本文主要是介绍自建导航页,如何获取网站在浏览器上显示的图标,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
网站图标
在访问一个网站时,通常会在浏览器标签的左上角显示网站对应的图标。

在做自定义导航这类页面时,为了显示效果,通常会把网站图标显示出来。
一、如何获取网站图标
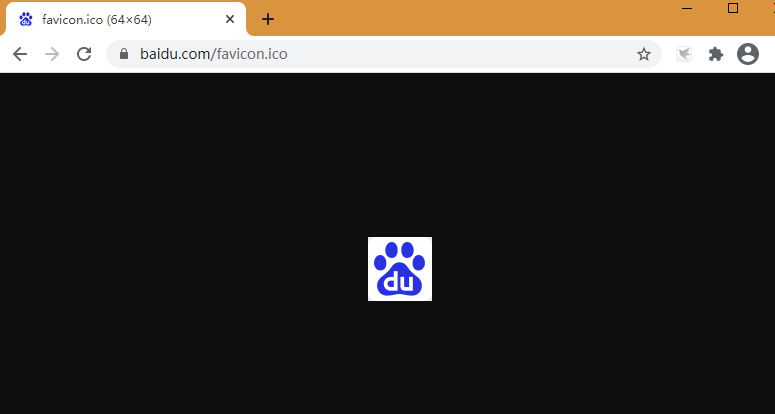
在通常情况下,只需要在网站域名后加上/favicon.ico就可以访问图标文件。
如:https://www.baidu.com/favicon.ico

但是也有部分网站无法通过此方法获取图标,要么是地址不标准,要么是没设置图标。
遇到这类情况只能自行设置图标或显示默认图标。
注意,是用域名+/favicon.ico,不要有其他路径。
二、无法统一获取图片的处理方法
有的网站在浏览器中打开后可以看到图标,但是使用第一种方法时无法正常获取到图标。
这时就需要单独进行获取图标地址了:
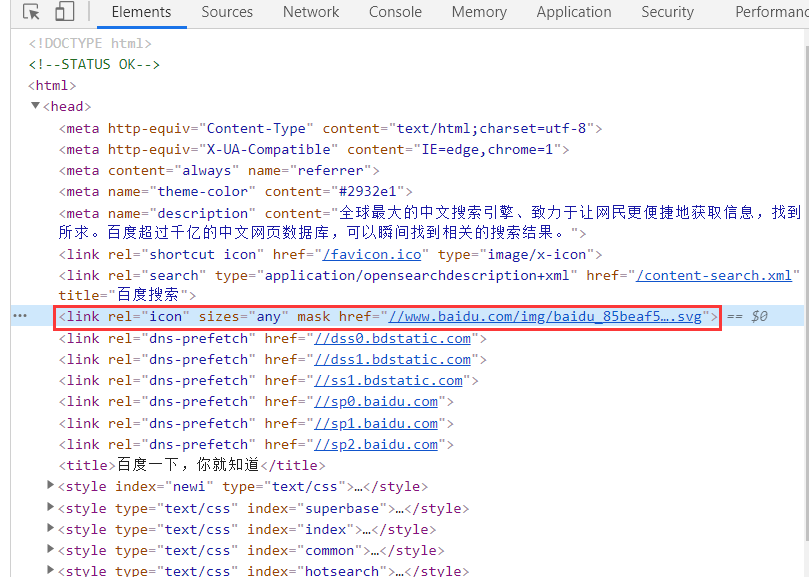
- 使用谷歌浏览器打开网址
- F12 查看网页元素
- 在head中找到link icon,就可以获得图标路径了(这样的图标一般清晰度都比较高)

三、实际效果
成功显示出图标,只是分辨率看着有点着急(只有48x48),不如上面百度64x64的图标效果好。

这篇关于自建导航页,如何获取网站在浏览器上显示的图标的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






