本文主要是介绍UI自动化-八大定位方式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
八大元素定位法则:
1.id:基于元素属性中的id的值来进行定位,类似人们的身份证上的号码,不出意外不会重复
2.name:基于元素属性中name的值进行定位,类似身份证上的名字,会重复
3.link text:用于超链接进行定位,例如点击登录跳转等操作
4.partial link text:link text的模糊查询版本,类似于数据库中like %,当模糊查询匹配多个符合条件的元素,选取第一个
5.classname:基于元素样式来进行定位,非常容易遇到重复的,而且遇到多样式的时候,之间会有空格可能会导致定位不到情况
6.tagname:标签名来进行定位,重复度最高,只有需要定位后进行二次筛选时候使用
例:
el = driver.find_elements_by_tag_name(‘a’)
for i in el:
if d.text == ‘登录’
d.click()
7.cssselector:应用相对较多的一种行为,采用绝对路径定位,最初IE浏览器不支持xpath,完全依赖此方法
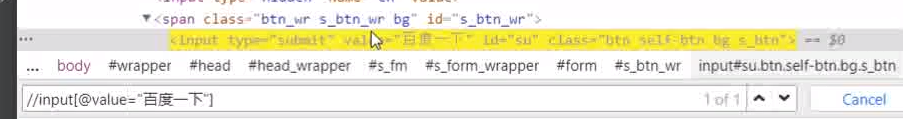
8.xpath:应用最多的一种行为,基于页面结构来进行定位
绝对路径:从html根目录一层一层查找
相对路径:基于匹配制度来查找
例如://*[@id=“kw”]
//:表示从根路径开始查找
*:任意元素
[]:表示筛选条件
@:表示基于属性来筛选:例如@id=“kw”表示基于id属性值为kw来进行筛选
如果要基于text来定位元素
在[]中添加text()=“文本内容” 例如//a[text=()=“登录”]

注意:text是括号外的,value是属性

子元素如果定位不到,可以定位它的父元素
//iinput[contain(@id=‘kw’)]
//iinput[contain(text(),‘搜索’)]
contain:进一步查找匹配项模糊查找
总结:
从效率的角度来说 id,name,cssselector效率更高,xpath效率最低,但是这种效率来说几乎微乎其微,xpath属于万金流,没有定位不了的元素,配合绝对筛选查找,可读性高,维护性会更好。
这篇关于UI自动化-八大定位方式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




