本文主要是介绍OpenGL学习之混合——Blending,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
什么是混合?
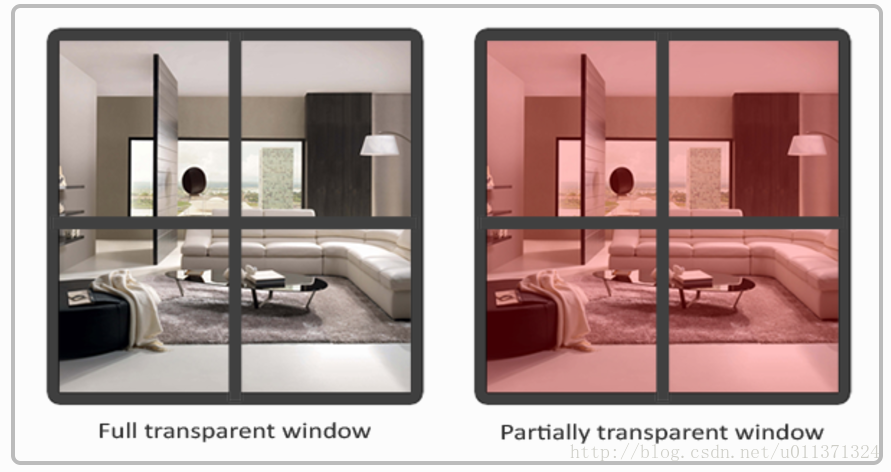
混合(Blending)在词意思上可以理解为将两种或两种以上颜色进行组合形成一种新的颜色。在OpenGL中,混合常用来做透明处理,但是这不是混合唯一的用处,还可以去做其他特效。物体透明处理一般是前面物体和后面物体颜色的一种混合,形成最终人眼睛看到的颜色,如通过有色玻璃看到的物体颜色就是玻璃颜色和物体混合后最终的效果。(图片来源)
混合功能打开时,在处理过程中,先向颜色缓冲区存储一种颜色值,然后读取颜色缓冲区的颜色,并将与另外的颜色进行混合,再把新的颜色值替换掉之前的颜色值,更新颜色缓冲区。
Alpha
在很多情况下,透明度是由Alpha值来决定的,也就是在片段输出颜色的Vec4向量的第四个值,当为0时,表明是透明的;当为1时,即不透明;当为0.5时,表明物体的颜色由50%自身的颜色和50%后面物体的颜色组成。
当我们想要画一个草丛时,我们一般不会去很费力的去建立包含很多图元的模型,常用的技巧就是通过纹理贴图来实现。所以一张纹理上,有草叶子的地方Alpha值是1.0,没有的地方则是0.0。此时,这种情况下,我们不应该使用混合处理。这是为什么?
当进行深度测试时,是不管Alpha值的,所以不管Alpha值是1还是0,它都将根据深度信息来测试,测试通过就会更新深度缓冲区,该片段的颜色就会被保留写入。
这时候我们要做的不是混合,而是要决定片段的哪些该留下,哪些该舍弃,通过测试Alpha后,利用discard命令可以实现,下面就来实现一下效果。
加载图片作为纹理时,可以选择加载是否带有Alpha值,选择SOIL_LOAD_RGBA 时,会加载RGBA元素的图像;选择SOIL_LOAD_RGB 时,则加载RGB元素的图像,不带有alpha值。
unsigned char * image = SOIL_load_image(path, &width, &height, 0, SOIL_LOAD_RGBA);不要忘记还要改变OpenGL生成的纹理:
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, width, height, 0, GL_RGBA, GL_UNSIGNED_BYTE, image);场景还是使用深度测试一节中的两个立方体和一块地板的场景。
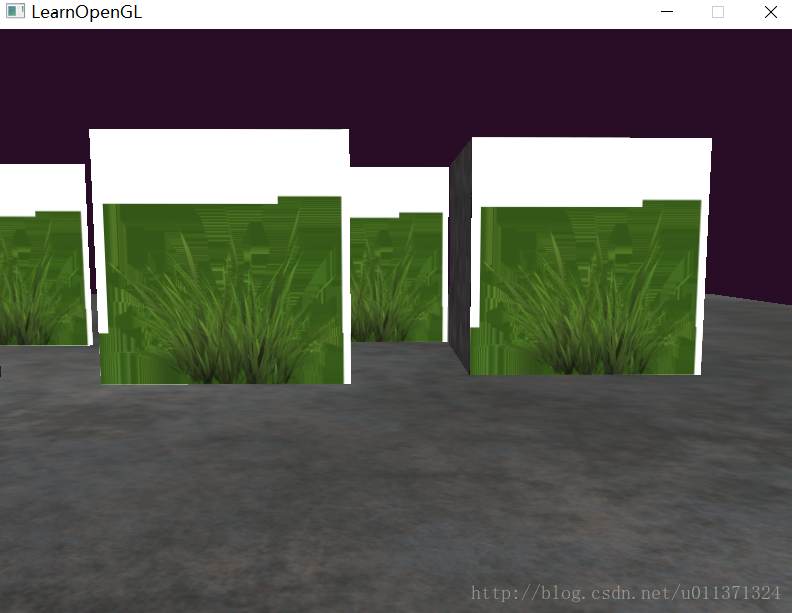
首先来看一下没有将透明的片段舍弃的效果,矩形框的除草以外的部分是白色。
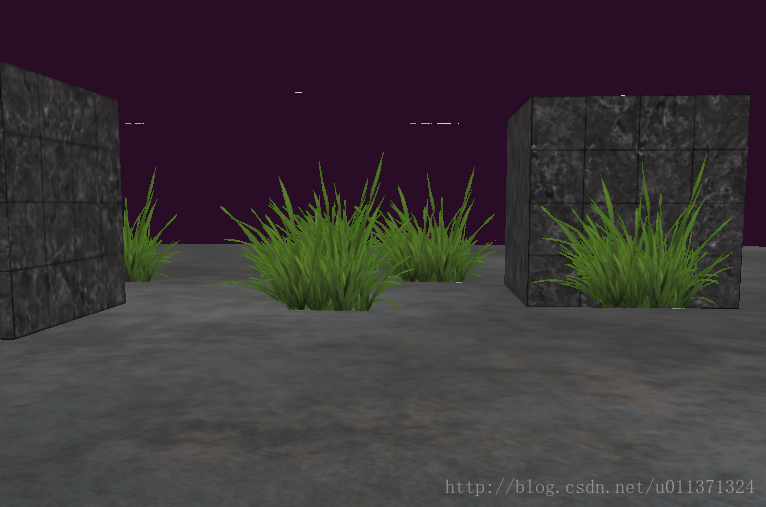
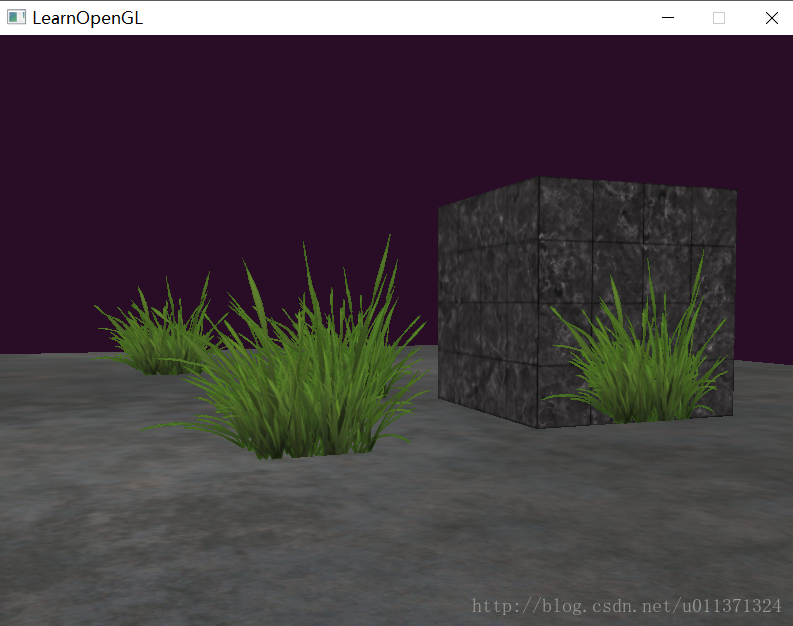
再来看一下,将除草以外部分丢弃的效果,这样的效果看起来才更加真实。实现的Shader部分如下:
#version 330 core
in vec2 TexCoords;
out vec4 color;
uniform sampler2D text;void main()
{vec4 tempColor = texture(text,TexCoords);if(tempColor.a < 0.1)discard;color = tempColor;
} 图片中存在一定问题,边缘部分会有半透明的白边,产生这种现象的原因是在采样纹理时选择了GL_REPEAT方式,这种方式下,在边界值和下一个重复的纹理值之间会进行插值,即上边界的透明值和下边界的不透明的纯色值进行插值,最终就导致看到了一个半透明的边。处理方法是将纹理环绕方式设置为GL_CLAMP_TO_EDGE,这样就消除了白边。
混合
上面实现的是根据Alpha值对片段进行取舍,当需要实现半透明效果时,就需要用混合来实现。
和之前的深度测试和模板测试类似,混合也设置了开关。
glEnable(GL_BLEND);//开启混合
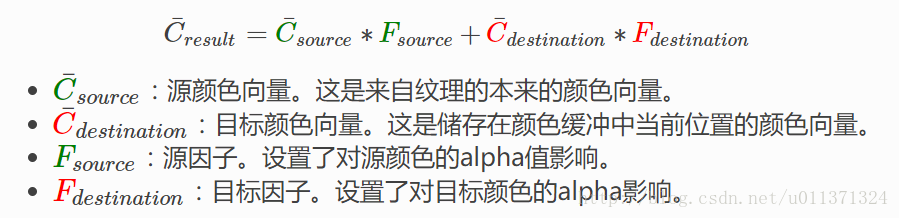
glDisable(GL_BLEND);//关闭混合混合的计算公式相对比较简单,如下(来源Learn OpenGL):
有了计算公式,那么如何设置影响因子呢?可以通过glBlendFunc函数来告诉OpenGL。
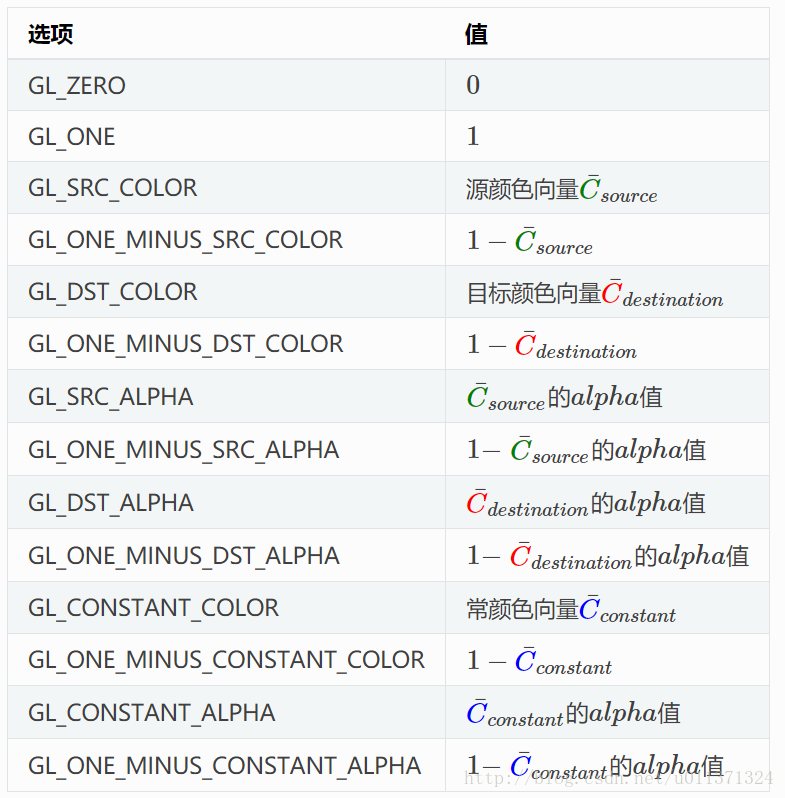
void glBlendFunc(GLenum sfactor, GLenum dfactor)第一个参数是源颜色的因子,第二个是目标颜色的因子,设置的选项列在下表中。
除了glBlendFunc函数外,还有glBlendFuncSeparate函数,该函数还可以对源Alpha和目标的alpha值进行设定
void glBlendFuncSeparate(GLenum srcRGB, GLenum dstRGB, GLenum srcAlpha, GLenum dstAlpha); 此外,OpenGL还允许我们对源颜色和目标颜色的混合方式进行设定:
- GL_FUNC_ADD
- GL_FUNC_SUBTRACT
- GL_FUNC_REVERSE_SUBTRACT
默认情况下,使用的是GL_FUNC_ADD。
Example
将前面草丛的纹理替换掉,使用半透明窗子的纹理。
glEnable(GL_BLEND);
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);渲染时,开启Blending,并设置混合方式。
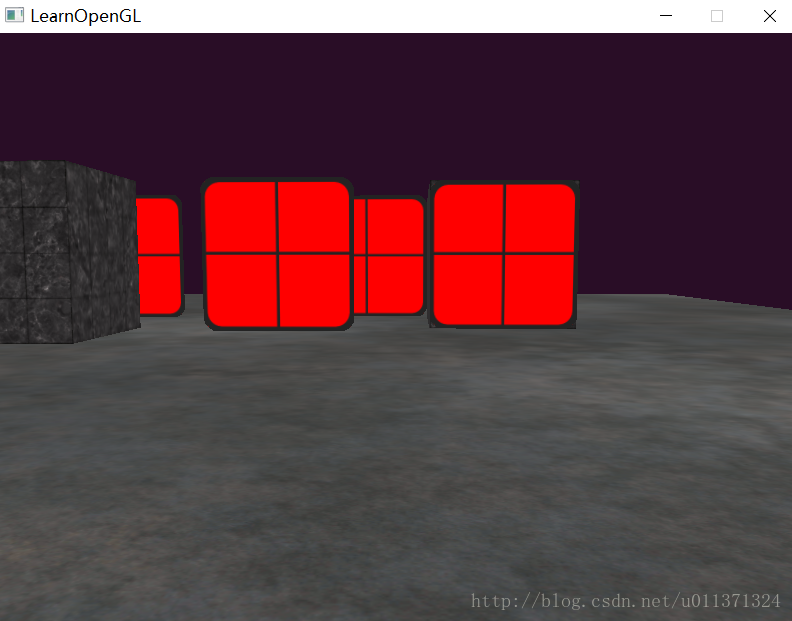
未开启Blending时效果
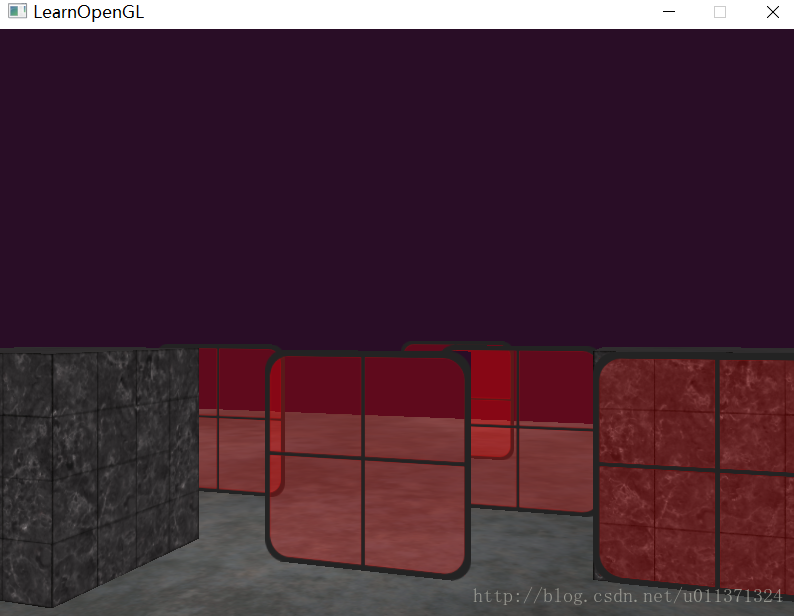
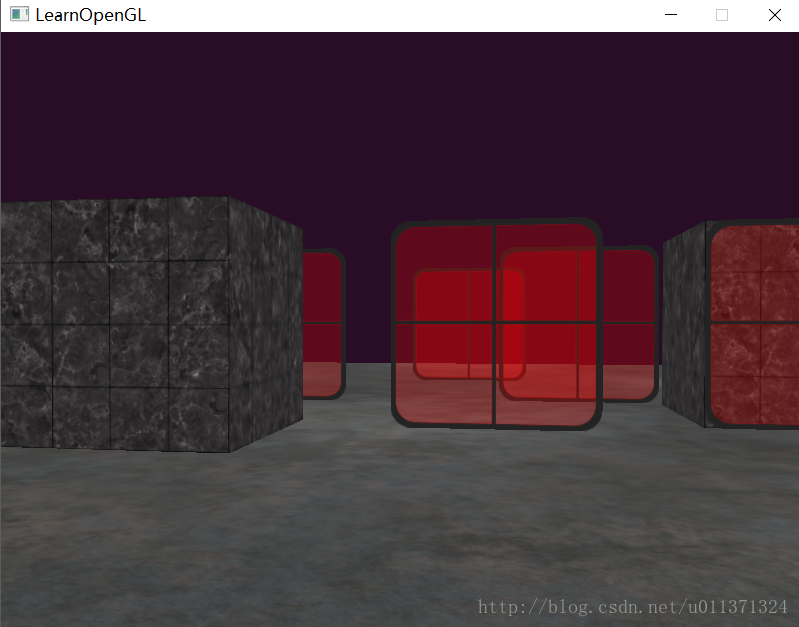
开启Blending后效果
仔细观察,发现通过前面的窗子看不到后面的窗子,这是为什么?这是因为深度测试和混合同时工作时,出现了问题。先画前面的窗子,后面的窗子部分被遮挡,根据深度测试,被遮挡的部分就被丢弃了,这样前面的窗子即使是透明的,也看不到后面窗子的那部分。那么该如何处理这种情况呢?
这是一个比较复杂的问题,不同的场景下处理的方式可能不同,导致的算法也会不同,常用的做法是能够想到先画后面的物体,即先画远处的物体* Draw opaque objects first *,这也就是根据深度值来决定渲染的先后顺序,但是对任何场景这样一定有效吗?看看下面的这张图片,就会感到迷惑了,重叠部分该如何计算混合后的效果呢?在本文中暂时不讨论。
我们就根据深度信息来决定画物体的先后顺序,即先画远处的物体。深度信息也就是物体位置到相机位置的距离,这样计算起来相对比较方便些。在程序中,可以使用STL中提供的map来排序远近物体的位置,键值对分别对应“距离-位置”,map自动根据距离排序。
std::map<GLfloat, glm::vec3> sortedPos;
for (size_t i = 0; i < vegetation.size(); i++)
{GLfloat distance = glm::length(camera.Position - vegetation[i]);sortedPos[distance] = vegetation[i];
}注意:这段代码放置的位置,一定要在更新相机姿态位置后,否则你的camera的位置不是有效的。
for (std::map<GLfloat, glm::vec3>::reverse_iterator riter = sortedPos.rbegin(); riter != sortedPos.rend();riter ++)
{windowModel = glm::mat4();windowModel = glm::translate(windowModel, riter->second);glUniformMatrix4fv(glGetUniformLocation(windowShader.Program, "model"), 1, GL_FALSE, glm::value_ptr(windowModel));glDrawArrays(GL_TRIANGLES, 0, 6);
}对窗子的位置排序后,即先画后面的窗子再画前面的窗子,就不会出现上面的问题了。
绘制窗子时,通过遍历map集合的位置信息来决定窗子的先后顺序,这种方式在本例中是没有问题的,但是在其他的场景中就不一定有效,还需要使用更高级的算法和处理技术。
参考资料
http://learnopengl-cn.readthedocs.io/zh/latest/04%20Advanced%20OpenGL/03%20Blending/
https://www.khronos.org/opengl/wiki/Transparency_Sorting
这篇关于OpenGL学习之混合——Blending的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!