本文主要是介绍超过20W个高质量组件的开源PCB库,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目介绍
Celestial Altium Library是由Altium行业专家Mark Harris创建的一个庞大的免费开源数据库库,专为Altium Designer而设计,库中包含超过20万个优质组件 .


特点
- 高质量数据:Celestial Altium Library注重数据的质量,用户可以信任库中的组件信息和参数。

-
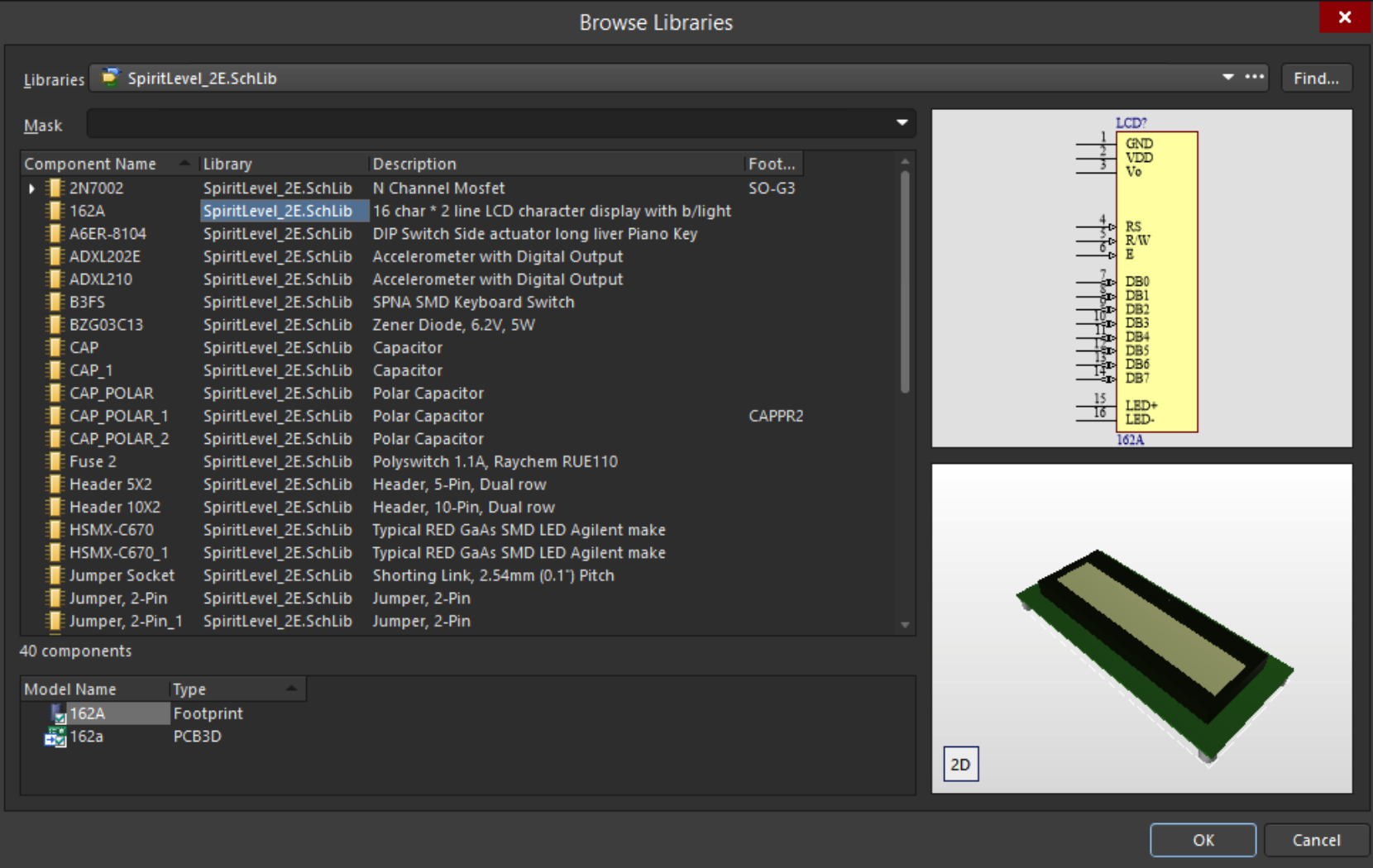
准确的足迹:每个组件都配备了准确的足迹,对于准确的PCB设计至关重要。
-
卓越的3D模型:除了准确的足迹,库中还提供卓越的3D模型,帮助用户更好地可视化和模拟电路板的实际外观和布局。
-
免费和开源:这个库是免费的,并且是开源的,用户可以根据需要进行修改和贡献。
-
持续更新和开发:由于该库托管在专用云平台上,可以确保用户始终可以访问到最新的组件信息。此外,库正在积极开发中,以扩展其组件覆盖范围。
-
快速集成:将Celestial Altium Library集成到您的Altium Designer工作流程中,可以加快组件选择和放置速度,从而促进设计过程。
-
精美的原理图:利用库中准确的组件信息和高质量符号,您可以创建专业且易于理解的原理图。
-
逼真的3D PCB:借助库中卓越的3D模型,生成逼真的3D PCB渲染图,有助于在设计阶段更好地可视化和沟通设计。
-
减少错误和返工:由于库中的数据质量高且持续更新,使用Celestial Altium Library可以降低因组件信息错误而导致的错误和返工。
Celestial Altium Library从一开始就设计为包含高质量数据,具有准确的足迹和卓越的3D模型。这个库可以免费使用,并且是开源的。Celestial Altium Library已经包含大量组件,并正在积极开发,以扩展组件覆盖范围。
作者介绍:
90后资深架构师,深耕工业可视化,数字化转型,深度学习技术在工业中的应用。深入研究Web3D,SCADA ,深度学习开发应用。开发语言技能JAVA/C#/Python/Golang/Vue3/TypeScript, 关注【工业可视化】带你一起学~
这篇关于超过20W个高质量组件的开源PCB库的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







