本文主要是介绍【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第35课-3D互动教材,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第35课-3D互动教材
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!并且支持使用内置的poplang智体编程语言实现3D组件的智能化编程——语法超简单,一句话语法,人人轻松上手!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的3D互动教材。设想这样一个场景,你要教育你的小孩或者帮助你的亲戚的小孩子学习英语。英语课是相当枯燥的,所以你想自己通过简单实现的3D互动教材来帮助他们学习英文mother和father的读音。结合前面几节的教材内容,可以轻松实现它:通过3D组件点击事件onclick函数,定义点击3D组件即播放音频mother和father的录音,实现3D互动教材的效果。
其中ib3.audio.play实现了音频mp3文件的播放功能,ib3.file.go obj_* notflag 代表了预加载文件指令,该指令可以从网络上获取相应的mp3文件并缓存起来。以便ib3.audio.play可以在点击事件触发后迅速播放。
第一步:打开头榜页面,找到3D纪念馆xverse轻应用

注:找到标题为“3D纪念馆-进门播放欢迎光临音效”的xverse轻应用。
第二步:点击右上角…进入头榜编辑器

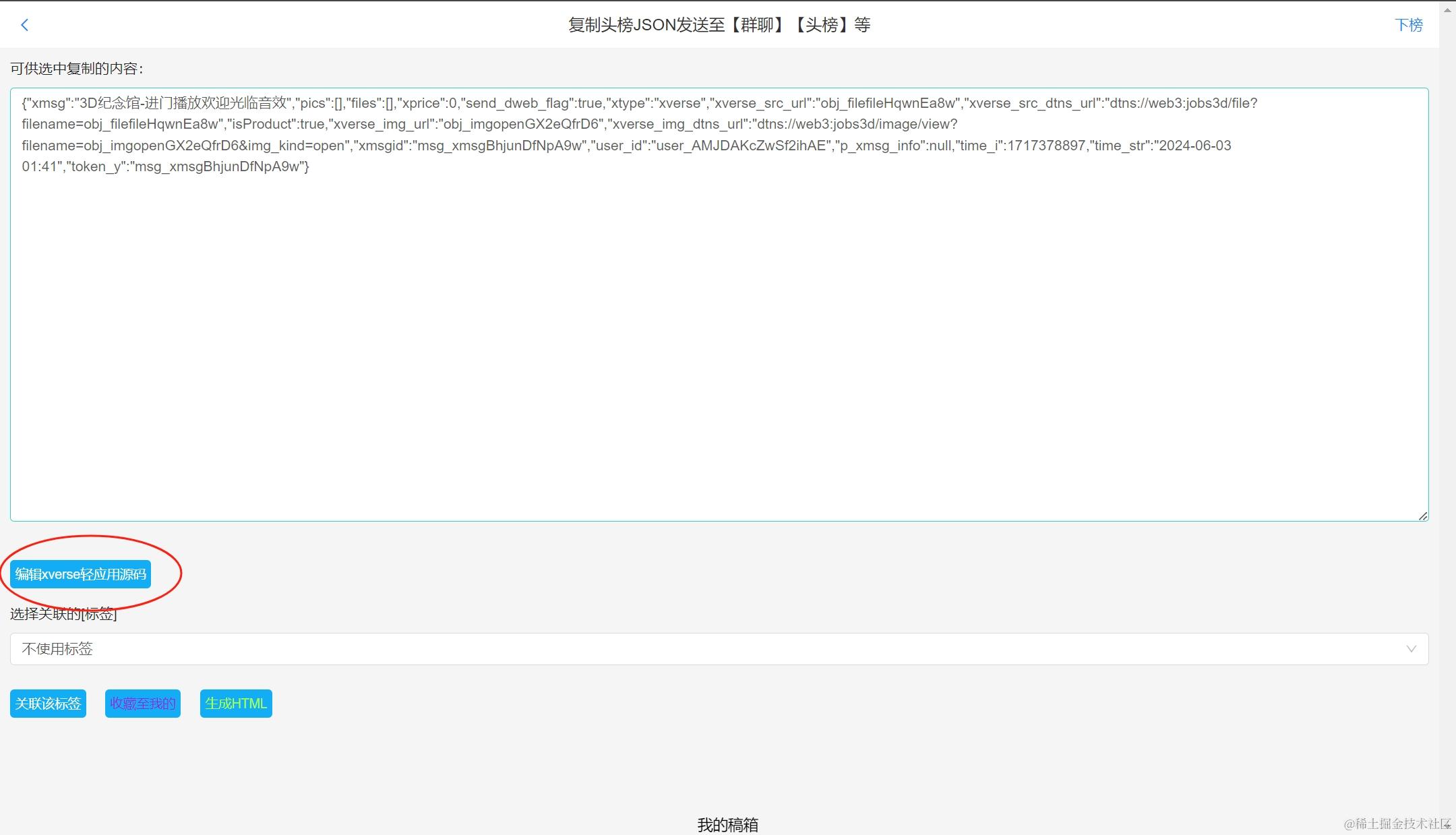
第三步:点击正面的“编辑xverse轻应用源码”,进入3D场馆编辑器

注:通过滚动球控制玩家角色移动至合适的位置,以便添加3D正方体组件(如下图所示)
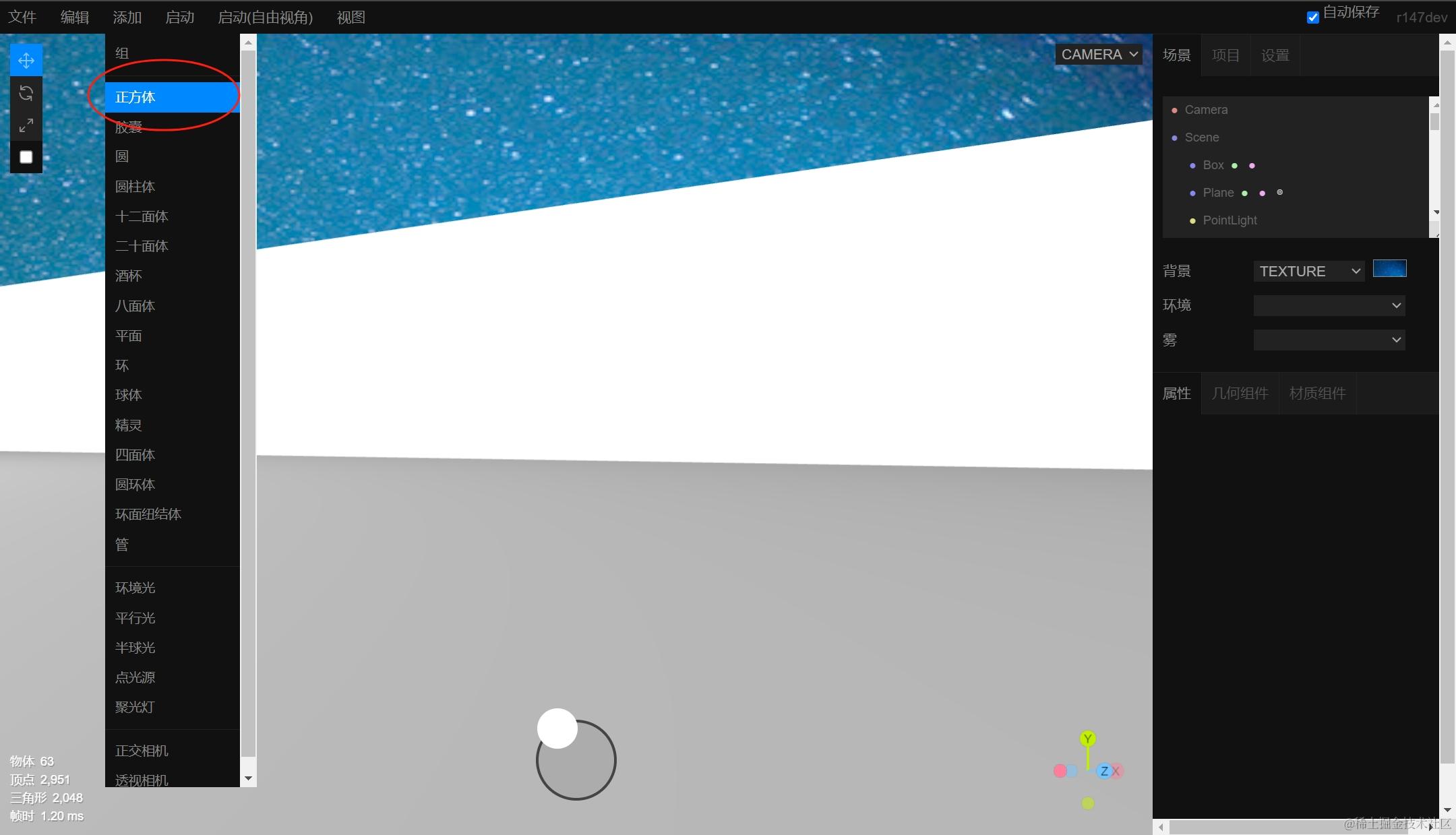
第四步:点击顶部菜单“添加”正方体

点击正方体后,移动位置,添加成功两个正方体(如下图所示)

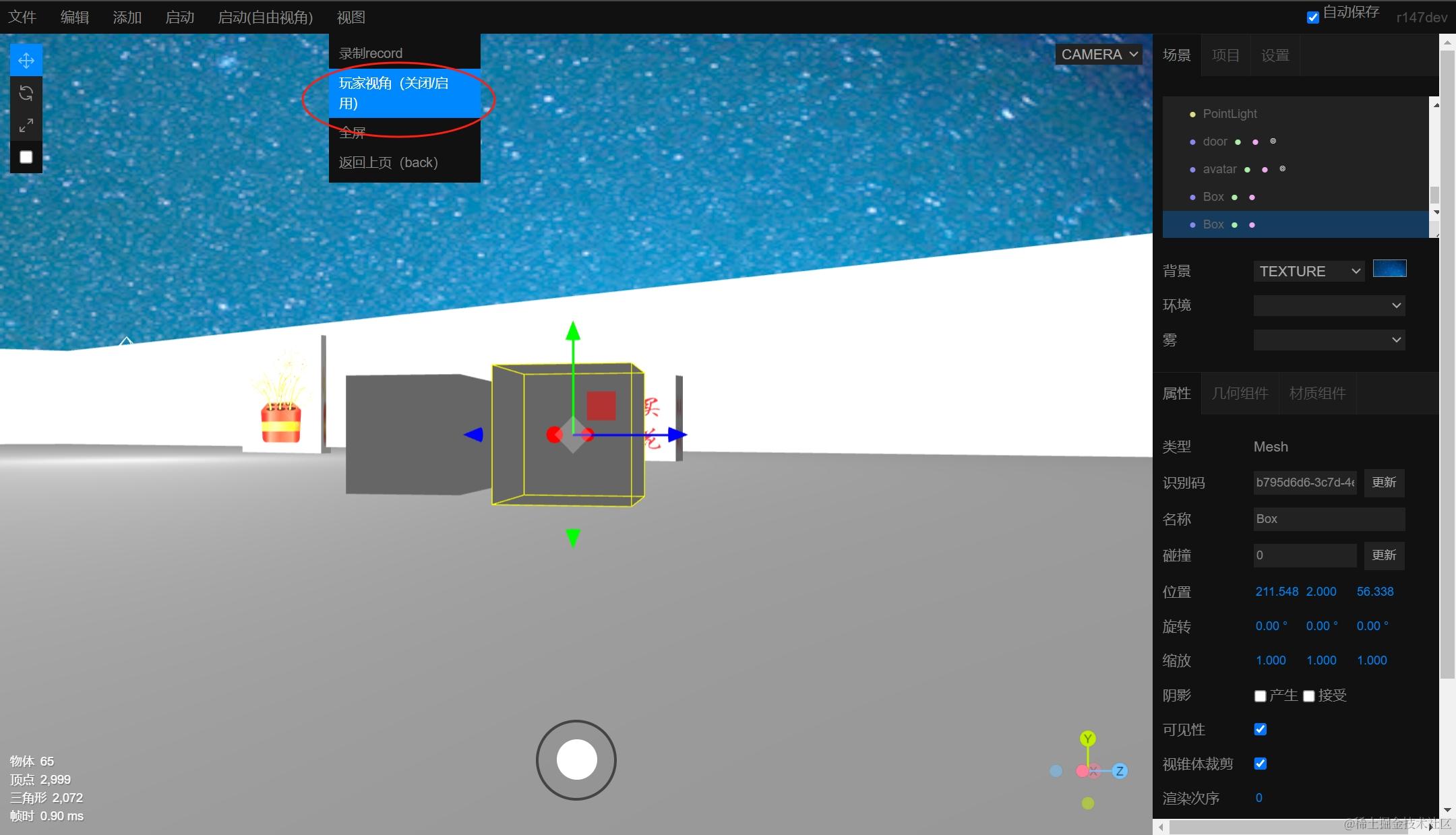
注:点击顶部菜单“视图”关闭玩家视角,调整3D组件至合适位置(可通过左上角的“组件控制器”移动他们的位置)
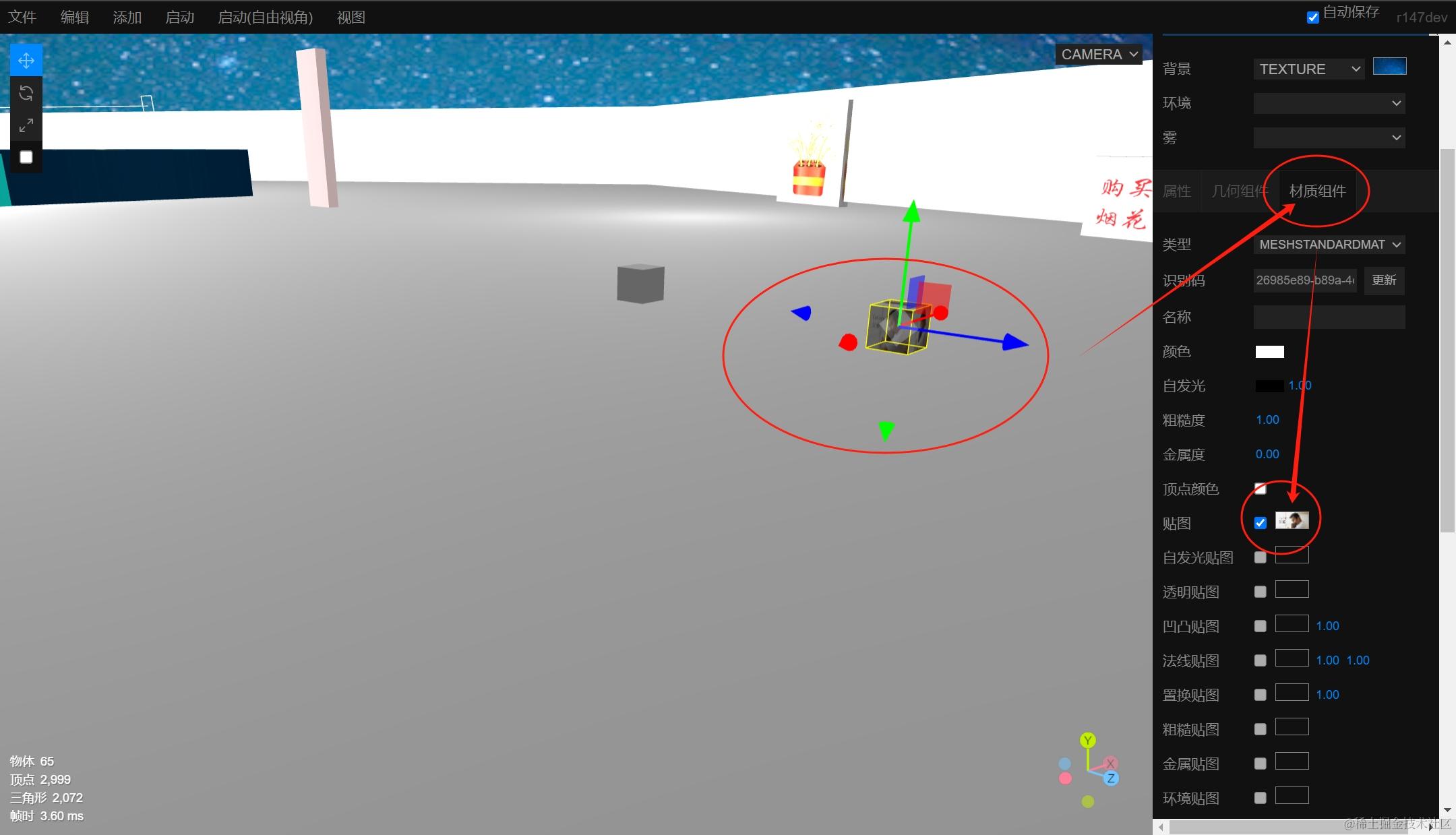
第五步:点击3D正方体选中它,在右侧的材质组件面板,上传father和mother的纹理贴图

注:注意勾选贴图的选项框(勾选它,不勾选不显示纹理的)
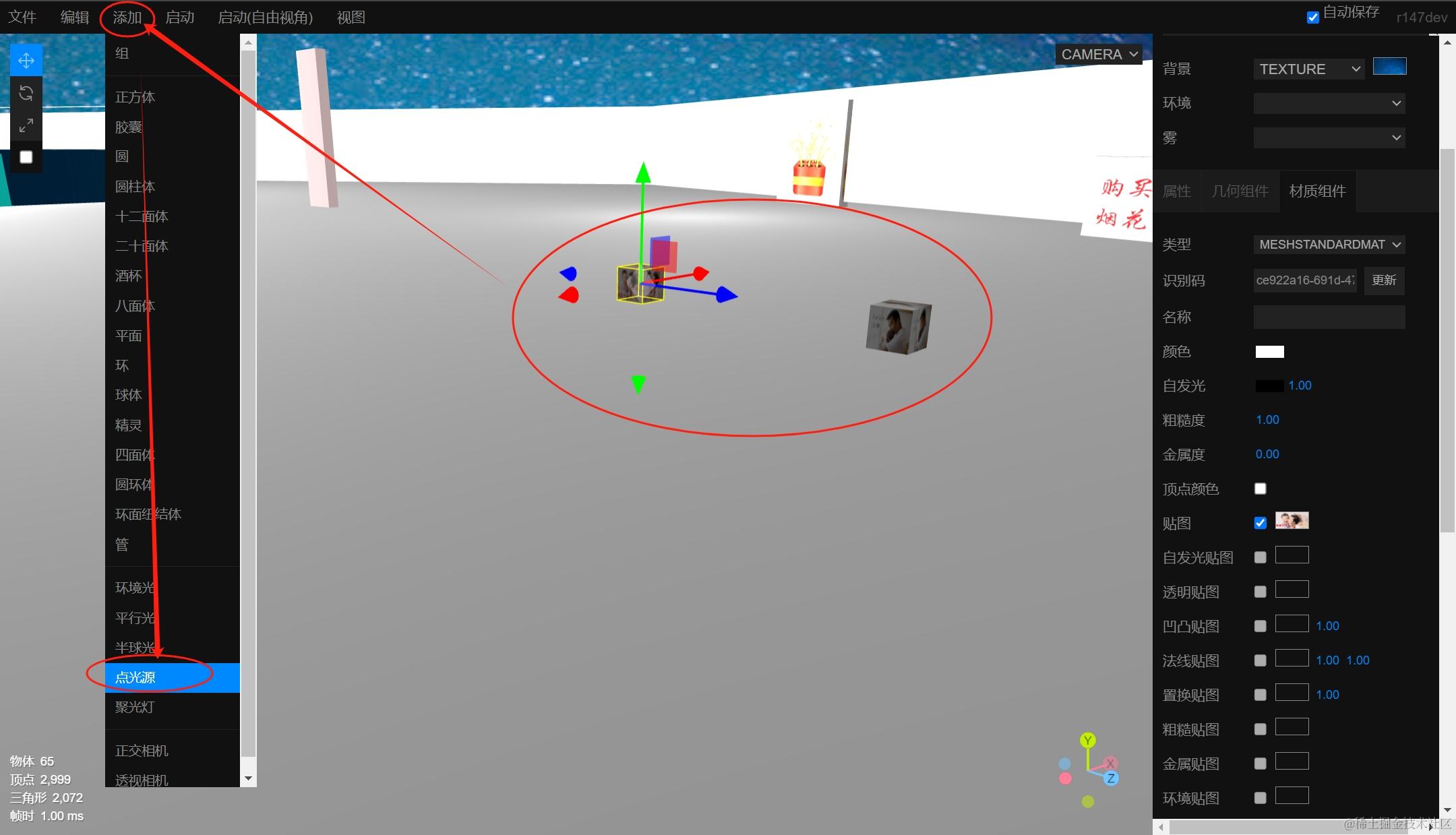
第六步:添加点光源,修改光源属性距离为100、衰减为0.6、并移动点光源至更高处

添加点光源后修改属性面板的距离、衰减等属性(如下图所示)

注:修改成功后,可以看到mother和father两个正方体的视角效果得到了强化。
第七步:启动玩家角色视角——顶部菜单“视图”启用玩家视角

注:启用玩家视角后,方便将摄像机移动至mother和father两个3D正方体前方。
第八步:选中mother的3D组件,点击右侧的属性面板下方的脚本-编辑,进入poplang智体编程语言的脚本编辑器,使用“onlick事件”实现点击事件的绑定,并使用ib3.audio.play指令实现播放“mother”录音

点击右下角的脚本-编辑,进入poplang智体编程脚本编辑器面板(如下图)

注:我们实现了onclick事件函数(其中使用了ib3.audio.play实现了mother录音的播放)。其中,ib3.file.go obj** notflag 为不跳转目标文件的情况下预加载录音文件。
在使用这个obj_file*的录音文件ID之后,需在智体IB输入cd,并新建文件夹“father and mother.mp3”的录音文件夹,上传mother和father的两个录音文件,然后点击编辑-信息,查看它们的文件ID(如下图所示),相应的复制它们,从而在编辑poplang智体编程语言脚本时使用这些文件ID:

注:也可以直接在头榜+号那里上传文件,并在头榜内容编辑器看到他们的文件ID(另外一个方法了),总而言之:要上传对应的录音文件,并获得它们的文件ID,以便poplang智体编程中使用。
第九步:点击顶部菜单“文件”推送头榜(作品),将此3D纪念馆以xverse轻应用方式分享给其他用户

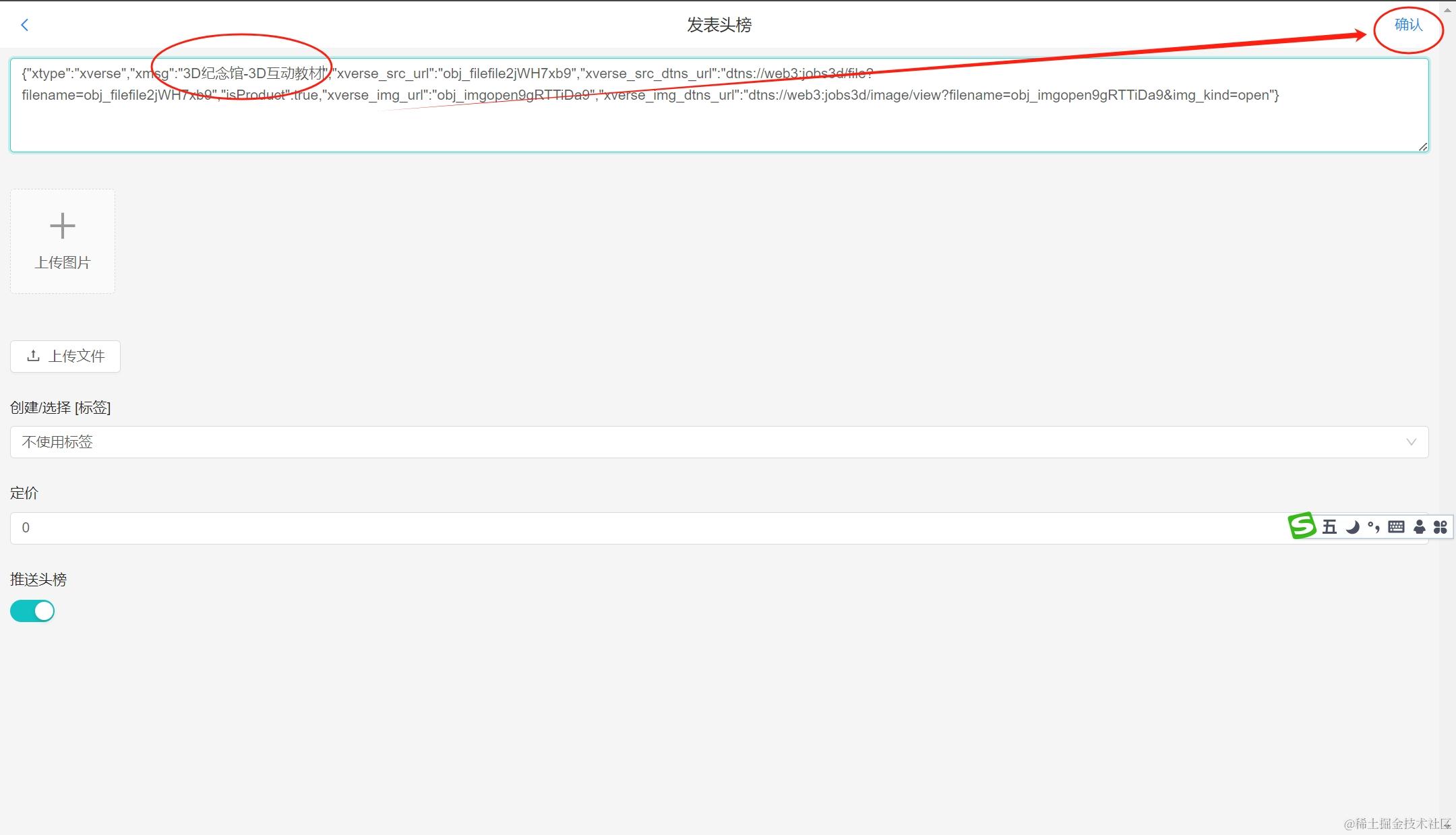
第十步:将新的头榜标题设置为“3D纪念馆-3D互动教材”,点击右上角确认完成头榜发布

第十一步:找到刚发布的xverse轻应用头榜,点击进入3D场景游览器

注:轻轻一点击,即可进入体验刚发布好的xverse-3D轻应用(智体应用),我们相当于可以无限地分享和裂变这个开源的3D轻应用(智体应用)。这样大家便可以按自己的需求,轻松的修改和定制这些动画的源码模板了。可以形成自己的故事、自己的动画、自己的3D场馆、自己的3D互动剧情等等。随心所欲地发挥,所以智体世界、智体OS也相当于【元宇宙】【开放世界】!
第十二步:进入3D轻应用后,我们控制底中部的滚动玩控制玩家移动,并点击3D组件mother和father,实现英语录音的点击播放(3D教材)

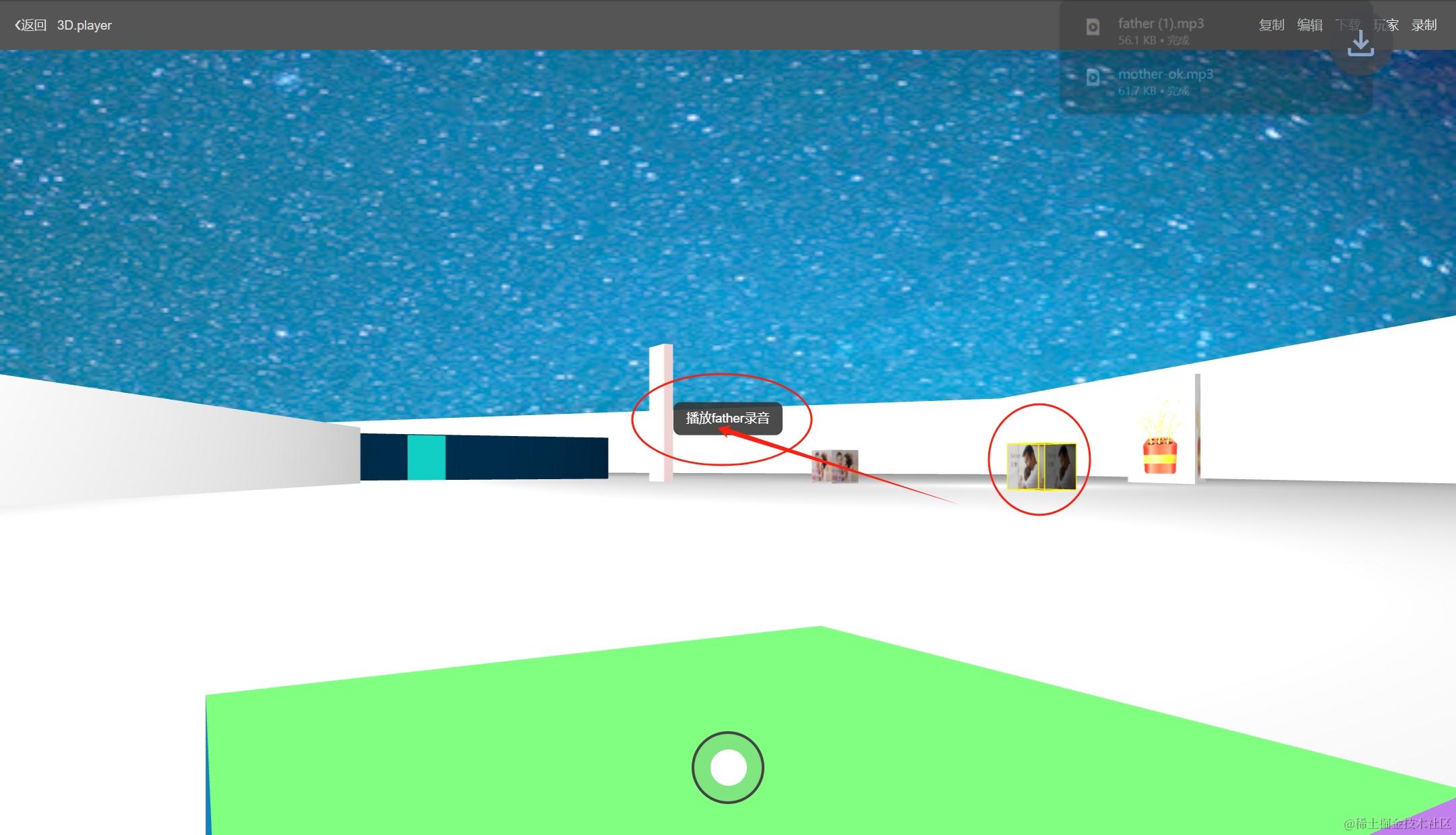
先点击father组件(如下图),会提示“播放father录音”——同时可听到father的录音播放。

再点击mother组件(如下图),会提示“播放mother录音”——同时可听到mother的录音播放。

注:可以在3D馆内移动玩家角色,看到mother后点击mother播放对应的录音,看到father后点击father播放对应的录音。从而实现比单纯上英语课老师讲、小孩子仅仅是听而没有任何主动的肢体运作(例如移动、看到3D场景变幻——更容易形成肢体交互动作记忆,结合适时的mother和father录音播放,从而实现非常强的互动式3D教材的效果,让学习事半功倍)
通过上述12步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的3D纪念馆的3D互动教材的效果。让外语学习,由单纯的听和说,变成了可以有交互动作的3D互动教材。从而形成全场景的互动教学。让被动学习变为主动学习、让记忆教学变为接近真实场景的互动教学。从而让语言学习、甚至是任意学科的学习,可以拥有更强的互动感知学习的效果。让学习变得轻松有趣。有趣的互动式教学,一定是让人记忆深刻的。
我们也看到了poplang智体编程语言的强大能量,一两行简单的指令,即可完成复杂的3D互动的交互效果、音效效果的开发。并且通过xverse-json源文件(3D轻应用)的方式进行社区分享,使得开源开放、公开透明的3D场馆的设计,能被大家更多的学习和继承,达到互动学习、互动成长的目的。这也是智体OS、智体互动式教育-学习的目标。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!
这篇关于【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第35课-3D互动教材的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






