本文主要是介绍搜维尔科技:「案例」Faceware电影中面部动画的演变历程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
面部动画是电影中角色表演的一个重要方面,尤其是在严重依赖电子动画、化妆效果和动作捕捉系统的奇幻电影中。在《龙与地下城:盗贼荣誉》电影中,龙裔角色的面部动画是一个复杂的系统,使该生物在大屏幕上栩栩如生。该系统依赖于一种名为Faceware的新动作捕捉技术,使演员能够实时控制角色的面部表情。

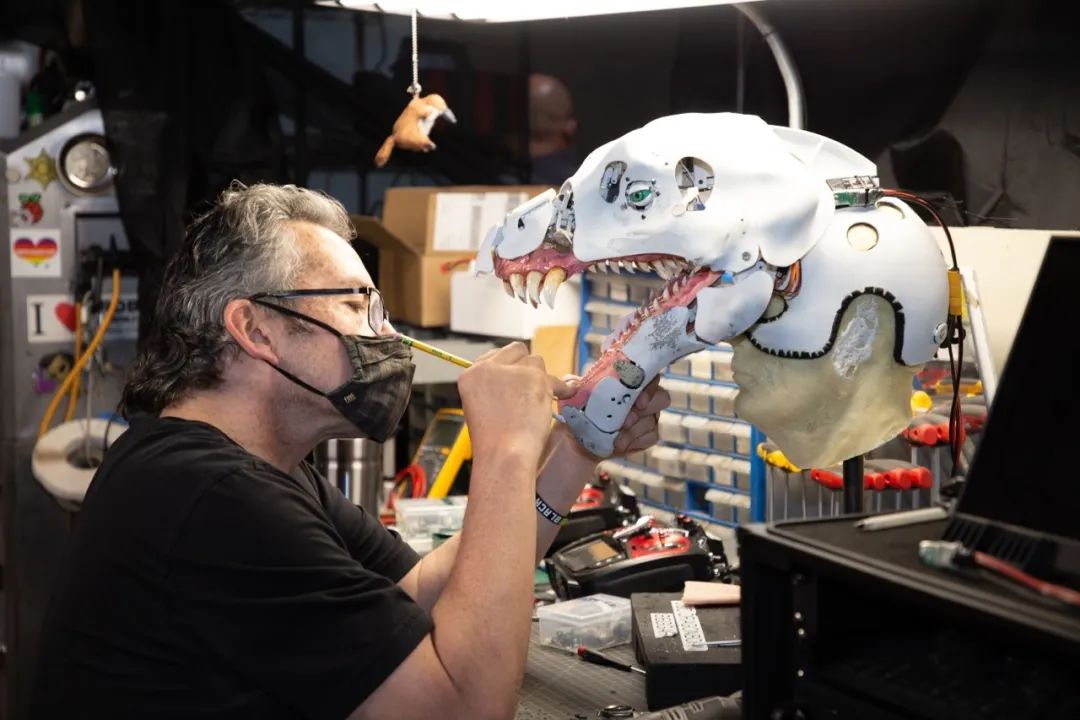
自早期的电子动画技术(木偶师使用机械装置控制角色的面部动作)问世以来,面部动画技术已经取得了长足的进步。如今,电影制作人可以使用先进的面部动作捕捉系统来捕捉面部表情的细微差别,从而创造出更加逼真、更具情感吸引力的角色。面部动画技术的发展彻底改变了电影行业,使电影制作人能够以前所未有的方式将他们的构想变为现实。
面部动画技术的先驱之一是 Vicon 动作捕捉系统,该系统曾用于《阿凡达》和《指环王》三部曲等电影。虽然 Vicon 不再提供面部动作捕捉解决方案,但当它提供时,该系统使用放置在演员脸上的反光标记来捕捉面部动作,然后将其转化为数字动画。这项技术后来发展到包括无线传感器,无需笨重的头饰即可捕捉面部动作。

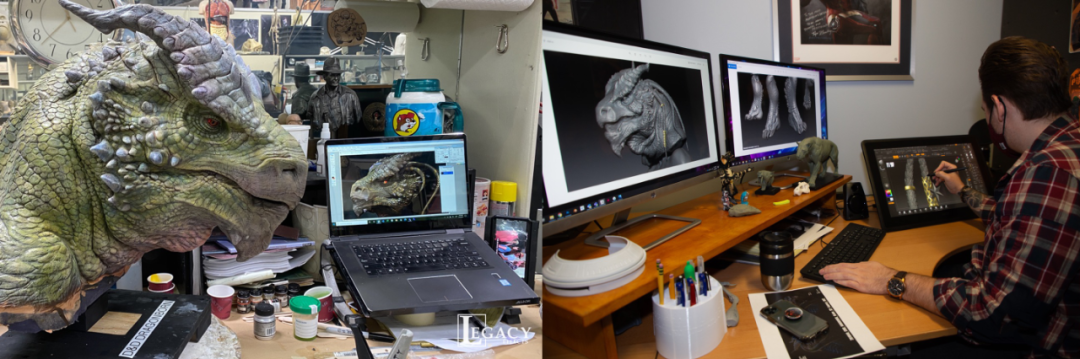
面部动画技术的另一项突破是《龙与地下城》电影中使用的 Faceware 系统。该系统完全无需标记,使用指向演员面部的摄像头捕捉他们的面部动作,然后实时投射到虚拟人物身上。虚拟人物模仿演员的表情,使他们能够控制屏幕上角色的面部动作。该系统非常适合创建像龙裔这样的角色,这些角色需要复杂的面部动画才能栩栩如生。
面部动画技术还使电影制作人能够创造出更具情感和表现力的角色。在《狮子王》和《丛林之书》等电影中,电影制作人使用面部动作捕捉来创造逼真的动物角色,传达出类似人类的情感。该技术还使创建与真实演员几乎无法区分的数字角色成为可能,例如漫威电影中的角色灭霸。
面部动画技术也为叙事开辟了新的可能性,使电影制作人能够创造出以前不可能栩栩如生的角色。例如,在《星球大战》电影中,电影制作人利用面部动作捕捉创造了 Maz Kanata 这个角色,这个外星人的面部结构非常独特,而传统的电子动画很难实现这种效果。

结论
面部动画技术在电影行业取得了长足进步,使电影制作人能够创造出更真实、更富有表现力、更能引起情感共鸣的角色。面部动画技术的发展为讲故事开辟了新的可能性,使电影制作人能够以以前不可能的方式将他们的愿景变为现实。随着技术的不断发展,我们可以期待在大屏幕上看到更加栩栩如生、更能引起情感共鸣的角色。
这篇关于搜维尔科技:「案例」Faceware电影中面部动画的演变历程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




