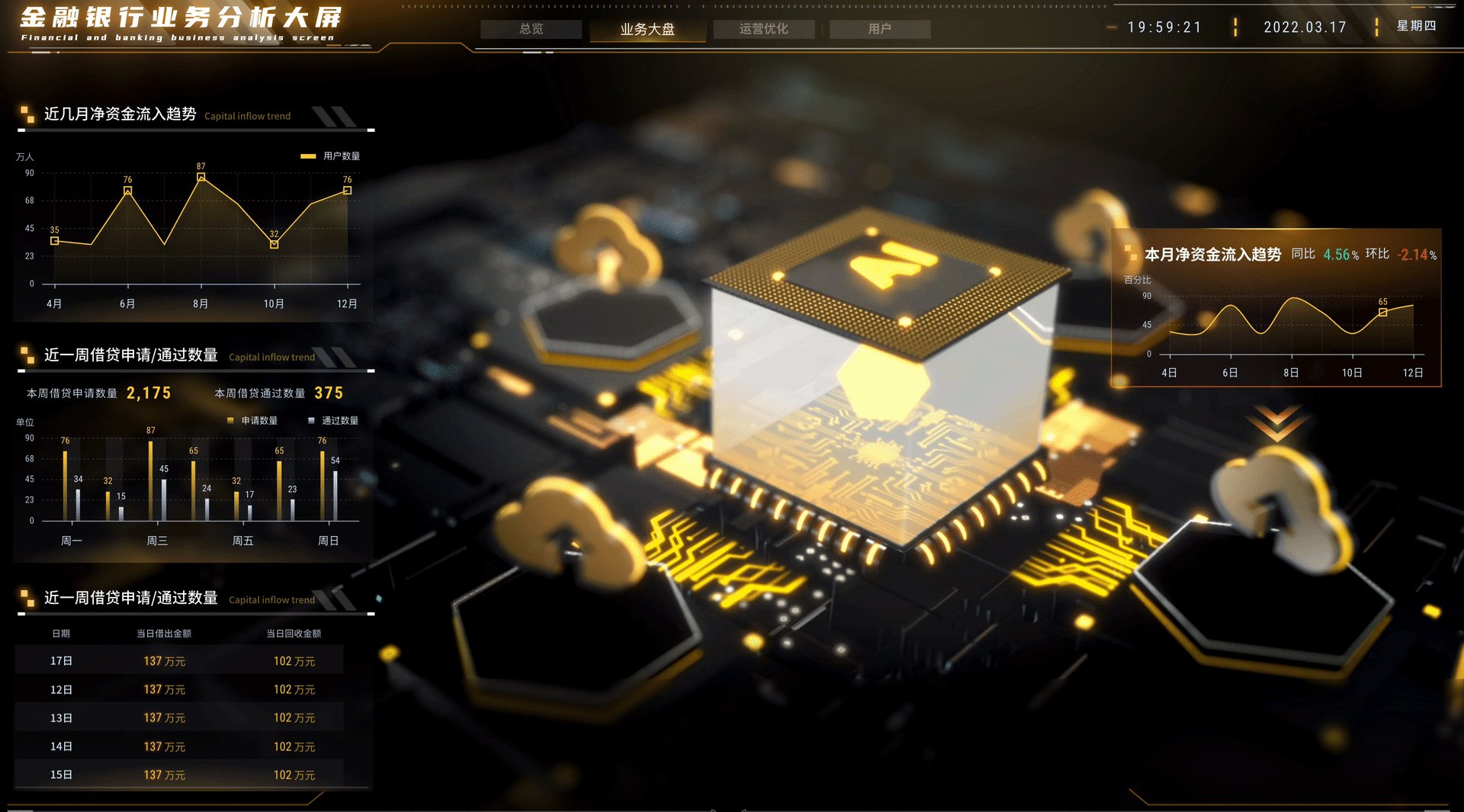
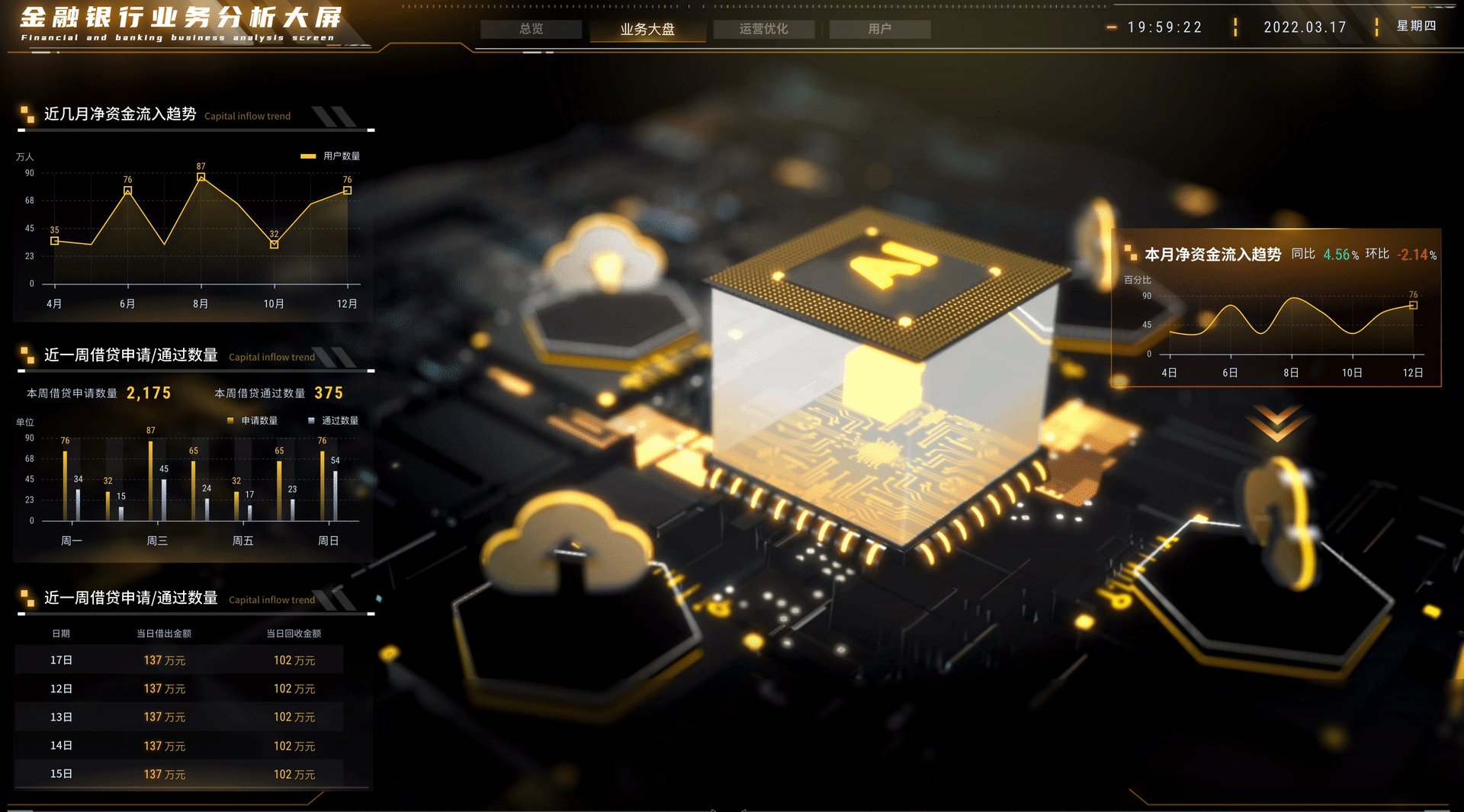
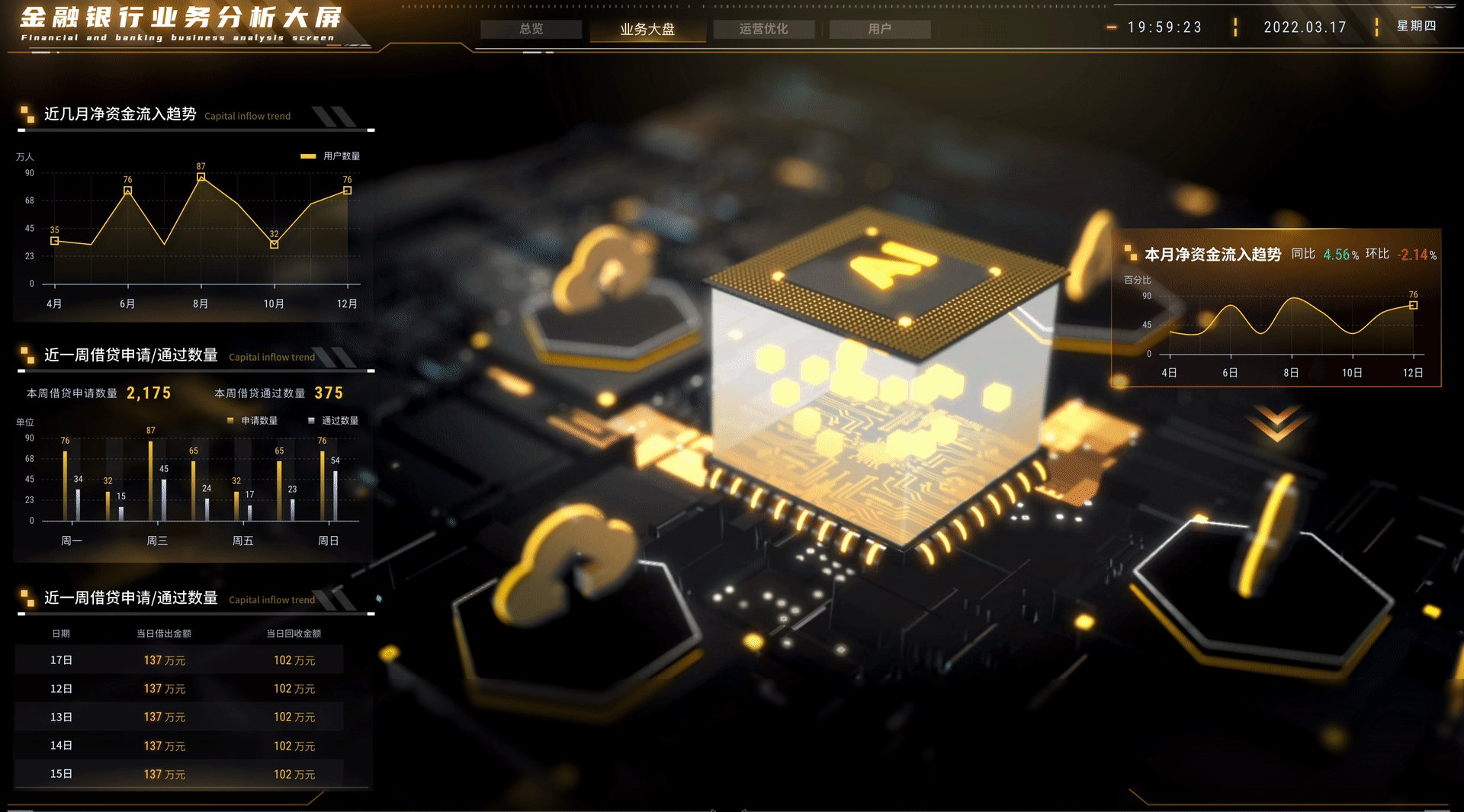
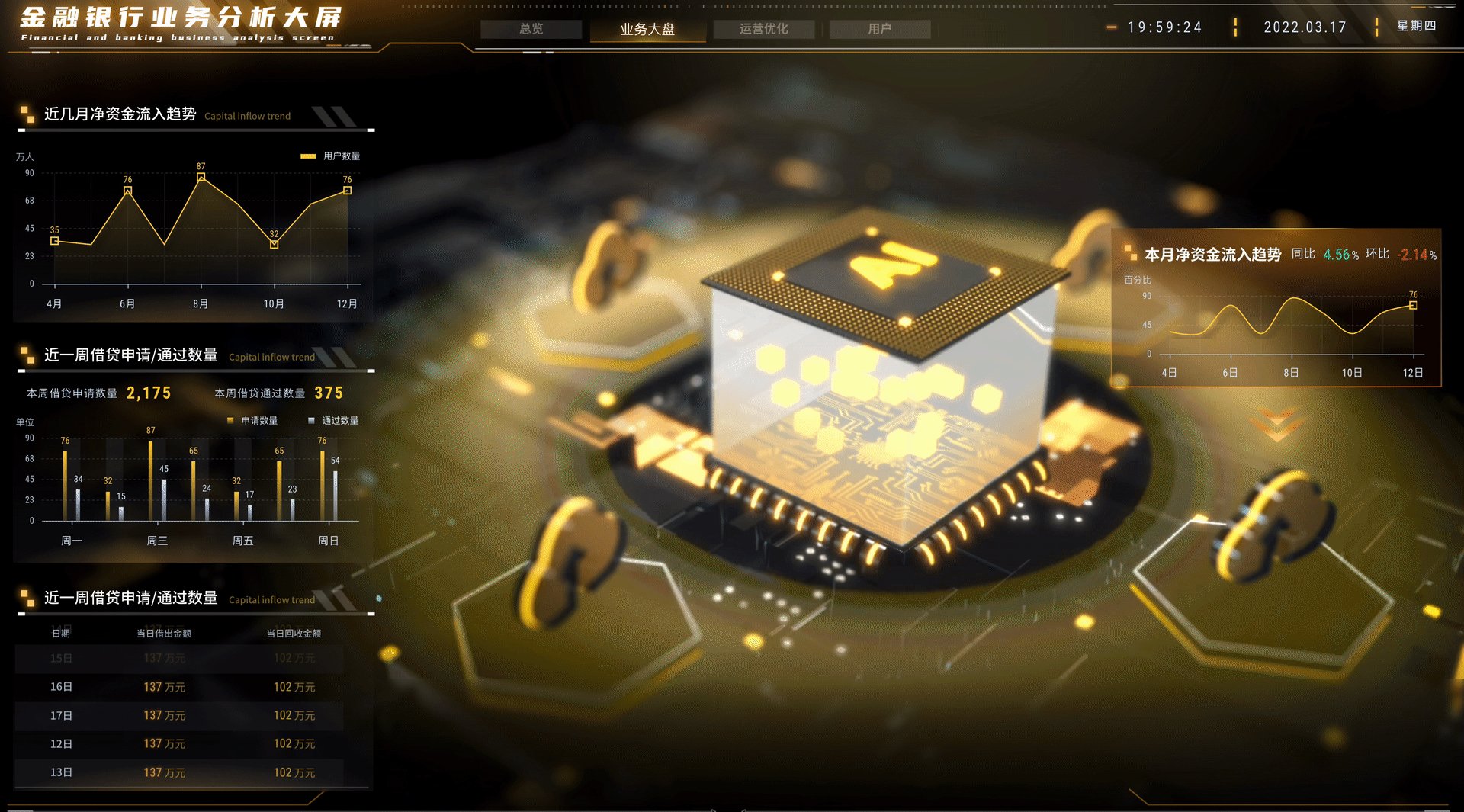
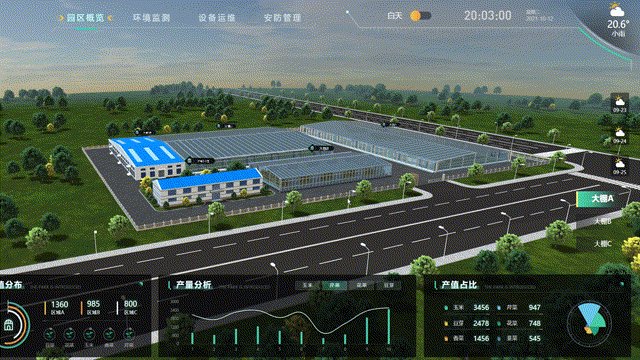
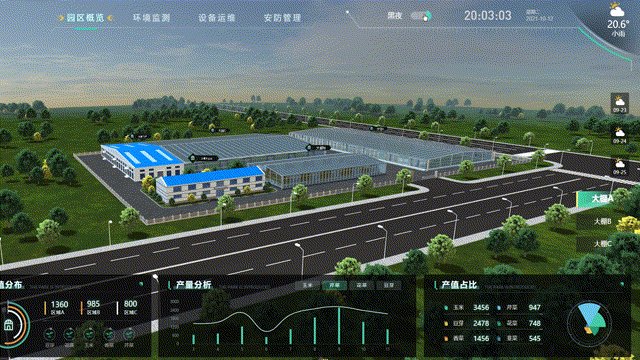
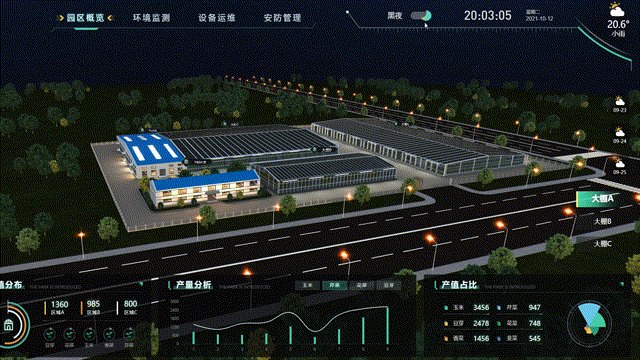
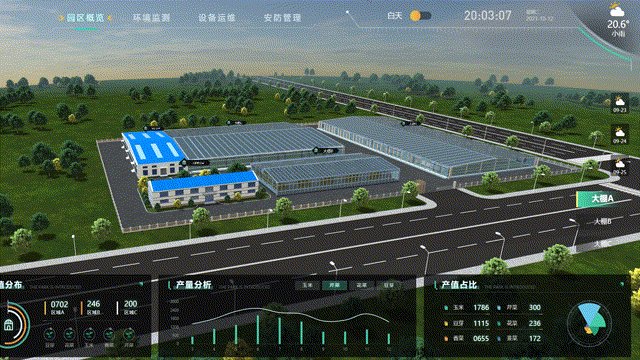
本文主要是介绍Three.js加入到可视化大屏,看看能否惊艳到你?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
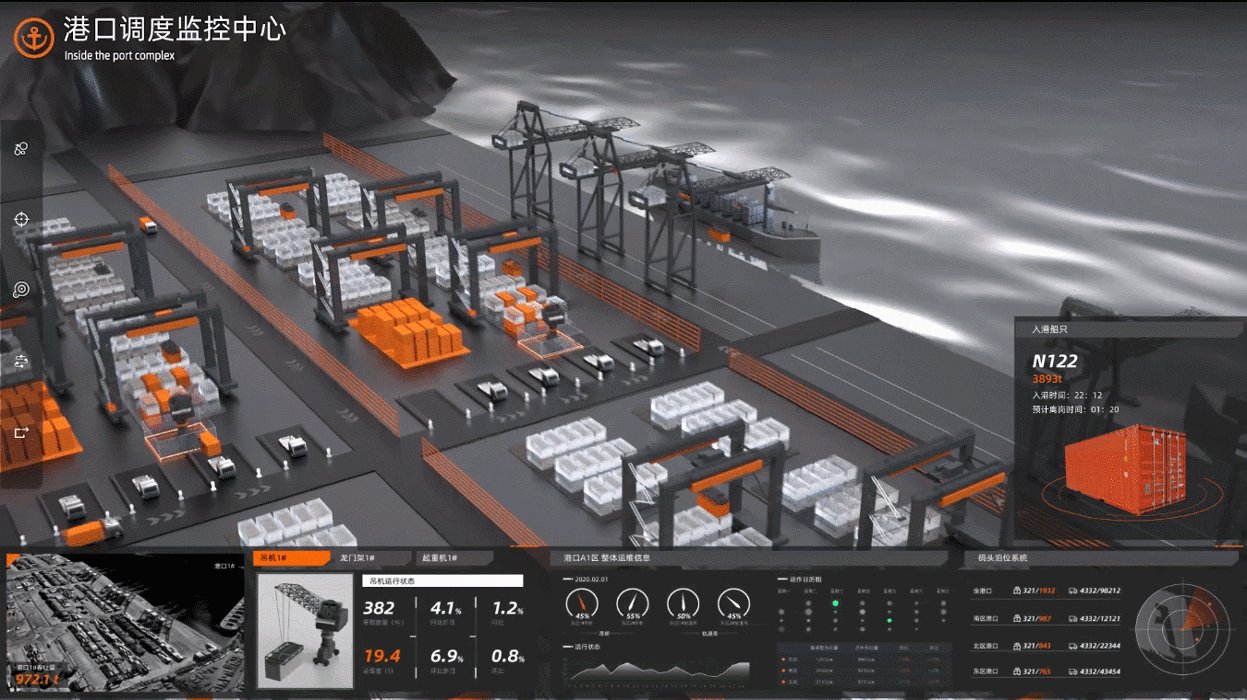
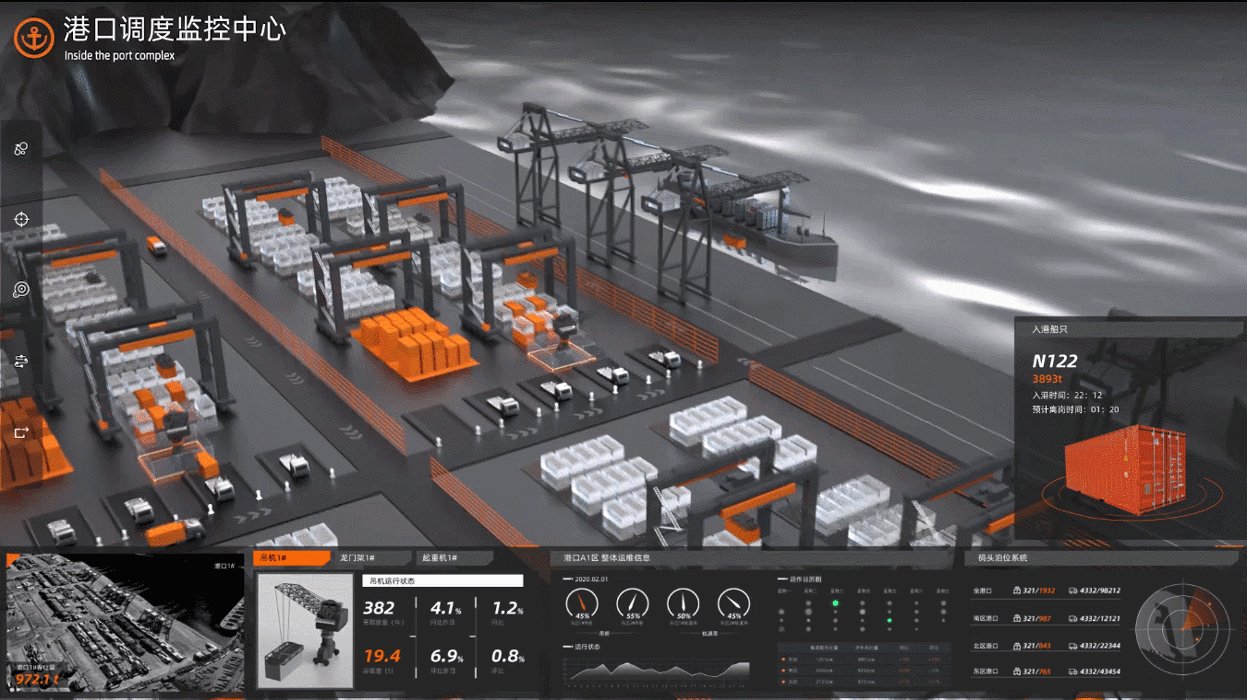
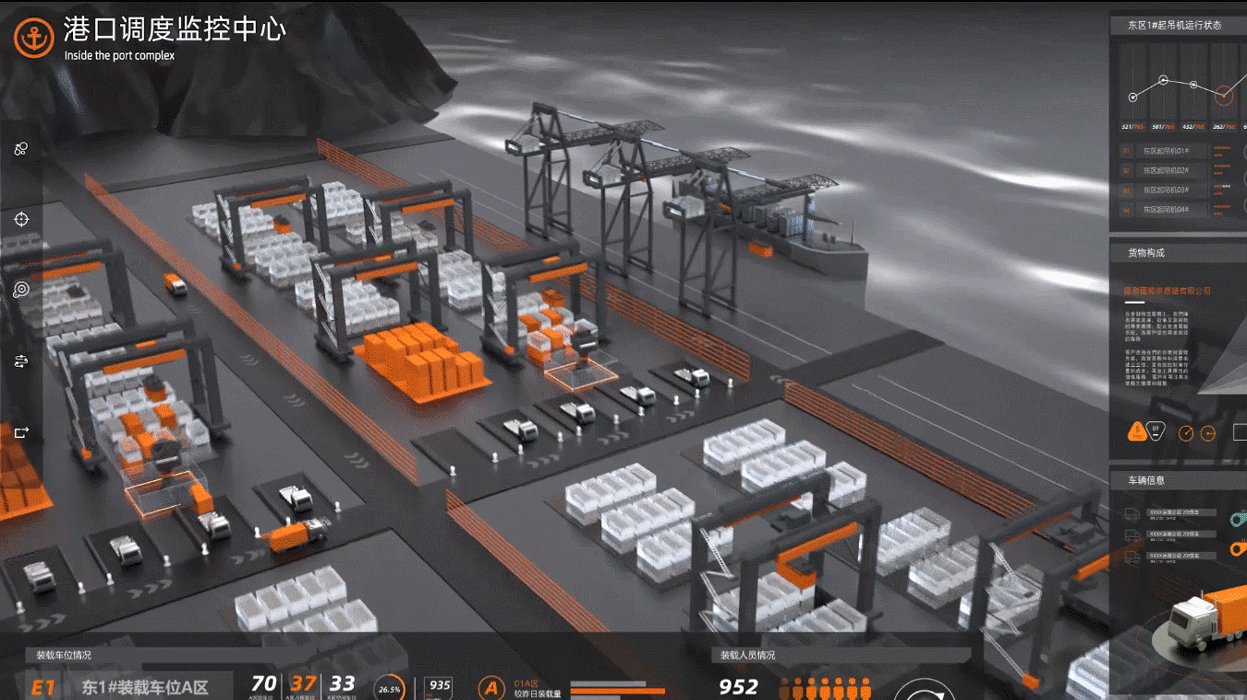
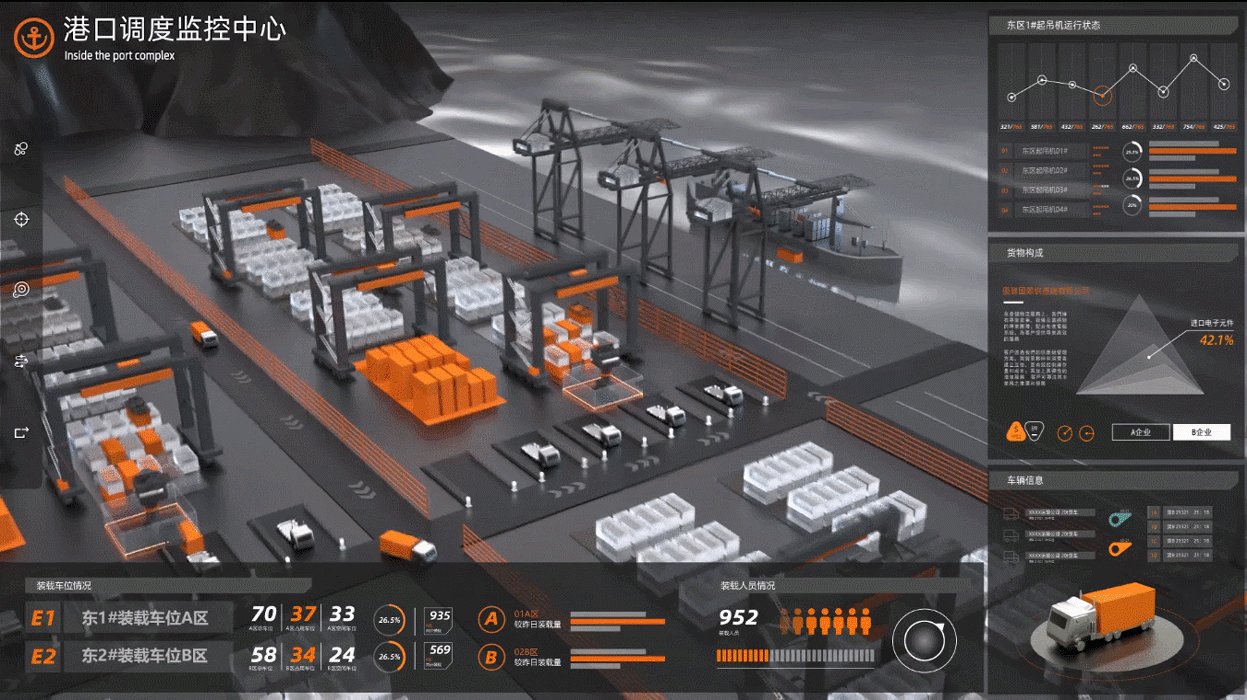
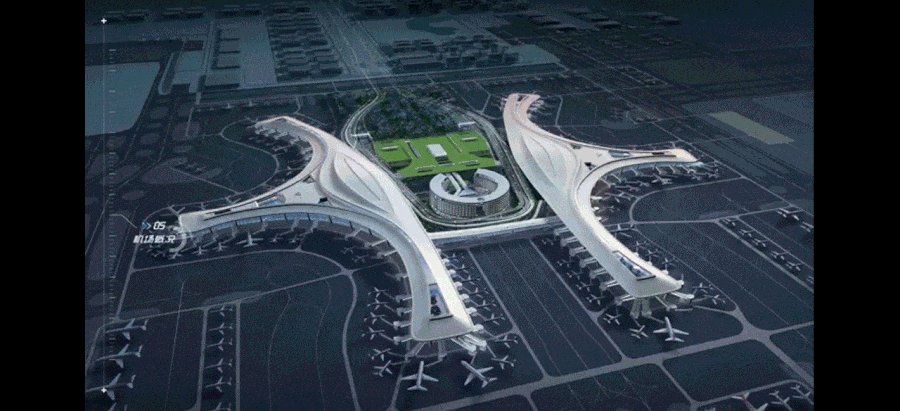
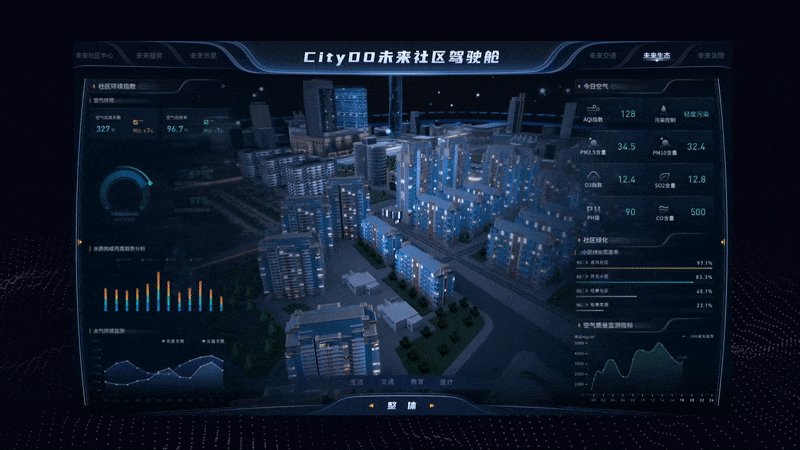
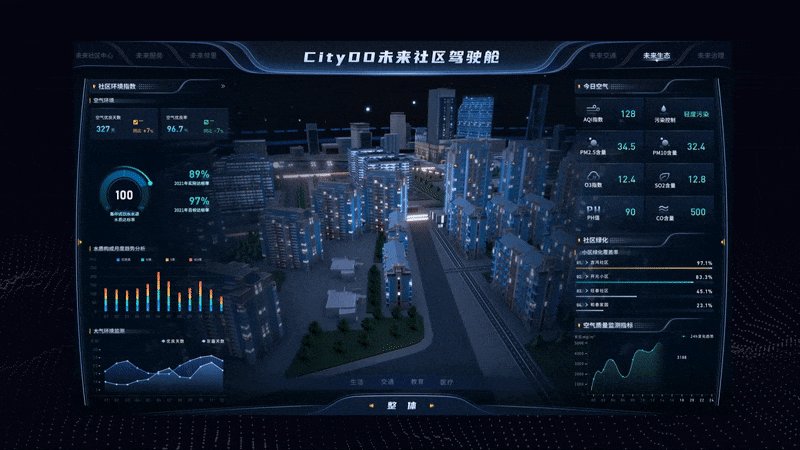
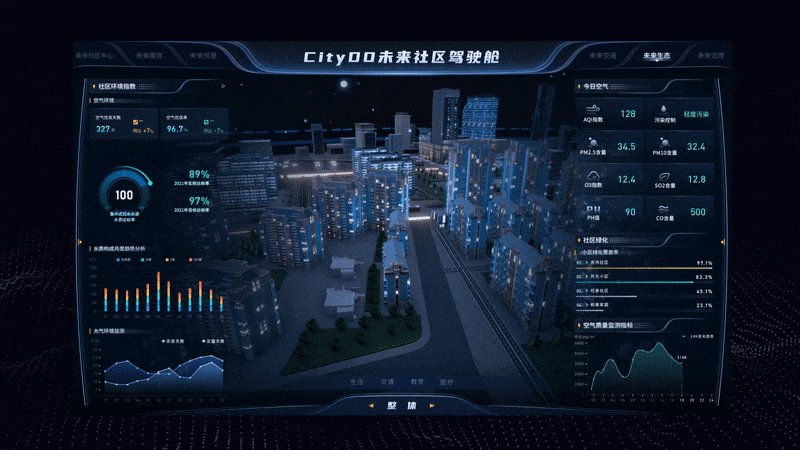
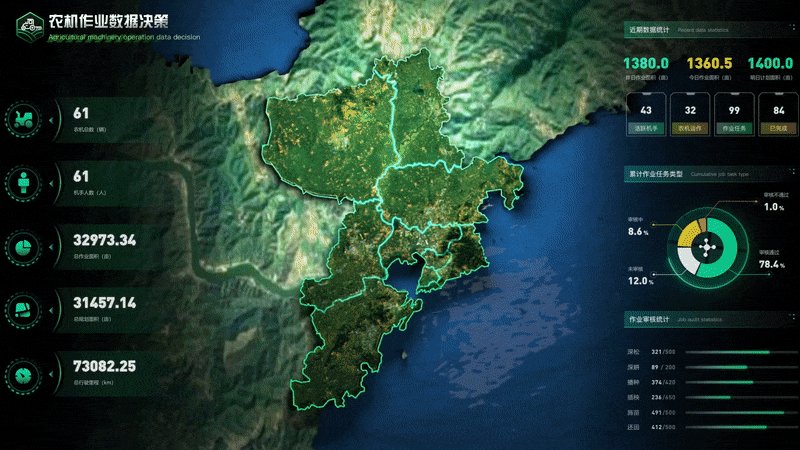
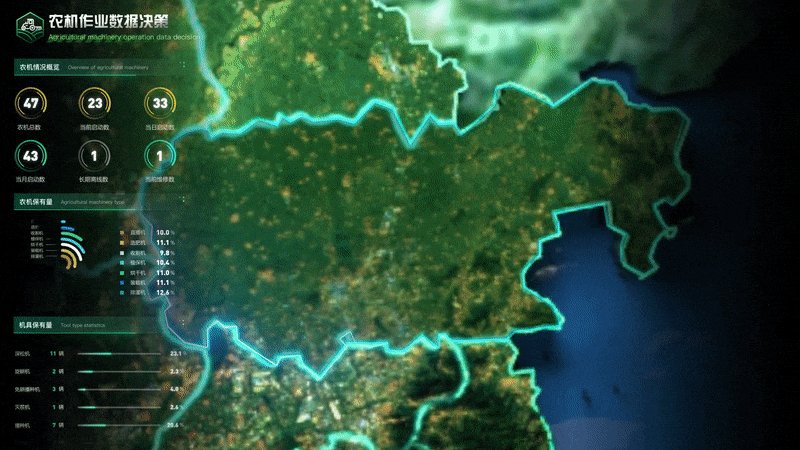
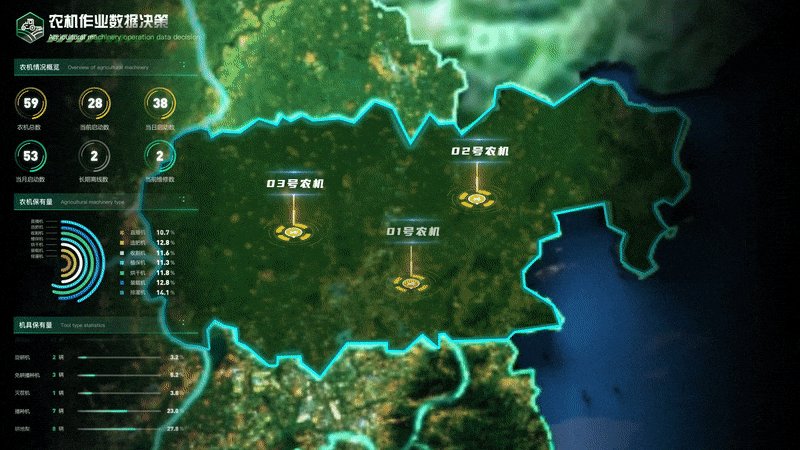
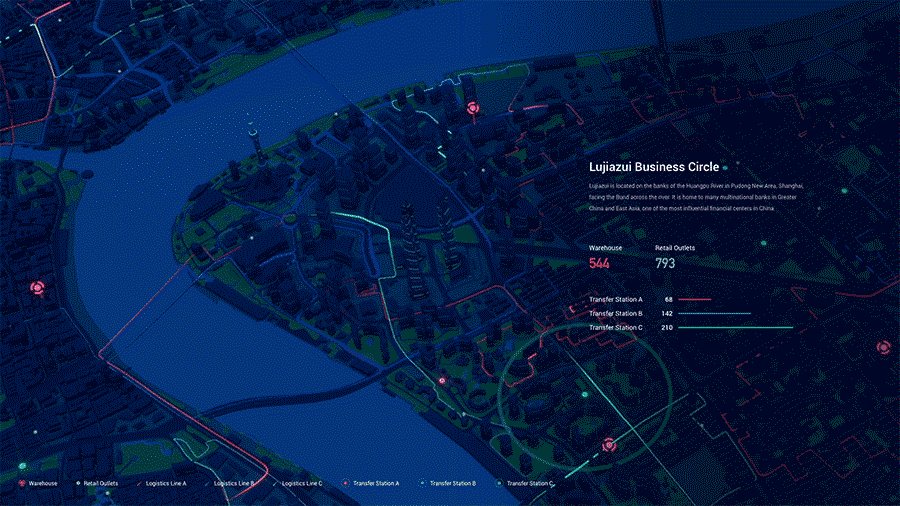
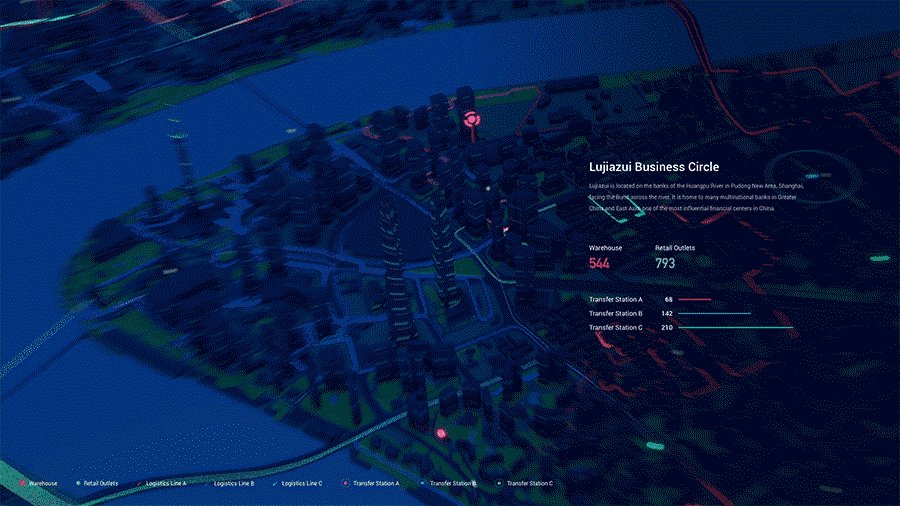
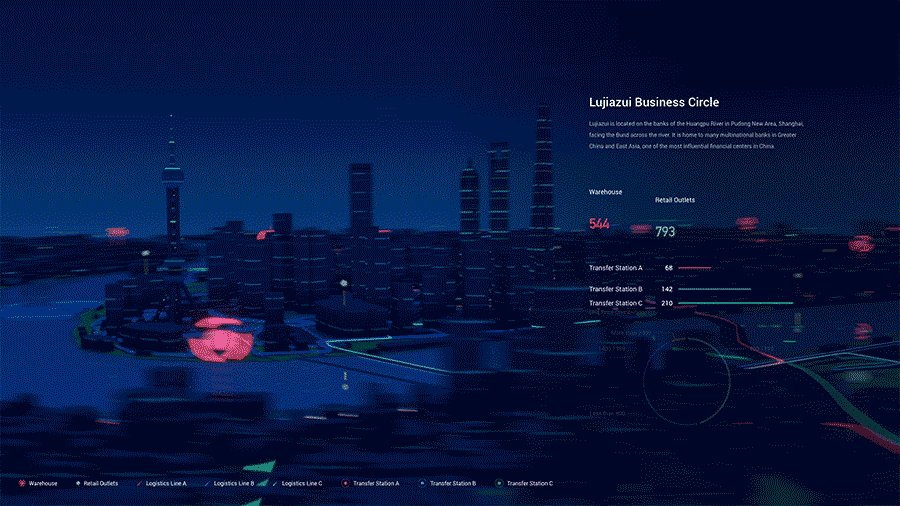
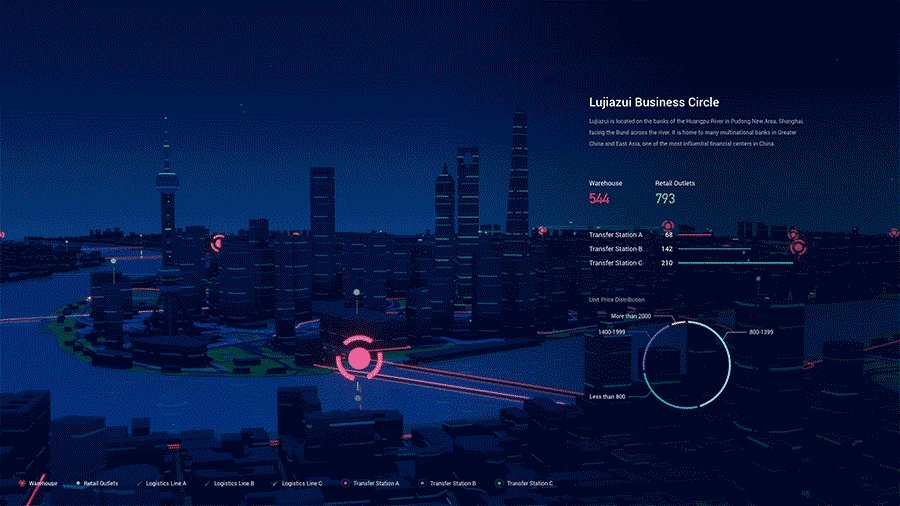
three.js 在可视化大屏上可以实现各种三维场景和动画效果,可以根据具体需求进行定制化开发,并结合其他技术,如数据可视化、交互设计等,实现更加丰富的可视化效果。
three.js 是一个基于 WebGL 的 JavaScript 3D 库,可以用来创建各种三维场景和动画效果,包括在可视化大屏上实现的动画效果。

以下是 three.js 在可视化大屏上可实现的一些动画效果:
1. 旋转和平移动画:
通过 three.js 的动画系统,可以实现物体的旋转和平移动画,使物体在场景中呈现出动态效果。

2. 缩放动画:
可以通过 three.js 的缩放函数,实现物体的缩放动画,使物体在场景中呈现出大小变化的效果。

3. 颜色和透明度动画:
可以通过 three.js 的材质系统,实现物体颜色和透明度的动态变化,使物体在场景中呈现出色彩变化和透明度变化的效果。

4. 粒子效果:
通过 three.js 的粒子系统,可以实现各种粒子效果,如雨滴、雪花、星空等,使场景更加生动。

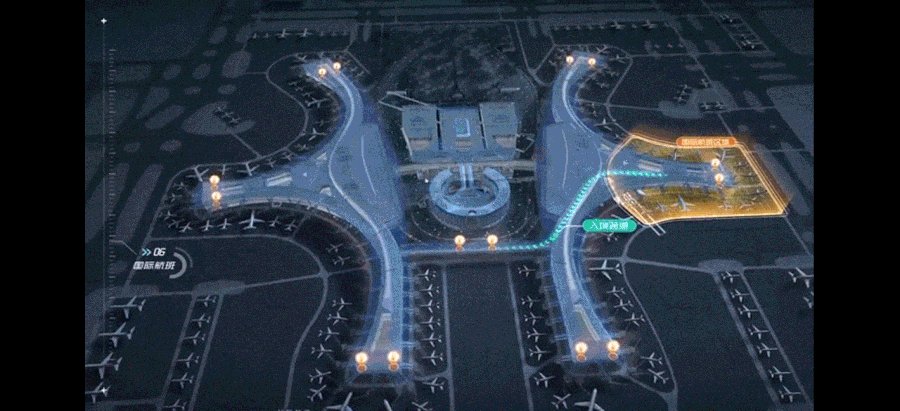
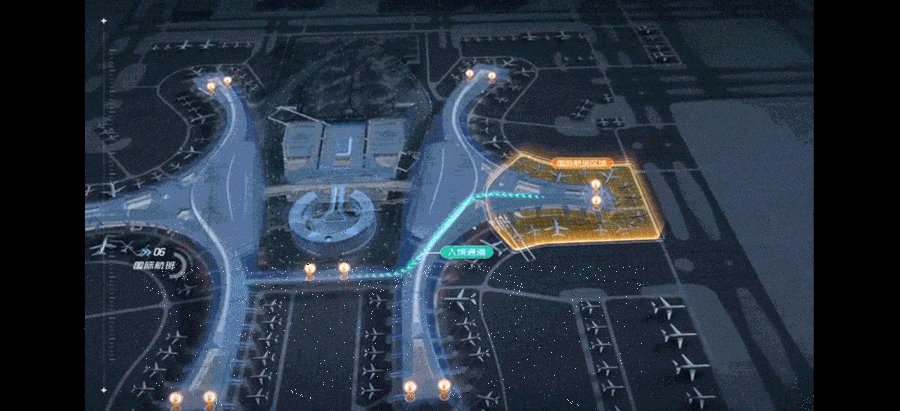
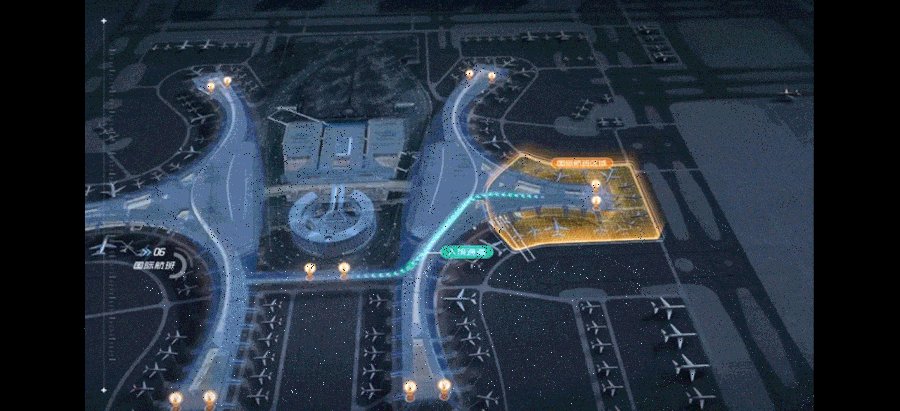
5. 线条动画:
可以通过 three.js 的线条系统,实现线条的动态变化,如绘制线条、线条延伸、线条消失等,使场景更加有趣。

6. 相机动画:
可以通过 three.js 的相机系统,实现相机的旋转、平移、缩放等动画效果,使场景中的视角变化更加生动。

7. 物理效果:
可以通过 three.js 的物理引擎库,实现物理效果,如重力、碰撞、弹性等,使场景更加真实。


这篇关于Three.js加入到可视化大屏,看看能否惊艳到你?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







