本文主要是介绍C# WPF入门学习主线篇(十七)—— UniformGrid布局容器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
C# WPF入门学习主线篇(十七)—— UniformGrid布局容器

欢迎来到C# WPF入门学习系列的第十七篇。在前几篇文章中,我们已经探讨了 Canvas、StackPanel、WrapPanel、DockPanel 和 Grid 布局容器及其使用方法。本篇博客将介绍另一种非常实用且简单的布局容器——UniformGrid。通过本文,您将学习如何使用 UniformGrid 来创建均匀排列的网格布局,并了解 UniformGrid 的常见属性和应用场景。
什么是UniformGrid布局容器?
UniformGrid 是WPF中的一种布局容器,用于将子控件均匀地排列在一个规则的网格中。UniformGrid 类似于 Grid 布局容器,但不同的是,它会自动调整每个单元格的大小,使所有子控件占据相同的空间,形成一个均匀的网格。这种布局容器非常适合用于需要整齐排列的控件集合,如按钮、图片等。
UniformGrid的常见属性
UniformGrid 主要有以下几个重要的属性,可以帮助开发者灵活地控制子控件的排列方式:
- Rows: 定义网格的行数。
- Columns: 定义网格的列数。
- FirstColumn: 指定子控件排列的起始列。
使用UniformGrid布局容器的示例
基本使用示例
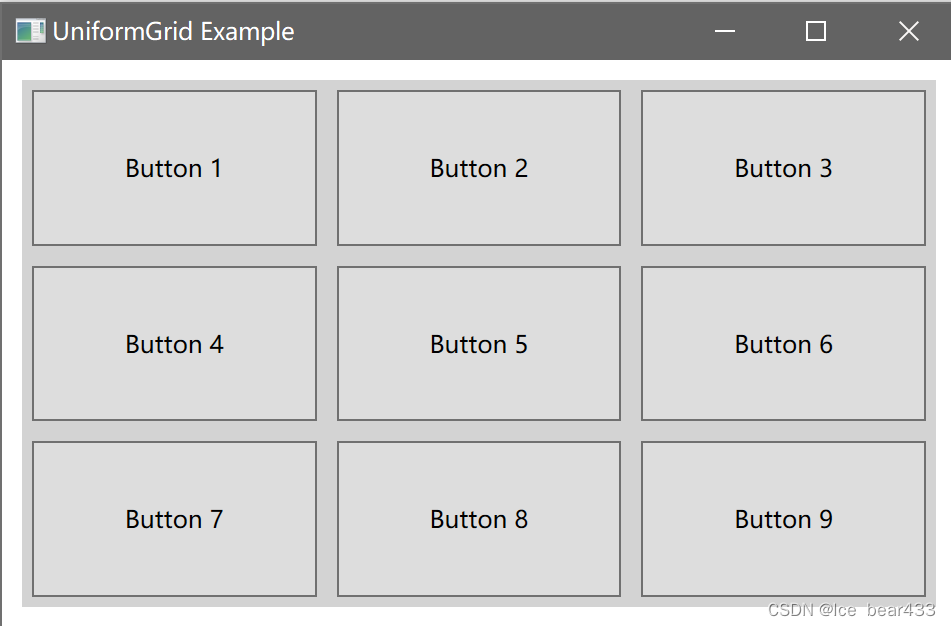
以下是一个简单的XAML代码示例,展示了如何使用 UniformGrid 创建一个包含三行三列的均匀网格布局:
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="UniformGrid Example" Height="350" Width="525"><Grid><!-- 定义一个 UniformGrid 布局容器 --><UniformGrid Rows="3" Columns="3" Margin="10"><!-- 将按钮均匀排列在网格中 --><Button Content="Button 1"/><Button Content="Button 2"/><Button Content="Button 3"/><Button Content="Button 4"/><Button Content="Button 5"/><Button Content="Button 6"/><Button Content="Button 7"/><Button Content="Button 8"/><Button Content="Button 9"/></UniformGrid></Grid>
</Window>
在上面的代码中,我们创建了一个 UniformGrid,并将九个按钮均匀排列在三行三列的网格中。
动态设置UniformGrid的示例
在后台代码中,您可以动态设置 UniformGrid 的行数和列数,并添加子控件:
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;namespace WpfApp
{public partial class MainWindow : Window{public MainWindow(){InitializeComponent();// 动态创建一个 UniformGrid 并设置其属性UniformGrid dynamicUniformGrid = new UniformGrid{Rows = 3,Columns = 3,Margin = new Thickness(10),Background = new SolidColorBrush(Colors.LightGray)};// 动态创建几个按钮并添加到 UniformGridfor (int i = 1; i <= 9; i++){Button button = new Button{Content = $"Button {i}",Margin = new Thickness(5)};dynamicUniformGrid.Children.Add(button);}// 将动态创建的 UniformGrid 添加到窗口的内容中this.Content = dynamicUniformGrid;}}
}

在上面的代码中,我们动态创建了一个 UniformGrid,设置其行数和列数,并添加了九个按钮到该 UniformGrid 中,最后将 UniformGrid 添加到窗口的内容中。
UniformGrid布局容器的优缺点
优点
- 均匀排列:
UniformGrid自动将所有子控件均匀地排列在网格中,确保每个子控件占据相同的空间。 - 简单易用:
UniformGrid配置简单,无需像Grid一样定义行和列的大小。 - 适用于固定数量的控件:非常适合需要均匀排列固定数量控件的场景,如按钮、图片等。
缺点
- 灵活性低:
UniformGrid的排列方式较为固定,无法实现复杂的布局需求。 - 不适用于动态调整:对于需要动态调整子控件大小或位置的场景,
UniformGrid的灵活性不足。
总结
本文详细介绍了WPF中的 UniformGrid 布局容器,包括其常见属性、使用方法及优缺点。通过 UniformGrid,开发者可以轻松实现均匀排列的网格布局,非常适合需要整齐排列固定数量控件的场景。接下来,我们将继续探讨其他布局容器及其应用。
这篇关于C# WPF入门学习主线篇(十七)—— UniformGrid布局容器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



