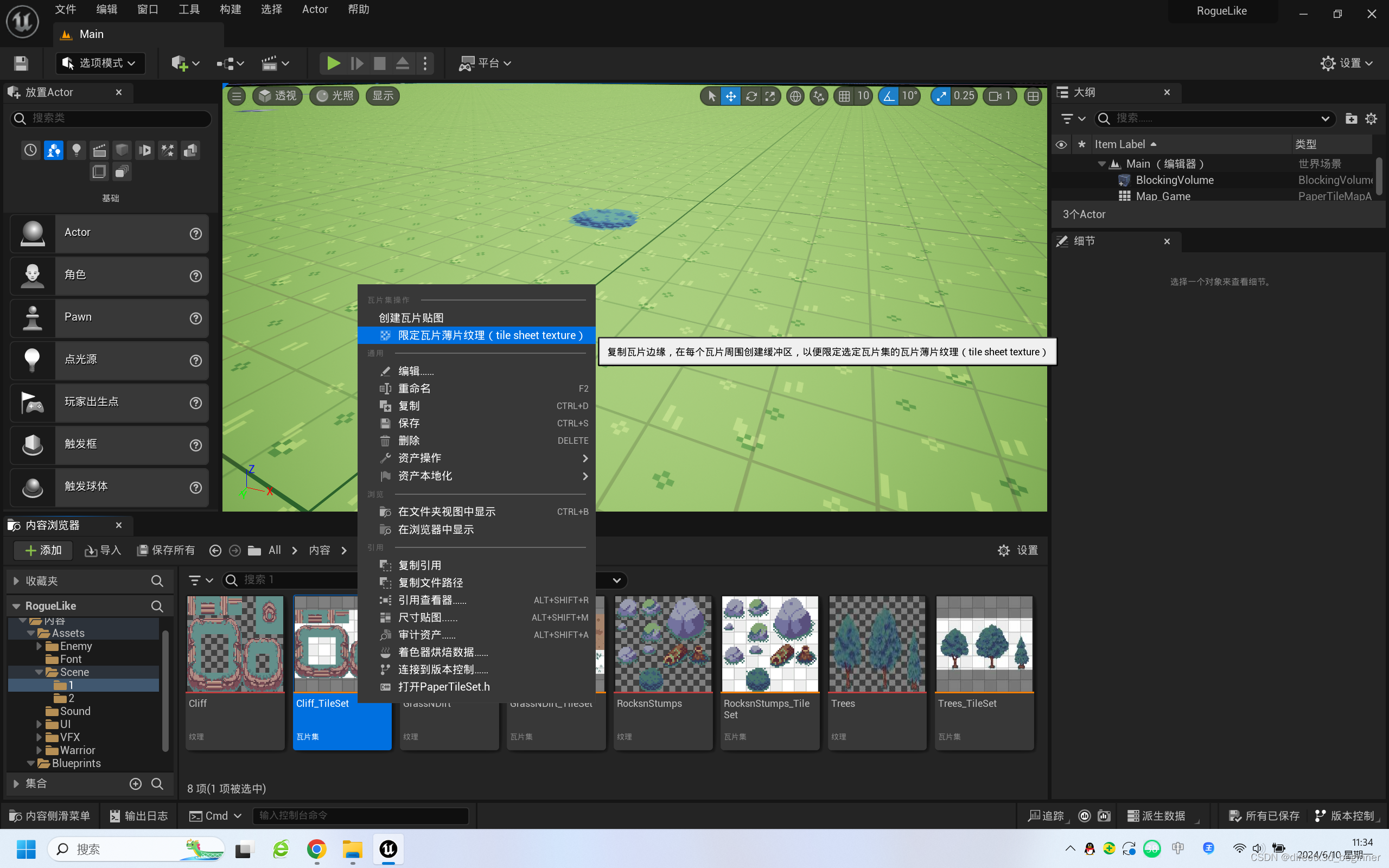
瓦片集添加地图缓冲区,去掉黑线,


这篇关于ue5创建地图瓦片的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





