本文主要是介绍Unity 从0开始编写一个技能编辑器_02_Buff系统的生命周期,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
工作也有一年了,对技能编辑器也有了一些自己的看法,从刚接触时的惊讶,到大量工作时觉得有一些设计的冗余,在到特殊需求的修改,运行效率低时的优化,技能编辑器在我眼中已经不再是神圣不可攀的存在的,所以可以开始正式进行技能编辑器的编写工作了。
首先 无论是塔防 MOBA 还是MMO,buff机制都是不可或缺的一部分,buff可以看作是由Timer实现的一种计时器,即以时间为单位执行一些脚本事件 比如:敌方对我造成dot伤害(每多少秒灼烧(被作为target释放技能)),buff也具有层数 我被友军上了一层buff,每一层都会加一些攻击力。
也有立即生效的(start)buff 和 被移除时 (end)生效的buff
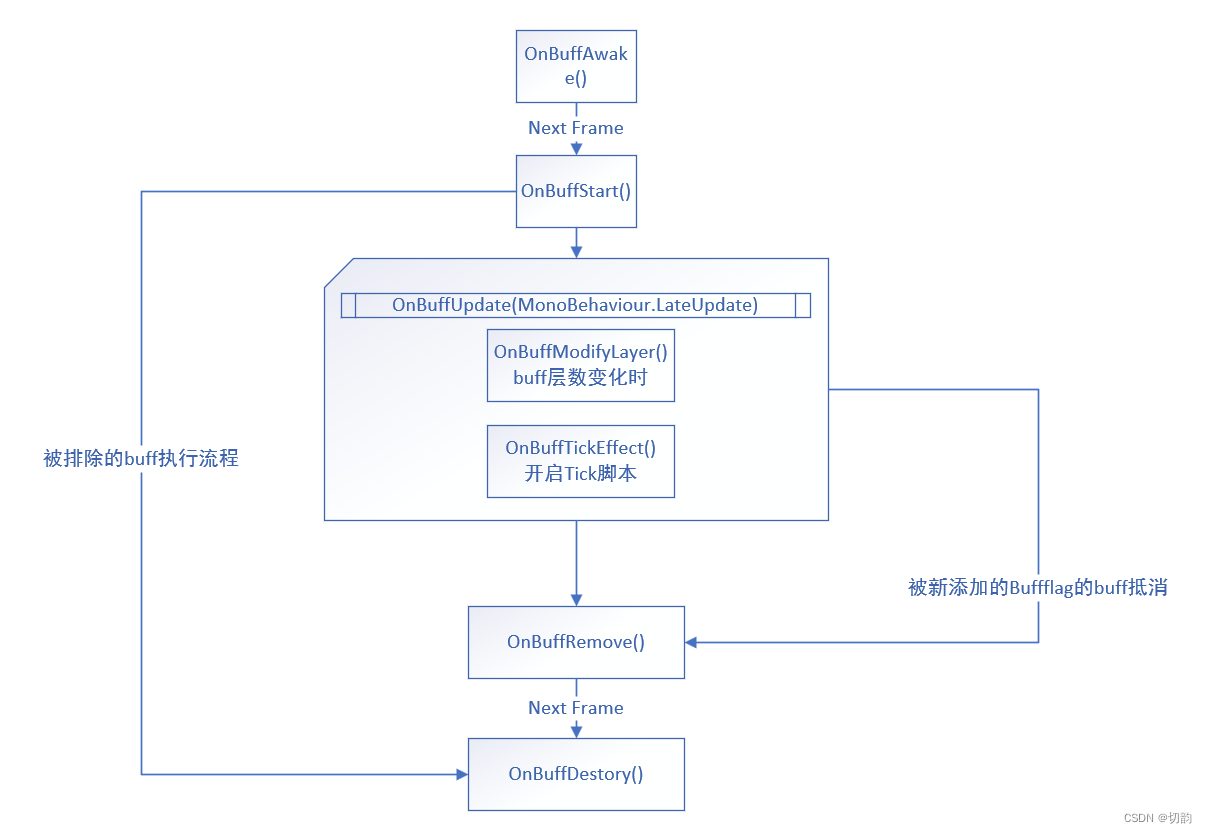
所以可以规定buff的生命周期如下所示

1.当不能添加该种类Buff时,只有OnBuffAake()和OnBuffDesty(将被执行)。
2.当Buff被中断时,OnBuffDesty(不会被执行)。(如被施加了buff的主体死亡被回收)
3.当Buff被Remove时,tick逻辑将不再执行
所以完整的buff流程应该是
1.在被添加的一帧执行OnBuffAwake
2.下一帧执行OnbuffStart
3.OnbuffStart的同一帧OnBuffUpdate执行逻辑 OnBuffModifyLayer()层数修改改数性 Tick则执行周期效果
4.Buff lastrtime==0时buff移除 执行end脚本
5.OnbuffDesatory buff移除
在工作时 加buff时会有一些让策划误解的情况,就是 start脚本何时执行?重复添加buff要不要执行,要不要累计层数,是否刷新buff时间,还是累计时间,所以应该具有如下设计枚举这些情况
//重复添加同一种Buff时的行为public enum BuffMutilAddType{resetTime, //重置Buff时间multipleLayer, //增加Buff层数multipleLayerAndResetTime, //增加Buff层数且重置Buff时间multipleCount //同种Buff同时存在多个,互不影响}
依照本文流程图可设计buffsystem接口,代码如下
ublic interface IBuff
{/// <summary>/// Buff启用时,生效前(即便该Buff不可作用于对象也会先执行)/// </summary>public void OnBuffAwake();/// <summary>/// Buff开始生效时/// </summary>public void OnBuffStart();/// <summary>/// Buff移除时(用于移除效果)/// </summary>public void OnBuffRemove();/// <summary>/// Buff销毁时(用于执行移除时效果)/// </summary>public void OnBuffDestroy();/// <summary>/// 更新周期性效果计时/// </summary>public void OnBuffUpdate();/// <summary>/// Buff层数变化时/// </summary>/// <param name="change"></param>public void OnBuffModifyLayer(int change);/// <summary>/// 开始周期性效果/// 如果已经开启过(无论是否在之后停止了),则重置计时器并重新开始/// </summary>/// <param name="interval">周期时间</param>public void StartBuffTickEffect(float interval);/// <summary>/// 停止周期性效果/// </summary>public void StopBuffTickEffect();/// <summary>/// 重置Buff以复用/// </summary>public void Reset();/// <summary>/// 重置总体时间/// </summary>public void ResetTimer();/// <summary>/// 初始化/// </summary>/// <param name="target">Buff目标</param>/// <param name="caster">Buff来源</param>public void Initialize(IBuffHandler target, GameObject caster);/// <summary>/// 让BuffStack+=i/// </summary>/// <param name="i">改变的层数,可以为负</param>public void ModifyLayer(int i);/// <summary>/// 设置Buff是否生效。/// 不生效时,Buff的所有计时器也会暂停/// </summary>/// <param name="ef"></param>public void SetEffective(bool ef);/// <summary>/// 如果Buff名为空,就会视为不可使用的空Buff/// </summary>public bool IsEmpty();}
后续下篇文章我会给出buff类的设计 如stack flag的规划 icon effect 名称等等的具体buff类的设计。欢迎大家批评指正和评论区讨论(IBuffHandler 类我们先不管他)
这篇关于Unity 从0开始编写一个技能编辑器_02_Buff系统的生命周期的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







