本文主要是介绍VCL界面组件DevExpress VCL v23.2 - 图表控件增强,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
DevExpress VCL是DevExpress公司旗下最老牌的用户界面套包,所包含的控件有:数据录入、图表、数据分析、导航、布局等。该控件能帮助您创建优异的用户体验,提供高影响力的业务解决方案,并利用您现有的VCL技能为未来构建下一代应用程序。
DevExpress VCL v23.2已于日前正式发布,新版本重点增强了图表组件功能等,欢迎下载官方正式版体验!
DevExpress VCL v23.2正式版下载(Q技术交流:532598169)
图表控件
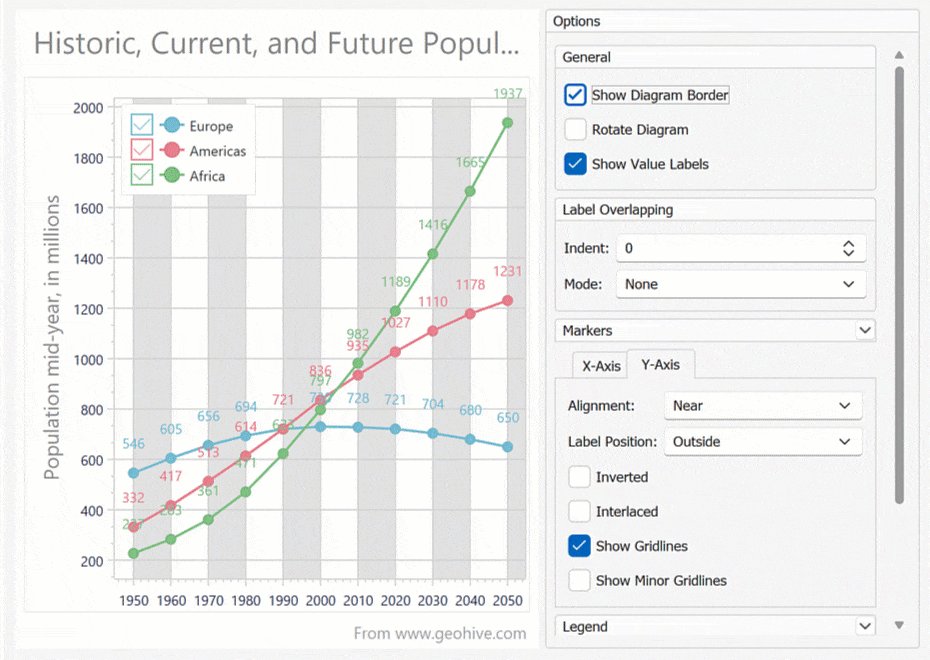
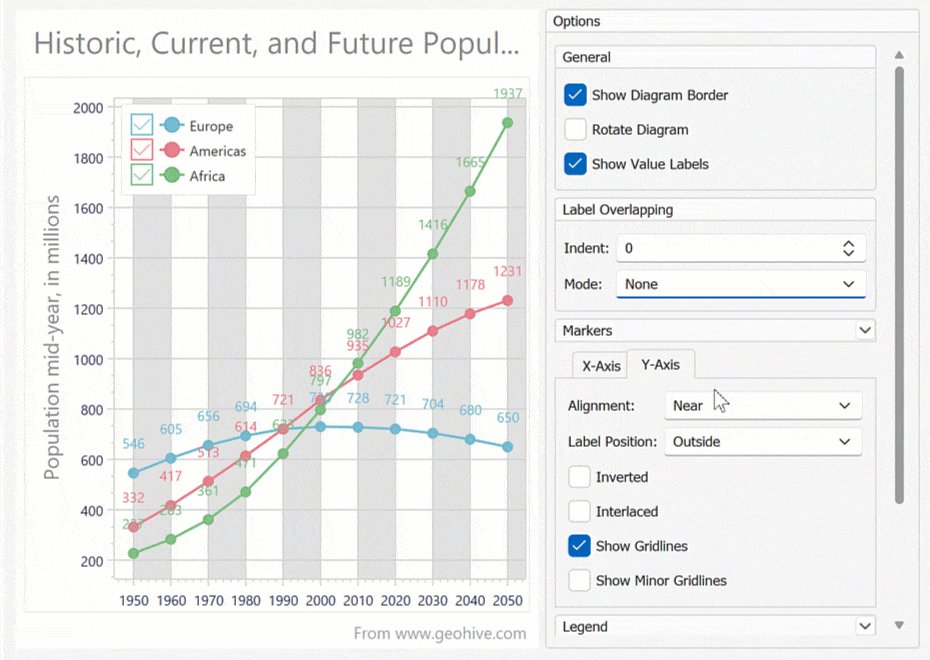
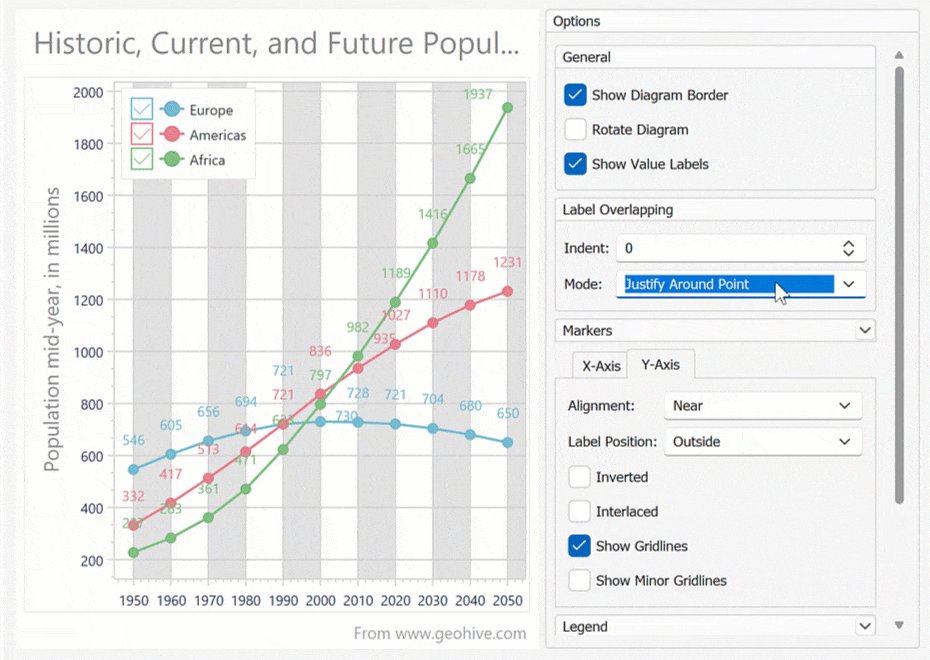
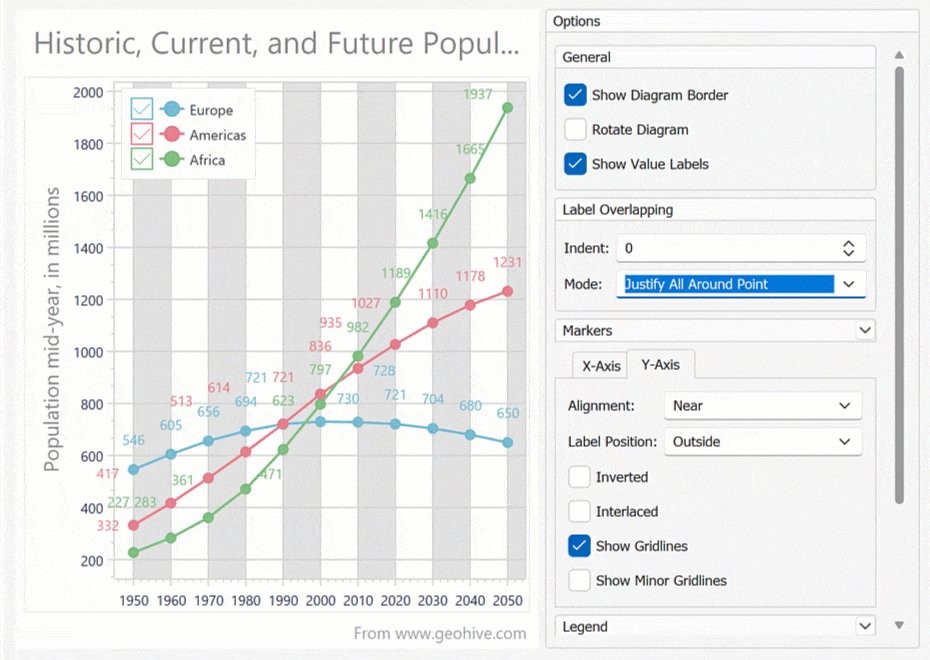
增强XY图表中值的标签重叠
在DevExpress图表演示(条形图和线形图)中,您可以在右侧的“标签重叠”部分找到各种设置:隐藏重叠、围绕点对齐,这将与在DevExpress WinForm图表控件中发现的操作相匹配。

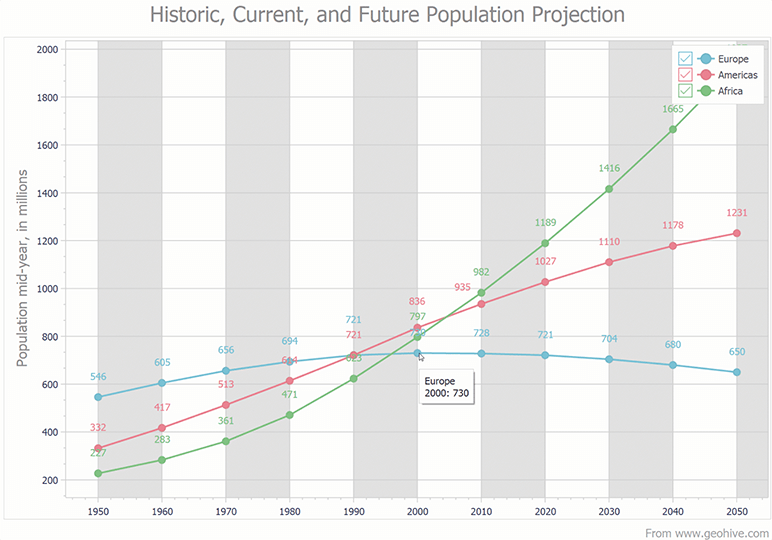
工具提示
在v23.1发布周期中,DevExpress可以通过命中测试事件手动合并图表工具提示。在v23.2中,DevExpress本地支持这个流行的需求,请查看下面的示例获取更多信息或探索图表演示(条形图、线形图、面积图和饼图)。

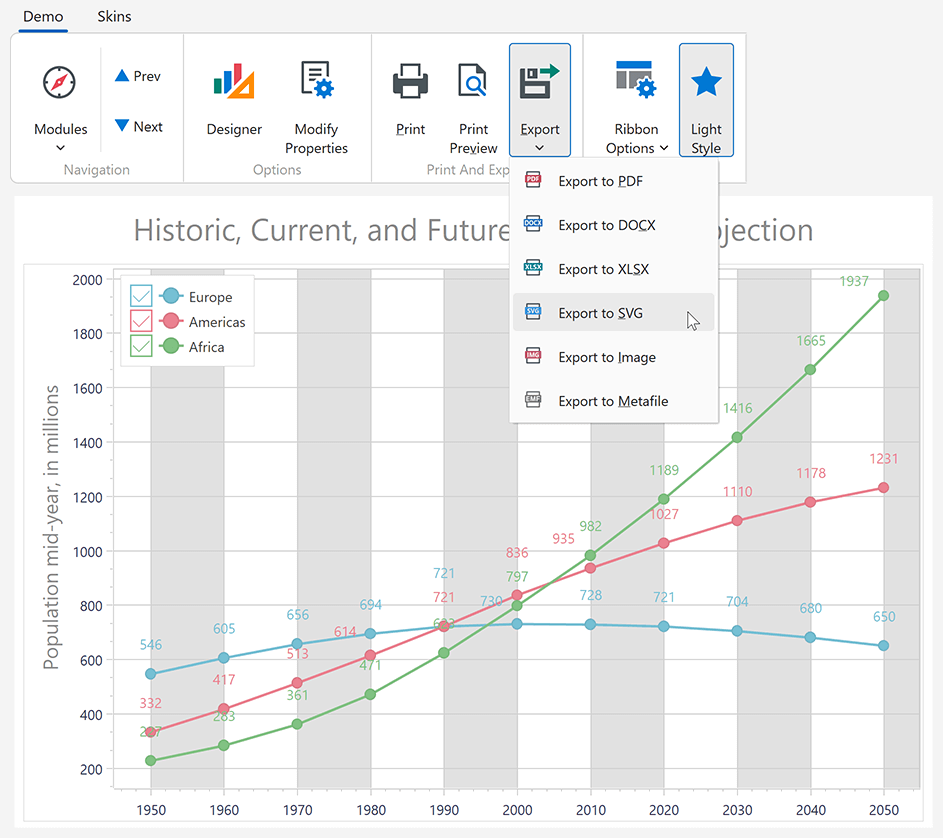
导出数据
DevExpress VCL图表现在可以使用多种文件格式导出数据(导出到SVG, PDF, Excel, Word等),您还可以使用相关的API调用(ExportTo…)以编程方式导出图表。

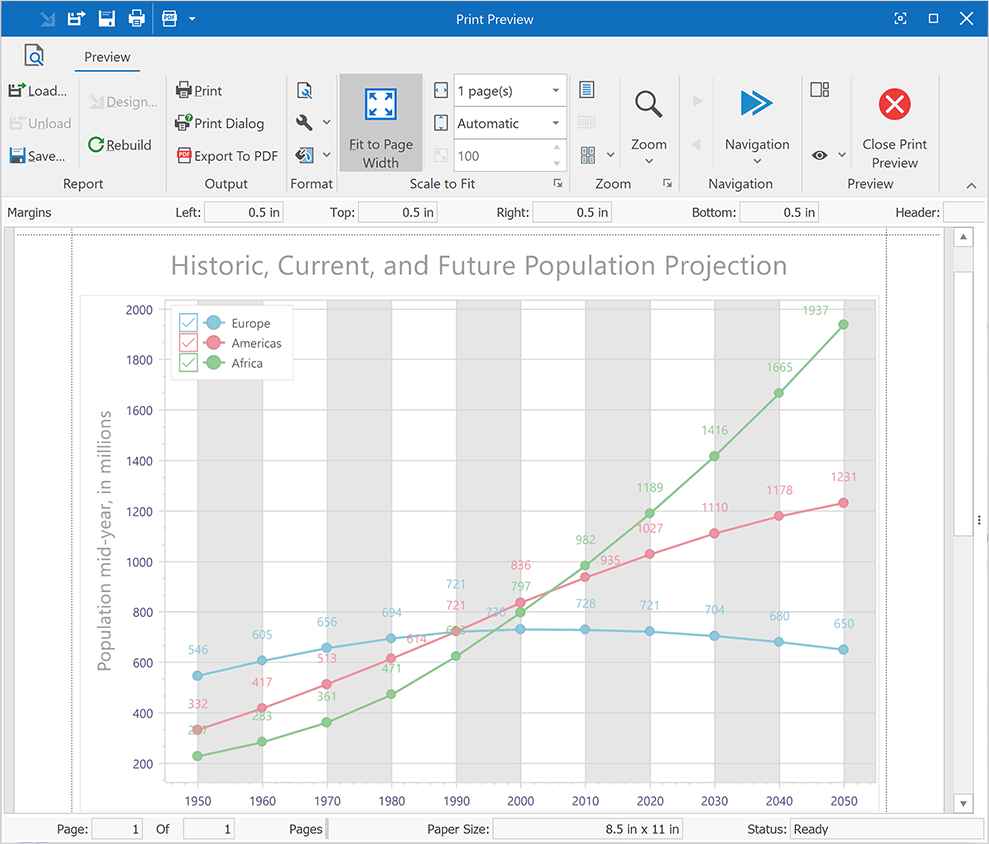
打印数据
DevExpress VCL图表控件包括内置的打印预览、打印和导出到PDF命令,您还可以以编程方式打印图表。

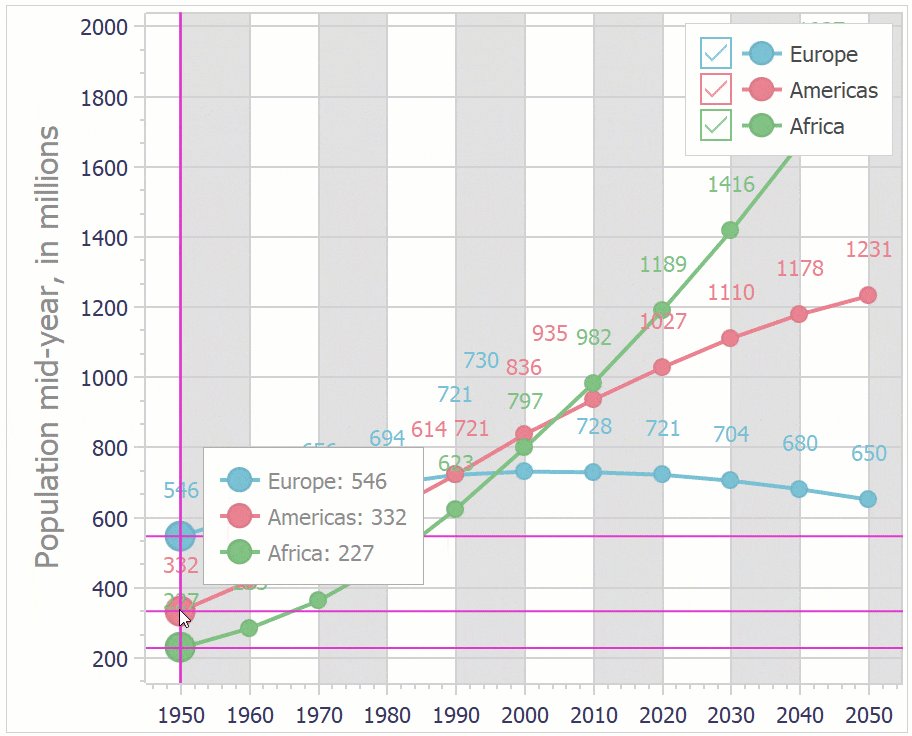
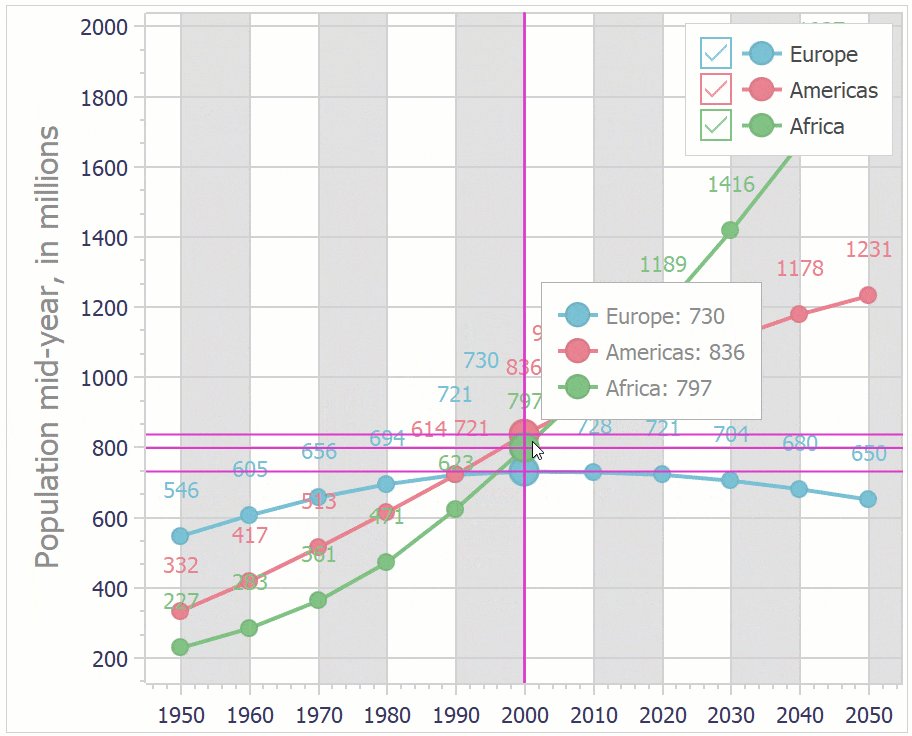
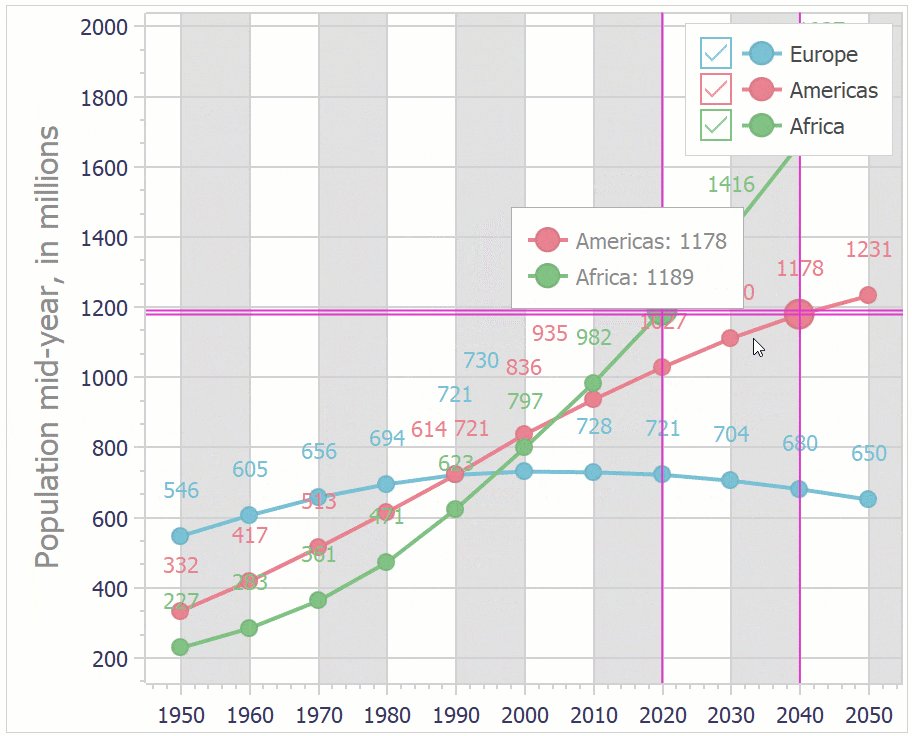
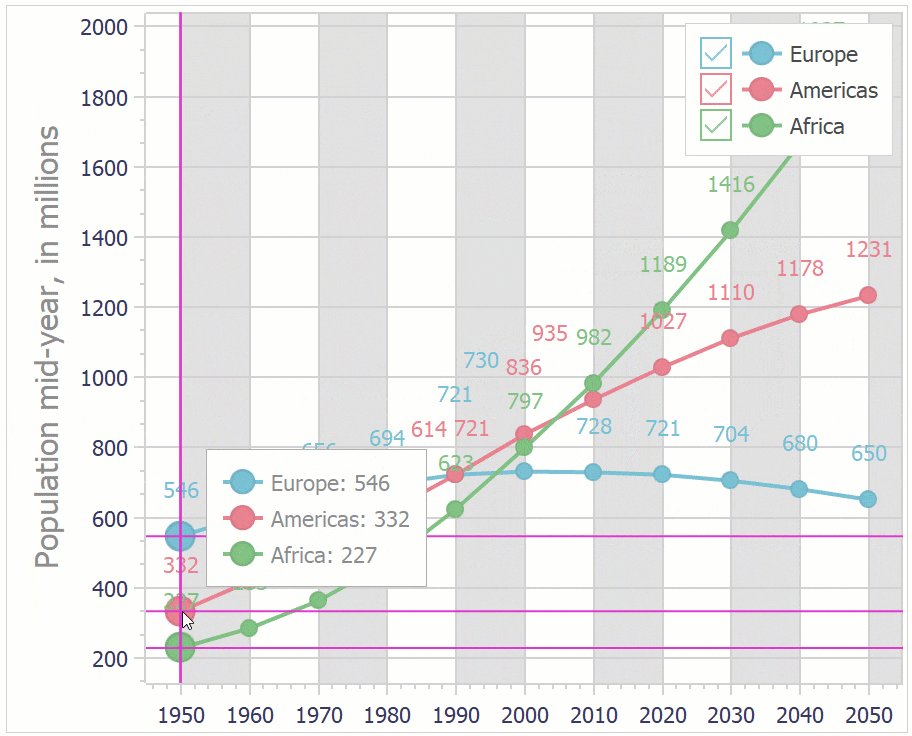
十字光标
十字线光标允许用户在DevExpress VCL图表控件中跟踪系列或指示器数据点坐标,由参数和值行、关联的标签和数据点标签组成。

其他增强功能
支持RAD Studio 12.0 Athens
DevExpress VCL v23.2正式支持Delphi 12和C++ Builder 12(32位和64位)。
增强数据编辑器的只读样式和操作
超过55个数据编辑器从ExpressEditors库(TcxDBComboBox, TcxDBMaskEdit, TcxDBSpinEdit等)现在提供了StyleReadOnly属性,该选项允许VCL开发人员自定义只读编辑器状态的样式设置(不需要修改源代码或覆盖编辑器的内部部分)。
新版本还添加了AllowDropDownWhenReadOnly属性到TcxComboBoxProperties, TcxColorComboBoxProperties, TcxFontNameComboBoxProperties和TdxColorEditProperties中,以及来自ExpressEditors库的10多个其他数据编辑器,此属性指定是否为只读下拉编辑器显示弹出窗口。
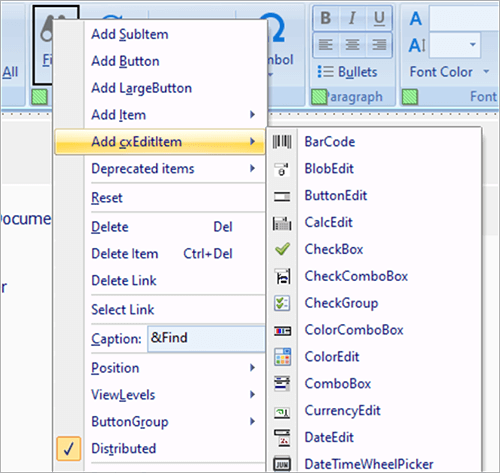
Bar和功能区菜单设计器的图片
新版本为菜单项添加了图像,并按字母顺序对它们进行排序,以便您更容易定位/区分不同的菜单项类型(很像在WinForms中),不推荐的菜单项类型被移动到一个单独的组中。

禁用编辑器按钮的热轨道
现在您可以为编辑器按钮(texteditbutton)设置样式,使其看起来像没有任何热点轨道或焦点效果的图像。例如,在下拉编辑器中实现“Search”按钮是很有帮助的。

支持使用WXI皮肤的独立数据编辑器样式
当使用DevExpress最新的Windows 11主题时,放置在表单上的独立VCL编辑器更有效地应用样式。例如,将背景颜色样式应用于整个编辑器框区域,包括编辑器按钮(非常类似于VCL Grid、Tree List、Ribbon和其他容器控件)。

这篇关于VCL界面组件DevExpress VCL v23.2 - 图表控件增强的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






